Здрастуйте, шановні читачі блогу . Як ви вже, напевно, здогадалися з назви, мова піде про, так звані, соціальні кнопки, які дуже серйозно можуть допомогти статей на вашому сайті залучити, при вдалому збігу обставин і високій якості самої статті, велика кількість відвідувачів з соціальних мереж і сервісів.
Можна сказати, що вони є однією зі складових SMO просування вашого сайту в соціальних мережах і сервісах з метою залучення додаткових відвідувачів. Тільки тут воно виходить за рахунок тих читачів вашого сайту, яким сподобалася та чи інша статті і вони хотіли б поділитися посиланням на нього зі своїми знайомими в тих чи інших соціальних мережах. Частково це допомагає і в захисті від копіпаста, бо статті расшаренные в соціалках дуже швидко потрапляють в індекс.
Соціальні сигнали так само враховуються і пошуковими системами при ранжуванні вашого сайту. Велика кількість розшарювання в якісні акаунти в Твіттері, Google+, Фейсбуці (можливо, що Вконтакте та інші мережі теж враховуються) може дозволити вам піднятися на певне число кроків вище і, можливо, увійти в Топ і втриматися там, якщо поведінкові фактори не підкачають.
Блок «Поділитися» від Яндекса і інші варіанти дозволяють дуже швидко і в зручній формі розшарити вподобану відвідувачу статтю. Йому залишається лише клацнути по кнопці потрібної йому соціальної мережі і фактично на цьому його робота буде закінчена. Всі необхідні поля заповняться автоматично (Урл, назва замітки, додаткове опис, зображення тощо). Лепота.
Соціальні кнопки від Яндекса — блок Поділитися
Взагалі, сервісів надають скрипти (кнопки) розшарювання контенту в соціальні мережі в інтернеті дуже багато, але не всім з них варто довіряти (запросто можуть довантажити вірус або ще як-то вас використовувати негарного). Та й просто підвісити сайт» вони здатні при не дуже грамотному розміщенні їх коду і не дуже потужних обчислювальних можливостях їх серверів. Хоча є і пристойні варіанти, вільні від цих недоліків, і їх я перерахував в кінці цієї публікації.
Однак, все одно було приємно, коли вельмишановний Яндекс кілька років тому таки зробив універсальні кнопки для всіх найбільш популярних в рунеті соцмереж під назвою Блок «Поділитися», тим самим з блиском вирішивши стоїть перед багатьма веб-майстрами завдання — вставити на сайт соціальні кнопочки не боячись за його безпеку і не сильно загальмувавши його роботу (пам’ятайте, що швидкість завантаження сторінок по суті вже є одним з факторів ранжирування).
Навіть картинки соцмереж в блоці «Поділитися» від Яндекса зараз підключаються у вигляді коду base64, що дозволяє зменшити число запитів до сервера при завантаженні сторінки. Дрібничка, а приємно. Вони також додали можливість створення випадаючого меню для більшої частини кнопок другорядних соцмереж, щоб не захаращувати сайт зайвою інформацією — кому треба, той відкриє кнопки під спойлером.
Також є можливість відображення на кнопках числа розшарювання в окремо взяту соціальну мережу. При цьому враховуються всі пости, а не тільки ті, що були зроблені за допомогою цього блоку (завантажуються дані по API). Підтримуються правда не всі соціальні мережі (тільки facebook, Google+, Мій Світ, Одноклассники.ги, ВКонтакте), але більшість основних. Сумно, що нещодавно з цього списку був виключений Твіттер, т. к. він перестав надавати ці дані по API.
