Здрастуйте, шановні читачі блогу . Відносно новий браузер від Гугла стрімко завойовує серця користувачів по всьому світу. Я теж не став винятком із правил і вже близько року працюю з блогом виключно в ньому.
Приваблює мене його абсолютна надійність (взагалі ніяких нарікань з цього приводу немає за минулий період часу), хороша швидкість роботи і досить багатий функціонал, який Хром може отримати за рахунок наявних для нього розширень.
Раніше я використовував Мазілу Фаєрфокс в основному із-за наявності сотень тисяч всіляких плагінів і доповнень, з допомогою яких можна було розширити його функціонал практично до нескінченності (останнім часом і в Опері з’явилися розширення).
Але надійність і швидкість роботи Мазилу сильно падали з установкою кожного нового плагина, чого не можна сказати про Google Chrome, який вміє створювати для кожного активного доповнення окремий процес на вашому компі (це сильно підвищує швидкість роботи і загальну стабільність браузера). Ну, а сьогодні я хочу поговорити про ті з них, які можуть бути корисні не тільки вебмастеру, але й пересічному користувачеві глобальної мережі Інтернет.
Розширення Гугл Хрому загального призначення
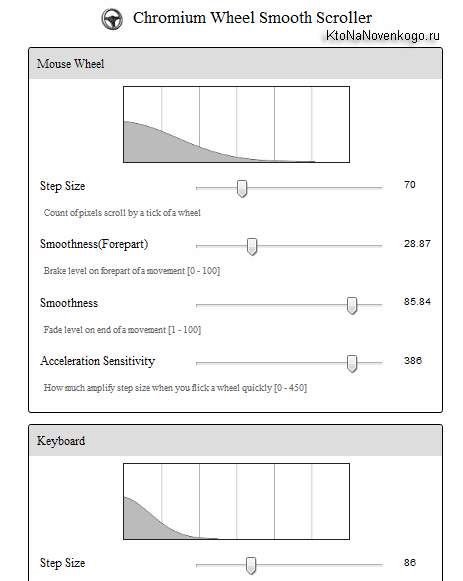
Chromium Wheel Smooth Scroller — за замовчуванням прокручування веб сторінок в Хромі з допомогою колеса миші або стрілок на клавіатурі відбувається дискретно, тобто дрібними стрибками. Цей додаток дозволяє нівелювати цей недолік — тепер можна дуже плавно прокручувати сторінки, а при прискоренні колеса або стягнення стрілочки на клавіатурі прокрутка буде збільшувати швидкість.
Все це дійство можна дуже тонко налаштувати під себе, просто клацнувши по іконці Chromium Wheel Smooth Scroller правою кнопкою миші і вибравши пункт «Налаштування» (клацання лівою кнопкою по значку включає/вимикає плавну прокрутку Chrome).
LastPass — популярний менеджер паролів. Вони в ньому зберігаються онлайн і доступ до них ви зможете отримати з будь-якого комп’ютера на земній кулі, просто ввівши майстер-пароль облікового запису на цьому сервісі). Це добре, бо не зобов’язує вас тягати флешку з паролями або здійснювати їх бекап на комп’ютері. Однак накладає певні вимоги на використовуваний вами майстер-пароль (він повинен бути максимально складним), бо в разі злому ви втратите все і відразу.
LastPass сам розпізнає поля для введення паролів і може запропонувати вам його згенерувати (підвищеної стійкості до злому) або зберегти введений вами вручну пароль. При авторизації це розширення для Google Chrome може автоматично вводити реєстраційні дані, а також автоматично заповнювати веб-форми по створеним шаблонами.
Можна експортувати та імпортувати базу з пассвордами, що дозволить використовувати її в різних браузерах. Особисто мені, при всіх плюсах даного сервісу, як і раніше стрьомно його використовувати для зберігання серйозних (грошових) паролів, тому користуюся перевіреним часом менеджером KeePass.
