Здрастуйте, шановні читачі блогу . Сьогодні мова піде про один з кращих безкоштовних розширень, яке дозволяє реалізувати повноцінну фотогалерею на Joomla. Для цих цілей ми буде використовувати продукцію компанії Phoca — компонент Phoca Gallery і однойменний плагін.
Більш детально про різноманітних розширень для Joomla ви можете почитати тут. У цій статті ми розглянемо можливості, які нам надають ці розширення галереї, встановимо їх на свій сайт, налаштуємо і з’ясуємо, в яких випадках і яким чином потрібно використовувати компонент, а в яких випадках краще всього підійде Phoca Plugin.
Можливості кращого з безкоштовних галерей для Joomla
Можливості даної фотогалереї вражають, особливо якщо враховувати, що це розширення поширюється безкоштовно. Для того, щоб уявити всю їх масштабність найпростіше буде зайти на демо-сайт. Переміщаючись по пунктах меню з лівої колонки, ви отримаєте реальну можливість оцінити функціонал Phoca Gallery і спробувати все це, як мовиться, на зуб.
Перейшовши по пункту «Gallery Categories» зможете побачити, як буде виглядати сторінка галереї, має кілька категорій.
При бажанні можна відображати не просто їх список, а ще й додавати до них опис. Як це буде виглядати ви можете побачити, вибравши на демо-сайті пункт меню «Gallery Categories Detail».
Можна також здійснити прив’язку фотографій до положення на географічній карті Google — «Gallery Categories Map».
Крім цього відвідувачі отримають можливість оцінювати фото, лишати коментарі до них, переглядати статистику і бачити їх географічну прив’язку. При цьому самі користувачі отримають можливість завантажувати фотографії, якщо ви їм це дозволите налаштуваннях.
Крім різних варіантів організації фотогалерей в Joomla, ви зможете вибирати ще і спосіб перегляду повнорозмірних фото при клацанні миші по їх превьюшкам. Подивитися і спробувати в дії всі ці варіанти зможете, переходячи по пунктах меню демо-сайту в області «Category View».
Особисто мені більше всього подобається спосіб «Highslide (Image only)», але, як мовиться, на смак і колір — товаришів немає.
З тих пір, як я останній раз її ставив, виявляється пройшло вже досить багато часу, або ж це розробники так швидко додають нові способи перегляду фотографій. У всякому разі, «Coolirs 3D Wall» і «JAK Lightbox» раніше у них не помічав. Молодці розробники, що і говорити, так інтенсивно розвивають безкоштовний проект. Респект їм і уважуха, як говориться.
Загалом, поиграйтесь самі на демо-сайті Phoca зі всілякими способами показу для того, щоб потім в налаштуваннях компонента усвідомлено вибирати той чи інший варіант. О, знайшов ще один цікавий спосіб — «Youtube». Потрясно, фотогалерея дозволяє додавати і виводити з допомогою Lightbox ролики з Youtube.
Так, ще у них реалізована можливість автоматично додавати водяний знак (Watermark) на всі або лише на окремі фото з створюваної вами галереї. Дуже корисна можливість для тих, хто викладає унікальні фотки і не хоче допустити їх безконтрольне розтягування.
Приклад водяного знака можна побачити на сторінці «Watermark». Причому, він зовсім не обов’язково повинен розташовуватися посередині фотографії, як показано в прикладі. Положення водяного знака можна буде задати в налаштуваннях компонента Phoca Gallery.
Вам правда потрібно створити файлик з його графічним зображенням у форматі PNG (тут ви дізнаєтеся чим відрізняються формати растрової графіки і який саме краще всього використовувати) і завантажити його на хостинг. Загалом, можна водяний знак нанести і попередньо на своєму комп’ютері — в пакетному режимі в програмі для перегляду зображень FastStone Image Viewer.
Якщо розглядати функціонально, то варто сказати, що даний компонент автоматично створює з завантажуваних фотографій кілька варіантів зображень різного розміру. Одні з них використовуються як превьюшек при перегляді категорій фотогалереї, інші представляють великі варіанти фоток, які демонструються при клацанні по превьюшке.
В його налаштуваннях ви зможете задати розмір створюваних превьюшек, так і розмір повнорозмірних зображень. Ось саме в момент перетворення завантажуваних зображень і буде підмішувати в результуюче зображення водяний знак.
Схоже, що Phoca Gallery вміє працювати навіть з фотографіями, які знаходяться на сервері Google у вашому альбомі Picasa, у всякому разі про це говориться «тут». Не можу це стверджувати напевно, бо не користувався цією можливістю.
На сторінці демо-сайту «Phoca Gallery Plugin» зможете познайомитися з можливостями плагіна, про який піде мова в окремій статті.
Загалом, можливості плагіна мало чим відрізняються від можливостей компонента. Відрізняється лише спосіб використання — за допомогою нього можна вставити невелику (можна, звичайно ж, і велику) фотогалерею прямо на сторінку зі статтею Joomla.
Це можна зробити за допомогою компонента, бо по самому визначенню даного типу розширень (див. посилання в початку публікації), він виводить свій вміст замість статті в області призначеної для контенту. Тобто виходить, що на сторінці відображатися стаття, або галерея, але не обидва разом.
Плагін може виводити фотогалерею прямо у статті. Насправді в текст вставляє спеціальний код, який однозначно визначить, які саме фотографії будуть входити, який спосіб відображення повнорозмірних фоток буде використовуватися, а також задати ще ряд властивостей для вихідної галереї. У разі компонента все це ставило б в його налаштуваннях.
Установка компонента на Joomla та його русифікація
Скачати Phoca Gallery ви можете тут, а завантажити плагін — тут.