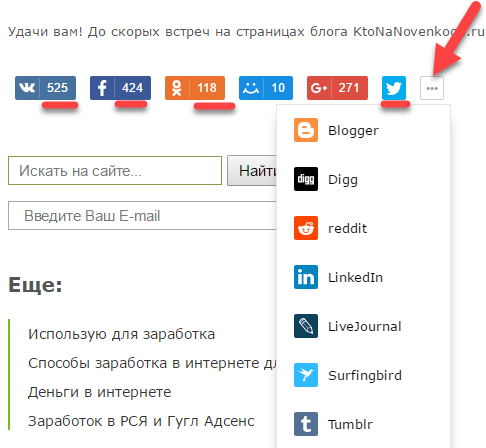
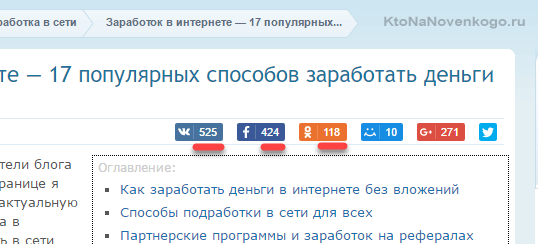
Виглядати все це неподобство (я маю на увазі блок «Поділитися») може, наприклад, так:
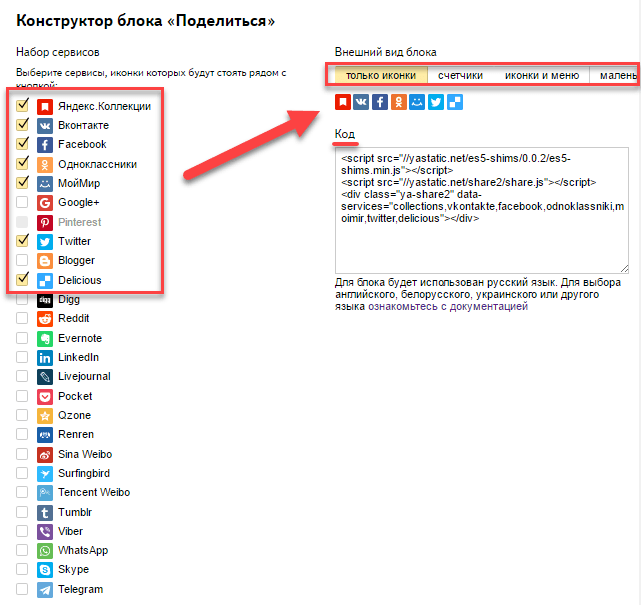
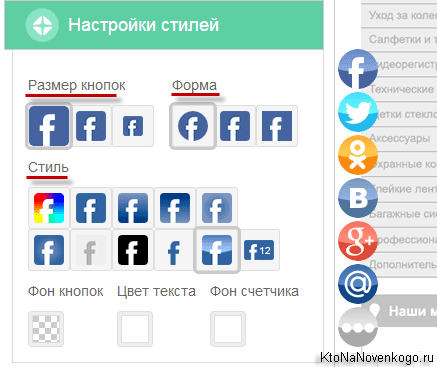
Зовнішній вигляд і функціонал досить гнучко можуть налаштовуватися, але я б не сказав, що зробити це буде просто. Конструктор кнопок дозволяє зробити по суті лише грубі мазки, а деталі можна буде налаштувати вже трохи покопавшись в документації по блоку «Поділитися».
Наприклад, тут можна вкоротити тайтли для віддачі в Твіттер, бо там є обмеження на довжину (як це зробити читайте нижче), налаштувати відображення чи не відображення лічильників розшарювання, задати напрямки розкриття меню з додатковими кнопками соцмереж і багато іншого. Загалом, покопатися і подивіться.
Взагалі, в порівнянні з рідними кнопками розшарювання, які пропонують встановити на сайті самі соціальні мережі (про це читайте трохи нижче), блок Яндекса виграє у швидкості завантаження, компактності і простоті установки і налаштування. Наприклад, у мене раніше офіційна кнопка Twitter часто не подгружалась з-за проблем з їх сервером, тому по боргу не подгружалось зроблене на Джава скрипт ліве меню мого блогу. Можливо, що зараз ця проблема вирішена, але багато скриптів завжди буде гірше, ніж в плані оптимізації швидкості завантаження сайту.