1 Click Translator — після установки цього плагіна в свій браузер, у вас з’явиться можливість отримувати миттєвий переклад виділеної вами в тексті вебсторінки фрази (до речі, в Яндекс браузері така можливість інтегрована за замовчуванням). Схоже, що використовується база перекладача від Google, але головним його плюсом є саме простота — виділив фрагмент тексту і тут же побачив спливаючу підказку:

Для отримання доступу до налаштувань цього доповнення вам потрібно клацнути по іконці гайкового ключа (вгорі праворуч) і вибрати «Інструменти» — «Розширення». Я, наприклад, поставив галочку для отримання переказу лише при утриманні контрола на клавіатурі, бо бажання цього розширення перекладати все, що виділяється, сильно дістає.

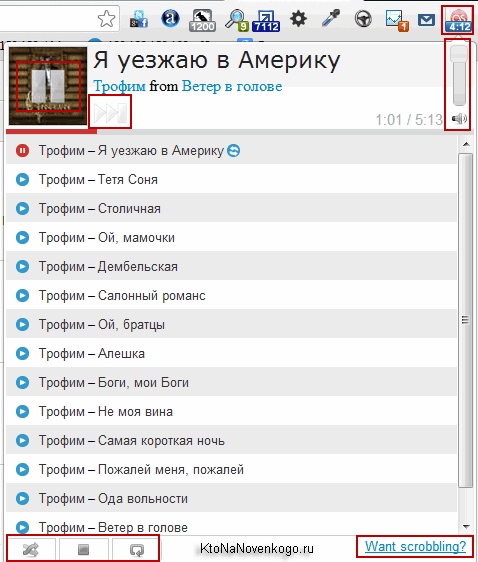
Last.fm free music player — ви вже зареєстровані на сервісі Last.fm? Якщо ні, то реєструйтеся, шукайте потрібні вам альбоми, і при встановленому в Chrome розширення починайте програвати одну з композицій (синій кружечок зліва від назви). Цей плагін не тільки підхопить відтворення, але і додасть в свій плейлист всі наявні на відкритій сторінці Last.fm композиції:
Все, сторінку сервісу Last.fm можна буде закривати і насолоджуватися прослуховуванням альбому або своєї власної збірки. Можна буде регулювати гучність і налаштовувати відтворення. Зручна штучка.


Доповнення до Google Chrome для допитливих умів
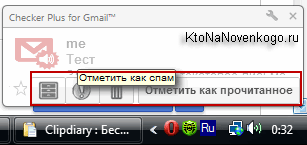
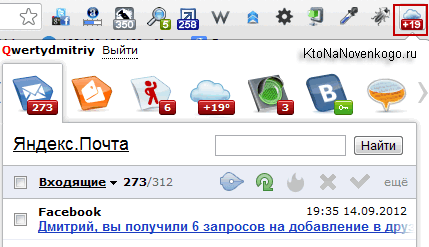
Checker Plus для Gmail — це доповнення до браузеру дозволить читати нові листи, які прийшли на ваш поштовий ящик Gmail дуже оперативно, не звертаючись до вебинтерфейсу цього сервісу. По приходу нового листа ви побачите спливаючі вікна в правій нижній частині екрану:
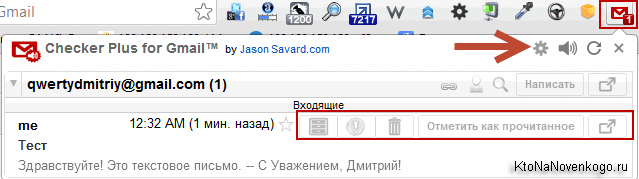
Там ви зможете при бажанні виконати над новою кореспонденцією які-небудь дії, а для більш докладного ознайомлення потрібно буде клацнути по іконці цього розширення в правій верхній частині екрану:
Показана на скріншоті значок шестерінки відкриє вам все різноманіття налаштувань цього плагіна. Радує, що все це неподобство повністю і коректно переведено на російську мову. Функціонал Checker Plus для Хрому заслуговує усіляких похвал.

Правда дане розширення чому-то не для всіх ресурсів знаходить фавиконы, але це все одно краще, ніж нічого.
