Здрастуйте, шановні читачі блогу . Сьогодні ми продовжимо розглядати налаштування блогу на WordPress, які потрібно зробити відразу після його встановлення. Ознайомитися з іншими статтями аналогічної тематики ви можете у рубриці Вордпресс для чайників і рубриці Плагіни. Сьогодні мова піде про те, як повинна виглядати правильна сторінка 404 помилки. Добре продумана і грамотно зверстана вона потрібна всім сайтам без винятку.
Про те, як створити і налаштувати сторінку 404 в Джумла, я вже писав. Тепер прийшла черга блогового безкоштовного движка (cms) під назвою Вордпресс. В принципі, можна скористатися послугами вашого хостингу по створенню та налагодженню її зовнішнього вигляду, але, на жаль, не всі хостинги надають таку зручну можливість.
Тому в цій статті ми розглянемо варіант створення вебсторінок з написом «404 not found» (не знайдено) силами самого движка. Ну, і ще дізнаємося, як її можна створити за допомогою файл htaccess, який дозволяє здійснювати дистанційну налаштування веб-сервера, де живе і процвітає ваш блог або сайт.
Яку роль відіграє сторінка 404 помилки для сайту?
Відповідь сервера «404 not found» означає, що запитувана сторінка (або файл) не була знайдена. Тобто до сайту (сервера) підключитися вдалося, але ось документа такого там не знайшлося. Найчастіше це виникає із-за проблем з навігацією по сайту, битих зовнішніх посилань або з інших причин, за якими «псуються посилання». В цьому випадку користувачеві як раз і показується сторінка помилки з цієї самої горезвісної написом.
За замовчуванням вона виглядає досить страшно, бо не зрозуміло що сталося і що тепер робити далі, адже ніякої навігації на такій сторінці немає. Добре, якщо користувач виявиться «ушлим» і видалить в адресному рядку закінчення Url адреси, залишивши тільки доменне ім’я, а потім скористається пошуком по сайту, щоб відшукати те, навіщо він сюди прийшов. Але такий варіант розвитку подій дуже малоймовірний — швидше за все, з такою сторінкою 404 помилки ви користувача втратите.
Вже краще, якщо вона буде мати хоча б посилання для переходу на головну сторінку, а також креативу (що це?) додати не завадило б:
Однак, ви можете сказати, що таке взагалі вам не загрожує, бо ви дуже серйозно ставитеся до свого проекту і не допускаєте помилки в навігації і внутрішній перелінковці сайту. Ну, по-перше, всі ми не ідеальні і від ляпів ніхто не застрахований. А по-друге, якщо навіть ви не залишите на своєму сайті в живих жодної битою посилання, то це зовсім не означає, що інші користувачі, які захочуть проставити посилання на ваш сайт, теж будуть ідеальні в цьому відношенні.