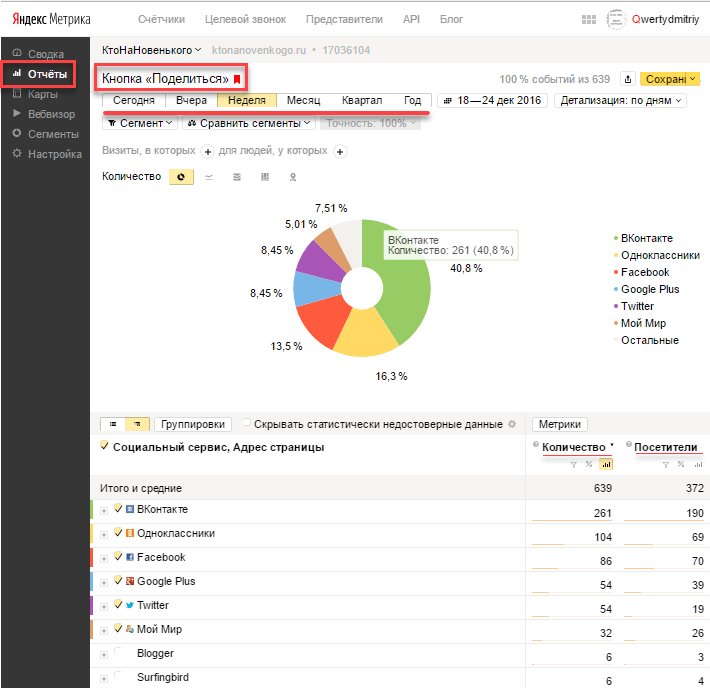
Проблеми з доступністю у Яндекса, думаю, навряд чи виникнуть, бо це добре заробляє комерційна організація, досить трепетно відноситься до свого іміджу. До того ж, якщо у вас встановлений лічильник Яндекс Метрики, то ви зможете відслідковувати статистику кліків за цим кнопочках, що може бути корисним.
Соціальні кнопки у них вийшли, на мій погляд, дуже вдалі (прокрутіть цю статтю до кінця, ви побачите приклад цієї красотищи) і у вас буде навіть невелика можливість налаштувати їх зовнішній вигляд в конструкторі блоку «Поділитися».
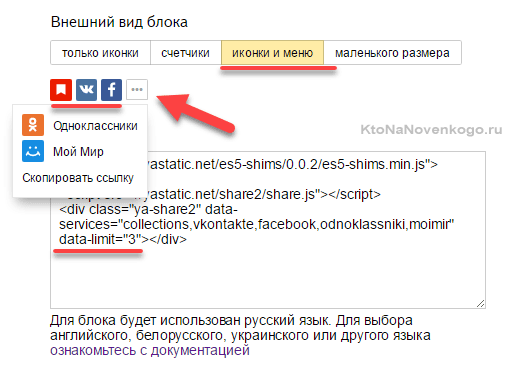
Крім блоку з іконками звичайного розміру можна зробити блок з лічильниками, а також Яндекс пропонує додати випадаюче меню з додатковими соціалки, яке буде ховатися під спойлером, розташованому після відображення потрібного числа основних кнопок соцмереж (типу Вконтакте, Facebook, Twitter, МойМир, Google+):
Якщо захочете додати лічильники до кнопок у цьому блоці (з випадаючим меню), просто на сайті вставити до його код (між тегами Div) ще один атрибут: data-counter=»« і все. Як я говорив, простіше нікуди. Лічильники можна буде додати і до маленьких кнопок, які розглянуті трохи нижче:
Число основних соцмереж (розташованих до спойлера) регулюється в коді (який вам пропонується скопіювати) з допомогою атрибута data-limit=»6″ (просто міняєте число при вставці коду на сайт. Також в коді ви можете налаштувати і порядок розташування кнопок соцмереж в блоці поділитися — просто розташуйте їх назви в потрібному вам порядку в атрибуті data services:
data-services=»vkontakte,odnoklassniki,facebook,gplus,twitter,moimir,blogger,digg,reddit,linkedin,lj»
Видалити будь-яку соціальну мережу з випадаючого списку блоку «Поділитися» (або основного блоку) можна простим зняттям відповідних галочок в конструкторі кнопок Набір сервісів» (код доведеться скопіювати на сайт при цьому заново), або просто видаленням назви цієї соціальної мережі зі згаданого атрибута data services. Все дуже просто, на мій погляд, хоча і не дуже дружньо до новачків у вебмастеринге. Але що робити, потрібно підвищувати свій рівень майстерності.
