Здрастуйте, шановні читачі блогу . Сьогодні хочу написати невелику замітку про те, як можна розширити список шрифтів для сайту, використання яких не викличе жодних проблем з відображенням в браузерах користувачів за допомогою сервісу Google Font.
За замовчуванням при верстці ви можете використовувати тільки ті шрифти, які напевно будуть встановлені на комп’ютері всіх ваших відвідувачів, але іноді хочеться підключити що-небудь гарне.
Як відомо, стандартний набір, підтримуваний будь-яким браузером, складається з Arial, Verdana, Times New Roman, Georgia, Trebuchet MS, Courier New, Comic Sans MS і ще кількох варіантів, які встановлені практично по всіх операційних системах комп’ютерів користувачів. Більш детальну інформацію для різних ОС ви можете подивитися тут.
Шрифти з онлайн сервісів і сайтів
За великим рахунком у вас, як у вебмайстрів, може бути два основних способи використання шрифтів — установка їх на свій комп’ютер, а так само використання на своєму сайті. За умовчанням в Windows має місце бути вже достатня їх кількість, але ви можете їх додати самостійно, а так само свою лепту в поповнення цього списку вносять програми, які встановлюєте.
Як то я допомагав знайомому розбиратися в премудростях комп’ютерної грамотності і звернув увагу, що у нього у видачі Яндекса все відображається похилим шрифтом. Сприймалося це досить-таки важко, але він мене запевняв, що цілком вже звик до такого неподобства і навіть пишався тим, що у нього якимось чином вийшло так зробити.
Зміна браузера не призвела до зміни ситуації, що склалася, і я подумав, що, швидше за все, справа в шрифтах. Для цього я зайшов в їх установки, вибравши пункт однойменний пункт «Панелі керування Windows (зазвичай вона живе в меню кнопки «Пуск»). Хоча можна було просто зайти через провідник у папку C:WINDOWSFonts.
Ну, і справді допитливий розум мого знайомого навіщо той порадив йому видалити Arial Звичайний, замість якого для видачі Яндекса підвантажуються залишився в системі Arial Курсив. Виправити ситуацію можна було, лише скачавши потрібний шрифт з інтернету і встановивши його стандартним чином.
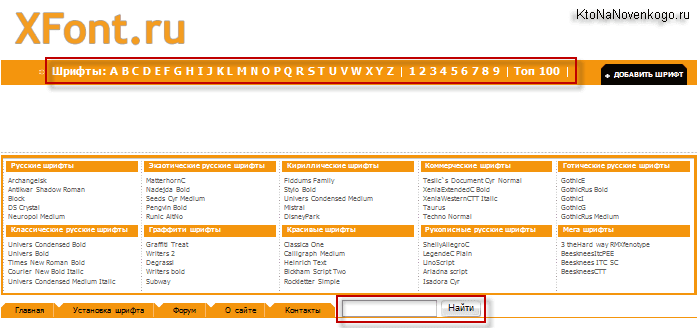
Для завантаження шрифтів я зазвичай використовую онлайн сервіс Xfont.ru, де є алфавітний покажчик і рядок пошуку (ті, хто прийшов почитати про Google Font, прокрутіть сторінку трохи нижче або трохи почекайте, поки розповім основи).
Власне, використовуєте пошук в Xfont і переходьте на сторінку з потрібним вам шрифтом, де тиснете на кнопку Завантажити. При цьому ви отримуєте вже готовий до установки файл. Зазвичай вони мають розширення небудь .ttf (TrueType — зручні тим, що на екрані й на друку виглядають однаково), або .otf (OpenType), або .fon.