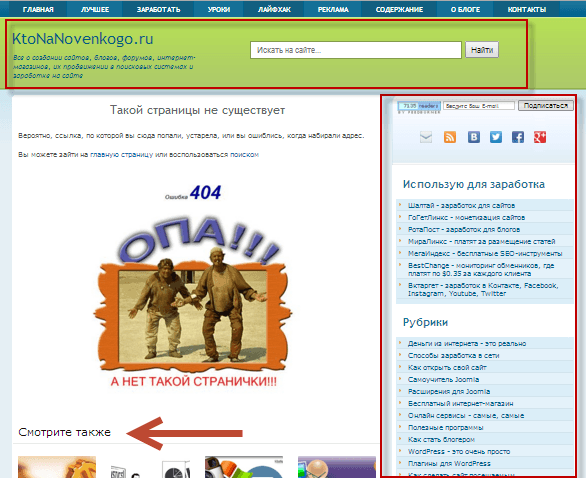
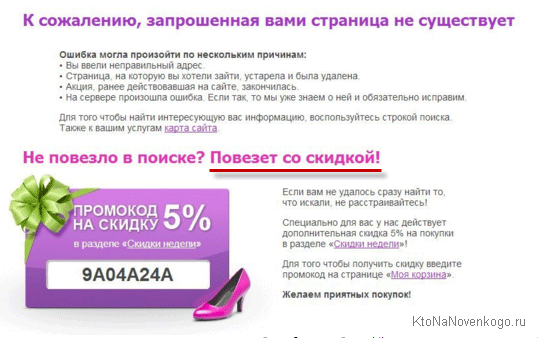
Варіантів, коли посилання, по якій прийшов на ваш проект відвідувач, виявиться битою, може бути безліч. Що ж побачить відвідувач вашого блогу? Та, власне, нічого такого, що може спонукати його там затриматися і спробувати потрапити на інші веб-сторінки вашого проекту. А гумор, використовуваний в оформленні такої сторінки, допоможе вам підвищити лояльність клієнтів і звичайних відвідувачів:
Хоча, звичайно ж, сам по собі факт того, що ваш сервер віддає правильний код 404 помилки, є хорошим сигналом. Набагато гірше, коли биті посилання отримують у відповідь від сервера код 200. Але це вже тема для окремої статті, яку ви можете прочитати тут — коди відповіді сервера.
В нашому випадку будемо вважати, що код віддається вірний (404, а не 200), а працювати ми саме над тим, що побачить користувач, що прийшов чи перейшов по битому посиланню. Адже звичайна веб-сторінка помилки «not found» буде виводитися поза дизайну (шаблону) вашого сайту, і, отже, ні про яку навігації на ній і мови бути не може (див. скріншот вище).Сто відсотків, що відвідувача побачив настільки не презентабельний документ ви втратите і, можливо, назавжди.
Так давайте ж дбайливо ставитися до нашим відвідувачам, піклуватися про їх зручність і збуджувати в них бажання продовжити працювати з вашим блогом, навіть у разі його переходу з битою посиланням. А проста заміна стандартної «білої сторінки», з нікому не зрозумілою написом «404 not found» на більш людську і зрозумілу, дозволяє істотно поліпшити користувача (поведінкові) чинники, які враховують пошукові системи при визначенні ранжирування. Можна ж і так її оформити — хто заважає?
Давайте подивимося на коректну роботу сервера в плані формування правильних відповідей на прикладі мого блогу. Якщо Урл (універсальний ідентифікатор ресурсу) головної сторінки блогу виглядає як:
https:///
то будь-який текст, написаний після цього URL, має привести вас на веб-сторінку з чотириста четвертою помилкою мого блогу, у разі, якщо результуючий УРЛ адреса не збігається з реально існуючим документом. Наприклад, набравши в адресному рядку браузера:
https:///fdfdf
ви потрапите на ту ж саму «error page», як якщо б ви перейшли по битому посиланню, наприклад:
https:///wordpress/wordpress_osnovi/stranitsa-oshibok-404-v-wordpress.htm
В останньому прикладі я забув вказати в Урлі всього лише одну останню літеру (htm[l]). В принципі, вже того, що сторінка з помилкою 404 відкривається всередині дизайну (шаблону) сайту, буде достатньо, щоб відвідувач міг би скористатися навігацією по блогу і самому спробувати знайти потрібну йому інформацію.
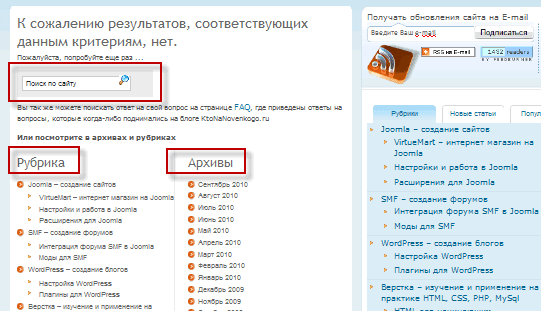
Але все ж, на мою думку, буде краще, якщо на вебсторінці з 404 помилкою буде можливість здійснити пошук по блогу або скористатися навігацією в вигляді дерева рубрик та списку архівних матеріалів.