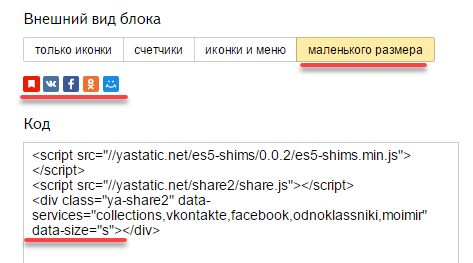
Також можете замінити всі іконки на їх зменшені мініатюри кнопок, що особисто мені в нагоді при вставці блоку у верхню частину усіх статей цього блогу:
Після того, як всі необхідні налаштування в конструкторі будуть зроблені, вам залишиться тільки скопіювати отриманий код блоку «Поділитися» від Яндекса. Якщо ви звернете увагу, то побачите, що він складається як би з двох частин.
У першій частині відкриваючого і закрывающем тегах SCRIPT наведено шлях до скрипта, який буде подгружаться з сервера Яндекса, а у другій частині розміщений безпосередньо код вставки, який потрібно буде розмістити в тому місці вашого шаблону, де цей блок повинен буде відображатися.
Як вставити соціальні кнопки від Яндекса на сайт
У уникнення потенційних гальм можна фрагмент з викликом скрипта додати між тегами Head або ж перед закриваючим тегом Body. Але особисто я виводжу блок Поділитися не на всіх сторінках сайту (тільки в статтях і на головній), а тому не вважаю за потрібне, щоб скрипт підвантажуються даремно.
Тому код виклику скрипта я вставляю разом з блокм Div у тому місці, де необхідно відобразити кнопки соцмереж. Ну, а щоб його завантаження не вплинула на швидкість завантаження основної сторінки, я за порадою, даною в документації Яндекса, додав у нього атрибут async=»async» ініціюючи тим самим його асинхронну завантаження скрипта:
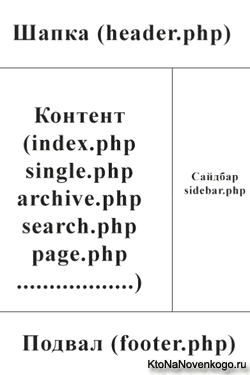
Проблема може виникнути з тим, щоб знайти серед безлічі файлів движка свого сайту той, який відповідає за формування самій нижній частині Html коду з закриваючим тегом /BODY або ж того, який формує Head. А так само знайти місце у файлах теми оформлення, де потрібно вставити фрагмент коду в тегах Div (для розміщення самих кнопок).
В принципі, що в Вордпрес, що в Джумла це робиться в одному з файлів теми оформлення. Оскільки цей блог працює на Ворпрессе, то за нього і скажу.
Якщо ви працюєте з WordPress, то для вставки коду виклику скрипта вам буде потрібно відкрити на редагування файл footer.php (там знайдете закриваючий тег Body або header.php (там знайдете теги Head) з папки з використовуваної вами темою оформлення WordPress:
/wp-content/themes/название_папки_с_используемой_темой_оформления/footer.php
Тепер залишиться тільки вставити в потрібне місце шаблону вашого сайту або ж прямо в статтю другу частину коду соціальних кнопок Яндекса, що відповідає за місце розташування блоку з кнопками на сторінках сайту:
До речі, ще раз наголошу, якщо ви захочете видалити будь-яку кнопку з цього блоку, то не обов’язково знову йти в конструктор на сайті Яндекса. Можна буде просто прибрати її запис з цього списку (разом з комою йде після неї, наприклад, «vkontakte,»). Ну, ви зрозуміли…
Ну, і також ви можете змінювати позиціонування кнопочок всередині блоку за допомогою CSS.
