Здрастуйте, шановні читачі блогу . Сьогодні я хочу продовжити розмову про розширення для VirtueMart, які йдуть разом з цим компонентом інтернет магазину за замовчуванням. У минулій статті ми розглянули модулі, призначені для виведення категорій, а трохи раніше вивчили всі можливості, надані нам головним модулем, який включає в себе левову частку від функціоналу інших розширень.
Але, як правило, універсальний інструмент все одно буде поступатися набору спеціалізованих, тому має сенс розглянути можливості всіх стандартних модулів VirtueMart, що йдуть з ним в комплекті.
До того ж ці окремі блоки для кошика, пошуку, входу, категорій товарів і т. п., можна буде вставити в різні позиції шаблону, тим самим розподіливши елементи управління і роботи з інтернет магазином по всьому периметру сторінок, що може виявитися більш вдалим рішенням з точки зору юзабіліті.
Пошук по інтернет-магазину VirtueMart
В принципі, пошук по магазину можна реалізувати декількома способами, які ми зараз розглянемо, а вам залишиться тільки вибрати для себе кращий варіант. Взагалі я вже торкався цього питання, коли розглядав можливість головного модуля по організації в VirtueMart розширеного пошуку за характеристиками.
Щоправда роль головного модуля там зводиться лише до надання користувачам посилання на сторінку цього фільтра. Але в стандартному пошуковому розширення (встановлюється окремо) такий посилання вже не буде, тому, якщо ви не хочете використовувати головний блок, але хочете надавати користувачам можливість розширеного пошуку за характеристиками, то можете поступити таким чином.
Зайти в свій інтернет магазин і скопіювати посилання на сторінку розширеного пошуку за характеристиками, а потім зайти в адмінку Joomla і створити в будь-якому зручному вам новий пункт меню під назвою «Фільтр товарів» (або ще якось по іншому його обізвати), який буде вести на цю саму сторінку.
Для створення нового пункту меню вам потрібно буде вибрати з меню адмінки «меню» — «Назву потрібного вам меню», а на сторінці натиснути на кнопку «Створити».
Вибираєте з запропонованого списку можливих варіантів — «Зовнішнє посилання», після чого даєте назва пункту меню і вводите в полі «Посилання» тільки що скопійований в головному блоці Урл сторінки розширеного пошуку за характеристиками. Всі. Аналогічним чином ви можете скопіювати з головного модуля VirtueMart та інші корисні посилання, наприклад, на сторінку адміністрування інтернет-магазину без заходу в адмінку, або на сторінку кошика і оформлення замовлення.
Але повернемося безпосередньо до організації звичайного пошуку товарів інтернет-магазину. Тут можливі два варіант:
Переглянути і завантажити розширення для VirtueMart можна, наприклад, на цій сторінці Розширень для Joomla або ж на самому сайті інтернет магазину тут. А взагалі стандартний набір йде в комплекті з компонентом, який ви завантажили з цієї сторінки (Complete Package ).
Після розпакування архіву Complete Package ви знайдете в папці «modules» дванадцять файлів, а в папці plugins» — два, які зможете при бажанні використовувати на сайті.
Установка їх здійснюється стандартним чином, у відповідності з загальними правилами установки розширень в Joomla. При виникненні проблем з установкою можете скористатися порадами з наведеної статті.
Після установки модуля пошуку вам потрібно буде вибрати з верхнього меню адмінки Джумлы пункти «Розширення» — «Модулі» і клацнути по рядку «VirtueMart Search». Налаштувань, як таких, у нього практично немає, вам потрібно буде тільки вибрати позицію в шаблоні Joomla для його виводу на сайті.
Так, а тепер давайте розглянемо можливість використання стандартного модуля Джумлы для пошуку товарів інтернет-магазину. За замовчуванням, він цього робити не вміє, бо не навчений цій премудрості, але це легко виправити. Досить встановити плагін vmxsearch.plugin.zip зі складу Complete Package. Установка даного плагіна здійснюється у відповідності з усіма правилами описаними вище.