Якщо ви захочете ще і русифікувати їх, то вам потрібно додатково завантажити звідси і звідси пакети русифікації для них.
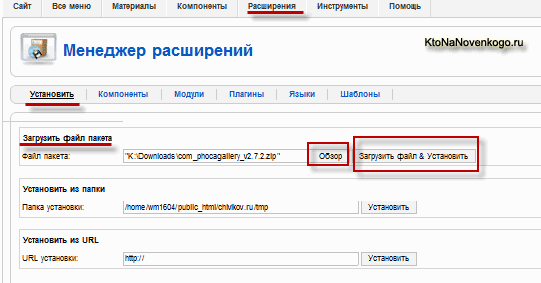
Для установки Фока Галері на Joomla потрібно в адмінці вибрати з верхнього меню пункти «Розширення»- «Встановити/Видалити». У вікні, В області «Завантажити файл пакета» натисніть на кнопку «Огляд», виберіть на своєму комп’ютері тільки що завантажений архів з компонентом, а потім натисніть кнопку «Завантажити файл&Встановити»:
Joomla відрапортує про успішну установку, але вам ще потрібно буде вибрати, що саме ви в даний момент виконали — встановили компонент вперше (потрібно буде натиснути на кнопку «Install») або ж оновили вже встановлений раніше на більш нову версію (тиснемо на кнопку «Upgrade»).
Після цього вас перекине на головну адмінки Phoca Gallery. Багато написи будуть англійською, тому для його русифікації потрібно розпакувати архів з російським мовним пакетом ru-RU.com_phocagallery.zip, який ви завантажили раніше. Всередині архіву будуть перебувати два файли, які потрібно буде завантажити на сервер хостингу в папку з локалізаціями різних розширень Joomla.
Для початку потрібно буде підключитися до свого сайту по протоколу FTP, наприклад, за допомогою чудової програми FileZilla, докладно описаної тут. Потім знаходите серед файлів і папок вашого сайту (в FileZilla каталоги віддаленого сервера розташовані в правому вікні) директорію:
/administrator/language/uk-ua
Відкриваєте цю папку і копіюєте в неї з лівого вікна FileZilla (там доступні об’єкти, розташовані на вашому комп’ютері) два файлу русифікації — ru-RU.com_phocagallery.ini і ru-RU.com_phocagallery.menu.ini. Тепер, зайшовши на адмінку компонента («Компоненти» — «Phoca Gallery»), ви побачите, що всі написи відображаються російською.
Правда, якщо з якихось причин адмінка самої Joomla у вас не русифікована, то у вас по колишньому все залишиться англицки. Тобто в цьому випадку вам доведеться попередньо русифікувати адмінку Джумлы і вибрати для неї російська мова — мовою за замовчуванням. Для початку вам необхідно скачати російський мовний пакет.
Потім його розпакувати і скопіювати всі файли, що містяться в ньому, на сервер в папку:
/administrator/language/uk-ua
Якщо папки «ru-RU» в «/administrator/language/» не виявите, то вам потрібно буде створити її, клацнувши правою кнопкою миші в FileZilla і вибравши з контекстного меню пункт «Створити каталог». Перевірте права доступу до цього каталогу і при необхідності змінити їх на 755 (що таке права доступу можете прочитати в цій статті).
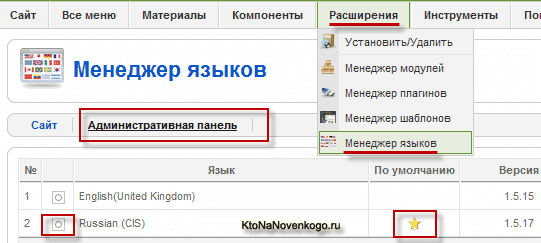
Після цього в адмінці Joomla вам потрібно вибрати у верхньому меню «Розширення» — «Менеджер мов», перейти на сторінці вкладку «Адміністративна панель», поставити галочку навпроти російської мови і натиснути на кнопку «За замовчуванням», розташовану вгорі сторінки праворуч:
Налаштування Phoca Gallery (водяні знаки, розміри і ефекти)
Перш, ніж приступати до формування категорій майбутніх фотогалерей і слайдерів для сайту, а так само починати завантаження фотографій, давайте для початку розглянемо налаштування цього компонента. Справа в тому, що при завантаженні зображень з вашого комп’ютера на сервер хостингу, відбувається автоматичне створення з них трьох її копій різного розміру.
Найменша копія використовується в адмінці Phoca Gallery, щоб при перегляді списку фотографій ви могли б розуміти, що це за зображення. Трохи більші копії використовуються на сторінках галерей в якості превьюшек (міні-зображень), клацнувши по яким можна буде побачити найбільші копії, одержуваних з основних картинок, що завантажуються на сервер.
Так от, якщо ви закинете на сервер усі потрібні вам фотки, а потім вирішите, що, наприклад, велике зображення, що отримується з них, не досить велика, то вам доведеться виконати зайву роботу: в налаштуваннях компонента вибрати потрібний розмір для створюваних великих і маленьких копій, а потім видалити і створювати ескізи для всіх вже завантажених в Joomla зображень.
Тому я раджу спочатку поекспериментувати з налаштуваннями, завантажуючи на сервер лише кілька фотографій. Далі вам потрібно дивитися отриманий результат і вносити корективи в налаштування. І лише після внесення всіх необхідних коректив можна приступати до повномасштабної заливці всіх фото у всі потрібні категорії галереї.
Отже, виберіть з верхнього меню адмінки пункти «Компоненти» — «Phoca Gallery». У правому верхньому куті потрібно буде натиснути на кнопку «Параметри». В результаті, у спливаючому вікні відкриється перелік налаштувань цього компонента.
