Здрастуйте, шановні читачі блогу . Продовжуємо вивчати можливості Joomla компонента VirtueMart, що дозволяє на абсолютно безкоштовній основі реалізувати повноцінний інтернет магазин своїми руками.
Можливості у нього дуже багаті, але при роботі з ним деякі моменти не є інтуїтивно зрозумілими, а розгорнутого мануала російською мовою за Виртуемарту поки що немає. Тому я в силу своїх скромних можливостей та знань спробую як можна більш докладно розповідати про тих чи інших аспектах роботи.
Сьогодні хочу розповісти вам про досить-таки прості речі у роботі з інтернет магазином, але найчастіше саме з цим у багатьох початківців користувачів виникають труднощі, в силу неочевидності виконуваних дій.
Додаткові фотографії до товару в VirtueMart
У цій статті мова піде про те, як в VirtueMart додати кілька зображень до одного товару, задати різні розміри основним та додатковим фото продукту або виробу, прикріпити файл (з інструкцією з експлуатації) до картки (Flypage), а так само про те, як додати скачуваний (цифровий) товар і як закачати на свій сайт файли їх продажу. Отже, приступимо.
При необхідності для кожного продукту ми можемо налаштувати вивід додаткових зображень в його картці. За замовчуванням використовується тільки одне фото, яке завантажується на сайт при створенні товару в VirtueMart.
Але якщо буде потрібно, то для будь-якого виробу можна буде окремо довантажити ще кілька фотографій, а так само прикріпити до Flypage який-небудь файл, наприклад, з інструкцією по експлуатації.
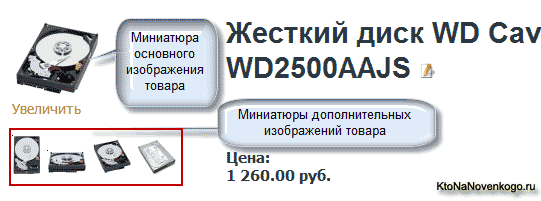
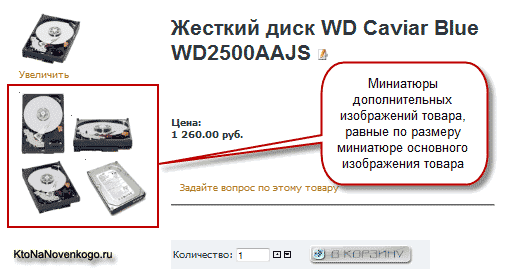
Причому можна зробити так, щоб мініатюра основного фото будь-якого продукту з асортименту вашого магазину, яка була автоматично створена з завантаженого при створенні цього товару зображення, буде відрізнятися розміром від мініатюр додаткових фотографій.
Наприклад, мініатюра основної картинки продукту може бути значно більше мініатюр доданих, тобто завантажених вже після створення товару в надрах цього компонента:
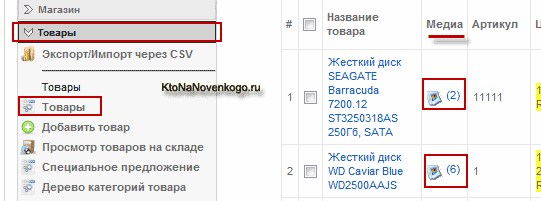
Отже, для того, щоб додати додаткові зображення вам потрібно перейти до списку всіх виробів (з меню вибираєте два рази пункти «Товари»), знайти рядок з потрібним виробом і натиснути на іконку у стовпчику «Медіа», напроти нього:
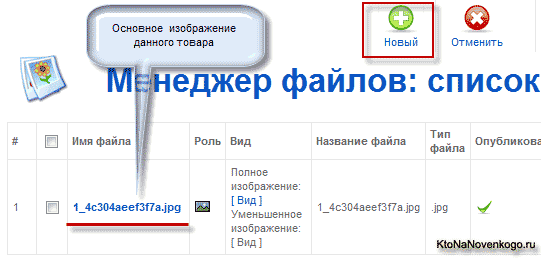
В результаті ви потрапите в менеджер файлів для даного продукту, де відображається список доданих до нього зображень і файлів. Спочатку цей список буде складатися тільки з одного рядка, в якій буде присутня назва файлу з основним зображенням, яке ви додали при його створенні.