Або, як я зробив зараз — додав на цю сторінок путівник по блогу. Тут, звичайно ж, потрібно дивитися на поведінку користувачів і вибирати найбільш привабливий для них варіант.
10 порад по створенню ідеальної error page «404 not found»
До речі, однією з причин масового появи сторінок видають помилку може бути не зовсім правильна робота з ЧПУ в Вордпрес (або будь-якому іншому двигуні), якщо ви налаштували «красиві посилання» вже після тривалої роботи сайту без них. У цьому випадку «старі», але вже проіндексовані пошуковими і потрапили в індекс посилання, стануть неробочими і будуть видавати Помилку 404».
У будь-якому випадку для підстраховки слід відразу зайнятися оформленням цієї «тупикової гілки» (сторінки), куди ведуть всі биті посилання. Якщо написи на сторінці помилок за замовчуванням виводяться англійською, то, напевно, буде правильним їх перевести, наприклад, за допомогою однієї з безкоштовних онлайн перекладачів. Моя сторінка «Error 404 not found» виглядає так — https:///wordpress/dgdgdg.html. Не шедевр, звичайно, але вже щось.
Давайте я сформулюю 10 порад по створенню ідеальної 404, а ви вже виберете якими з них скористатися, а на які забити:
Насправді, користувач, коли подорожує по мережі, приймає рішення про те, залишитися тут чи йти далі, буквально за пару секунд. Витрачаючи час на «орієнтування», частина відвідувачів може бути для вас втрачена. На жаль і ах.

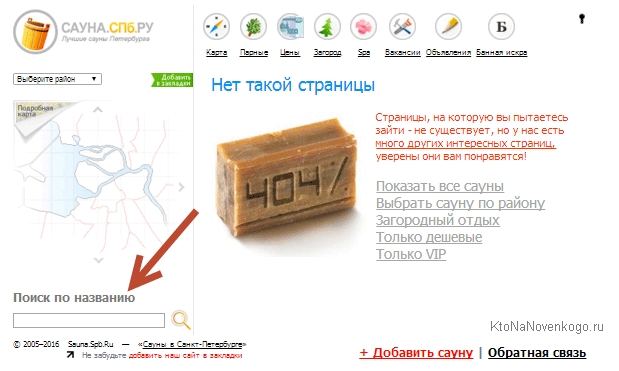
Правда, креатив не повинен превалювати над здоровим глуздом. Наприклад, у першому прикладі немає якоїсь виразної навігації і навіть рядка пошуку по сайту, яка є у другому прикладі. Але зате можна отримати додаткову посилальну масу.
Іншими словами, якщо у вас є пошук по сайту, то непогано було б його інтегрувати в сторінку помилки.
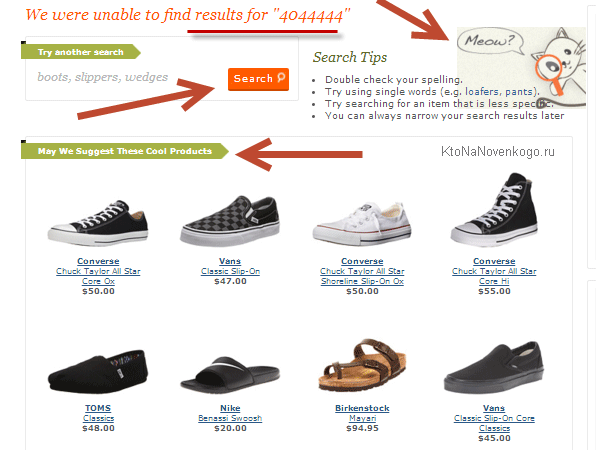
Можна замість цього списку популярних сторінок запропонувати для огляду або список нових і актуальних матеріалів (або товарів). На скріншоті показано як, наприклад, реагує на помилки в Урлах один з популярних в буржунете інтернет-магазинів.