Їх досить багато і якщо розповідати про всіх, то на це знадобиться не одна стаття. Я зупинюся тільки на тих, які, на мою думку, є значущими. Усе інше ви зможете спробувати самі, благо безкоштовно фотогалерея повністю русифікована.
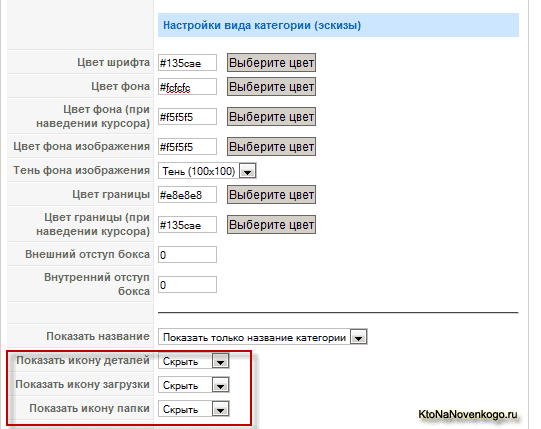
В початку списку йдуть налаштування визначають відображення ескізів та інших елементів у категоріях галереї. Тут я практично все залишив без зміни, за винятком того, що прибрав з під превьюшек (міні-зображень) кнопки детального перегляду, завантаження та іконки папки (вибрав з випадаючого списку пункт «Приховати» для цих полів):
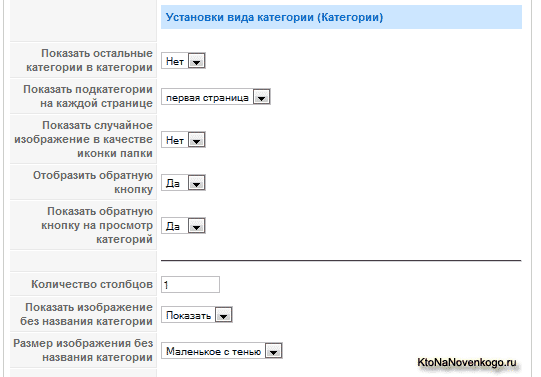
В такій області «Встановлення виду категорії» можете налаштувати зовнішній вигляд відображення ескізів у їх списку. Буде замість папки відображатися випадкове зображення з цієї категорії, показувати всередині кнопку повернення в список, у скільки колонок вони будуть розташовані в списку і багато іншого:
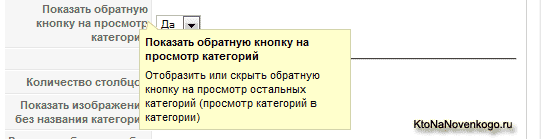
Для перегляду більш детальної інформації про призначення даного пункту налаштування, підведіть і трохи затримайте вказівник миші на назві цікавить вам пункти. У результаті з’явиться спливаюча підказка з більш детальним описом:
Вибираємо між ефектами Highslide і Lightbox в налаштуваннях
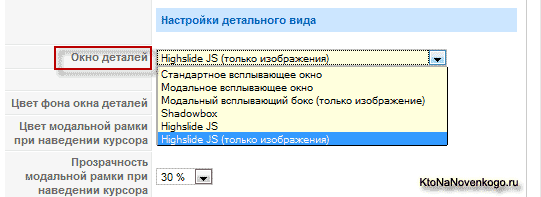
Наступною важливою областю є «Налаштування детального вигляду». Тут в області «Вікно деталей» ви зможете вибрати спосіб, який буде використовуватися для показу великий копії зображення, після того, як відвідувач вашого сайту торкає за його ескізом в галереї або slideshow:
Ви можете подивитися, як будуть виглядати всі запропоновані варіанти на вашій експериментальної фотогалереї, складається з декількох фотографій. В основному вам доведеться вибирати між двома основними способами показу — Highslide і Lightbox. Кому що подобається. Lightbox більш популярний, а Highslide більш ефектний.
Для цього вам потрібно буде вибрати один з варіантів показу детального зображення (Highslide або Lightbox) в полі «Вікно деталей» і натиснути на кнопку «Зберегти», розташовану в самому верху.
Подивившись вибраний варіант в роботі, можете зупинитися на ньому, або продовжити вибір, знову повернувшись в налаштування Phoca Gallery і вибравши зі списку інший спосіб.
Особисто мені найбільше імпонує варіант «Highslide JS (тільки зображення)», хоча і Lightbox теж цілком навіть нічого. При цьому всі відкриті фото на сторінці можна буде розтягнути мишею по екрану для їх порівняльного перегляду. Закриваються відкриті фотки клацанням по ним мишею. Прикольно.
Крім цього, у цій галереї можна здійснювати перегляд і переміщення між фотографіями (в тому числі і використовувати слайдшоу) не тільки за допомогою кнопок, які відображаються в верхній частині вікна перегляду, але і за допомогою кнопок на клавіатурі Enter відкриває і згортає фото, стрілочки дозволяють переміщатися назад або вперед по них, а пробіл на клавіатурі запускає slideshow).
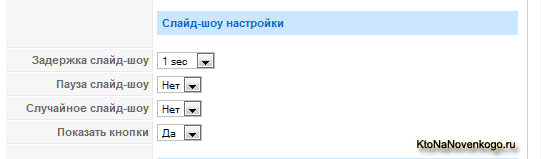
Наступною важливою областю, на мій погляд, є «Слайд-шоу», де ви можете встановити час затримки між показом фотографій і ряд інших параметрів для slideshow в Joomla:
Додавання водяних знаків (Watermark) до зображень у галереї
На початку цієї публікації я вже згадував про можливість автоматичного додавання в цій фотогалереї водяних знаків (Watermark) на всі завантажені зображення. Тепер давайте в деталях розглянемо, як це можна налаштувати.
