Здрастуйте, шановні читачі блогу . Хотів сьогодні розповісти про створення банера в онлайн сервісі, але вирішив, що дана тема, можливо, заслуговує більш широкого розгляду.
Думаю, про те, що це таке (до сих пір не впевнений в правильності написання, бо варіант «банер» теж досить часто зустрічається на просторах інтернету) більшості з вас давно вже відомо. Для когось це настирлива штуковина, яку ви всіма доступними способами намагаєтеся прибрати з переглядаються вами вебсторінок.
Для інших же банер — це спосіб привернути увагу до свого сайту, можливість закріпити у свідомості потенційних клієнтів позитивний імідж бренду, ну або ж просто підвищити продажі товарів або послуг (мова йде про рекламодавців).
Що таке сучасний банер — розміри і типи
На зорі становлення інтернету і появи сайтів, реклама представляла з себе текст з проставленою за правилами мови Html, так званої, гіперпосилання.
У банерах гіперпосилання раніше присутня (крім зроблених на Flash), але вона вже веде на сайт рекламодавця не з нудного тексту, а з яскравого (найчастіше анімованого) зображення.
Пік популярності банерної реклами припав на кінець дев’яностих років, а вже з початку двотисячних ефективність такого способу залучення уваги відвідувачів до рекламної інформації падає. Зараз все більшу популярність набирає контекст (наприклад, Адвордс або реклама в Яндекс Директ), основним першопрохідцем якої став, звичайно ж, Гугл, коли не захотів бачити засилля банерів на свою видачу, але заробити копійчину був не проти.
У багатьох активних користувачів мережі зараз вже виробився ефект «банерної сліпоти», коли все яскраве і помітне, наявне на відвідуваному ними сайті, просто фільтрується мозком. Зачепити таких користувачів зможе хіба що, тільки щось несподіване і серйозно відрізняється від буденності. Та й блокуючі плагіни для браузерів теж роблять свою справу.
В інтернеті можна зустріти застереження, яких слід дотримуватися при верстці макета свого сайту — його окремі елементи не повинні збігатися за розмірами зі стандартними розмірами рекламних блоків, інакше вони можуть обрізатися різними блокаторами.
Зрозуміло, що блокатори реклами керуються не тільки розмірами при виборі видаляється об’єкта, але при невдалому збігу обставин все можливо. У мене був приклад, коли банерорезка видалила текстовий блок тільки за те, що для нього був прописав class=»reklama», а після заміни назви класу все стало показуватися.
У зв’язку з цим хочу навести таблицю зі стандартними розмірами банерів, які найчастіше використовуються в інтернеті:
| 728 x 90 | Дошка пошани |
| 468 x 60 | Довгий |
| 336 x 280 | Великий прямокутник |
| 300 x 250 | Середній прямокутник |
| 300 x 600 | Великий вертикальний прямокутник |
| 250 x 250 | Квадрат |
| 240 x 400 | Вертикальний прямокутник |
| 234 x 60 | Полубаннер |
| 180 x 150 | Малий прямокутник |
| 160 x 600 | Широкий хмарочос |
| 120 x 600 | Хмарочос |
| 125 x 125 | Кнопка |
| 120 x 240 | Вертикальний |
| 120 x 90 | Варіант кнопки |
| 120 x 60 | Ще один варіант кнопки |
| 88 x 31 | Смуга |
Більшість із зазначених розмірів будуть вам доступні при роботі з системою контекстної реклами Google Adsense (наочні приклади можна буде подивитися тут). Кажуть, що і мережа Яндекса незабаром дозволить своїм партнерам розміщувати банерну рекламу на кшталт Гугла, але поки ще такого не спостерігається.
Крім того, що банери розрізняються розміром, вони ще розрізняються і по способу реалізації:

Код для вставки може виглядати приблизно так:
Анімовані банери — представляють із себе зображення в форматі Gif, принадність якого полягає в тому, що він підтримує просту анімацію. По суті, анімований Gif складається з двох і більше зображень, які чимось відрізняються один від одного, а за рахунок завдання частоти їх зміни ми отримуємо ефект руху (мультфільм, по суті).