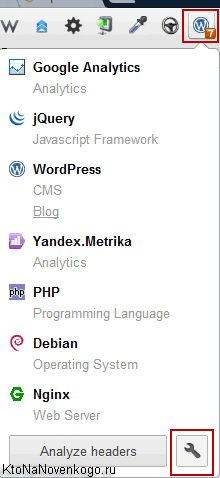
Wappalyzer — потужний плагін, який дозволяє розпізнавати движки (CMS) сайтів, які ви відкриваєте в Гугл Хромі, а також наявність на даних ресурсах, наприклад, скриптів лічильників Аналитикса або Метрики від Яндекса, ну і ще безлічі інших програм і технологій. Вражає, чи не правда? Для мого блогу, наприклад, дане доповнення видало такий вердикт:
Все повністю відповідає дійсності. Іноді буває цікаво дізнатися движок (наприклад, коли я писав статтю про сайти на Joomla або шукав інтернет-магазини на базі VirtueMart) або які-небудь ще нюанси для того або іншого ресурсу, а з допомогою цього розширення дана задача зводиться до простого клацання мишею. Цілковитий Цимус (смакота).

Google Publisher Toolbar — новинка, яка дозволяє переглядати поточну статистику отримання доходу з контексту Гугл Адсенс без заходу в цю систему. Для тих, хто не в курсі, поясню, що Adsense дозволяє заробляти власникам сайтів за рахунок розміщення у них текстової або графічної реклами.
Ось саме для відстеження накапали на ваш рахунок грошиків і служить даний плагін. Також він уміє показувати дохід окремо для кожного контекстного оголошення прямо на відкритій сторінці, що може наочно продемонструвати його ефективність.
Плагіни Хрому в допомогу вебмайстрам і сеошників
RDS-бар — дуже популярне розширення, яке може працювати практично у всіх браузерах. Використовуючи його, можна істотно полегшити СЕО просування свого або клієнтського проекту (більш детально читайте в статті РДС бар і Page Promoter). У версії для Фаєрфокс RDS-бар, на мій погляд, набагато більш юзабилен (над відкритою в браузері сторінкою виводяться усі потрібні вам показники).
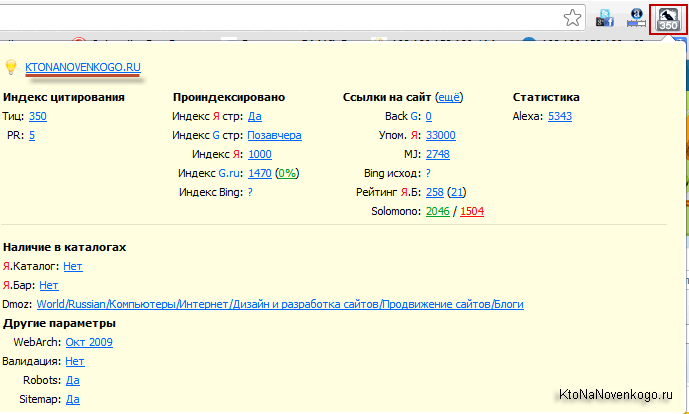
У версії для Google Chrome на панелі плагінів ви побачите тільки іконку, що відображає значення Тіц для відкритої в даний момент сторінки, що вже не мало, хоча і не досить. Однак, клацнути по цій піктограмі мишею, ви побачите випадаюче вікно з уже значно більшою кількістю параметрів, які так чи інакше мають відношення до SEO просування:
Мені RDS-бар допомагає при аналізі сайтів донорів, коли я займаюся зовнішньої оптимізацією допомогою бірж Гогетлинкс або ж Міралінкс. Хоча, звичайно ж, застосувань для цього розширення можна знайти море. Якщо клацніть по його іконці правою кнопкою миші, то зможете потрапити в налаштування. Там можна буде задати підсвічування гіперпосилань, які закриті последством noindex або nofollow.
