Здрастуйте, шановні читачі блогу . Сьогодні ми дізнаємося, де можна скачати кнопки для того, щоб потім можна було б швидко і абсолютно безкоштовно додати їх на свій сайт. Розглянемо два варіанти.
Перший онлайн сервіс дозволить в два рахунки створити потрібну вам кнопочку, зберегти її собі на комп’ютер і використовувати надалі за необхідності. А другий спосіб дозволить створювати потрібні вам кнопочки прямо на своєму сайті за допомогою прописування потрібного коду в потрібному місці.
Коли вам потрібно додати її в потрібне місце макета, ви самі зможете задавати, що буде написано на кнопці, як вона буде виглядати і яка іконка на ній буде відображатися. Причому все це визначається і налаштовується дуже швидко і просто, достатньо лише завантажити конструктор і додати його в папку на сервері хостингу. Обидва варіанти гарні — вибирати вам.
Як зробити красиву кнопочку самому в онлайн сервісі
Давайте почнемо з онлайн сервіс Da Button Factory, призначеного для створення і детальної настройки зовнішнього вигляду кнопок для свого сайту.
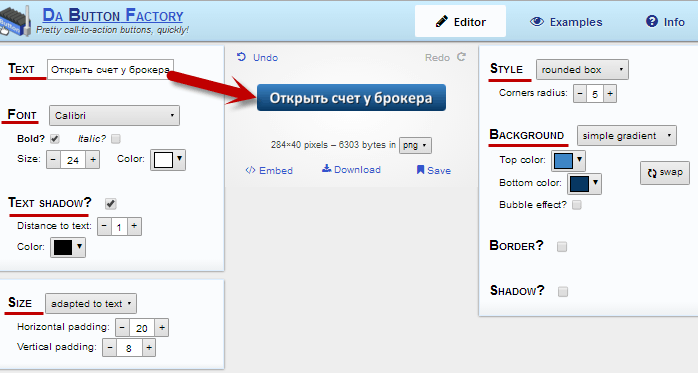
На головній сторінці у ваше розпорядження надається набір інструментів для того, щоб ввести текст кнопки, задати тип і розмір шрифту, вибрати її форму, вибрати колір або навіть градієнт.
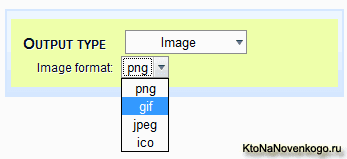
Так само ви зможете створити рамку для кнопочки, включити відкидання нею тіні, поставити точний розмір і, нарешті, вибрати формат, в якому вона буде збережена (png, gif, jpeg або ico).
Але перш, ніж приступати до створення власної кнопки, подивіться приклади вже створених шедеврів на цій сторінці. Якщо вам сподобається яка-небудь з наявних там кнопочок, то можете клацнути по ній мишею для того, щоб перейти на сторінку редагування, де можна поміняти її текст або щось ще. Завжди простіше допрацьовувати вже готове, ніж починати заново.
Тепер давайте детальніше розглянемо можливості редагування створюваних на Da Button Factory кнопок. Для початку в полі «Text» можна вписати текст, який буде відображатися на ній, а в полі «Font» — вибрати з випадаючого списку тип шрифту (не всі наявні там шрифти підтримують російську мову). Для тексту можна також задати жирне або курсивне накреслення, просто залишивши галочки в полях «Bold» та «Italic».
Розмір шрифту можете вибрати з випадаючого списку в полі «Size», а клацнувши по квадратика з поточним кольором поруч з написом «Color», у вас з’явиться можливість вибрати з відкритої панелі потрібний відтінок тексту на створюваній вами кнопці.
Палітра для вибору кольору тексту має досить широкі можливості. Для того, щоб вибрати відтінок в квадратній області панелі, потрібно буде захопити мишею кружечок, розташований в даній області. Інші відтінки для цієї квадратної області можна вибрати повзунками на вертикальній смужці зі всіма кольорами веселки. Загалом, самі розберетеся — там все інтуїтивно зрозуміло.
В області «Output type» можете вибрати, в якому саме вигляді буде зберігатися створювана вами кнопка. Можна вибрати з випадаючого списку варіант збереження у вигляді графічного файлу, або у вигляді властивостей CSS. У разі вибору збереження в графічний файл, у вас з’явиться можливість вибрати формат png, gif, jpeg або ico).
