Здрастуйте, шановні читачі блогу . У цій публікації я хочу детально розповісти про досить простих і часто використовуваних користувачами WordPress можливості цього движка, нюанси використання яких не завжди інтуїтивно зрозумілі і прозорі при першому знайомстві з ним (я маю на увазі посилання «Читати далі», яка створюється за допомогою тега MORE).
Як я можу судити з власного досвіду, найважче знайти відповіді саме на прості запитання, тому і з’явився цей пост, який можливо буде корисний не тільки початківцям блогерам, бо за простими речами іноді ховається багато нюансів, які потрібно враховувати, особливо при пошуковому просуванні сайту.
Ну, і в кінці статті ми розглянемо можливість вставки смайликів в пости Вордпресс або в його коментарі, а так само дізнаємося коди для всіх доступних смайлів.
Як вставити в WordPress посилання «Читати далі» (MORE)
Тепер настав час перейти від словоблудства до пояснення того, про що, власне, сьогодні піде мова. В першу чергу це буде все, що пов’язано з організацією відображення в WordPress анонсів статей (початку тексту поста).
Повні версії постів будуть відображатися тільки безпосередньо на вебстраницах з цими постами, а на інших (головна, сторінки рубрик, архіви тегів або тимчасових архівів) більша частина тексту постів буде прихована і замінено на посилання «Читати далі».
Адже користувачам не дуже зручно буде прокручувати на головній сторінці целікова полотнища постів в пошуку цікавих їм. Набагато простіше і наочніше буде виводити на головну або на сторінки рубрик тільки їх анонси. Це дозволить відвідувачам швидше знайти цікаві йому матеріали. Але про те, як реалізувати такий висновок, знають далеко не всі початківці блогери.
Сьогодні ми поговоримо про простому способі створення анонсу (поділ поста на вступ та інше) за допомогою тега MORE, про зміну тексту посилання «Читати далі» на інший, більш підходящий анкор (про їх важливості та принципи складання анкор листів, я вже писав тут), а так само про спосіб створення унікального анкора для кожного анонсу замість «Читати далі».
На головній виводяться всі матеріали, які були опубліковані на блозі в порядку їх застарівання (нові вгорі, більш старі внизу). Сама головна в Вордпресс розбивається на частини, для того, щоб її завантаження займала не дуже багато часу.
До речі, розбиття на сторінки, що використовується за умовчанням, не дуже зручно і наочно, тому раджу скористатися можливостями плагіна WP-PageNavi для зручної посторінкової навігації (пагинации).
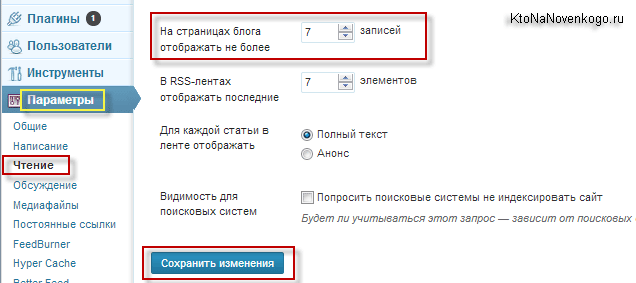
Кількість матеріалів, які відображаються на головній до розбиття її на сторінки, задається в настройках адмінки WordPress. Для цього вам потрібно буде зайти до неї і вибрати з лівого меню пункти «Налаштування» — «Читання» і поставити в полі «На сторінках блогу відображати потрібну кількість матеріалів (постів).
Але крім розбиття на головній частині (веб-сторінки) і завдання кількість постів, які відображаються на ній до початку пагинации, можна використати ще один спосіб зменшення її розміру — виводити на ній не повні статті, а тільки їх анонси, розділяючи статтю на дві частини тегом MORE. Ось саме про нюанси такого розбиття ми і поговоримо більш докладно.
Цей варіант буде досить зручний вашим читачам, якщо ви на початку статті повідомте їм про те, що буде обговорюватися в ній, наприклад, у вигляді коротких тез, суть яких розкриєте вже в основній частині. Таким чином читач зможе, швидко прокрутіть головну вашого блогу, вибрати найбільш цікаве для себе та приступити до прочитання.
Створюючи зручність читачу, ви тим самим робите його ще раз повернутися на ваш блог, що саме по собі дуже важливо. Але крім створення зручності, виділення в пості вступної частини дозволяє вам додати ще одну вебссылку на цю ж статтю з потрібним вам анкором (текстом). Якщо пам’ятаєте, то при розрахунку показника PageRank враховуються не тільки зовнішні посилання на сторінку, але і внутрішні.
Розбиваємо пост з допомогою MORE на частини
Як отримати у WordPress за допомогою тега MORE вебссылку на статтю з потрібним нам анкором, ми розглянемо трохи пізніше. А зараз давайте розглянемо способи, за допомогою яких можна розбити будь-який пост в WordPress на частини.