Для додавання фото потрібно натиснути на кнопку «Новий», розташовану вгорі сторінки:
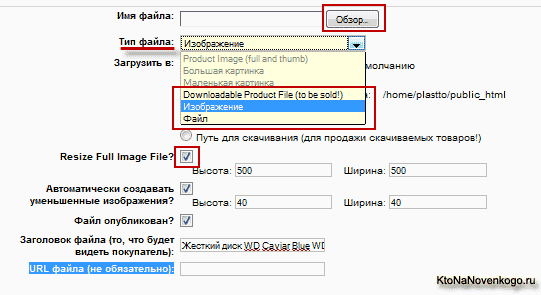
Відкриється вікно завантажувача додаткових файлів і зображень, в якому в полі «Тип файлу» з випадаючого списку зможете вибрати що саме будете завантажувати:
У завантажувачі можна вибрати один з трьох варіантів:
Виберемо зараз з випадаючого списку в полі «Тип файлу» варіант «Зображення», а потім натиснемо кнопку «Огляд» в полі «Ім’я» і знайдемо на своєму комп’ютері потрібне додаткове фото пристрою або вироби.
Далі в полі «Завантажити» ви зможете вибрати директорію, в яку буде завантажений даний графічний файл:
При встановленій галочці в полі «Resize Full Image File» у вас з’явиться можливість задати бажаний розмір повнорозмірного варіанту фотографії продукту, встановивши потрібний розмір в пікселях в полях «Ширина» та «Висота».
Цей повнорозмірний варіант буде відкриватися при клацанні мишею по мініатюрі додаткового зображення в картці товару (на сторінці з його докладним описом).
При встановленій галочці «Автоматично створювати зменшені зображення», з завантаженого основного графічного файлу буде автоматично створюватися його мініатюра, розмір якої ви зможете задати в полях «Ширина» та «Висота».
Це буде справедливо, якщо ви заново вирішили завантажити основне зображення, але для завантаження додаткових фоток ця функція працювати не буде. Розмір мініатюр для них можна буде змінити в загальних налаштуваннях компонента, але про це трохи пізніше.
В наступному полі зможете задати назву файлу, як його буде бачити покупець. Це буде актуально, наприклад, при завантаженні до продаваного пристрою інструкції з його експлуатації. Для картинок це не так важливо.
Для завершення процесу завантаження натисніть на кнопку «Зберегти», розташовану вгорі сторінки. Аналогічним чином можете додати до цього продукту ще кілька нових фотографій.
Налаштування Flypage для виведення додаткових фото товару
Якщо тепер в магазині перейти в картку цього виробу, то ви побачите, що там з’явилися додані зображення, розмір мініатюр яких дорівнює розміру мініатюри основного, незважаючи на внесені зміни при їх завантаженні:
Якщо ви не побачите мініатюри додаткових картинок, то тут вся справа, скоріше за все, у шаблоні Flypage, який ви використовуєте для тієї категорії, в якій знаходиться даний продукт.