На нього звичайним чином вішається гіперпосилання, однак його вага буде дуже сильно залежати від кількості зашитих в нього кадрів і може бути досить значним. Прикладом може служити розміщується мною коли-то рекламний блок:
Код для вставки буде виглядати приблизно так:
Flash-банери — найбільш складний в реалізації, іноді досить важкий, але при належному підході найефективніший спосіб залучення уваги відвідувачів. Посилання зашивається безпосередньо у файл SWF (або вказується в коді) і крім переходу з нею, іноді користувачеві представляється можливість чогось там натискати, погратися або зробити ще якісь інтерактивні дії.
Ну і, звичайно ж, головною відмінністю Flash-банера від уже розглянутих є можливість додавання звуку. Не скажу, що це дуже добре сприймається користувачами, але така можливість є. Правда, якщо у користувача не буде встановлений флеш плеєр або він буде з якихось причин не працездатний, то такий флеш-банер не відобразиться.
Для його створення використовується вже не растрова графіка, як у двох попередніх випадках, а векторна, яка чудово масштабується (без втрати якості) і з Flash-банера розміру 468×60 можна запросто отримати ось такого монстра, просто змінивши значення його розміру по висоті і ширині.
Код його вставки, правда, виглядає страхітливо, бо складається з комбінації валідних і не валідних тегів і Embed Object:
Цей варіант коду вставки Flash-банера на сайті є найбільш універсальним. Тут відбувається дублювання за рахунок використання двох аналогічних тегів і Embed Object. Причому перший не є валідним, але деякі старі браузери не розуміють Object і тому доводиться перестраховуватися.
Іноді в код SWF буває не додана посилання для переходу на Флеш-банера, тоді її можна вказати в коді за допомогою тега Param з name=»flashvars»:
Якщо дійсний Html-код для вас є переважаючим, то використовуйте тільки Object, наприклад, так:
Ціна за розміщення і ротатор банерів
Раз вже мова зайшла про коди вставки банерів на сторінки сайту, то не зайвим буде поговорити і про різні способи відстеження їх ефективності, варіанти оплати їх розміщення, налаштування ротації і т. д.
Досить складне питання, яке постає перед вебмайстром після того, як його сайт набере одну або дві сотні унікальних відвідувачів в добу — яку ціну за розміщення призначити, від чого відштовхуватися при її розрахунку і як залучити рекламодавців на свій ресурс.
Насправді можливо кілька варіантів встановлення ціни:
Фіксована ціна — таке-те місце на сайті буде коштувати стільки-то рублів або доларів за 30 днів розміщення банера такого-то розміру (приклад дивіться тут). Цей параметр часто використовується при ціноутворенні на ринку банерної реклами в рунеті. В цьому випадку вам не потрібно буде морочитися з підрахунком ефективних показів, з урахуванням кліків вироблених по рекламному блоку.
Отримали графічний або ж флеш файл від рекламодавця, поставили його в обумовлену позицію і на ваш рахунок капнула певна сума Вебманей або грошей Яндекса (у мене були навіть випадки оплати через міжнародні гроші Pay Pal, але їх складно виводити на пострадянському просторі). Ціну можна буде регулювати в залежності від активності та кількості рекламодавців. Чим більше попит, тим вище ціна.
В цьому випадку сам рекламодавець змушений перейматися підрахунком ефективності розміщення банера на вашому майданчику. Зазвичай для цього використовуються спеціальні посилання з маркерами, за якими потім можна буде порахувати кількість переходів з вашого ресурсу на сайт рекламодавця.
Однак, багато рекламодавці ще до початку розміщення хочуть оцінити хоча б кількість ефективних показів, що ваш сайт зможе забезпечити, а це не завжди вдається вичавити зі звичайних лічильників відвідуваності, навроде Метрики, лічильника LI.