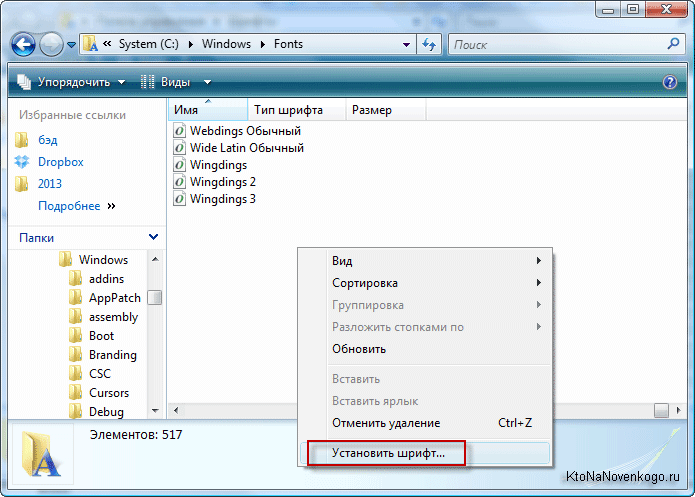
Тепер через провідник або панель управління заходите в папку Fonts (C:WINDOWSFonts) і клацаєте правою кнопкою миші по порожньому місцю. З контекстного меню вам потрібно буде вибрати самий нижній пункт «Встановити шрифт».
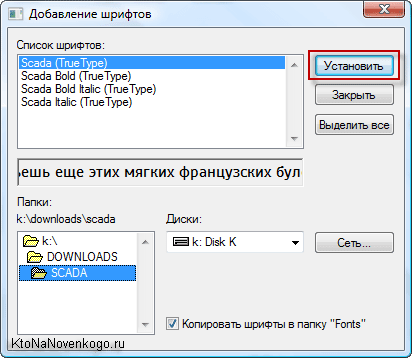
Ну, а у вікні знаходите тільки що завантажений файл, виділяєте його і тиснете на кнопку «Встановити»:
Власне, все. Натисніть F5, щоб оновити список у папці Font і побачите новачка. Для його поява у ваших програмах типу Ворд або Фотошоп нічого додатково робити не потрібно, хіба що тільки перевантажити ці програми, якщо на момент установки шрифту вони були відкриті. Загалом, з цим ніяких труднощів виникнути не повинно — завантажили, встановили і можна користуватися.
Коли у вас виникає необхідність знайти підходящу гарнітуру (не важливо для свого інтернет-проекту або ж для комп’ютера), то швидше за все ви будете шукати їх на будь-яких онлайн сервісах, яких досить багато в мережі, і особливих проблем з цим не виникне. Труднощі виникають саме з прикручиванием шрифтів до вебсайту і тут нам якраз і стане в нагоді Google Font.
Т. о. проблема використання на сайті будь-якого вподобаного вам гарного шрифту впирається в основному в його наявність або відсутність на комп’ютері користувача, переглядає ваш ресурс. В принципі, проблема може бути вирішена простим додаванням набору альтернативних варіантів у файлі стилів CSS (перераховуються через кому).
Наприклад, якщо ви вказали в файлі таблиць каскадних стилів для якогось фрагменту тексту певний шрифт, який може бути відсутнім на комп’ютері певної частини користувачів, які переглядають ваш ресурс, то допишіть в CSS властивості «font-family» через кому ще кілька варіантів, які будуть використовувати у разі відсутності потрібного:
font-family:Arial, Helvetica, sans-serif;
Font можна записати у вигляді збірного правила, наприклад, так:
font:bold 11px Arial, Helvetica, sans-serif;
В обох випадках, якщо на комп’ютері користувача не буде встановлено Arial (і таке буває), то буде використовуватися для відображення потрібного ділянки тексту Helvetica, а якщо і він на комп’ютері відвідувача буде відсутній, то візьметься будь з сімейства Sans Serif (без засічок), знайдений серед встановлених шрифтів у цього відвідувача вашого ресурсу.
Але це все-таки більшою мірою компроміс. Проте, безвихідних ситуацій не буває, і тут на сцену виходить відносно недавно з’явився онлайн сервіс від всіма нами шанованого і улюбленого Гугла (про історію Google.com ви можете спочити тут).
Цей гігант анонсував своє власне рішення, що дозволяє розширити набір красивих онлайн шрифтів (в тому числі і російських, чи то пак кириличних), які можна буде без проблем використовувати і не боятися їх некоректного відображення в браузерах користувачів. Зараз цей диво сервіс носить горде ім’я Google Font.