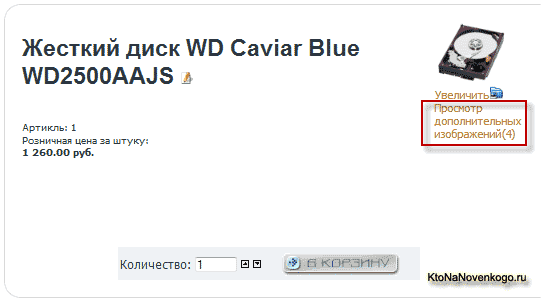
Наприклад, при використанні в VirtueMart шаблону картки під назвою GARDEN_FLYPAGE.TPL, замість мініатюр додаткових зображень буде відображатися посилання на їх графічні файли:
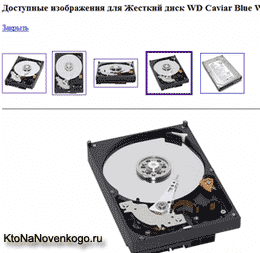
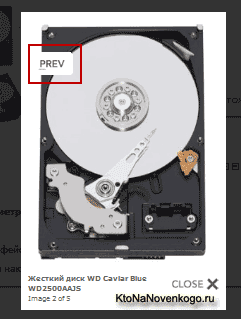
При клацанні по цьому посиланню додаткові фотографії відкриються в новому вікні. Клацаючи мишею по навігації в цьому вікні, внизу будуть відкриватися повнорозмірні фотографії виробу:
Для того, щоб в картці товару відображати мініатюри його фоток, а не посилання на них, вам потрібно буде зайти в налаштування тій категорії, в якій знаходиться даний продукт (в адмінці VirtueMart виберіть з меню пункти «Товари» — «Список категорій» та виберіть у списку, що відкрився за назвою потрібної).
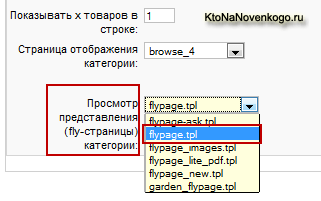
Знайдіть пункт «Перегляд вистави (fly-сторінки категорії» та виберіть з випадаючого списку, наприклад, шаблон під назвою «FLYPAGE.TPL»:
Збережіть зроблені зміни і перейдіть в ваш магазин на сторінку товару, щоб переконатися в тому, що тепер додаткові фотографії відображаються в картці у вигляді мініатюр. До речі, якщо вам цікаво, то ви можете самі подивитися, які долі коду відповідають за різний відображення картинок в шаблоні Flypage.
Для цього потрібно підключитися до свого сайту по протоколу FTP і зайти в папку з Flypage:
components/com_virtuemart/themes/default/templates
Відкривши на редагування файли з шаблонами, наприклад, FLYPAGE.TPL і GARDEN_FLYPAGE.TPL, ви побачите, що для виведення мініатюр використовується ділянку коду файлу FLYPAGE.TPL:
А для виводу посилання на додаткові зображення у файлі GARDEN_FLYPAGE.TPL використовується наступний ділянку:
В принципі, спираючись на цей код можна налаштувати висновок доданих картинок у вигляді мініатюр для будь-якого шаблону Flypage, але т. до. тему заглушок ми ще не розглядали, то я і не буду тут заглиблюватися в нетрі. Думаю, що буде досить і цієї інформації.
Як в VirtueMart задати різні розміри мініатюр основної та додаткових фотографій товару
Тепер давайте поговоримо, як можна зробити так, щоб в картці товару мініатюра основного зображення була б великою, а мініатюри додаткових були б істотно менше, наприклад, як на цьому скріншоті:
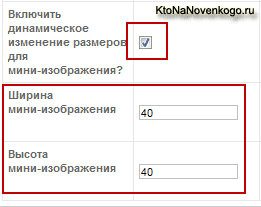
Щоб змінити розмір мініатюр додаткових фотографій (наприклад, зробити їх істотно менше розміру основної), нам потрібно зайти в налаштування VirtueMart (вибрати з меню пункт «Настройки» — «Налаштування» і перейти на вкладку «Сайт»).
Тут в області «Вид», в самому її низу, задається ширина і висота мініатюр відображаються на сторінках Flypage:
Зменшивши в цих полях розмір по висоті і ширині, збережіть зміни і поверніться в картку продукту(Flypage), до якого ви подгрузили ще кілька фото. Ви побачите, що розмір мініатюри основного не змінився, а ось розмір мініатюр додаткових зменшився відповідно з виробленими вами змінами в загальних налаштуваннях VirtueMart.
При створенні товару і завантаження для нього основного фото автоматично створюється його мініатюра, яка зберігається на сервері в окремій папці. При перегляді картки Flypage ця мініатюра підвантажується звідти, а не створюється заново.
