Здрастуйте, шановні читачі блогу . Сьогодні я хочу поговорити про програму для створення шаблонів сайту під назвою Artisteer. Напевно, багато хто з вас вже знайомі з нею і навіть використовували для Joomla або WordPress, але для когось Артистер поки ще залишається відкритим і незвіданим способом роботи над зовнішнім виглядом свого проекту.
Величезним плюсом використання цієї програми, для створення свого власного шаблону, є простота. З Artisteer вам не потрібно глибоких знань в структурі та організації файлів тим в Джумла і Вордпрес (а так само Drupal і безкоштовних блогів на Blogger.com).
Створення та редагування шаблонів в Artisteer
Вам не потрібно навіть знати основи Html і Css для повноцінної роботи в Artisteer, а ось для додання своєму творінню індивідуальності, попереднє вивчення уроків верстки все ж зайвим не буде.
Але тим не менш для початківців вебмайстрів, яких з якихось причин не влаштовують вже готові безкоштовні (або платні) шаблони Joomla, описані тут або теми WordPress, дана програма може стати дуже гарною підмогою і навіть своєрідним одкровенням.
З основних недоліків Артистера хочу відзначити, що остаточний варіант шаблону було б непогано доопрацювати покопавшись в остаточному коді, бо він часто буває далекий від оптимального.
Ну, і другий (для рунета менш важливий) недолік цього редактора — безкоштовно скачати Artisteer можна буде тільки зі сторінки Demo, де розташована триальна версія програми, в якій можна зберігати створені шаблони з можливістю їх подальшого редагування.
Хоча для рунета, повторюся, цю проблему можна вважати малозначуща, бо завжди можна скачати повнофункціональний дистрибутив (остання актуальна версія 4.1), який буде зберігати створені в ньому шаблони для Joomla і теми для WordPress у форматі, що дає можливість продовжити редагування надалі.
Де саме ви можете завантажити Artisteer 4.1, не сплачуючи за його використання від 50 до 150 американських грошей, я вам підказувати не буду, але думаю, що цього і не потрібно (було б бажання).
Ще одним недоліком програми може бути те, що з допомогою неї створюється дуже багато графічних оформлень для ГС і сателітів. Вебмастера, які заробляють на продажу посилань в Sape або займаються просуванням сайтів з допомогою сітки сателітів (часто ці два типи заробітку поєднуються), змушені постійно створювати десятки і сотні нових сайтів, відновлюючи втрачені ГС і сателіти під фільтри пошукових систем.
Основним правилом створення сітки сателітів (ГС) є постулат про те, що не треба давати пошуковикам зайвий привід розкрити і забанити цю сітку. Тому для різних сайтів з сітки бажано використовувати унікальні шаблони, а їх безкоштовних запасів для популярних движків на це навряд чи вистачить.
Ось тут на допомогу і приходить Artisteer з його можливістю швидко (буквально миттєвого) створення тим оформлення, які після найпростішої доробки можна вважати унікальними. Але із-за цієї тенденції якраз і склалася думка у багатьох вебмайстрів, що якщо для створення шаблону ви використовували дану програму, то це може стати якимось негативним моментом при оцінці вашого сайту Яндексом.
В бан вас, звичайно ж, не відправлять, але можливо запідозрять у потенційній приналежності до сітки сателітів, що може позначитися на позиціях сайту. Чи Так це насправді і чи впливає те, що теми були створені в Артистире, на успішність просування сайту (хоча б на початку його шляху), я сказати не можу, в силу відсутності фактичного матеріалу на цю тему.
Отже, після того, як ви завантажили Artisteer (демо або повну версію), вам потрібно буде виконати стандартну процедуру установки програми в операційну систему, по ходу установки вибравши потрібний вам мову інтерфейсу і погодившись з умовами використання. Програма складається з безлічі дрібних файликів, тому установка займе деякий час, потрібний антивірусу на перевірку всієї цієї дрібниці і на запис цієї купи на диск.
Швидке створення шаблону для Joomla або WordPress
Інтерфейс має досить звичний на сьогоднішній день вид — аля MicroSoft Office. Нічого поганого про це сказати не хочу, може бути це було зроблено саме, щоб підкреслити простоту роботи з нею та не лякати користувачів незвичним обвісом. Те, що програма офіційно підтримує російську мову, взагалі чудово.