Давайте спочатку я опишу вам загальну ідею, запропоновану і реалізовану Гуглом, а потім ми розглянемо все це в подробицях. Отже, цей лідер світового пошуку створив спеціальний онлайн сервіс, де ви зможете вибрати шрифт, який вам найбільше сподобається (кількість доступних постійно збільшується і серед них вже присутні кириличні в достатньому для вибору кількості).
Там же ви можете отримати всі інструкції з підключення будь-якого вподобаного вам шрифту (все дуже просто до банальності), а так само вам запропонують декілька варіантів їх підключення до сайту і повний набір CSS властивостей, які залишиться лише додати у файл стильової розмітки.
Але яким же чином шрифт буде прикручений до сайту? Ну, звичайно ж, він буде подгружаться по мірі необхідності з серверів Google. Гугл має величезні технічні потужності і ви можете бути спокійні за те, що затримки з подгрузкой не виникне.
До того ж, якщо користувач вже побував на ресурсах використовують Google Font API, то потрібні шрифти швидше за все вже будуть в кеші його браузера.
Сам по собі Google Font API абсолютно безкоштовний і динамічно розвивається в напрямку збільшення кількості підтримуваних красивих, незвичайних і химерних шрифтів, які поширюються з вільної ліцензії, і сам по собі цей спосіб їх підключення до сайту буде кроссбраузерным за замовчуванням.
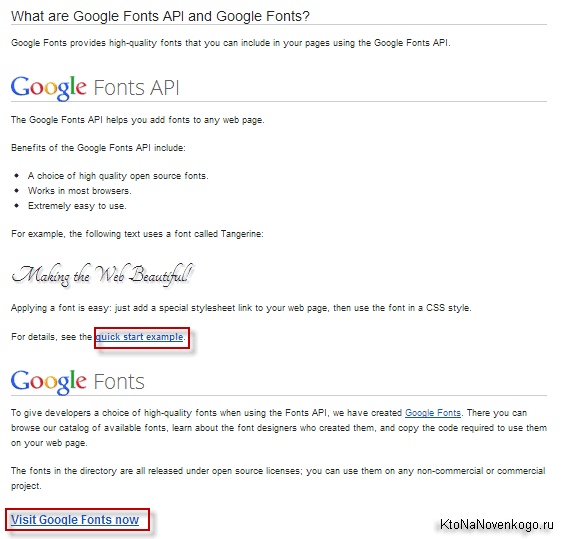
За першою з обведених на скріншоті посилань ви зможете ознайомитися з принципами роботи, а по другий — потрапите, власне, туди, куди потрібно — в сховище онлайн фонтів, які можна буде прикрутити до свого проекту, ну або, при бажанні, встановити на свій комп’ютер.
Google Font — російські шрифти для компа і код для сайту
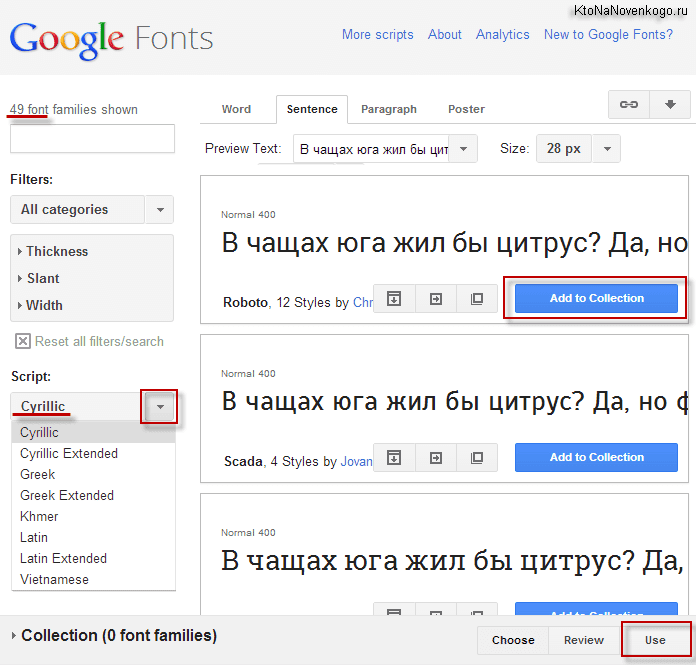
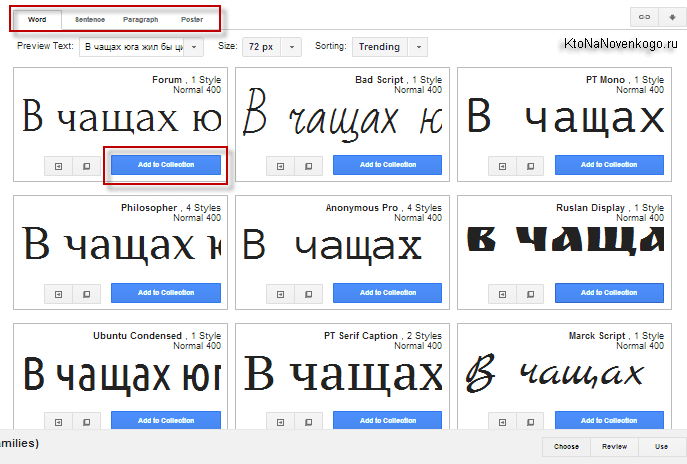