В області «Style» вибираєте зі списку один з трьох можливих варіантів стильового оформлення кутів:
В області «Background» задаєте фонову заливку створеної кнопки одним або кількома кольорами. З випадаючого списку є можливість вибрати варіанти заливки:
В області «Border» ви можете задати рамку для кнопки, вказавши її товщину і колір у відповідних полях. В області «Size» можете задати її розмір по висоті і ширині. Після закінчення всіх налаштувань завантажуєте підсумковий файл до себе на комп’ютер, натиснувши на посилання «download» в середині сторінки. Він буде збережений в тому графічному форматі, який ви вибрали в області «Output type».
Як вставити створену онлайн кнопку в шаблон сайту
Для того, щоб вставити скачаний графічний файл із зображенням кнопки в потрібне місце вашого сайту і зробити її активною (щоб здійснювався перехід при клацнути по ній мишею), вам потрібно для початку завантажити файл картинки на свій сайт по протоколу ФТП, а потім вставити в потрібне місце шаблону тег картинки IMG (тут ще описана вставка картинок в подробицях), уклавши його в тег посилання A. Посилання буде вести на ту сторінку, яка повинна відкритися за її натисканні.
Наприклад, так:
Для того, щоб у вас була можливість позиціонувати кнопку стосовно сусідніх елементів дизайну, ви укладаєте даний код в відкриваючий і закриваючий Html теги DIV (створити контейнер). У DIV прописуєте атрибут CLASS, а потім прописуєте потрібні властивості для цього класу у файлі CSS шаблону (див. статті рубрики уроки CSS тут).
Наприклад, так:
У файлі CSS для цього класу imgleft прописати, наприклад, так:
.imgleft {
float:left;
margin: 15px 5px 5px 40px;
}
В результаті отримаємо кнопку розташовану наступним чином:
Поясню рядка властивості для класу imgleft:
Конструктор кнопок працює прямої на вашому сайті
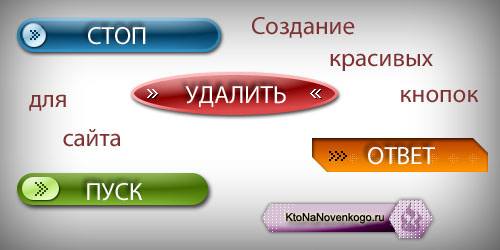
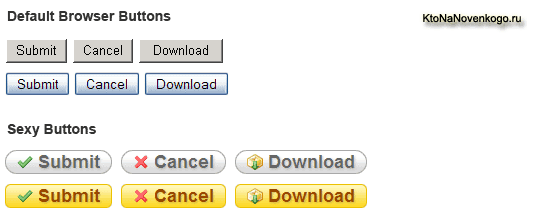
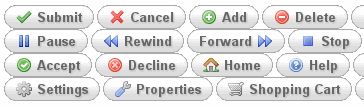
Автор сайту розробників пропонує вам замінити нудні кнопки, які використовуються на більшості веб ресурсів, на оригінальні і красиві шедеври з даного набору, виглядають значно більш привабливо.
Якщо ви недостатньо добре розбираєтеся в таблицях стилів CSS і PhotoShop (тут описаний онлайн варіант цього фоторедактора) для того, щоб самостійно створити красиву кнопку для свого сайту, то запропонований автором онлайн сервісу набір вже готових до використання красивих і безкоштовних кнопочок, доведеться дуже навіть до речі.
Набір варіантів дуже великий і здатний перекрити потреби практично будь-якого вебмайстра. Ось приклад красивостей, створених за допомогою нього:
Написи на них ви задаєте самі, а зображення (іконки), що стоять до і після написів, можна вибрати з набору, що йде в комплекті (близько півтори тисячі малюнків-піктограм). Виходить щось на зразок безкоштовного набору для створення та додавання кнопок на свій ресурс, а не вже готові болванки з написами, намальовані в Фотошопі або ж створені на розглянутому нами раніше онлайн сервісі.
Яка саме напис і малюнок на кнопці, зможете задавати у рядку коду, яку потрібно буде прописати в потрібному місці шаблону вашого веб-ресурсу для відображення даного шедевра в потрібному місці веб-сторінки. Тобто кнопочка виходить складова: контур (змінюється при наведенні миші), напис задаєте самі) і малюнок(вибирається з півтори тисячі варіантів), який може бути розташований до або після напису.
Якщо ви вирішили випробувати даний безкоштовний конструктор кнопок на своєму ресурсі, то для початку необхідно завантажити набір з онлайн сервісу автора. На сторінці завантаження скачайте останню версію (на даний момент це SB v1.2).