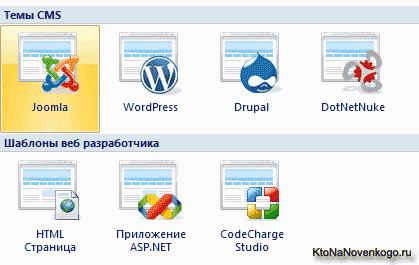
При першому запуску Artisteer вас запитають, який саме шаблон ви хочете створити для Joomla, WordPress, Drupal, Blogger.com, а може бути взагалі для звичайної Html сторінки. Виберемо, наприклад, Джумла, в результаті чого отримаємо вже готовий варіант, який, загалом-то, можна буде спокійно зберігати і завантажувати на сайт.
Але в цьому випадку дане графічне оформлення буде далеко не унікальним, що може завадити успішному просуванню і розкрутці, а може і не заважати (Як просувати сайт самостійно). Для повернення на сторінку вибору CMS, для якої ви будете намагатися створити шаблон, вам потрібно натиснути Ctrl+n.
Якщо ви подивіться на панель інструментів Артистера, то побачите на відкритій за замовчуванням вкладці «Ідеї» досить велику кнопку «Запропонувати дизайн». Напевно, саме за такий підхід до створення тим оформлення і люблять цю програму багато вебмастера — простим натисканням на цю кнопку ви отримуєте абсолютно новий шаблон, який буде відрізнятися від попереднього і за кольоровою гамою, і за типом використовуваного макета, і за кольором фону, і за типом використовуваних шрифтів, і т. д.
Т. о., клацнувши по кнопці «Запропонувати дизайн», ви можете підібрати потрібний вам тип шаблону для Joomla або WordPress, а вже потім почати підбирати для нього інші шрифти, типи меню і листків, інший фон і макет і т. п. Для такої більш тонкого налаштування в програмі передбачені додаткові кнопки все на тій же вкладці «Ідеї».
Кожна з цих кнопок буде пропонувати вам новий варіант тієї чи іншої складової створюваного в цій програмі шаблону.
Власне, все. Можна вважати, що створення шаблону завершено, і пора переходити до його збереження на жорсткий диск свого комп’ютера і подальшій установці на сайт. Неймовірно просто, швидко та ефективно — створення практично професійного графічного оформлення за якісь кілька хвилин.
Саме за це і люблять Artisteer сателитостроители — за невеликий проміжок часу вони можуть назбирати собі десятки цілком унікальних і красивих шаблонів для своїх ГС (яким життя всього то і відміряно — пару місяців). Тому заглиблюватися в налаштування і продовжувати уникализировать створювані в ньому теми сателитчикам немає ні часу, ні сенсу.
Але ми з вами заглянемо трохи вглиб і подивимося, які у нас будуть можливості по точкової доопрацювання. Але спочатку я згадаю, як можна зберегти настільки швидко створену тему оформлення (шкірку) для її подальшої установки на сайт.
Як зберегти шаблону в Artisteer і налаштування програми
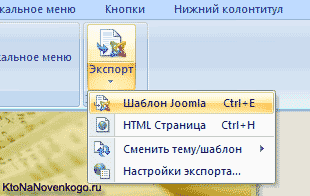
Для експорту створеного в програмі шаблону вам потрібно використовувати кнопку з першої вкладки панелі інструментів:
Якщо ви захочете змінити движок, для якого створювалася ця тема, то скористайтеся пунктом «Змінити тему\шаблон», а так само можете подивитися налаштування експорту, де є можливість додати водяний знак (не зрозуміло навіщо) і прибрати виноски автора.
У діалозі збереження шаблону ви можете дати йому назву (латиницею), вибрати шлях збереження, а так само відразу запакувати його в ZIP архів, що буде зручно для Joomla, бо там найпростіше встановлювати на сайт розширення саме з архіву.
На жорсткому диску свого комп’ютера ви в результаті отримаєте папку або архів з усіма необхідними файлами і папками теми оформлення для Joomla, WordPress, Drupal та ін. Далі можете встановлювати її стандартними для використовуваної вами CMS засобами, після чого цей шаблон можна підключити, як використовуваний за замовчуванням. Все дуже і навіть дуже-дуже просто.
Як я і говорив на початку статті — для створення шаблону в Artisteer вам не потрібні знання його структури або навички роботи з Html і Css (навіть Фотошоп нам не знадобився, що саме по собі нонсенс). Але, як я казав, в використанні цієї програми для створення своїх авторських шаблонів є підводні камені, які, загалом-то, можуть бути і не дуже великими.
Давайте тепер спробуємо зануритися трохи в глиб налаштувань і можливостей Artisteer, наскільки це дозволить прийнятний розмір даної публікації.