Спочатку ви можете зайти на сторінку Google font, де наведені в наочному вигляді всі можливі варіанти шрифтів не тільки для сайту, але і для вашого комп’ютера, якщо ви раптом захочете їх використовувати. Для перегляду доступних кириличних варіантів перейдіть на вкладку з лівого меню:
Російських шрифтів там вже досить багато (в районі п’яти десятків), але лиха біда початку. Думаю, що з часом вам буде з чого вибрати, хоча набір латинських варіантів в Гугл Фонте вже зараз вражає (понад шести сотень).
За замовчуванням, для кожного представленого там шрифту виводиться один рядок тексту надрукована з допомогою нього, щоб ви могли оцінити накреслення. Однак, можна буде побачити і параграф тексту набраний ними, і одне слово — все це вибирається з допомогою розташованих вгорі вкладок:
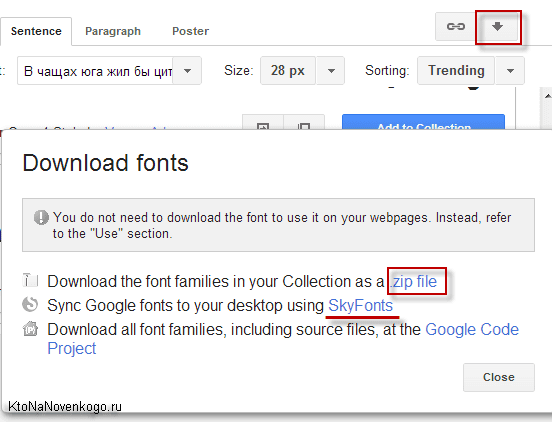
Якщо ви хочете додати деякі з російських шрифтів до себе на комп’ютер, то вам потрібно буде натиснути на синю кнопку розташовану під ними, щоб вони потрапили у вашу колекцію. Після того, як все цікаве ви додасте, то тисніть на кнопочку у вигляді спрямованої вниз стрілки, розташованої в правому верхньому кутку:
В результаті відкриється вікно, де зможете завантажити всі вибрані вами росіяни (або латинські, але головне, щоб красиві) шрифти, запаковані в один Zip архів. На своєму комп’ютері ви його распакуете і проведете установку у відповідність з описаним вище алгоритмом.
Так само вам пропонують завантажити програмку для роботи зі шрифтами від Гула під назвою SkyFonts, але я чогось сильно сумніваюся в її особливої цінності.
Як я вже говорив вище, все це пишність можна буде прикрутити до свого сайту. Уявіть, як буде виділятися ваш проект, якщо його заголовки будуть виводитися рукописним шрифтом або ще якимось чином відрізняється від прийнятих за стандартом Arial, Verdana, Times New Roman, Georgia, Trebuchet MS, Courier New або Comic Sans MS. У всякому випадку, спробувати варто.