Наприклад, я вирішив розсунути кнопочки блоку між собою, щоб вони відсунулися одне від одного на потрібну мені відстань. Для цього в свій файл style.css, папки з використовуваної темою Вордпресс, я прописав CSS властивість padding, про яку можете почитати за наведеною посиланням (а ще прибрав фоновий значок з допомогою background:none, який у мене за замовчуванням додається до пунктів LI html списків, бо кожна кнопочка в коді блоку «Поділитися» по суті є окремим пунктом LI цього списку:
li.ya-share2__item {background:none!important;padding:0 0 7px 7px!important;}
Т. к. у мене використовується адаптивна під мобільні пристрої верстка, то я для пристроїв з малим дозволом екрану дописав схожу рядок, де поставив трохи менші відступи, але це вже деталі:
li.ya-share2__item {padding:3px 0 0 3px!important;}
Якщо ви подивіться на сторінку, яку читаєте, то побачите, що блок Яндекса «Поділитися» виводиться над і під статтею. Вставку коду під статтею я здійснив у файл з моєї теми оформлення під назвою single.php і вставив код кнопки відразу після рядка, що задає висновок статті на блозі:
Над статтею, я просто вставив другу частину коду з маленькими кнопками, не виробляючи повторного виклику скрипта (один раз на сторінку буде достатньо):
В обох випадках я додав в блок Div id=»», щоб потім було зручніше позиціонувати цей блок з CSS файлу (задати відступи і вирівнювання по правому краю з допомогою float для верхнього блоку кнопок).
Напевно, ви помітили в наведеному коді таку конструкцію:
data-title:twitter=»»
Що це? Справа в тому, що мої довгі тайтли завжди викликали проблеми з додаванням повідомлень у Твіттері, тому мені раніше доводилося ставити оригінальну кнопку від цієї соціальної мережі і трошки її допрацьовувати, як показано трохи нижче. Зараз розробники Яндекса зробили напівавтоматичне обрізання віддається в Твіттер повідомлення (раніше було автоматичне). Тобто я додаю в код атрибут data-title:twitter, де всередині розміщую конструкцію, яка відповідає за обрізання title (заголовок статті) до потрібної твіттеру довжини.
Робиться це за допомогою функції trim_title_chars прописаної у файлі функшион.пхп з папки з вашою темою оформлення — сама функція наведена за посиланням і виглядає приблизно так:
function trim_title_chars($count, $after) {
$title = get_the_title();
if (mb_strlen($title) > $count) $title = mb_substr($title,0,$count);
else $after = «;
echo $title . $after;
}
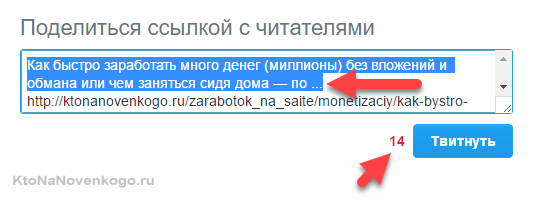
Ну, а наведена вище запис означає обмеження кількості знаків у віддається в Твіттер повідомленні до 110 символів. Цього вистачає, щоб не було проблем з расшариванием будь-яких моїх статей в цю соціальну мережу через блок «Поділитися» від Яндекса:
Загалом мені довелося кілька модернізувати код блоку Поділитися, щоб в Твіттер повідомлення йшли без проблем. Зараз він виглядає так. Тобто я додав спеціальний атрибут data-title:twitter в тег DIV (його опис ви знайдете у документації до блоку Поділитися), який обрізає віддаються в соціальні мережі тайтли на 110 символі (отримано досвідченим шляхом). Це буде працювати тільки для WordPress.
Так само я вставив код блоку Поділитися на головну сторінку блогу. Я зробив це через сайдбар (файл sidebar.php з папки з темою оформлення). Щоб кнопки соцмереж виводилися тільки на головній, код був вставлений у відповідне умова:
‘);
} else {
echo(«);
}
?>
Загалом, десь так в тому аспекті, що стосується мого блогу на WordPress. В Joomla для вставки цього блоку, напевно, найпростіше скористатися модулем Довільного Html коду, розташувавши його у позиції шаблону де-небудь відразу під текстом статті.