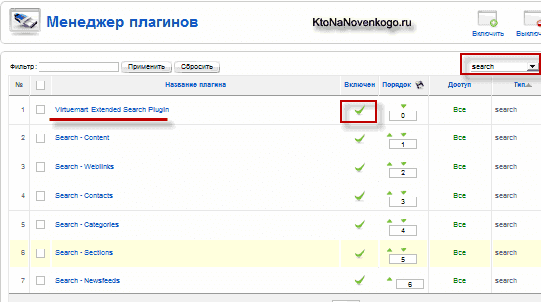
Для його активації потрібно буде вибрати з верхнього меню адмінки «Розширення» — «Плагіни» і вибрати з випадаючого списку фільтра варіант «Search»:
Для активації і перегляду налаштувань плагіна пошуку по товарах потрібно клацнути по рядку «Virtuemart Extended Search Plugin». Налаштування у нього є, вони дозволяють включити або виключити з області пошуку ті чи інші елементи інтернет магазину (назви товарів, їх повні та короткі описи тощо). Зазвичай має сенс залишити налаштування без змін, тим самим дозволивши пошук по всіх областях.
Активувавши цей плагін, ви отримаєте можливість за допомогою стандартного модуля пошуку Joomla шукати в тому числі і в товарах вашого інтернет магазину. До речі, поки ви не вийшли з менеджера плагінів, можете відключити непотрібні вам області пошуку по своєму сайту, просто знявши з публікації відповідні плагіни (наприклад, відключити пошук у контактах «Search — Contacts» або ж в новинних стрічках «Search — Newsfeeds»).
Модуль кошика для магазину VirtueMart
Функція відображення кошики з купленими товарами є і в головному блоці Виртуемарта, але окремо розташований модуль кошика може виглядати краще з точки зору поліпшення юзабіліті і простоти роботи з вашим інтернет-магазином. Отже, спочатку нам потрібно встановити розширення кошика(mod_virtuemart_cart.zip) в Joomla. Робиться це стандартним способом.
Після установки ви йдете в менеджер модулів і клацаєте по рядку модуля «VirtueMart Shopping Cart». У вікні налаштувань обираєте для нього позицію у використовуваному шаблоні, а також вибираєте в правій області налаштувань порядок показу в кошику тих товарів (Cart Direction), які додав туди відвідувач.
Взагалі зовнішній вигляд кошика в VirtueMart можна змінити, редагуючи файл її шаблону (com_virtuemart/themes/default/templates/common/minicart.tpl.php), але для цього потрібно розуміти, що ви робите.
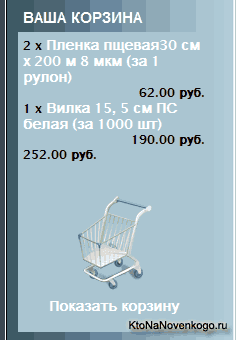
Наприклад, можна буде додати зображення корзини (візка супермаркету, або щось подібне і очевидний для відвідувача) і повісити на неї посилання, по якій буде здійснюватися перехід на сторінку з вибраними відвідувачем товарами. Посилання можна скопіювати з цього модуля з напису «Показати кошик».
Якраз над цим написом і можна буде, наприклад, вставити в шаблон (файл) зображення і посилання на кошик (сторінку, де будуть показані всі замовлені товари та буде можливість продовжити оформлення замовлення). Для редагування файлу вам потрібно підключитися до сайту по FTP, наприклад, за допомогою програми FileZilla і будь-якої іншої подібної. У самому низу коду файлу com_virtuemart/themes/default/templates/common/minicart.tpl.php ви знайдете рядок:
відповідає за формування написи «Показати кошик». Після того, як ви скопіюєте посилання на сторінку з кошиком з модуля, ви можете перед цим рядком коду вставити потрібний Html код зображення і гіперпосилання:
Картинку потрібно буде попередньо завантажити на сайт по FTP в зазначену в операторі «src» папку. В результаті може вийти приблизно такий вигляд:
Зображення корзини в цьому модулі буде привертати увагу відвідувачів, що дозволить поліпшити юзабіліті вашого інтернет магазину. Та й посилання на сторінку кошика з цього малюнка теж не буде зайвою, бо багато відвідувачі захочуть клацнути саме по ній.
В сучасних реаліях потрібно думати ще й про мобільних відвідувачів ваших сайтів, тому думаю, що відео з Вебмастерской Яндекса по темі Мобільна версія інтернет-магазину вам допоможе зорієнтуватися в цьому питанні:

Удачі вам! До зустрічей на сторінках блогу