Єдине «але». Чим більше красивих шрифтів ви захочете підключити до свого сайту за допомогою цього сервісу Гугла, тим більший вплив на швидкість відкриття сторінок, вони будуть надавати. Слід дотримуватися у цій справі міру, та й надто вже аляписто буде виглядати проект при цьому.
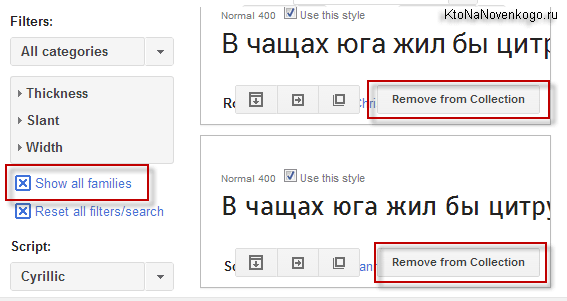
Власне, Google Font вас обов’язково попередить про занадто велику кількість підключаються стіна. Отже, спочатку видаляєте всі, що ви надобавляли в свою колекцію при скачуванні та встановлення цих шедеврів на свій комп’ютер (див. скріншот нижче).
Потім ще раз уважно проходитесь за списком кириличних фонтів і додаєте в колекцію тільки ті, які реально хочете підключити і використовувати на своєму вебсайті. Можна, звичайно, спробувати і додати багато в колекцію, щоб оцінити їх вид безпосередньо на сторінках проекту, але потім обов’язково поверніться в Google Font і видаліть зайве.
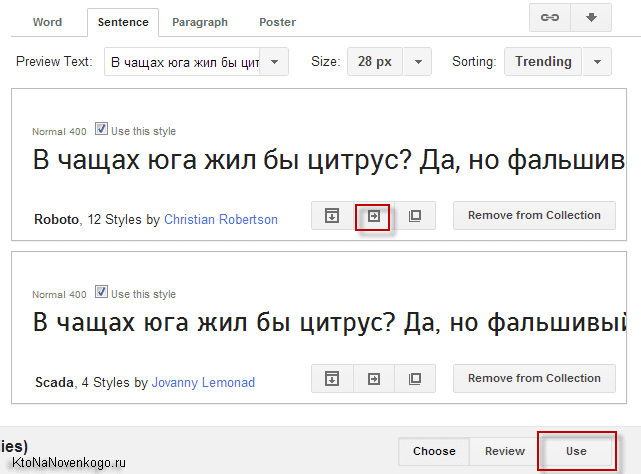
Отже, колекція зібрана. Тепер клацаєте по кнопці «USE» в правому нижньому кутку:
Відразу обмовлюся, що якщо вам потрібен тільки один шрифт з цього онлайн сервісу, додавати його в колекцію не обов’язково, а достатньо буде лише натиснути на показану на скріншоті кнопочку. Але не суть важливо, бо в результаті відкриється одне і те ж вікно.
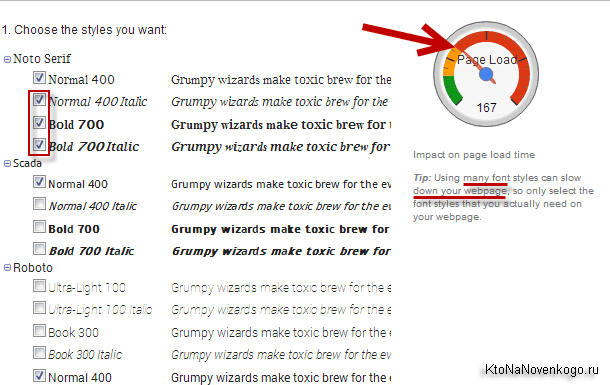
На першому кроці майстра вам будуть показані всі ті чудові фонти, які додали в колекцію (або тільки один, якщо ви колекції не створювали).
Для кожного з них ви можете поставити галочки, щоб завантажувались його курсивні, жирні та інші зображення. Хоча, насправді, цього робити не варто, бо все це в два кліка можна буде задати у вашому файлі CSS і не довантажувати зайві мегабайти (скільки це?). Позначаєте галочкою тільки Нормал і все, решта самі оформіть.