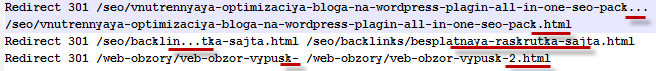
Тобто пишеться «Redirect 301», а за ним через пробіл «неправильний урл», і ще раз через пробіл вже правильний (Урли пишуться без доменного імені, тобто в моєму випадку без https://). Знайти биті зовнішні посилання, які призводять до появи 404 помилки на вашому сайті, простіше всього через панелі для вебмайстрів — Google Search Console і консоль для веб-майстрів від Яндекса.
Як створити та налаштувати error 404 page для блогу на WordPress
Однією з дуже зручних можливостей, що надаються движком Вордпресс, є те, що ви можете дуже просто налаштувати багато речей. В нашому випадку, потрібно просто змінити вміст файлика 404.php з використовуваного вами шаблона (теми), який знаходиться в папці wp-content/themes/название_темы. Теми самі по собі влаштовані дуже цікаво.
В залежності від того, чи є той або інший файл у папці з використовуваної вами темою оформлення, буде залежати дизайн виведених вебсторінок. На перший погляд звучить складно і не зрозуміло, але подивіться по наведеній трохи вище посиланням на список з порядком звернення до файлів (шаблонами) теми оформлення WordPress і вам все стане зрозуміло. Правда, чесне слово.
Отже, наша поточна завдання полягає в зміні вмісту файлика 404.php з папки з вашою темою для завдання зовнішнього вигляду сторінки Error 404 not found» вашої мрії. Зробити це можна двома способами:
wp-content/themes/название_папки_с_используемой_темой_оформления/404.php
В результаті, в обох випадках ми отримаємо можливість редагувати код веб-сторінки, яка буде показуватися при переході по битому посиланню. Незважаючи на видиму простоту першого варіанту отримання доступу до потрібного коду з адмінки WordPress, він, на мій погляд, має ряд істотних недоліків:
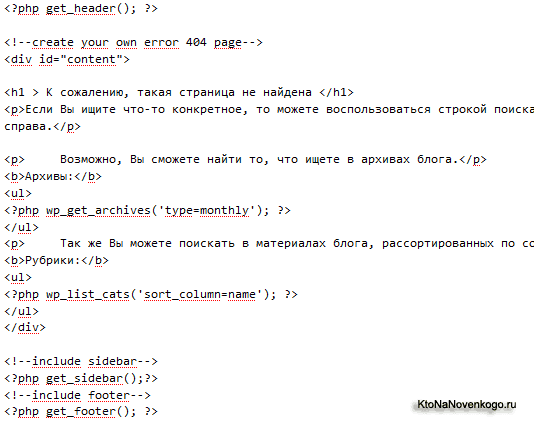
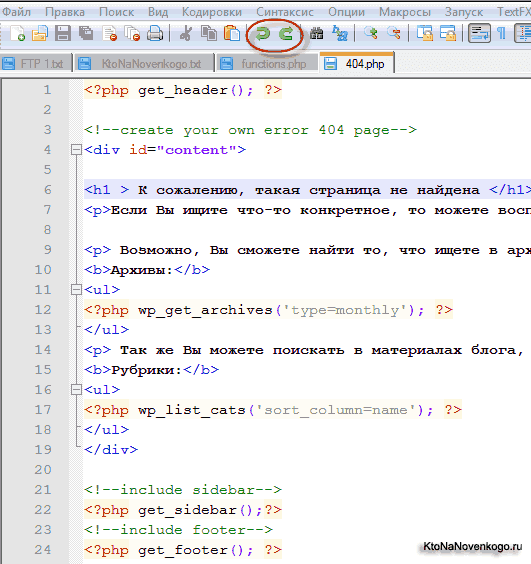
Тому я раджу для редагування файлів вашого сайту використати зв’язку FileZilla і блокнота Нотепад плюс плюс. Подивіться, як виглядає файлик 404.php, відкритий в редакторі тим з адмінки WordPress, і він же, відкритий у програмі Notepad++:

Зверніть увагу на зелені загнуті стрілочки в панелі інструментів Notepad++, які дозволять вам переміщатися між етапами редагування. Навіть у разі повного краху Вордпресс з-за невдалих маніпуляцій з кодом, завжди можна відмотати потрібну кількість кроків назад до відновлення його працездатності.