Офіційні кнопки соціальних мереж
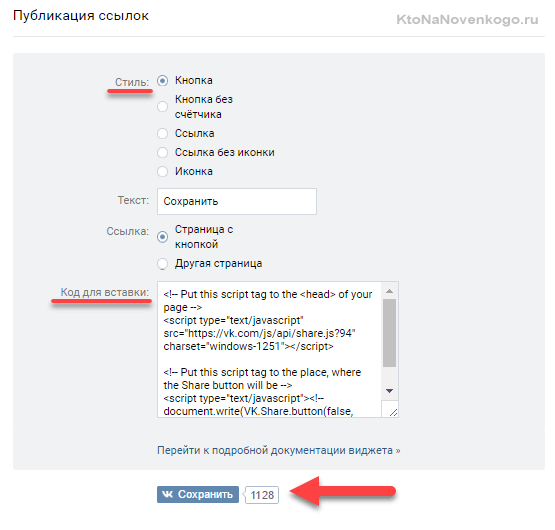
Багато соціальні мережі самі надають всім бажаючим можливість скачати код кнопки, і часто при цьому ви навіть можете налаштувати його зовнішній вигляд і функціональність. Тут ви, наприклад, зможете налаштувати і отримати код скрипта для розшарювання поста в соціальну мережу Вконтакте.
Налаштувань, як ви можете бачити, досить багато, і крім зовнішнього вигляду кнопки Вконтакте ви так само можете налаштувати відображення лічильника, який показує кількість розшарювання.
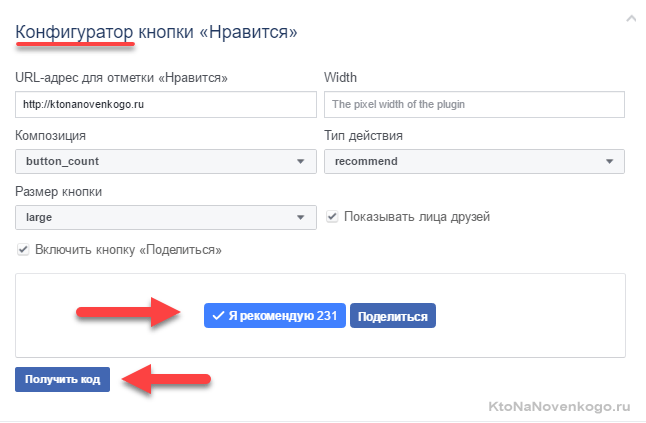
Кнопочку Facebook можна буде отримати тут. Вона дуже гнучко настроюється під ваші потреби, і нехай вас не бентежать англійські написи на ній, бо при розміщенні її коду на вашому сайті написи автоматично переведуться на російську мову.
У полі з урлом краще нічого не вставляти, тоді расшариваться буде сторінка, на якій розташований цей код.
Вийде приблизно так:
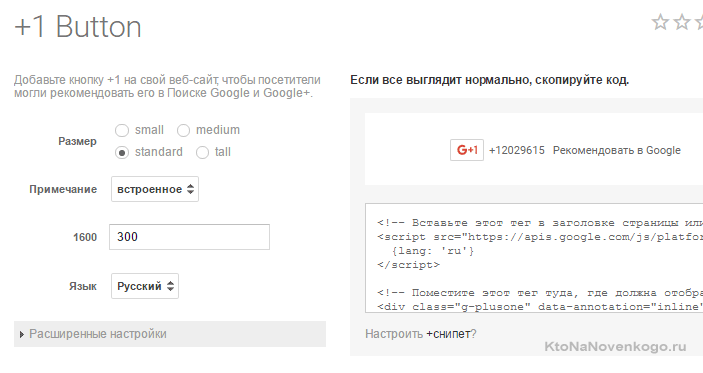
Кнопку Google+1 додати на свій сайт можна буде керуючись наведеною за посиланням інструкцією. Сам конструктор знайдете тут.