Природно, що чим більше шрифтів ви захочете підключити до сайту ніж у більшої кількості варіантів поставите галочки, тим менш повороткими стануть сторінки вашого проекту. Що чудово, Google Font нас чесно про це попереджає і наочно показує у вигляді датчика навантаження на сторінку, розташованого праворуч.
У моєму прикладі, я вийшов із зони комфорту і непомітності підвантаження всіх вибраних мною фонтів. Напевно, вам так робити не варто. Гаразд, прокручуємо сторінку нижче і на другому кроці вибираємо, які саме мови нам потрібні (думаю, що варто відзначити латиницю або кирилицю, або ж одного російського варіант буде досить). Зверніть увагу, що на ці галочки стрілочка нагрузкомера теж реагує.
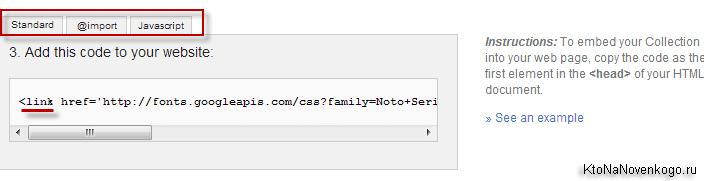
Крутимо сторінку далі. На третьому кроці вам пропонують скопіювати один з трьох варіантів кодів підключення вибраних вами онлайн-шрифтів до сайту:

Ну, і на четверному кроці вам підкажуть, як можна буде певним фрагментом тексту, заголовка або ще якогось елементу призначити відображення допомогу даного шрифту. Робиться це, природно, з допомогою CSS властивості font-family або збірного правила font за правилами, які описані у наведеній трохи вище статті.
Настійно раджу з нею ознайомитися, бо я там постарався все розжувати до дуже легкотравного стану. Ну, а для того, щоб зрозуміти, як саме вказати той елемент, для якого цей шрифт буде підключатися, вам не обійтися без селекторів. Знаєте що це таке? Якщо немає, то ця серія статей, сподіваюся, внесе необхідну ясність:
При завданні шрифтів вказують їх розміри в різних одиницях вимірювань, тому вам не завадить, напевно, ознайомитися з ними (при бажанні, звичайно ж) — одиниці розмірів (пікселі, Em і Ex) в CSS.
Ну, і взагалі дуже рекомендую погортати мій Довідник CSS для початківців, де ви напевно знайдете відповіді на багато ваші питання щодо оформлення елементів вебсторінок з допомогою стильової розмітки.
Для швидких експериментів раджу спробувати використовувати атрибут style, який потрібно буде вставити в потрібний тег. Наприклад, я вставив його в код одного із заголовків цієї статті і прописав у нього запропоноване в Google Font CSS властивість:
Текст заголовка, де оперативно міняємо шрифт
І, звичайно ж, я підключив потрібний онлайн шрифт (Stalinist One) з допомогою додавання рядка:
в файл header.php з папки з моєю темою оформлення, яку я в даний момент використовую на своєму Вордпресс блозі. В результаті, після перезавантаження сторінки, отримав такий вигляд одного з підзаголовків:
Однак, зараз я прибрав службову гіперпосилання Link з файлу header.php, але йде слідом за цим абзацом заголовок все одно використовує шрифт «Stalinist One» подгружаемый з Google Font. Як так вийшло? Просто я в початок статті вставив цей самий Link — у тексті він ніяк не відображається, але потрібний фонт з Гугла справно довантажує. І ще я додав йому нахил через font-style.
Так що Гугл фонтами можна використовувати і локально, а не для всіх сторінок проекту.
Як встановити гарні онлайн шрифти на сайті?
Отже, для того, щоб додати новий шрифт взятий в Google Font на сайт, спочатку потрібно буде підключитися до свого ресурсу по FTP, наприклад, з допомогою ФайлЗиллы, яку я використовую сам. У статті про цей ФТП менеджер я додав в кінці спосіб зробити його по-справжньому безпечним у плані зберігання паролів.