А ось алгоритм роботи движка інтернет-магазину з додатковими зображеннями дещо інший. Мініатюри для них створюються нальоту при відкритті сторінки з карткою товару.
Тому зміни для мініатюр, зроблені нами в глобальних налаштуваннях, тут же застосовувалися для додаткових картинок, адже вони пересоздаются кожен раз при відкритті картки.
А от щоб прев’юшки основних фоток продуктів змінили розмір відповідно до налаштувань, потрібно буде завантажити ці зображення на сервер заново. Але ми ж цього не робили, тому і вийшло, що вони залишилися незмінними (були взяті з папки, призначеної для їх зберігання).
У зв’язку з усім вищесказаним можна зробити висновок, що для того, щоб, наприклад, зробити основні міні-картинки великими, а додаткові маленькими, потрібно виконувати операції в такому порядку:
Якщо ви клацніть по основним або додатковим зображення в картці вироби, то відкриється повнорозмірне фото продукту, а так само у вас з’явиться можливість перейти до наступного або попереднього повнорозмірного фото:
Через менеджер файлів в VirtueMart можна не тільки завантажити додаткові картинки, але і поміняти основне зображення. Для цього необхідно увійти в нього і клацнути по назві першого зображення, а потім за допомогою кнопки «Огляд» знайти йому заміну у себе на комп’ютері.
Можете задати для мініатюри нового основного фото ширину і висоту, щоб її розмір відповідав прийнятим у вас стандартам.
Як прикріпити будь-який файл картці до Flypage, щоб його могли завантажувати покупці інтернет-магазину
Як я вже згадували вище, до будь-якого продукту з асортименту вашого магазину можна додати ще й файл, який відвідувач зможе потім завантажити, переглядаючи картку товару. Для додавання файлу доведеться зайти в менеджер.
Там знаходите рядок з потрібним пристроєм і натискаєте на іконку у стовпчику «Медіа» навпроти нього, а на наступній сторінці майстра завантаження файлів і зображень необхідно натиснути на кнопку «Новий», розташовану у верхній частині вікна.
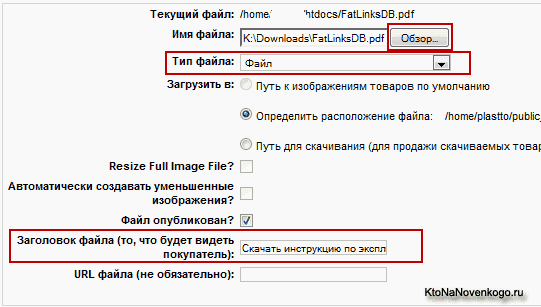
Файл завантажується точно так само, як і було описано вище, тільки з випадаючого поля «Тип» вам потрібно буде вибрати «Файл». У полі «Заголовок» потрібно вести його назва, яка відвідувач буде бачити при перегляді картки цього товару:
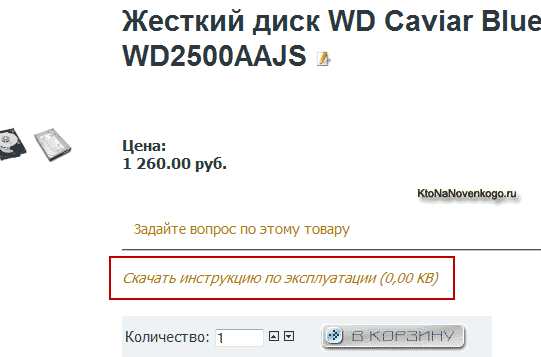
Натисніть наприкінці кнопку «Зберегти», розташовану у верхній частині вікна. Тепер, зайшовши в картку товару (Flypage), для якого ви завантажили цей файл, ви побачите посилання на скачування цього файлу з анкором (текст посилання), заданими вами в полі «Заголовок сайту». Після назви файлу в дужках буде вказано його розмір (вага):
Як додати скачуваний (цифровий) товар у VirtueMart
Скачуваний товар у VirtueMart можна додати точно так само, як ми додаємо звичайний. Тобто спочатку заповнюються всі дані про нього, завантажується його основна і при необхідності додаткові фото, а потім потрібно зайти в менеджер файлів і натиснути кнопку «Новий».