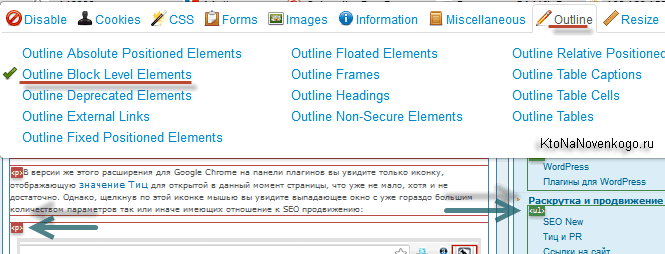
Web Developer — популярний плагін серед розробників, верстальників і просто вебмайстрів. Дозволяє зрозуміти верстку сайту, виявити помилки або запозичити ідеї. В Хромі для появі його панелі досить клацнути по іконці (чорна шестірня):
Докладніше про роботу з цим плагіном читайте у статті Web Developer (там описано аналогічне розширення для Фаєрфокс, але принципи роботи з ним залишаються незмінними).
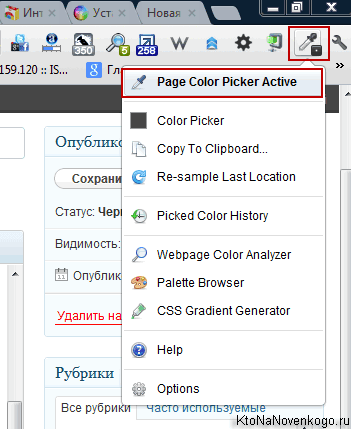
ColorZilla — дуже зручний додаток для дизайнерів і вебмайстрів, яке дозволяє захоплювати кольору з відкритих в Гугл браузері вебсторінок і використовувати їх при верстці сайту. Клацнувши по з’явилася в правому верхньому куті іконці піпетки, ви зможете швидко визначити колір на екрані за допомогою першого пункту відкрив контекстного меню:
Вказівник миші перетвориться в хрестик, а в відкрилася у верхній кнопки Google Chrome панелі ColorZilla ви зможете бачити кольору вебсторінки, над якими пролітає це саме перехрестя. Клацнувши мишею над потрібним кольором, ви автоматично завантажте його шістнадцятковий код (наприклад, #E12B2D) в буфер обміну (читайте детальніше про хеш-коди в статті про будівлю кольорів в Html і CSS).
Крім цього, у програми ColorZilla є досить багаті можливості і навіть свої власні настройки, але про це ви вже дізнаєтеся з допомогою свого допитливого розуму. Скажу лише, що з допомогою цього плагіна для Гугл Хром ви зможете переглянути всю палітру квітів використовується на вебсторінці, отримати код градієнтних квітів для вставки на свій сайт за допомогою власного генератора, переглядати історію захоплень і використовувати різні панелі для підбору потрібного відтінку.
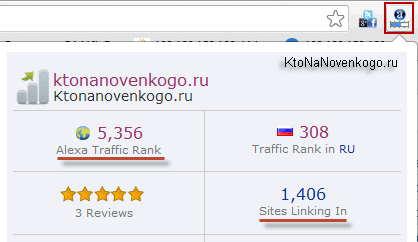
Alexa Traffic Rank — всім відомий тулбар Алекси, який реалізований у вигляді розширення для Chrome. Навіщо він потрібен? По-перше, при аналізі майбутніх сайтів донорів або ресурсів ваших конкурентів, не завжди вдасться отримати інформацію про відвідування цього проекту. Ось саме для такого випадку стане в нагоді Alexa, який дозволить вам побічно оцінити популярність ресурсу і кількість посилаються на нього доменів (читайте про це детальніше у статті про показник Alexa Rank):
А, по-друге, в силу вкрай малого поширення тулбара Алекси в рунеті, встановивши цей плагін в той браузер, де працюєте з сайтом, ви зможете злегка підкоригувати цей самий показник в кращий для себе бік. Більш докладний опис цього дійства ви знайдете у наведеній трохи вище статті.