Зробити це можна при його написанні як з візуального редактора, так і з HTML версії. У мене в силу ряду причин (скоріш за все з-за хостингу) візуальний редактор в Вордпресс не працює, тому я наведу скріншот, взятий з іншого блогу.
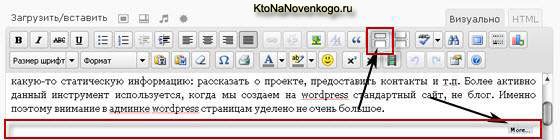
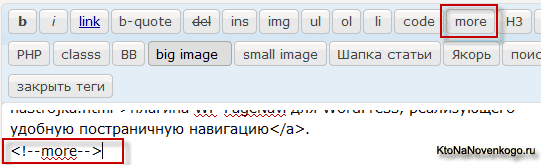
Отже, у візуальному редакторі вам потрібно поставити курсор після чергового абзацу, завершального анонс (вступну частину статті, яка буде відображатися на головній), і натиснути на панелі інструментів кнопку MORE, показану на рисунку:
В результаті, в тексті з’явиться горизонтальна риса закінчується написом MORE. Ось і все, тепер на головній буде показаний тільки анонс цієї статті, внизу якого розташована посилання (або кнопка, якщо у вашій темі так буде налаштовано) з написом «Читати далі», перейшовши по якій ви потрапите куди треба. Причому, читач зможе продовжити читання саме з того місця, де закінчився текст анонсу.
Як уникнути неповного дублювання контенту в WordPress через використання тега MORE (тег CANONICAL і плагін All in One SEO Pack)
Раніше у багатьох вебмайстрів виникало побоювання, що дві різних вебссылки, провідних на одну і ту ж сторінку, наприклад:
https:///seo/kak-rabotayut-poiskovye-sistemy-snippet-index.html
і:
https:///seo/kak-rabotayut-poiskovye-sistemy-snippet-index.html#more-5357
можуть бути сприйняті пошуковими системами, як дублювання контенту в WordPress і навіть був створений спеціальний хак, який дозволяє прибрати у посилання (або кнопки) «Читати далі» закінчення #more-5357.
Але як показує практика, побоюватися цього не варто, тим більше, що з деяких пір пошукові системи враховують тег CANONICAL, що дозволяє показати пошуковцям, що дана веб-сторінка є похідною від основної, URL якої вказується спеціальним чином в тегу HEAD вебсторінки з дубльованим контентом.
Іншими словами, документ повідомляє за допомогою тега CANONICAL, що він є офіційною копією основної версії з зазначенням його URL. В результаті чого, пошукові системи не індексують такі дублі і у вас не виникає з-за цього проблем.
Природно, що прописувати вручну CANONICAL в WordPress вам буде не зручно, та й не потрібно — досить встановити плагін для WordPress All in One SEO Pack ,посилання на опис якого я навів у попередньому абзаці.
Якщо ви так само, як і я, користуєтеся для написання статей HTML редактором Вордпресс, то для відображення на головній тільки анонсів, вам потрібно поставити курсор після чергового абзацу тексту і натиснути на панелі інструментів кнопку MORE:
В результаті чого в тексті з’явиться конструкція MORE. Який текст буде у посилання (кнопки) «Читати далі» на головній, можна налаштувати у файлі INDEX, який знаходиться в папці з використовуваної вами темою (шаблоном) WordPress (докладно про пристрої тем оформлення ви можете почитати тут).
Як розбити пост в Вордпресс з допомогою NOTEASER і NEXTPAGE
До речі, якщо вам знадобиться зробити так, щоб на головній відображалася тільки та частина статті, яка знаходиться перед дебютом, а на сторінці самого посту анонс не відображався зовсім, (тільки текст йде за MORE), то вам потрібно буде додати відразу за ним ще один тег — NOTEASER.
В результаті вийде така конструкція:
Таким чином, ви як би підвищує унікальність текстів на вашому блозі (позбавляєтеся від часткового дублювання). Але все ж такий варіант мало хто використовує, найчастіше задовольняються лише одним MORE.
Тег NEXTPAGE використовується для додавання пагинации у великі статті. Для розбивки тексту достатньо просто вставити в потрібні місця:
Крім цього може так само знадобиться додати в код файлу SINGLE (з папки з вашою темою), відповідального за формування вебсторінок зі статтями в WordPress, коду:
відразу після функції:
the_content
Але, на жаль, при розбитті статті на сторінки з допомогою NEXTPAGE, виникає неприємна ситуація з однаковими заголовками для усіх отриманих в результаті цієї операції підсторінок, що дуже не сподобається пошуковим системам (вони не люблять однакові Title).
Цього можна уникнути, але не так все просто. Тому, напевно, я б не рекомендував розбивати великі тексти на сторінки простий вставкою NEXTPAGE. Для цієї мети, напевно, краще все-таки буде пошукати плагіни, які реалізують те ж саме, але з усуненням виникають нюансів з дублюванням заголовків (title).