Наступна вкладка «Кольори і шрифти» має дві великі кнопки «Запропонувати кольору» і «Запропонувати шрифти» за своїм функціоналом ідентичні аналогічним кнопка на першій вкладці.
Але тут ще у вас буде додаткові інструменти, що дозволяють не тупо вибирати методом тику, а вибирати з конкретних варіантів колірного рішення і варіантів накреслення шрифтів. Тобто тут ви зможете зробити більш тонке і, що важливо, осмислену налаштування кольорів і шрифтів створюваного шаблону. До речі, по темі підключення красивих шрифтів до сайту у мене є окрема стаття.
Вкладка «Фон» в Артистере має, крім традиційної можливості автоматичної підстановки фону, ще й досить багато інструментів для осмисленої роботи з фоновим оформленням вашого майбутнього шаблону. Можна накласти текстуру, вибравши її з досить великої кількості зразків. Так само можна вибрати відблиски, зображення для накладання або ж потрібний градієнт з запропонованих списків.
Основний колір тла для шаблону можна вибрати в області «Колір заливки», а більш складну роботу розподілу квітів можна зробити, клацнувши по кнопці «Налаштування». Можна так само завантажити своє фонове зображення, натиснувши на кнопку «З файлу». Багато різний заготовок для цієї справи ви зможете знайти в онлайн сервіси для підбору фону для сайту, про яких я вже писав.
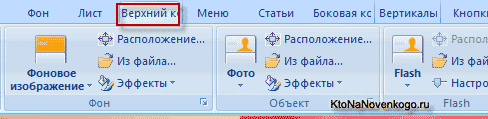
На вкладці «Верхній колонтитул» зосереджені всілякі налаштування для шапки (хедера) вашого майбутнього шаблону сайту на Joomla або WordPress (або іншого движка). Можна буде задати розмір шапки і вибрати для неї фон з досить великої кількості варіантів (можна завантажити і свій варіант з файлу). Можна буде накласти фото, вибравши його із запропонованого списку або завантаживши зі свого комп’ютера.
На шапку так само можна буде ще накласти і флеш ефекти, знову ж таки або вибравши їх з вже наявних, або закачавши свій варіант. Крім цього, Artisteer надасть вам можливість вибрати шрифт для назви і опису сайту в шапці, а так само відрегулювати положення, розмір і вирівнювання цієї написи. Загалом, розробники не поскупилися на можливості налаштування хедера вашого майбутнього шаблону — честь їм і хвала.
Як зберегти шаблон з можливістю його редагування
На початку статті я писав, що вам потрібно для початку завантажити програму з можливістю збереження проекту, бо це важливо. Навіть якщо ви за один присід створите потрібний і задовольняє вашим потребам шаблон для Joomla або WordPress, то з плином часу у вас може виникнути необхідність що-то в ньому виправити або змінити.
У разі, якщо ви не збережіть проект, то вносити зміни в створений шаблон вам вже доведеться безпосередньо редагувати Html і CSS код, що для багатьох вебмайстрів може виявитися неприйнятним варіантом. Якщо ж ви збережіть проект, то завжди потім зможете його відкрити і внести необхідні корективи засобами цієї програми, не залазячи в Html і CSS код.
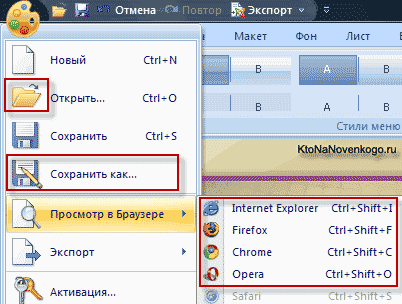
Отже, зберегти проект в Artisteer дуже просто. Вам необхідно клацнути по кнопці у вигляді палітри у верхньому правому куті програми і вибрати з випадаючого списку пункт «Зберегти як». Файл проекту буде мати розширення .artx. У разі виникнення необхідності редагування шаблону потрібно буде лише завантажити потрібний проект, вибравши пункт основного меню «Відкрити».
Тут же, в списку пункту «Перегляд в браузері», ви зможете перевірити хвалену кросбраузерність шаблонів створених в Artisteer. У списку, що відкрився браузерів активними будуть тільки ті, що встановлені на вашому комп’ютері.
Взагалі, підвівши підсумки можна сказати, що програма ця справляє дуже приємне враження як по простоті роботи в ній (здається, що простіше і вже нікуди), так і за якістю одержуваного результату.
Удачі вам! До зустрічей на сторінках блогу