По-моєму, блокнот просунутий Notepad++ найкраще, що можна було придумати для простого редагування. Більш докладно про використання зв’язки безкоштовного менеджера FileZilla FTP, блокнота (Notepad++ і програми менеджера файлів Тотал Командер читайте за наведеними трохи вище посиланнями.
Для того, щоб отримати такий же результат при переході по битому посиланню як у мене, вам потрібно привести свій файлик 404.php приблизно до такого виду:
На жаль результатів, що відповідають даним критеріям, немає.
Будь ласка, спробуйте ще раз …
Ви так само можете пошукати відповідь на своє запитання на сторінці FAQ, де наведено відповіді на питання, які коли-небудь піднімалися на блозі
Або подивіться в архівах і рубриках
За основу можна взяти вміст файлика page.php з тієї ж папки з темою оформлення. Якщо не хочете ліпити безпосередньо на «живому сайті», то выкачайте його разом з базою на комп’ютер і завантажте в ОпенСервер, де можете все налаштувати, а вже потім просто залити в папку з темою оформлення вже готовий 404.php. При складних роботах я саме так і роблю.
До речі, мало не забув, в деяких шаблони WordPress може не бути 404.php. Тим не менше ця сторінка необхідна, оскільки при включеному ЧПУ і виникненні ситуації з Error 404 вордпресс виводить вміст файлу 404.php, а якщо його немає, то просто головну сторінку. Ось це, на мій погляд, і може заплутати відвідувачів, якщо у відповідь на будь-кривий URL завжди буде показуватися головна сторінка блогу.
В такому випадку слід створити такий файлик на основі файлу page.php (wp-content/themes/название_вашего_шаблона/page.php у тій же самій папці з шаблоном (темою оформлення), тобто скопіювати код page.php і замінити зайве на своє повідомлення. Порівняйте його з вмістом 404.php, показаним вище, і зробіть висновки: що і куди вам потрібно буде вставити?!
Найпростіша 404 сторінка з допомогою htaccess файл
Якщо сервер вашого хостингу (Що таке домен та хостинг) працює під управлінням Apache, то ви можете скористатися можливістю децентралізованого керування цим сервером через файл htaccess. В Apache передбачена спеціальна директива «ErrorDocument» в htaccess для 404 коду відповіді сервера, яка дозволить:
ErrorDocument 404 «Oops… Sorry, a small technical problem.»
ErrorDocument 404 https:///404.html
Власне, все. Природно, що файлик 404.html з кодом сторінки помилки вам доведеться створити заздалегідь.
До речі, 404 помилка сервера хоч і є найвідомішою, але тим не менш це не єдиний варіант повідомлення, які він може формувати в разі неможливості відправити браузеру запитуваний URL документ. Причому, повідомлення сервера можуть нести інформацію про виниклі помилки, так і про успішності виконання якої-небудь дії (наприклад, найкращий з можливих відповідей сервера — це 200 OK).
Повідомлення помилки сервера пронумеровані тризначними цифрами, які можна розділити на п’ять груп:
Сподіваюся, що ця інформація стане вам у пригоді. Ну і, звичайно ж, ваші коментарі будуть безцінним доповненням до всього вищесказаного.
Удачі вам! До зустрічей на сторінках блогу