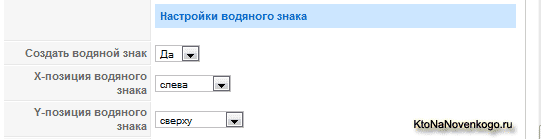
По-перше, потрібно буде знайти область «Налаштування водяного знака» і в полі «Створити водяний знак» вибрати варіант «Так». А в полях X-позиція водяного знака» і «Y-позиція водяного знака» — вибрати його положення на картинці:
Для застосування цих установок прокручуєте вікно до верху і натискаєте на кнопку «Зберегти». Але цим ми тільки активували функцію автоматичного додавання Watermark на всі файли на сервер зображення, а що у нас буде використовуватися в якості нього, ми так і не набудували.
Але, власне, налаштовувати нічого більше і не треба, достатньо лише створити два графічний файл водяних знаків у форматі PNG, наприклад, в Фотошопі або безкоштовному Pixlr.
Їх слід назвати WATERMARK-LARGE.PNG (для додавання на велику копію) і WATERMARK-MEDIUM.PNG (для додавання ескізи). Якщо на ескізи додавати водяні знаки ви не хочете, то просто не створюйте цей файл. Тепер їх потрібно буде скопіювати на сервер в папку, де будуть зберігатися файли фотографії. Зазвичай це:
/images/phocagallery/
Але це буде справедливо тільки в тому випадку, якщо ви плануєте завантажувати всі зображення в одну папку. А якщо ви будете заливати фото для різних категорій галереї в різні папки (створюючи їх у каталозі /images/phocagallery/), то у вас з’явиться можливість автоматично додавати до зображень з різних категорій різні водяні знаки.
В цьому випадку потрібно створити потрібну кількість пар файлів WATERMARK-LARGE.PNG і WATERMARK-MEDIUM.PNG, і завантажити їх по FTP в папку різних категорій:
/images/phocagallery/назва
Картинки з цих файлів водяних знаків будуть накладатися на ескіз (якщо захочете) і на велику копію в тій позиції, яку ви трохи раніше вибрали в налаштуваннях. Накладення Watermark буде відбуватися в момент завантаження зображень на сервер з Joomla, отже, для вже залитих фото цей знак доданий не буде.
Вам доведеться з адмінки Phoca Gallery створювати ескізи для всіх цих фотографій або ж взагалі видалити їх з сервера і завантажити потім заново. Але найкраще, як я і говорив вище, спочатку зробити всі потрібні налаштування фотогалереї, а вже потім займатися завантаженням зображень на сервер.
Настройка розміру зображень в фотогалереї та слайдшоу
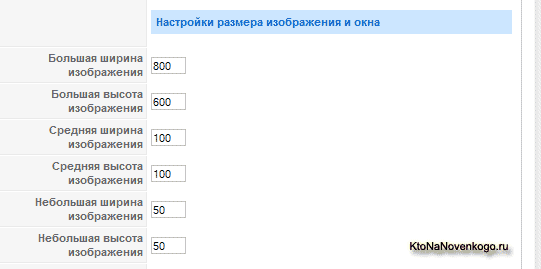
Наступною важливою областю налаштувань є «Налаштування розміру зображення і вікна». Тут ви можете задати розмір копій завантажуються на сервер фоток. Якщо пам’ятаєте, то на початку статті я згадував, що при заливці відбувається автоматичне створення з кожного зображення трьох копій (про попереднє стиснення фотографій на комп’ютері можна забути):
- зовсім маленького ескізу, який буде використовуватися в адмінці
- середнього ескізу, який буде відображатися на сторінках фотогалереї
- великого детального зображення, яке буде показуватися при клацанні мишею за ескізом
Так от, в області «Налаштування розміру зображення і вікна ви зможете задати ширину і висоту в пікселях для всіх трьох копій:
Змінювати їх розміри має сенс відразу ж після початку роботи з Phoca Gallery і перед початком масової завантаження зображень в фотогалерею або слайдшоу. Інакше вам доведеться повторювати заливку заново.
Створення категорій і завантаження фотографій в Phoca Gallery
Тепер нам потрібно буде точно так само, як і в самої Joomla, продумати структуру категорій для майбутньої галереї.
Але на відміну від Джумлы, де використовується дворівнева схема вкладеності матеріалів (розділи і рубрики), в Phoca Gallery у нас буде можливість створювати категорій галереї з як завгодно великим рівнем вкладеності. Але про все по порядку.
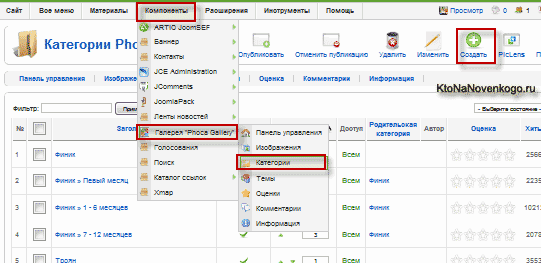
Для початку нам потрібно вибрати з верхнього меню адмінки пункти «Компоненти» — «Phoca Gallery» — «Категорії». У вікні, ви побачите список вже створених вами категорій:
Для створення нової вам потрібно натиснути на кнопку «Створити», розташовану вгорі сторінки. В результаті відкриється вікно, де зможете задати параметри для нової категорії нашої майбутньої галереї:
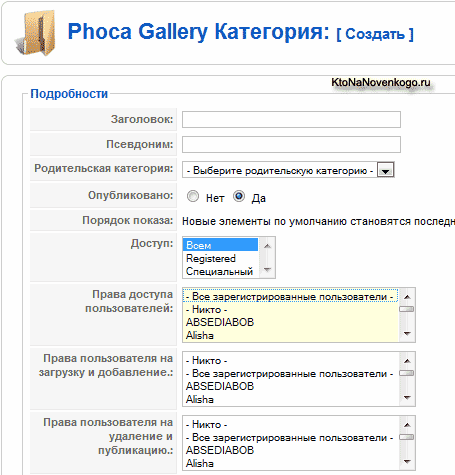
У полі «Заголовок» потрібно ввести назву, яка буде видно відвідувачам на сайті при перегляді всіх категорій фотогалереї. У полі «Псевдонім» можете латиницею ввести ту ж саму назву, розділяючи слова знаками тире (знак підкреслення ( _ ) краще не використовувати, оскільки існує думка, що його не дуже добре сприймають пошукові системи).