Скачали? Тепер розпакуйте архів з файлами і подивіться, що знаходиться всередині. Папка IMAGES містить дві підпапки: ICONS і SKINS. У папці ICONS знаходиться каталог SILK, в якому містяться іконки для ваших майбутніх шедеврів розміром 16 на 16 пікселів.
Саме ці зображення будуть додаватися при створенні вами кнопок до або після напису. Зображень цих багато, близько півтори тисячі. Що б не завантажувати всі зображення на сервер хостингу, ви можете попередньо переглянути ці іконки і залишити тільки ті, які будете використовувати у подальшому (хоча можна, звичайно, залишити все як є).
Тепер вам потрібно підключитися до сервера вашого хостингу по протоколу FTP і скопіювати на сервер всю папку SexyButtons (можна не копіювати файли changelog.txt і index.html). В яке саме місце ви скопіюєте цю папку не так важливо. Я, наприклад, розмістив папку з кнопками за адресою: wp-content/themes/SexyButtons.
Як поставити кнопку на сайт?
Давайте перейдемо безпосередньо до того, як додати ці кнопочки на сайт. Наступним кроком після закінчення копіювання вмісту папки SexyButtons на сервер, буде прописування в код шаблону рядка, розпорядчої браузерам при завантаженні будь-яких сторінок веб ресурсу разом з HTML кодом довантажувати ще й файл каскадних таблиць стилів sexybuttons.css.
В цьому випадку всі кнопки, створені вами за допомогою цього конструктора, будуть правильно відображатися на всіх сторінках. Прописати цю рядок, потрібно між відкриваючим і закриваючим тегами HEAD шаблону вашого вебсайту.
Теги HEAD завжди знаходяться в самому верху коду будь-якої HTML сторінки і між ними прописуються різноманітні мета-теги, які покликані повідомляти певну інформацію браузерам, в яких відкривається сторінка, і пошуковим системам.
Нам потрібно буде прописати між відкриваючим і закриваючим тегами HEAD шлях до файлу CSS, який дозволить зробити красивими наші безкоштовні кнопки:
Тільки, звичайно, ви повинні будете замінити посилання https:///wp-content/themes/SexyButtons/sexybuttons.css на ваш варіант.
У разі блогу на WordPress для вставки даної рядки коду виклику CSS властивостей, вам потрібно буде відкрити на редагування файл header.php (робиться це звичайно з допомогою FTP-клієнта, наприклад, описаного тут FileZilla) з папки з використовуваної вами темою оформлення WordPress (тут розкриті всі їх секрети): wp-content/themes/Папка_с_вашей_темой_оформления.
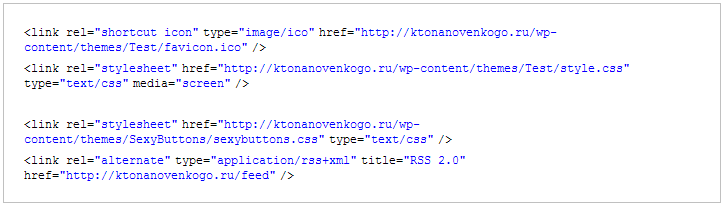
Відкриваєте файл header.php у редакторі (наприклад, Notеpad++) і в самому його початку знаходите відкриває Html тег HEAD, який в моєму випадку виглядає так:
В будь-якому місці за ним, але до закриваючого тегу HEAD:
прописуєте рядок з кодом підключення файлу стильового оформлення:
У разі сайту на Joomla, потрібно буде відкрити на редагування файл index.php з папки використовуваного вами шаблону Joomla (тут всі їх секрети розкриті): /templates/Папка_с_вашей_темой_оформления.
На початку цього файлу ви знайдете відкриваючий і закриваючий теги HEAD, між якими вами і треба буде вставити рядок:
У разі форуму SMF, потрібно відкрити на редагування index.template.php з папки використовуваної вами теми оформлення SMF. Якщо у вас на форумі використовується тема (дефолтна), то шлях до папки буде наступний: Themes/default.
