Вітаю вас, шановні читачі блогу . У цій статті я хочу розповісти про досить простому і необременительном способі створення горизонтальних і вертикальних випадаючих меню CSS без використання технології JavaScript.
З моєї точки зору такий спосіб краще, оскільки у деяких користувачів в браузері може бути відключена підтримка JavaScript і, отже, меню на його основі відображатися не буде. Хоча, звичайно ж, зустрічається така ситуація досить рідко, але тим не менш варіант на чистому CSS буде більш універсальним.
Для створення випадаючого меню для сайту ми скористаємося послугами онлайн сервісу PureCSSMenu. Наші дії зведуться до вибору і налаштування його зовнішнього вигляду (з допомогою візуального редактора), створення структури, найменування його пунктів і прив’язки до них адрес сторінок свого сайту, на які повинні будуть ввести ці пункти.
Після цих нехитрих операцій нам залишиться лише завантажити згенерований код, а потім вставити його у відповідні файли шаблону свого сайту. Але про все по порядку.
Меню для сайту CSS в онлайн сервісі
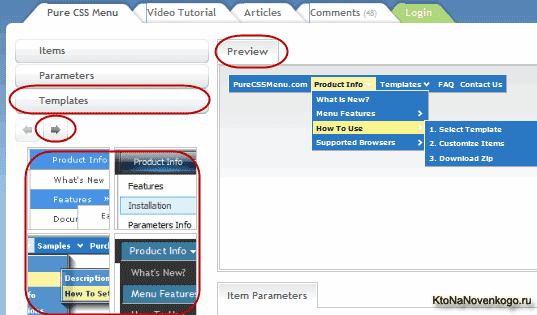
Зайшовши на онлайн сервіс PureCSSMenu потрібно буде в першу чергу визначитися з шаблоном. Вам пропонується вибір з п’яти горизонтальних і трьох вертикальних шаблонів. Для вибору ви повинні перейти на сторінку шаблонів, натиснувши на вкладку «Templates» в лівій колонці вікна майстра:
Клацніть по будь-якому з шаблонів і ви побачите в області «Preview», як буде виглядати меню, створене на його основі з використанням лише одного CSS (каскадних таблиць стилів).
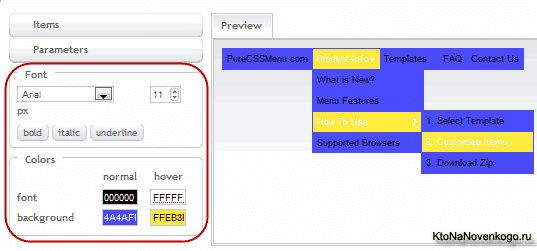
Подивіться як воно працюють і прикиньте, який шаблон, на ваш погляд, найкращим чином підійде до дизайну вашого сайту. Врахуйте, що колірне оформлення, а так само розмір, тип і накреслення шрифту можна буде поміняти на вкладці «Parameters»:
Потрібний колір для шрифту та фону ви можете ввести безпосередньо у вигляді Html-коду кольору ( читайте про палітри кольорів і їх код, де, наприклад, FFFFFF означає білий) або вибрати з випадає палітри при клацанні по прямокутника з налаштованим кольором.
Отже, ви вибрали найбільш відповідний вам шаблон для майбутнього шедевра навігації, налаштували його колірне оформлення і вибрали потрібний тип, розмір та накреслення шрифту. Деякі нюанси відображення ви зможете поміняти вже безпосередньо в коді випадаючого меню (властивості CSS), який скачаєте після завершення роботи майстра.
Створення горизонтального або вертикального меню
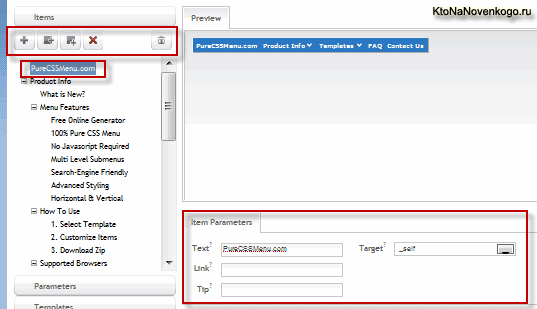
Тепер можна переходити до створення структури, перейшовши на вкладку Items». У вікні майстра вам представиться можливість:
Для того, щоб видалити всі демонстраційні пункти меню, ви можете натиснути на кнопку під назвою «Clear» із зображенням сміттєвого бака.
Для створення нового пункту служить кнопка «Add Item» з зображення великого плюса. У цьому випадку новий пункт випадаючого меню буде доданий в самий кінець списку вже наявних. Якщо ви натиснете на цю кнопку під назвою «Add Next Item», то новий пункт буде додано відразу після виділеного в поточний момент.