Для чого потрібно заповнювати поле «Псевдонім»? — запитаєте ви. Потрібно це тільки в тому випадку, якщо ви використовуєте передбачені в Joomla можливості по створенню людино-зрозумілих URL (ЧПУ або SEF оптимізованих адрес вебсторінок вашого Джумли-сайту). Якщо ви не зовсім розумієте, що таке ЧПУ і як його активувати, то раджу почитати тут про налаштування SEF (ЧПУ) в Джумла з використанням стандартних засобів.
У полі «Батьківська» можете вибрати за бажанням батька, у якого буде вкладена створювана вами категорія. Рівень вкладеності не обмежений і все залежить від ваших потреб. У полі «Доступ» можете вибрати, кому вона буде доступна для перегляду.
За промовчанням вибрано варіант «Всім», але при бажанні ви можете зробити так, щоб її могли бачити тільки зареєстровані користувачі (варіант «Registered»), або взагалі тільки адміністратори (варіант «Спеціальний»).
Це були стандартні налаштування доступу. Але далі вже підуть поля, які дозволять визначити специфічні права на перегляд, додавання і видалення зображень з цієї категорії фотогалереї для Joomla.
Справа в тому, що цей компонент, що має дуже великий функціонал і дозволяє управляти фотографіями в різних категоріях не тільки адміністраторам, але і звичайним зареєстрованим користувачам.
Поля «Права доступу користувачів», «Права користувача на завантаження і додавання» і «Права користувача на видалення та публікацію» дозволяють вам вибрати кому:
Хочу звернути вашу увагу на те, що за замовчуванням переглядати зображення буде дозволено всім відвідувачам вашого сайту, а додавати і адмініструвати фото не буде дозволено нікому (крім вас, звичайно ж). Особисто я не пробував організовувати галерею, в яку картинки могли б додавати звичайні відвідувачі, але, думаю, що проблем з цим виникнути не повинно.
Далі на сторінці налаштування слідують поля, що дозволяють здійснити прив’язку завантажуваних зображень до певного місця на карті Гугла. Але для цього вам потрібно буде попередньо отримати ключ Google Maps API для того, щоб змогли використовувати карту на своєму сайті.
Особисто я не робив прив’язки фотографій до карти, але досвід роботи з Google Maps у мене все ж є, т. к. я прикрутив подібну карту на сторінку з контактами. Принцип отримання ключа залишається колишнім. Спочатку ви можете почитати про Гугл картах, а потім зареєструвати свій проект в цій системі і отримати ключ, який буде працювати тільки на тому ресурсі, доменне ім’я якого ви вкажете при реєстрації.
Зареєструватися для отримання ключа ви можете тут, а отриманий API Карт Google вам потрібно буде ввести у налаштуваннях компонента фотогалереї в області «Geotagging налаштування» в полі «Google Maps API ключ».
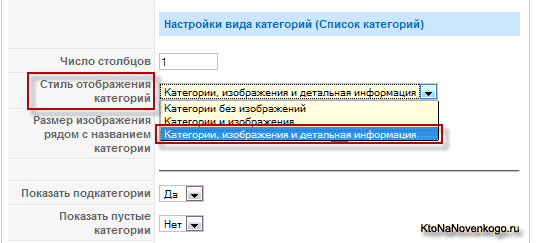
Інші налаштування можете задавати за своїм розсудом. Крім цього, ви можете задати опис для цієї категорії.
Для виведення опису потрібно буде знайти область налаштувань «Налаштування виду» і в пункті «Стиль відображення» вибрати варіант «Категорії, зображення і детальна інформація»:
Аналогічним чином вам потрібно буде створити необхідну кількість категорій Phoca Gallery і потім вже приступати до додавання зображень в них.
Завантаження зображень в фотогалерею на Joomlay здійснюється як би в два етапи. На першому етапі потрібно залити графічні файли зі свого комп’ютера на сервер хостингу в папку /images/phocagallery. Для зменшення розміру та ваги фотографій їх краще буде попередньо прогнати через пакетне зміна розміру, наприклад, в FastStone Image Viewer (подробиці читайте за посиланням) або стиснути фото онлайн.
На другому етапі ми повинні обрати категорію, куди будемо здійснювати заливку, після чого розпочнеться їх автоматична переробка засобами компонента Phoca Gallery. Для кожної завантаженої фотографії буде створено три її копії різного розміру, які будуть поміщені в папку /images/phocagallery/thumbs.
Розміри створюваних копій настроюються параметри компонента і про це я вже писав трохи вище. Копія самого маленького розміру буде використовуватися для перегляду превьюшек в адмінці Phoca Gallery.
Копія середнього розміру буде виводитися на сторінках фотогалереї в якості зображення, а копія самого великого розміру — показуватися відвідувачам при клацанні по превьшке. Але про все по порядку.