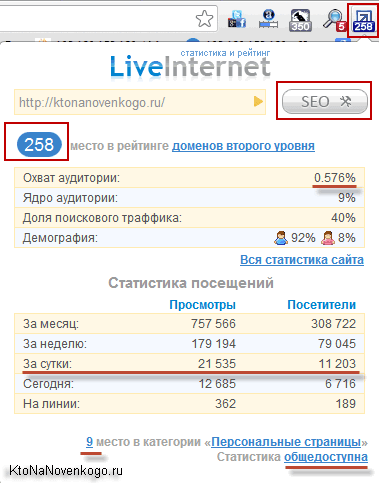
Статистика сайтів від LiveInternet.ru — чудо-розширення для Хрому, яке дозволяє побачити відвідуваність сайту за версією лічильника LiveInternet, навіть якщо його власник закрив статистику паролем:
Якщо такого лічильника на сайті взагалі не встановлено, то ви все одно зможете оцінити відвідуваність по займаному ресурсом місцем серед доменів другого рівня в рунеті (схоже, що дані беруться з Алекси) або за охопленням аудиторії (відсоток від загального трафіку рунета), а також зрозуміти процентне співвідношення ядра аудиторії (постійних відвідувачів), частку пошукового трафіку і співвідношення чоловічої і жіночої статі серед відвідувачів.
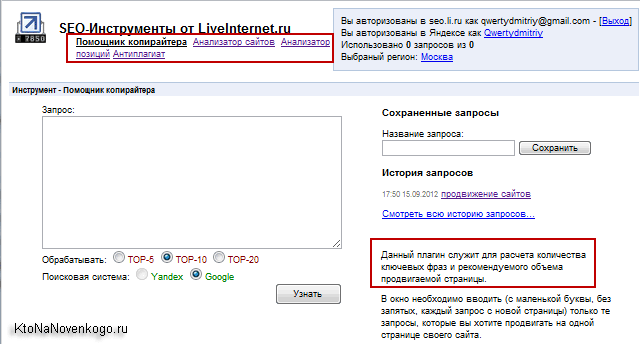
Крім цього за допомогою кнопки SEO ви зможете потрапити на сторінку Інструменти LiveInternet.ru. Пройшовши просту реєстрацію ви отримаєте доступ по ряду сервісів, які допоможуть вам, наприклад, вибрати оптимальний розмір текстів і кількість входжень ключових слів для потрапляння в ТОП пошукової видачі по цікавить вас пошуковому запиту (ми якраз про це говорили в недавній статті з технічного аудиту та внутрішньої оптимізації):
Там же буде можливість провести аналіз цікавить вас сайту, перевірити позиції потрібних пошукових запитів у видачі (аля, Site Auditor), а ще перевірити текст на унікальність.
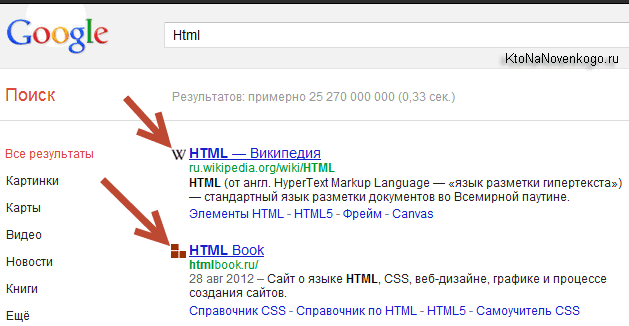
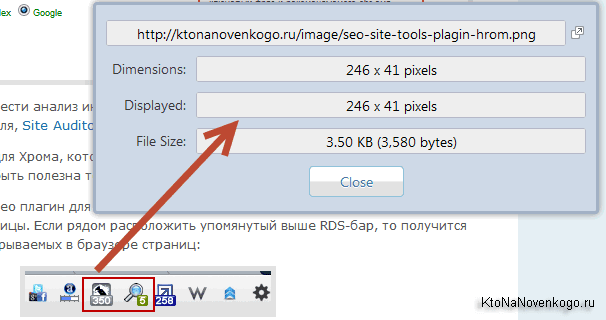
SEO Site Tools — буржуйський сео плагін для Chrome, який відображає на своїй кнопці значення page rank відкритої в браузері сторінки. Якщо розташувати поруч згаданий вище RDS-бар, то вийде наочний огляд пузомерок, що відкриваються в браузері сторінок:
Крім цього, при клацанні по його іконці, ви можете отримати масу статистичних даних, що мають відношення до просування. Серед них буде також число додавань відкритої в браузері сторінки в соціальну мережу Facebook та інші популярні в буржунете соцмережі і соцзакладки.