Для додавання вкладеного пункту натисніть на кнопку під назвою «Add Subitem», при цьому повинен бути обраний у вікні майстра той пункт меню, в якому ви хочете створити вкладений. Ну, а кнопка під назвою «Remove Item» служить для видалення обраного в поточний момент.
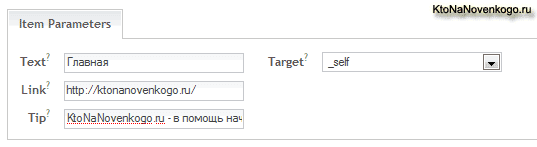
Для кожного створеного пункту ви повинні заповнити поля в області «Item Parameters».
Вставка створеного меню в шаблон сайту
Після того, як ви на онлайн сервісі PureCSSMenu повністю зробите меню з випадаючими фрагментами (за бажанням) і пропишіть значення для всіх його пунктів, вам потрібно буде натиснути на велику кнопку «Download» у нижньому правому куті сторінки, для того, щоб завантажити його код.
Відкриється діалог завантаження, в якому ви повинні будете вибрати на своєму комп’ютері місце для збереження файлу архіву purecssmenu-com.zip. Після скачування коду горизонтального або вертикального меню розпакуйте це архів.
Всередині буде папка images з картинками, які використовуються у вибраному вами шаблоні. А так само там буде лежати файл purecssmenu.html, в якому міститься код з описом стилів (його потрібно буде скопіювати в файл CSS використовуваного вами шаблон оформлення для вашого сайту) і код HTML з описом пунктів створеного меню, який потрібно буде вставити в потрібне місце файлу шаблону вашого ресурсу.
Я пробував вставляти горизонтальне випадаюче меню на даний блог (https://), який працює на WordPress, але воно буде прекрасно працювати і на будь-якому іншому інтернет-проекті. Потрібно тільки правильно вибрати місце для вставки і прописати код стилів у файлі CCS використовуваного вами шаблона оформлення. Розповім на прикладі структури теми оформлення WordPress (читайте про теми та шаблони движка Вордпресс).
Переносимо стилі оформлення меню на свій сайт
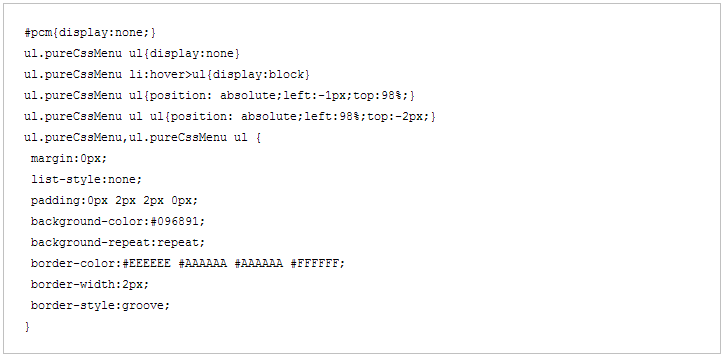
Відкрийте файл з кодом purecssmenu.html та скопіюйте код CSS стилів, який укладено між Html-тегами Style, при цьому самі відкриваючий і закриваючий Html теги Style (тут про них і таблиці каскадних стилів читайте докладніше) копіювати не треба.
CSS властивості c онлайн сервісу PureCSSMenu
Вставте цей фрагмент у файл CSS шаблону оформлення (зазвичай лежить в папці з використовуваної в даний момент темою оформлення).
У випадку з WordPress це буде файл /wp-content/themes/назва вашої теми-оформлення/style.css. Щоб дізнатися шлях до використовуваного у вас на сайті файлу style.css, ви можете переглянути вихідний код сторінки вашого ресурсу і знайти у верхній його частині (між відкриваючим і закриваючим тегом Html Head) рядок:
Переглянути вихідний код сторінки можна, клацнувши правою кнопкою миші по сторінці у вашому браузері і виберіть пункт «Вихідний код» (Opera), або «Вихідний код сторінки» (Firefox), або «Перегляд коду сторінки» (Google Chrome), або «Перегляд HTML-коду» (IE). Фрагмент стильового оформлення, взятий з файлу purecssmenu.html можна вставити, наприклад, в самий кінець вашого файлу style.css.
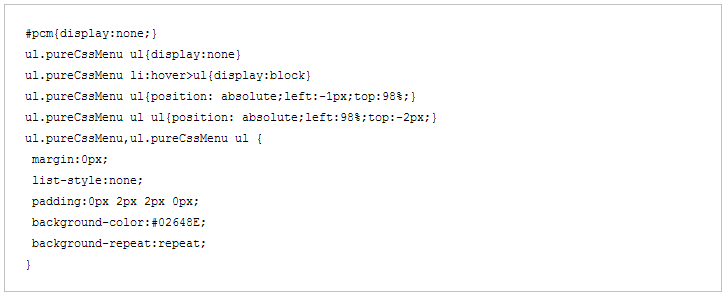
У згенерованого в онлайн сервісі випадаючого меню за умовчанням була біла рамка, яка не дуже добре виглядала у мене на блозі і так само я трохи поміняв колір для того, щоб воно краще вписувався в дизайн блогу. Для цього в першому блоці властивостей CSS я видалив кілька рядків і поміняв код кольору в рядку з background-color.