Вийде приблизно так:
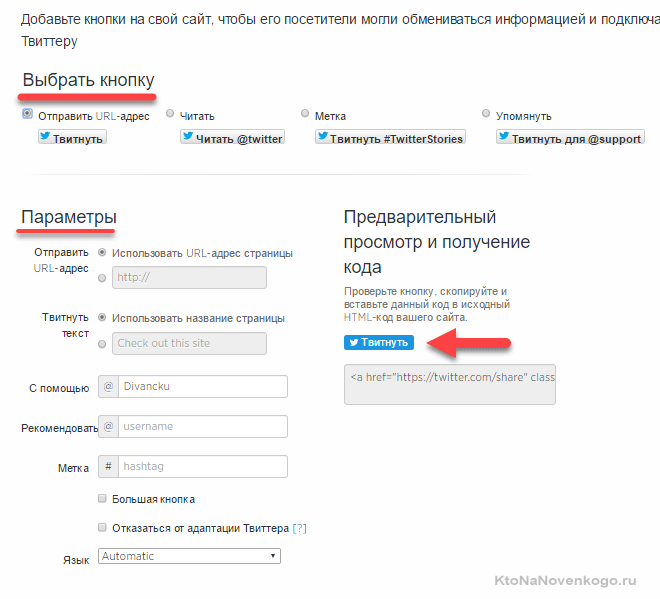
Ну і, звичайно ж, не можу не згадати про офіційну кнопку Twitter, яка з’явилася відносно недавно. Її конструктор розташований тут. Природно, що в ній передбачена можливість підрахунку числа ретвітів і у вас буде можливість задати її зовнішній вигляд :
Вийде приблизно так:
Отриманий код я тоді трохи модернізував за описаним вище принципом, щоб мої довгі тайтли обрізалися і не створювали додаткових проблем користувачам при розшарювання.
Інші варіанти отримання кнопок соцмереж для сайту
Як я вже говорив, різноманітних онлайн-сервісів, де можна безкоштовно взяти скрипт кнопок соціальних мереж і поставити до себе на сайт багато. Всі вони переслідують різні цілі: «від душі» (як у випадку сервісу Димокса), для збору даних потрібних для роботи інших сервісів (як у випадку з АпТуЛайк) або для наживи (віруси та інші незаконні махінації з наявними у вас на сайті трафіком). Є й просто платні рішення, наприклад, як згаданий нижче плагін.
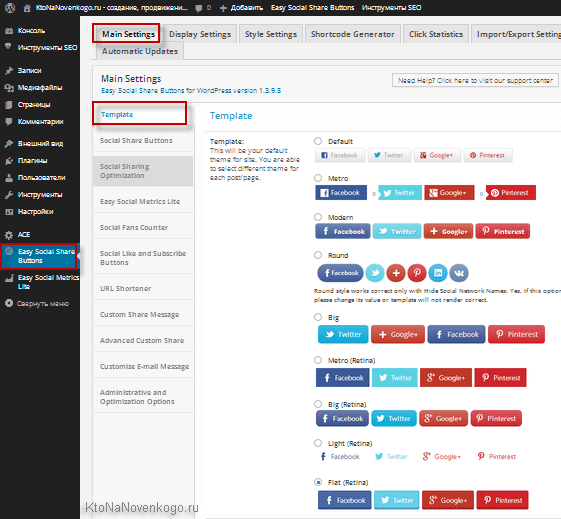
Важко сказати, що з цього різноманіття вибрати. Скажу пару слів про те, що довелося самому спробувати, і про що вже писав раніше.


В принципі, він хороший, але дуже вже його код громіздкий і незграбний. Після декількох років лютої боротьби за швидкість завантаження сторінок я не міг дозволити собі таку розкіш. А так плагін, звичайно ж дуже наворочений і просунутий.
Загалом, самі дивіться, порівнюйте і вибирайте.
Удачі вам! До зустрічей на сторінках блогу