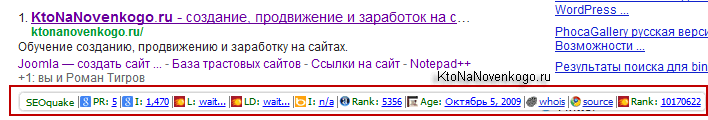
SEO Quake — популярний додаток для багатьох браузерів, що дозволяє виводити вгорі всіх відкритих в Хромі вебсторінок панель з різними показниками просування. Дуже зручний при перегляді потенційних сайтів донорів. Аналогічну панель даний плагін вміє виводити і в пошуковій видачі:
Налаштувань у плагіна SEO Quake дуже багато, так що розбиратися доведеться довго, але воно того варто.
Хромом я теж активно користуюся на своєму планшеті, але він, на жаль, не підтримує доповнень, а дуже цього хотілося б. Сподіваюся, що розробники з часом виправлять це прикре непорозуміння.
Теми для Google Chrome
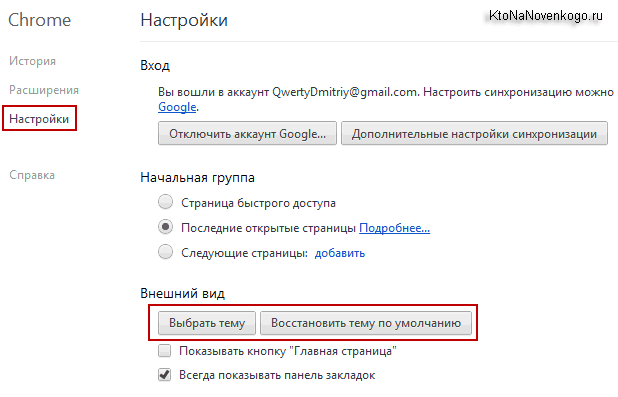
Можливість зміни тим в Гугл Хромі інтегрована за замовчуванням, втім, як і у всіх інших популярних браузерах. Для зміни або відновлення «теми» вам знадобиться зайти в налаштування, натиснувши на значок гайкового ключа в правому верхньому куті, а потім вибравши пункт «Налаштування». На сторінці знову ж вибрати однойменну вкладку, а вже там шукайте розділ «Зовнішній вигляд»:
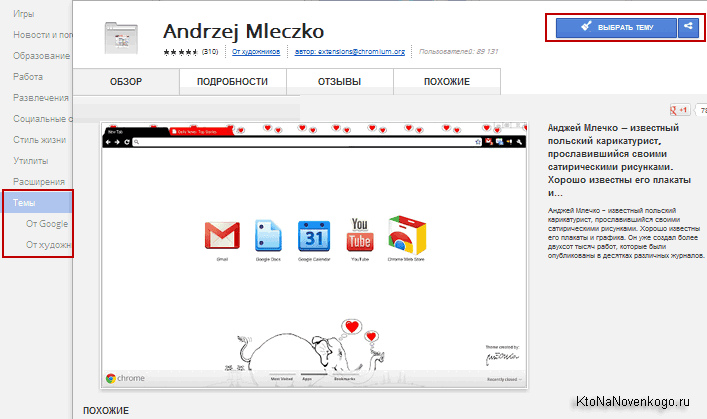
Переходьте по кнопці «Вибрати тему« і спробуйте оглянути все різноманіття наявної там краси. Встановлюються теми точно так само, як і розширення:
Якщо скачана тема вам припала до смаку, то сміливо можете продовжувати пошук, ну а при повному розчаруванні в ній ніхто не заважає вам повернутися до теми, використовуваної в Google Chrome за замовчуванням (відповідна кнопка на попередньому скріншоті).
Удачі вам! До зустрічей на сторінках блогу