Оплата за тисячу показів — насправді це дуже цікавий варіант, бо рекламодавець буде чітко розуміти, за що саме він платить, але для його реалізації потрібно буде підключати до свого сайту якусь систему управління банерної рекламою (банерокрутилку). Саме на такий спосіб оплати мені б хотілося перейти в майбутньому або хоча б випробувати його на ділі.
Для його реалізації є два варіанти — платні банерокрутилки і безкоштовні. Вже досить давно на ринку існує декілька великих вітчизняних систем, які агрегує в собі тисячі ресурсів. Але крім своєї платності вони володіють таким недоліком, як виникають періоди пригальмовування завантаження банерів, а отже і ваш сайт буде пригальмовувати теж.
З безкоштовних повноцінних рекламних движків можна виділити OpenX, який ви повинні будете встановити на свій власний сервер (можна і віртуальний), що викличе додаткові витрати, тому що дана система за відгуками досить ненажерлива. Знову не ідеал.
Однак ідеал існує. Це куплена колись Гуглом система під назвою DoubleClick for Publishers Small Business. Вона безкоштовна, володіє усією міццю Google (а значить про гальмах не може бути і мови) і дозволяє підключати Адсенс в тому випадку, коли не знайдеться прямих рекламодавців. Краса, але чертовски незрозуміла штука. Два рази намагався читати російську хелп, але обидва рази розумів, що нічого не розумію. А навчальне відео має місце бути тільки на недоступних моєму розумінню мови.
Раз вже ми торкнулися теми перевірки ефективності банерів, то згадаю, що при встановленій баннерокрутилке проблем не складе запустити в ротацію кілька штук від одного і того ж рекламодавця для виявлення найбільш кликабельного варіанти. Однак, навіть для першого способу оплати цілком можливо буде, за бажанням рекламодавця, зробити ротацію його банерів на вашому сайті.
При цьому посилання з кожним з них (що знаходяться в ротації) можна буде впровадити унікальну мітку, по якій рекламодавець зможе зібрати статистику і відсіяти в підсумку неефективні варіанти. Я, наприклад, використовую найпростіший PHP скриптик, який вирішує проблему ротації банерів:

$img[] = ‘
$max = count($img) — 1;
$count = rand(0,$max);
echo $img[$count];
?>
Це найпростіший ротатор і, що примітно, конструкцію:
$img[] = ‘код банера з унікальною посиланням’;
можна буде повторювати потрібну кількість разів. Цей скрипт підійде і для ротації Flash-банерів з їх громіздким кодом. Головне при цьому розміщувати цей самий код строго між одинарних лапок змінної масиву $img[] = ‘тута’;.
Як самому зробити банер онлайн
Я, звичайно, розумію, що створення банерів насамперед є прерогативою професіоналів. Потрібен особливий погляд, досвід і талант, нарешті. І навіть добре знання популярних графічних редакторів (аля онлайн Фотошоп Pixlr) не дасть вам повної впевненості в успіху, ну а вже якщо ви таким знанням не володієте, то занурюватися у справу створення ефективних графічних рекламних блоків не варто. А може бути варто?
Припустимо, що для платного розміщення своїх банерів на інших сайтах найбільш правильним рішенням буде знайти професіоналів з хорошими відгуками і прикладами робіт, які при цьому не здеруть з вас три шкури. А от якщо ви вирішили обмінятися баннерочками з сайтами схожої тематики або ж вирішили залучити рефералів в яку-небудь партнерську програму, то можна буде спробувати власні сили у нелегкій справі виготовлення банера.
При повному незнанні Фотошопу для мене, наприклад, існує тільки один варіант це зробити — онлайн сервіси. Їх досить багато, але сьогодні я хочу розповісти про роботу тільки в одному з них — Bannerfans. У ньому має місце бути російськомовний інтерфейс, можливість використання шрифтів з підтримкою російських букв, ну і просто його юзабіліті на висоті.