Завантаження одного зображення в галерею для Joomla
Отже, нам для початку потрібно здійснити завантаження графічних файлів на сервер. Зробити це можна декількома способами. По-перше, якщо вам потрібно додати лише одне зображення, то ви можете скористатися вбудованим майстром — «Компоненти» — «Phoca Gallery» — «Зображення».
У вікні побачите список всіх вже залитих раніше фотографій і вам залишиться лише натиснути на кнопку «Створити», для додавання нової. В результаті чого відкриється вікно майстра:
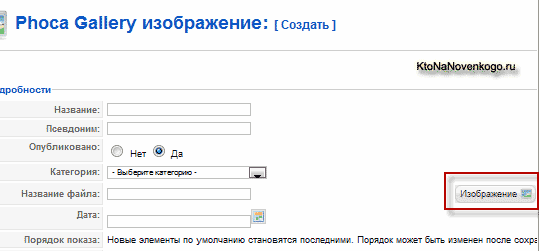
Заповнюєте поля «Назва», вміст якого надалі буде поміщено в атрибут тега ALT тега картинки IMG. Назва повинна включати ключові слова, якщо хочете, щоб це зображення брало участь в пошуку по картинках Яндекса і Google .
У полі «Опубліковано» ви визначаєте, буде показано завантажуване фото в категорії, яку ви виберете трохи нижче з випадаючого списку. Інші поля заповнюєте за бажанням, а для завантаження вам потрібно буде натиснути на кнопку «Зображення», розташовану навпроти поля «Назва файлу». Після чого побачите містяться в папці /images/phocagallery файли.
В принципі, ви могли б заздалегідь підключитися до вашого сайту по FTP і завантажити графічний файл з потрібним вам фото в папку /images/phocagallery. У цьому випадку вам потрібно буде лише знайти це зображення у вікні, і клацнути по ньому мишею. В результаті найменування файлу буде автоматично скопійований у поле «Назва».
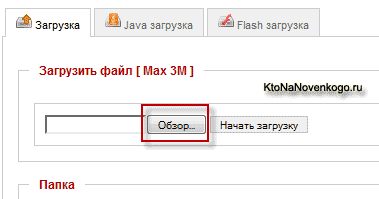
Якщо по ФТП ви файл з фоткою не завантажували і не збираєтеся, то можете скористатися вбудованим завантажувачем, форма якого розташована внизу вікна додавання зображення в фотогалерею :
Ну, і після заповнення всіх інших полів, які ви вважаєте потрібними, для закінчення процесу потрібно буде натиснути на кнопку «Зберегти», розташовану вгорі.
Якщо ви помістили це фото вже опубліковану категорію, то воно тут же з’явиться на сторінках галереї. Правда тільки в тому випадку, якщо ви вже створили для звернення до Phoca Gallery відповідний пункт меню Joomla.
Але про створення різних пунктів меню для виведення вмісту фотогалереї на сторінки сайту, ми поговоримо більш докладно в наступній статті цієї серії про однойменний плагін.
Додавання відразу декількох фотографій
Ми тільки що навчилися додавати одне зображення в галерею, а тепер давайте розглянемо пакетну заливку фотографій. В принципі, все дуже схоже. Нам треба буде знову вибрати з верхнього меню «Компоненти» — «Phoca Gallery» — «Зображення».
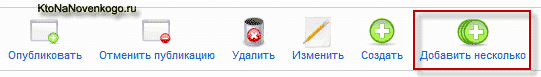
Далі потрібно буде натиснути на кнопку «Додати», розташовану у верхній частині вікна:
На сторінці побачите список файлів з зображеннями, які в даний момент знаходяться в папці /images/phocagallery. Якщо тут немає тих фотографій, які ви хотіли б додати в одну з категорій, то вам доведеться їх завантажити в цю папку.
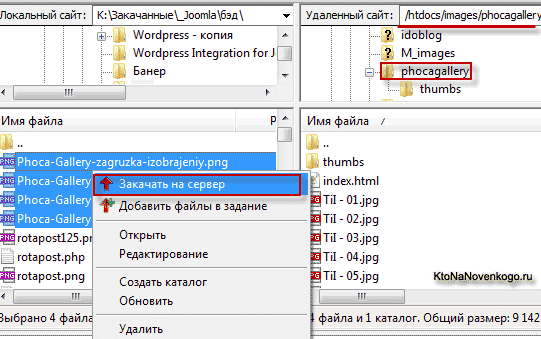
Особисто я використовую найпростіший, з моєї точки зору спосіб — заливка з FTP. Я підключаюся до сайту через програми Filezilla і в її правому вікні відкриваю папку /images/phocagallery, а в лівому — папку на жорсткому диску свого комп’ютера з потрібними мені графічними файлами. Виділяю потрібні і вибираю з контекстного меню правої кнопки миші «Завантажити на сервер».

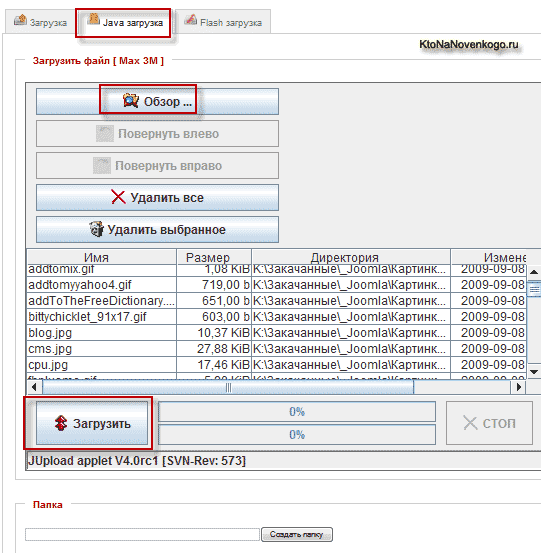
Але так само ви можете скористатися і вбудованим в компонент JAVA або FLASH завантажувачами. Їх знайдете, прокрутивши вікно до кінця вниз.