Якщо використовуєте Зілу, то не застосуйте поцікавитися щодо підвищення її безпеки, бо мені, з-за моєї безпечності, зуміли підкинути вірус на комп, який поцупив паролі з FileZilla і майже всі мої проекти в тій чи іншій мірі постраждали від впроваджених зловредів, з чим я боровся мало не півроку.
Тепер вам потрібно буде знайти в файлах движка вашого вебсайту той, де прописані відкривають і закривають теги Head (читайте про нього в статті Doctype і структура Html-документа).
Для блогу на WordPress вам потрібно відкрити на редагування файл Header.php з папки з використовуваної вами WordPress темою, про призначення шаблонів якій читайте тут. Знайти її можна з цього шляху:
wp-content/themes/назва теми WordPress
Найкраще редагування виробляти в якому-небудь більш-менш просунутому редакторі, наприклад, Notepad++, про який я писав тут (зовсім недавно). На початку коду файлу Header.php знайдіть відкриває Html тег Head і вставити в будь-якому місці до закриваючого тегу Head отриману в Google Font службову гіперпосилання Link, яка буде виглядати приблизно так:
З допомогою неї буде здійснювати завантаження в браузер користувача з онлайн сервери Гугла вибраного вами красивого шрифту. При підключенні декількох Гугл фонтів запис може подовжитися. Після цього зберігаєте вироблені у файлі Header.php зміни.
Для сайту на Joomla вам потрібно буде відкрити на редагування файл Index.php з папки з використовуваним вами шаблоном:
/templates/Назва шаблону Joomla
У його початку ви знайдете відкриваючий і закриваючий теги HEAD, між якими і вставте потрібну строчку коду, ініціює завантаження наших красивих шрифтів.
Для форуму SMF вам потрібно буде відкрити на редагування index.template.php з папки з використовуваної вами теми оформлення. Якщо у вас на форумі використовується тема (дефолтна), то шлях до неї буде такий:
Themes/default
За допомогою вбудованого пошуку редактора Notepad++ знаходите потрібну ділянку коду і додаєте між цими двома рядками, що починаються з тега Link, потрібну строчку коду, ініціює завантаження фонтів з серверів Google.
Так, це ми розібралися з тим, як налаштувати завантаження потрібних онлайн шрифтів в браузер користувача при перегляді їм сторінок вашого сайту, а тепер потрібно буде додати в файл стилів запропоновані нам сервісом Google Font CSS властивості, які виглядають приблизно так:
font-family: ‘Stalinist One’, cursive;
Зрозуміло, що це лише «риба», тобто заготовка. Потрібно буде ще задати розмір шрифту (font-size), його жирність (font weight), висоту лінії (Line-height), можливий нахил (font-style) або змінити накреслення літер, як у великих (font-variant).
Правда, все це можна задати і в одному збірному правилі Font, яке підкоряється такому синтаксису:
Кращим варіантом є використання зовнішніх стильових файлів, хоча на час експериментів можна використовувати і описаний трохи вище атрибут style. В зовнішньому файлі вам доведеться вказувати селектори, тим самим вибравши шрифт для будь-якого текстового елемента сайту (наприклад, заголовка будь-якого рівня, абзаців або списків). Посилання по темі селекторів дивіться трохи вище.
Потрібний файл CSS, в який вам потрібно буде додати ці властивості, ви знайдете в папці з вашою темою (шаблоном) вашого движка. У загальному випадку, ви можете переглянути вихідний код будь-якої сторінки вашого ресурсу і в самій верхній його частині пошукати рядок подібну до цієї:
Файл CSS знайдете за вказаною у цій сходинці шляху. Якщо ви ще не дуже дружні з Html і CSS, то вам описане вище дійство за додавання красивих шрифтів від Google на сайт може здатися складним. Але не впадайте у відчай, просто спробуйте. Якщо я пояснив підключення не дуже зрозуміло, то ви так само можете скористатися довідкою з Google Font API.
Удачі вам! До зустрічей на сторінках блогу