Було так:
а стало так:
Розмір і накреслення шрифту ви можете підкоригувати у рядках починаються з font. Подивитися значення основних властивостей, використовуваних в таблиці каскадних стилів, ви можете у рубриціУроки CSS.
Вставка Html тегів випадаючого меню в потрібне місце шаблону сайту
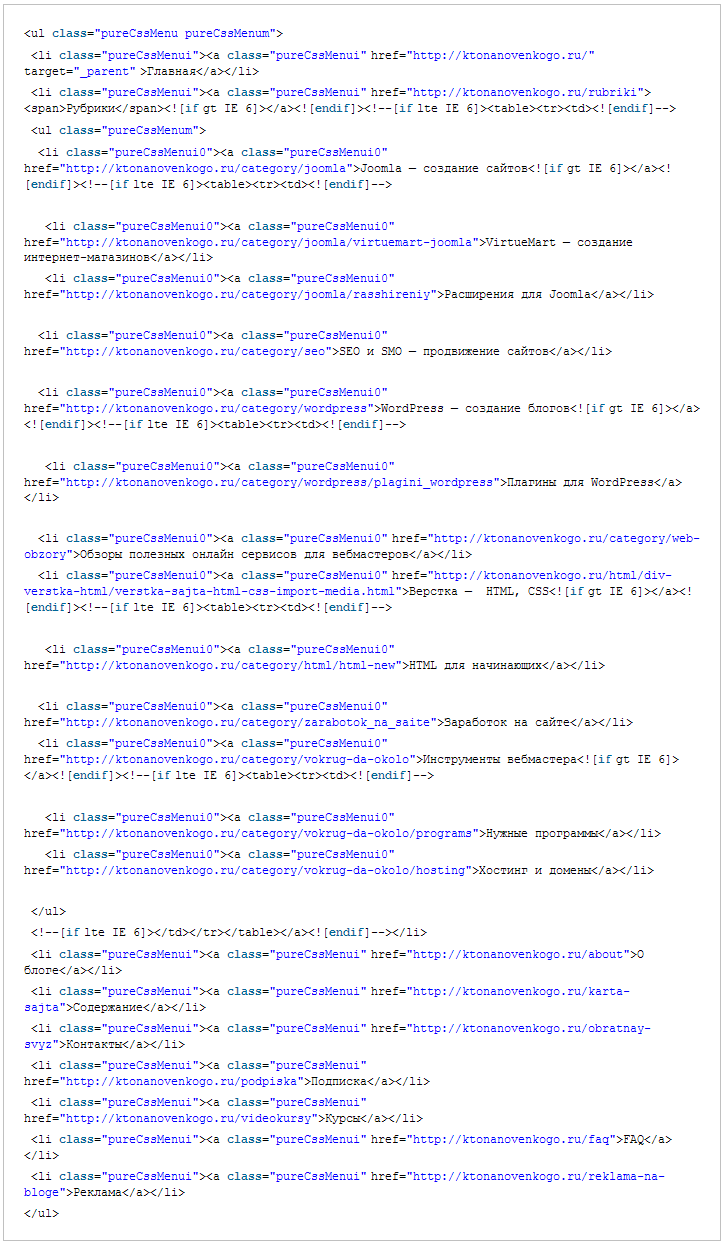
Далі вам потрібно буде скопіювати з того ж файлу purecssmenu.html Html-код вставки в шаблон сайту. Даний фрагмент знаходиться в нижній частині файлу purecssmenu.html і укладений між коментарями:
Сам фрагмент Html
Я вставляв цей шматок в файл /wp-content/themes/текущая-тема-оформления/header.php в те місце, де у мене вже був код верхнього, але не випадаючого меню, що йде за замовчуванням в моїй темі оформлення для WordPress:
Я замінив його, відповідно, на код з файлу purecssmenu.html:
Якщо у вас сайт на Joomla, то ви можете вставити це меню в будь-яке місце вашого шаблону, призначене для вставки модуля. Вам потрібно буде зайти в адмінку Джумлы і вибрати з верхнього рядка «Розширення» — «Менеджер модулів».
У верхньому правому куті відкритої сторінки натисніть на кнопку «Створити» і виберіть із запропонованих варіантів модулів «Довільний HTML-код». Вставити Html-фрагмент, створений на онлайн сервісі PureCSSMenu горизонтального або вертикального випадаючого меню для сайту, з файлу purecssmenu.html в область «Власний текст», а потім натисніть на кнопку «Зберегти» у верхньому правому куті вікна.
Удачі вам! До зустрічей на сторінках блогу