Робимо текст посилання MORE унікальним для кожної статті
Але про це ми поговоримо трохи пізніше, а зараз хочу зупинитися на тому, як можна задати для «Читати далі», що йде відразу після тексту анонсу на головній, унікальний для кожної статті анкор.
Не банальне «Читати далі» або «Детальніше», яке нічого не дає вам в плані пошукової оптимізації, а саме анкор, що містить ключові слова з даної статті, який буде відмінний від заголовку поста.
Все до болю просто. Робиться це в HTML-редакторі Вордпресс, тому якщо ви користуєтеся візуальним, то вам на час доведеться перейти на спрощену версію.
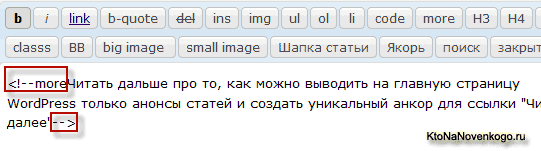
Отже, після того, як ви вставили в текст в потрібному вам місці тег відділення анонсу, знаходите місце вставки і прописуєте потрібний вам анкор, який замінить чергової напис «Читати далі». Робиться це прямо в конструкції MORE. Але при цьому потрібно дотримуватися деякі умови, які простіше спочатку показати:
Тобто вставляти текст потрібно відразу після слова MORE без пробілів до і після вставляється анкора, що дуже важливо, бо при додаванні прогалин цей фінт вухами працювати не буде. Все це дозволяє трохи поліпшити пошукову оптимізацію вашого блогу.
Ну, а якщо врахувати, що вся внутрішня пошукова оптимізація взагалі складається з безлічі маленьких доробок, які тільки в сумі здатні призвести до видимого ефекту просування та отримання трафіку з пошукових систем, то не варто недооцінювати цю можливість.
В пошуковій оптимізації немає легких і однозначних способів просування, все дуже відносно і здається спочатку незначною, але для досягнення успіху потрібно все це враховувати та використовувати, не нехтуючи нічим.
До речі, про це ж говорив і Девака, аргументуючи фактами, взятими з власних експериментів. Правда, я вже не пам’ятаю адресу та назву тієї публікації, але ви можете самі пошукати на його проекті (дуже розумний товариш, особливо в питаннях просування, щоправда, соромно зізнатися, але я не завжди до кінця розумію його пости, мабуть, ще не доріс до його рівня).
Ну, а якщо придумувати для кожної публікації свій унікальний анкор для МОРІ вам лінь, то можете змінити загальний текст, на що-небудь видатне. Як я вже говорив раніше, для цього нам потрібно буде підключитися по протоколу FTP і відкрити на редагування файл INDEX з папки з використовуваної вами темою оформлення:
wp-content/themes/Назва теми
Пошукайте в коді схожий ділянку, який часто починається з коментаря, завдяки якому ми знаємо його призначення:
Ось саме замість фрази «Читати далі» і можете вставити свій варіант.
Взагалі, синтаксис і можливості функції вивідною more набагато багатше, і повний варіант буде виглядати так:
Але я не буду забивати вам голову призначенням цих змінних, при бажанні ви завжди можете кодекс WordPress прочитати все самі.
Хоча все ж наведу один з варіантів, який може допомогти додати до стандартної фрази текст заголовка даного посту, тобто отримати варіант типу «Читати повністю статтю ‘назва’»:
Сам не пробував, але начебто має працювати. Хоча, звичайно ж, такий варіант хоч і краще варіанту з однаковими текстами, але гірше варіанти ручного введення унікального анкора.
До речі, для того, щоб посилання MORE була добре видна після анонсу статті і ваші читачі не подумали б, що ви просто написали такий маленький пост (розміром анонс), можете налаштувати розмір шрифту, фон (вибрати колір або використовувати зображення в якості фону — створити кнопку) і багато іншого, використовуючи властивості CSS (таблиці каскадних стилів).
Для цього вам потрібно відкрити на редагування файл STYLE.CSS з папки з використовуваної вами темою і пошукати там CSS правило MORE, яке буде виглядати як:
.more-link
Якщо такого правила не виявиться, то можете самі дописати його в будь-яке місце STYLE.CSS. Наприклад, для мого блогу воно виглядають так:
.more-link {
float:left;
font-size:12px !important;
text-transform:uppercase;
background:url(images/i_continue.png) no-repeat right;
padding-right:20px;
margin-bottom:10px;
margin-top:15px;
text-decoration: none !important;
}
З допомогою CSS властивості font-size задає розмір шрифту, а властивість text-transform змушує виводити текст цієї написи великими літерами, щоб виділити її на тлі інших.
У властивостях використовується !important, щоб придушити інші CSS властивості, які будуть впливати на зовнішній вигляд MORE.
Властивість background дозволяє задати в якості фону для MORE картинку (
Переходимо до більш простому — вставці смайликів в статті і коментарі блогу на WordPress.
Удачі вам! До зустрічей на сторінках блогу