Реєстрація на сервісі не обов’язкова і потрібна тільки для збереження зроблених вами банерів, але ж їх можна буде просто завантажити на свій комп’ютер. Для перемикання інтерфейсу генератора на російську мову, просто оберіть його зі спадного списку, розташованого праворуч вгорі (над кнопкою реєстрації). Тепер можна приступати до виготовлення.
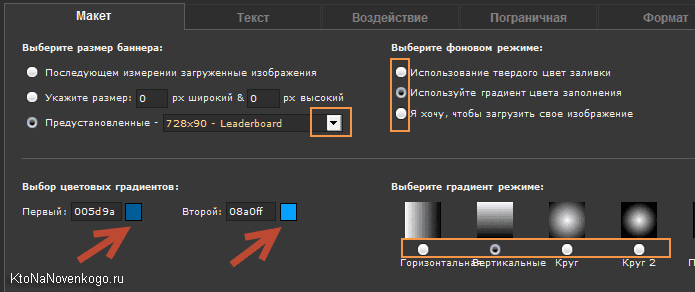
На першій вкладці «Макет» вам буде запропоновано вибрати габарити майбутнього банера з випадаючого списку стандартних розмірів, або вказати свій власний нестандартний. Далі вам потрібно вибрати колірне рішення:
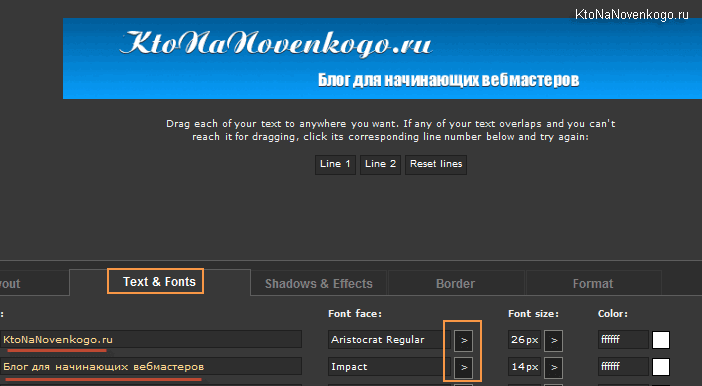
Щоб зроблені вами зміни відобразилися на макеті, натисніть на розташовану трохи нижче кнопку «Змінити». Переходимо на вкладку «Текст». В залежності від типу і розміру підсумкового банера ви зможете задіяти від однієї до шести ліній з текстом (за замовчуванням використовується дві).
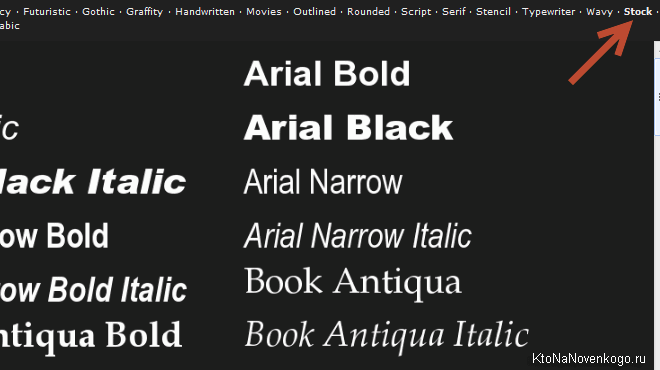
Вписуєте потрібний вам текст для кожної лінії і вибираєте тип шрифту, яким будуть прописані слова. Шрифтів дуже багато, але підтримку російської я знайшов тільки в групі «Stock»:
Для кожної лінії вам так само надається можливість вибрати розмір і колір шрифту, а ще кут повороту тексту відносно горизонталі. Щоб переміщати лінію щодо банера, достатньо захопити її мишею (утримуючи ліву кнопку) і перетягнути. Досить зручний і трохи незвичайний для онлайн сервісу функціонал.