Для роботи знадобиться встановити в операційну систему або JAVA машину, або Flash плеєр, якщо їх у вас до цього не було. У разі використання JAVA завантажувача потрібно буде вибрати необхідні файли зображень на жорсткому диску свого комп’ютера, а потім натиснути на кнопку «Завантажити»:
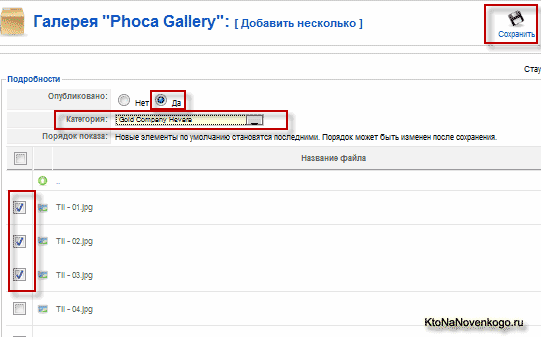
Я звичайно все закачують в папку /images/phocagallery по FTP, а потім позначаю галочками потрібні мені фотографії, після чого вибираю з випадаючого списку поля «Категорія» ту, в яку вони повинні потрапити, ставлю галочку в положення «Так» у полі «Опубліковано» і тисну на кнопку «Зберегти», розташовану вгорі:
Власне, ось і все.
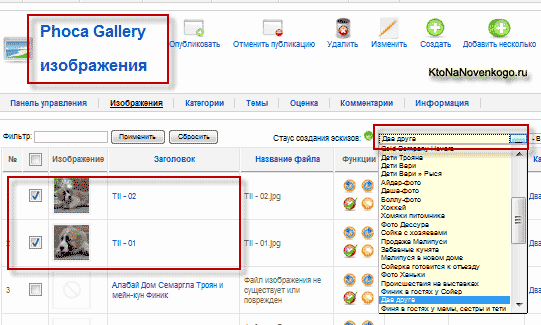
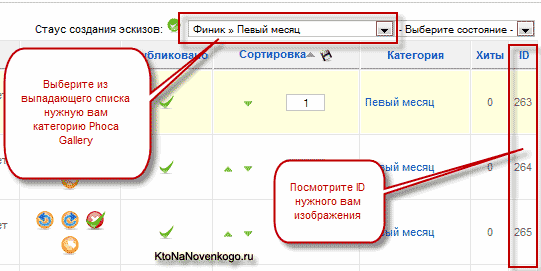
Для того, щоб додані в Phoca Gallery зображення опинилися вгорі списку, клацніть по заголовку останнього стовпця «ID» так, щоб фото з найбільшим ID (додані останніми) опинилися вгорі списку:
Висновок вмісту фотогалереї за допомогою пунктів меню
Тепер настав час приступати до висновку вмісту фотогалереї на сторінки сайту. Зробити це можна трьома способами. По-перше, в меню Joomla можна буде створити відповідні пункти для Phoca Gallery, і тоді все буде виводитися в області шаблону, призначеної для виведення контенту (де зазвичай виводяться статті).
По-друге, можна використовувати модулі галереї Menu Module і Tree Module, які вам дозволять вставити потрібні позиції вашого шаблону меню галереї в деревоподібному і звичайному вигляді.
Приклад такого модуля зможете побачити на сайті розробників в правій колонці — Tree Menu. Крім цього можна виводити будь-які зображення з неї за допомогою модуля PImage Module.
По-третє, вміст галереї так само можна буде виводити і всередині статей з допомогою плагіна. Для цього не потрібно створювати додаткових пунктів меню — потрібно всього лише вставити в текст статті код виклику Phoca Gallery Plugin, вказавши при цьому ряд параметрів, які визначають зовнішній вид відображуваної фотогалереї або слайдшоу.
Давайте почнемо з компонента. Будемо вважати, що усі потрібні вам настройки ви вже зробили, а так само створили необхідні категорії і завантажили в них фотографії зі свого комп’ютера.
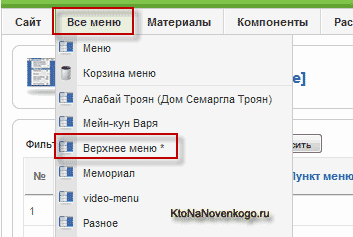
Тепер заходимо в адмінку, підводимо курсор миші до пункту «меню», розташованого вгорі, і вибираємо зі списку те, в що хочемо додати пункт (або декілька пунктів) для виведення вмісту нашого компонента.
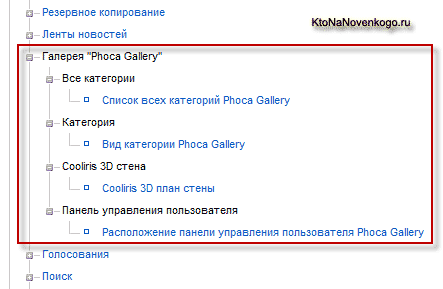
В результаті відкриється вікно зі списком усіх пунктів цього меню. Для створення нового потрібно натиснути на кнопку «Створити», розташовану у верхньому правому куті вікна. У відкритому дереві розкриваємо гілку «Галерея Phoca Gallery», клацнувши по ній мишею.