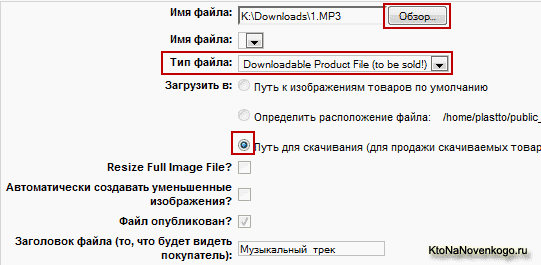
У вікні майстра вам потрібно буде вибрати з випадаючого списку поля «Тип» варіант «Downloadeble Produkt File» і за допомогою кнопки «Огляд» знайти на своєму комп’ютері файл для завантаження продукту, наприклад, музичної композиції.
Вибираємо місце збереження його на сервері в полі «Завантажити» і прописуємо в полі «Заголовок» назву для нього, яке будуть бачити покупці вашого магазину:
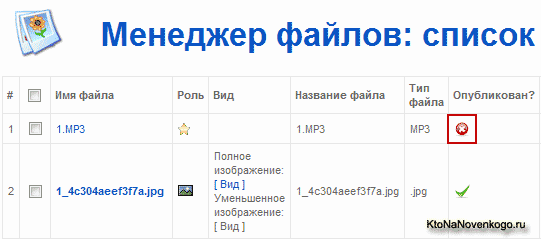
Усі зроблені зміни. На сторінці менеджера завантаження, клацніть по червоному хресту в рядку з вставленим цифровим продуктом для того, щоб його опублікувати:
Таким чином ми підготували до продажу перший скачуваний товар у VirtueMart, але для того, щоб його можна було б продати, потрібно включити в налаштуваннях компонента можливість скачування товарів.
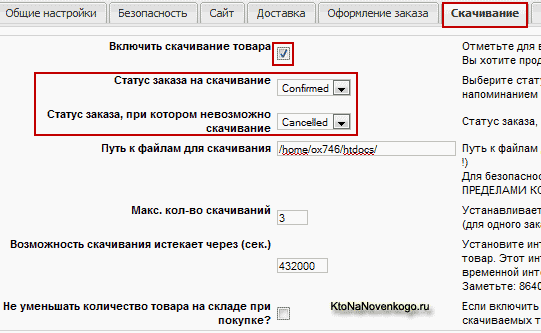
Для цього необхідно вибрати з меню пункт «Налаштування» і перейти на вкладку «Скачування». На сторінці, що відкриється, потрібно поставити галочку в полі «Включити завантаження товару в VirtueMart»:
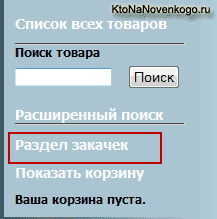
Після цього в головному модулі з’явиться пункт «Розділ закачувань», розташований над пунктом «Показати кошик», зайшовши на який користувачі зможуть завантажити куплений ними цифровий продукт.
На цій же вкладці «Скачування» задається шлях до файлів. А так само тут можна задати статус замовлення, при якому буде можливо скачування даного продукту покупцем (поле «Статус замовлення на скачування») та статус замовлення, при якому завантаження буде не можливо.
Таким чином, суть продажу цифрових товарів в VirtueMart зводиться до наступного: за замовчуванням, замовлення буде мати статус «Pending» (означає, що він чекає оплати), при цьому покупець не зможе отримати нічого.
Але після того, як покупець сплатить, адміністратор магазину змінить статус замовлення «Confirmed» і користувач, перейшовши на сторінку скачування (у головному модулі з’явиться пункт «Розділ закачувань») виявить там посилання на скачування куплених продуктів.
Завжди пам’ятайте про юзабіліті і зручність вашого інтернет-магазину для користувача, бо це безпосередньо впливатиме на ваші доходи і, найчастіше, може стати каменем спотикання:

Удачі вам! До зустрічей на сторінках блогу