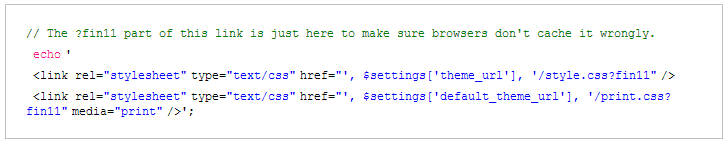
За допомогою вбудованого пошуку кращого Html і PHP редактора (тут читайте що це за редактор такий) знаходите, наприклад, цю ділянку коду:
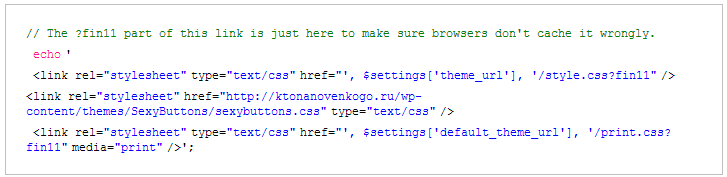
і додаєте між цими двома рядками свою рядок коду для завантаження файлу sexybuttons.css, який зробить кнопки SexyButtons красивими і відповідними назвою (ну, в усякому разі, розробники саме так вважають):
Як зробити її красивою і інформативною?
Тепер переходимо до самої цікавої частини. Для створення кнопки з написом, але без малюнка, ви можете використовувати або Html тег посилань A (тут читайте гіперпосилання), або Html тег для створення кнопки BUTTON.
При цьому простір між відкривають і закривають тегами (A або BUTTON) має бути заповнене текстом, який ви хочете бачити на створюваній кнопці. Причому, цей текст повинен бути укладений у подвійні відкривають і закривають Html теги SPAN. Звучить страхітливо, чи не правда?
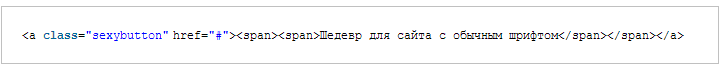
Але на ділі, все досить просто. У разі тега A ми використовуємо такий код:
і отримуємо таку кнопочку:
Причому, це реально робоча кнопка. Натиснувши на неї, ви потрапите в початок сторінки. Це задається атрибутом HREF тега A. Там прописаний перехід до початку сторінки «#» (хеш).
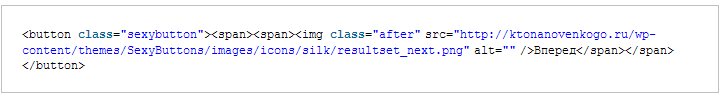
У випадку з тегом BUTTON, код і одержувана кнопочка будуть виглядати так:
Красива кнопочка для сайту
Для того, щоб кнопка на сайті виглядала ефектніше, в конструкторі передбачена можливість додавання іконки (зображення 16 на 16 пікселів) до або після напису.
Для вставки іконки потрібно буде додати ще один відкриваючий і закриваючий тег SPAN, причому, в ньому потрібно прописати CSS клас відповідний певної іконці, яка з’явиться на нашій красивій кнопочці. Наприклад:
Бачите, у нашої кнопки перед написом з’явилася галочка, яка відповідає класу OK, прописаному у внутрішньому тегу SPAN. А як зробити так, щоб іконка була на кнопочці не перед написом, а після неї?
Досить просто. Потрібно додати через пробіл до назви CSS класу, прописываемого в Html тегу SPAN, слово AFTER. В результаті ми отримаємо таку ось красотищу:
Але постає питання, а звідки взяти назва CSS класу, з допомогою якого можна буде відобразити на створюваній кнопці потрібну вам іконку. Відразу обмовлюся, що всі півтори тисячі іконок ви не зможете використовувати з допомогою заздалегідь прописаних автором класів. Автор прописав тільки базові іконки і відповідні їм класи.
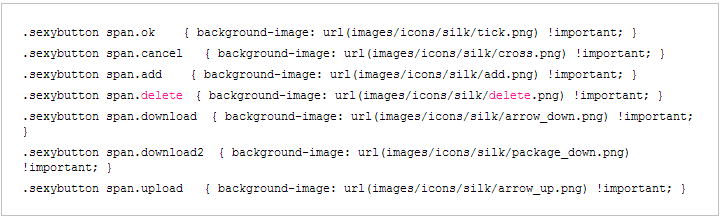
Все це ви зможете подивитися, відкривши файл sexybuttons.css редактора Notepad++. У самому низу цього файлу ви побачите групу властивостей, що описують відповідність назви класу та іконки (прописаний шлях до файлу іконки), яка буде виводитися кнопці від SexyButtons при використанні даного класу. Ось початок цієї групи властивостей:
Додавання на них красивих іконок
Якщо ви захочете додати іконку на кнопочку не описану в цих CSS властивості, то вам доведеться додати до цієї групи рядок з новою назвою нового класу для тега SPAN і Урлом файлу потрібної іконки, наприклад так:
.sexybutton span.ktonanovenkogo { background-image: url(images/icons/silk/application_form_edit.png) !important; }
Тепер можна буде використовувати клас KTONANOVENKOGO для додавання красивою іконки:
Кнопочка для сайту з іконкою
Крім описаного вище способу додавання на створювані кнопки іконок, не описаних у файлі sexybuttons.css, можна скористатися альтернативним способом. В цьому випадку, замість третього SPAN використовується Html тег IMG з прописаним Урлом потрібної іконки, який додається всередині двох SPAN до або після напису на кнопочці.