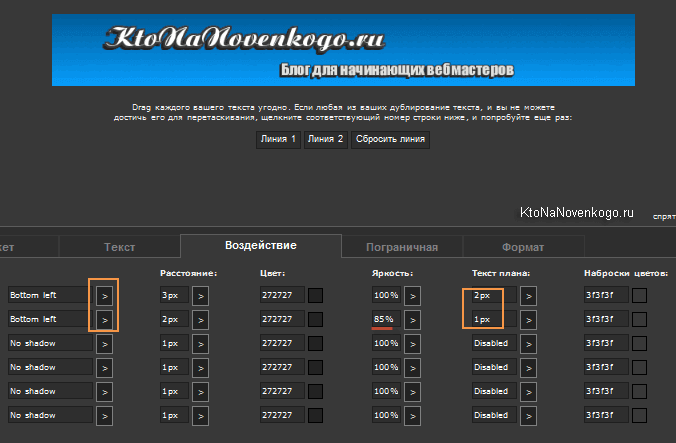
На наступній вкладці «Вплив» ви зможете задати напрямок падіння світла для відкидання тіні, власне, ширину тіні, її колір, а також ширину і колір обведення літер тексту ліній:
Ну ось, на наступній вкладці вибираєте тип рамки для створюваного банера (якщо вона взагалі потрібна), а тому вже на вкладці «Формат» вибираєте тип зображення растрової графіки, в якому ви бажаєте зберегти цей шедевр (jpg, png або gif).
Який саме формат вибирати, вирішувати вам самим, але можете просто спробувати всі, а при натисканні на кнопку «Скачати» подивитися, який же формат є найбільш економічним для вашого випадку. Будемо вважати, що зробити простий графічний блок нам вдалося. Але найбільшим ефектом буде володіти анімований банер. Як можна його зробити?
Для початку достатньо виготовити кілька кадрів майбутнього анімаційного шедевра у вже описаному сервісі Bannerfans. Зберігати підсумкові зображення потрібно буде вже строго у форматі Gif, бо тільки він дозволить нам досягти бажаного результату (правда сервіс може і конвертувати в інші формати Gif, але краще буде відразу відповідати). Можна, наприклад, на одному кадрі залишити тільки верхню лінію, на другому додати ще й нижню, а потім написати яку-небудь замануху-небилицю. Загалом, все залежить від багатства фантазії.
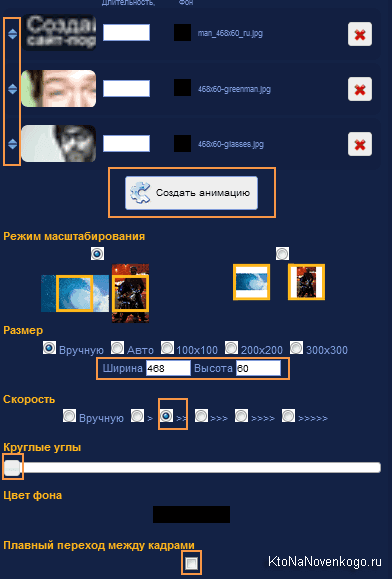
Отримані кадри в форматі Gif потрібно буде завантажити вже в Xgif, де можна налаштувати порядок чергування кадрів і отримати цілком робочий анімований банер зроблений повністю онлайн. Всі операції, які вам необхідно буде здійснити на цьому сервісі, описані у всіх подробицях, так що і додати нічого. Хоча…
Просто перетягніть потрібну кількість фрагментів майбутнього банера на салатовий прямокутник, після чого для налаштування послідовності кадрів перетягніть їх мишею між собою в потрібному порядку. Скруглення кутів і плавні переходи мені не сподобалися, тому прибрав все це як надмірність і натиснув кнопку «Створити анімацію»:
Якщо отриманий результат створення анімації вас влаштовує, то тисніть на кнопку «Завантажити цю анімацію», а якщо не влаштовують, то «Продовжити редагування»:
Удачі вам! До зустрічей на сторінках блогу