Наприклад, краса, ведуча на попередню сторінку, можете виглядати так:

Якщо потрібно помістити іконку після напису, то потрібно буде додати до IMG атрибут CLASS=»AFTER» і прописати сам IMG після напису на кнопці:
Як зробити кнопки з різними кольорами та розмірами шрифтів
За умовчанням мається можливість створити красу зі шрифтами наступних розмірів: нормальний, середній і великий. Для використання середнього і великого розміру шрифту вам потрібно буде дописати через пробіл у коді до CSS класу SEXYBUTTON, відповідно, класи SEXYMEDIUM і SEXYLARGE.
Нормальний шрифт напису на кнопочці буде виглядати так:
Додати кнопку на сайт з середнім розміром шрифту можна з допомогою такого коду:
Додати кнопочку з великим шрифтом можна з допомогою такого коду:
Як ви можете бачити, варіант з великим шрифтом вийшов розірваним, що говорить про обмеження на максимально можливу довжину кнопки. Майте це на увазі.
У конструкторі SexyButtons передбачено дві додаткові колірні схеми кнопок — помаранчева і жовта. Для їх застосування, так само як і при зміні розміру шрифту, вам треба буде дописати через пробіл у коді до CSS класу SEXYBUTTON, відповідно, CSS класи SEXYORANGE і SEXYYELLOW. Помаранчева кнопочка буде формувати і виглядати так:
Жовта — так:
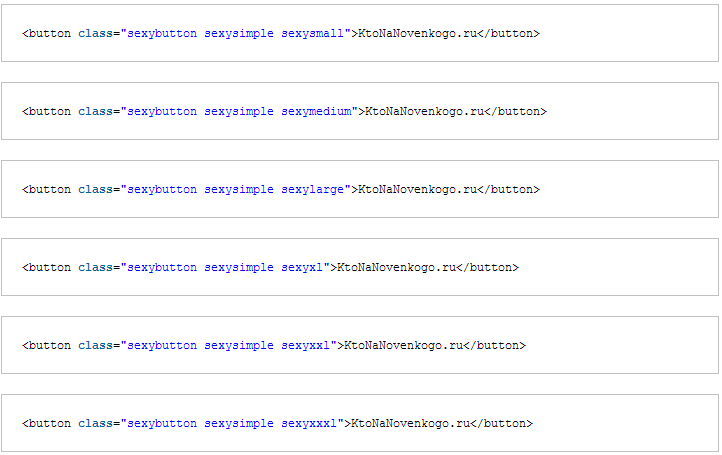
Оформлення під назвою Simple відрізняється від оформлення стандартних кнопок. Для використання Simple достатньо буде дописати через пробіл у коді до CSS класу SEXYBUTTON, відповідно, CSS клас sexysimple:
Simple має ще вісім можливих квітів (за замовчуванням кнопка буде чорною). Колір кнопочки Simple можна задати, дописавши через пробіл до CSS класів SEXYBUTTON SEXYSIMPLE ще і CSS клас, який відповідає за колір. Є можливість використовувати один з цих CSS класів: SEXYBLACK (можна не додавати, т. к. він йде за замовчуванням і без додавання третього класу), SEXYTEAL, SEXYMAGENTA, SEXYRED, SEXYORANGE, SEXYGREEN, SEXYBLUE, SEXYPURPLE, SEXYYELLOW.
В результаті отримаємо, наприклад, такі красиві і різнокольорові кнопки на сайті:
Ось такий світлофор вийшов. Можна змінювати розмір кнопочок Simple, дописуючи за аналогією з квітами наступні класи: SEXYSMALL, SEXYMEDIUM (цей розмір використовується за замовчуванням), SEXYLARGE, SEXYXL, SEXYXXL, SEXYXXXL.
В результаті отримаємо такі кнопки різного розміру:
Чудовий, на мій погляд, конструктор або ж фреймворк.
Удачі вам! До зустрічей на сторінках блогу