Пункт «Розташування панелі керування користувача Phoca Gallery» може знадобитися в тому випадку, якщо дозволити відвідувачам додавати зображення в галерею. Цей пункт меню дозволить їм отримати доступ до формою для завантаження фоток і створення категорій.
Якщо ви дозволите додавати фотографії тільки користувачам певної групи (тут пояснюється їх призначення в Joomla), то в налаштуваннях цього пункту меню буде доречно дозволити його перегляд тільки відвідувачам, починаючи з цієї групи. Інші його просто не побачать.
Варіант «Cooliris 3D план стіни» дозволяє виводити фото з якоїсь окремої категорії у вигляді дуже барвистою Flash стіни, яку можна повертати простим переміщенням миші. Подивитися, як це буде виглядати в реалі, можете тут.
Два верхніх пункту меню, що дозволяє створити в Джумла цей компонент, як раз і є основними і найбільш часто використовуваними.
«Список всіх категорій» служить для створення посилання (пункту) в меню, перейшовши по якому відвідувач зможе побачити список усіх категорій. В якому вигляді вони там будуть представлені, задається в настройках цього компонента, про яких ми вже говорили трохи вище.
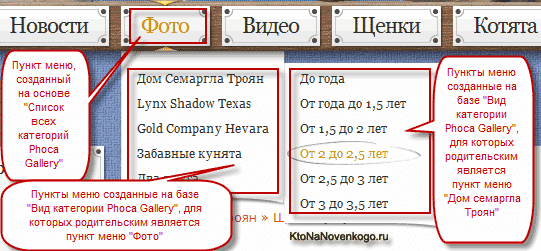
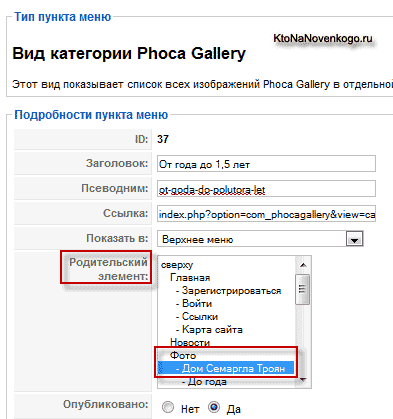
«Вид» дозволяє створити посилання в меню, перейшовши по якій відвідувач побачить фото якої-небудь категорії. Особисто я використовував перший варіант для створення батьківського пункту меню, а вже для вкладених використовував цей. В результаті чого вийшов пункт «Фото» з багаторівневим випадаючим списком категорій фотогалереї:
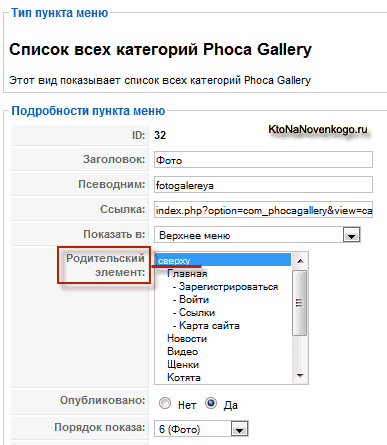
У налаштуваннях першого варіанту для цього я вказав у полі «Батьківський елемент» варіант «зверху»:
А от вже для другого варіанту — вибираємо в якості батьківський пункт меню, вкладений в перший пункт:
До речі, інші налаштування «Список всіх категорій» і «Вид» практично нічим не відрізняються від стандартних, які ми детально розглянули в попередніх статтях цієї рубрики — тут.
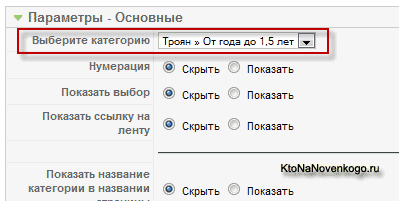
Хіба що тільки при створенні пункту «Вид категорії» вам знадобиться вказати ту з них, фото з якої будуть виводитися:
Тепер пора переходити до розгляду можливостей плагіна Phoca Gallery Plugin, який дозволить нам створювати фотогалереї прямо в статтях. Давайте його встановимо. Якщо ви ще не завантажили, то можете зробити це тут , а русифікацію взяти звідси.
З верхнього меню адмінки Joomla пункти «Розширення» — «Встановити/Видалити» знаходите на своєму комп’ютері архів з плагіном і завершує установку, натиснувши на кнопку «Завантажити файл&Встановити».
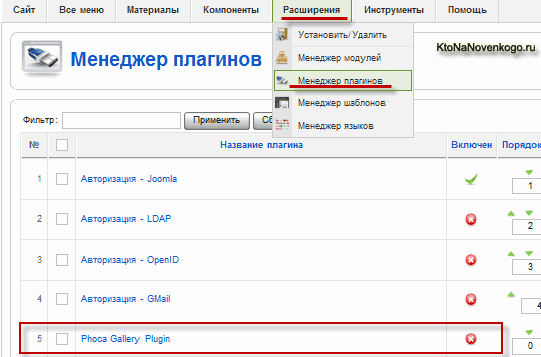
Для того, щоб потрапити в його налаштування (або просто активувати його, вам потрібно буде вибрати з верхнього меню адмінки Joomla пункти «Розширення» — «Менеджер плагінів». У вікні, знайдіть рядок з нашим і клацніть по його назві:
Якщо потрібно тільки активувати, то в його налаштування можна не заходити (тим більше, що у нього ніяких налаштувань фактично немає), а просто клацнути по червоному хресту, розташованому в рядку з назвою. Сторінка менеджера плагінів в Joomla оновиться і ви побачите замість червоного хреста навпроти нашого героя зелену галочку — активний.
При бажанні Phoca Gallery Plugin можна русифікувати. Правда, сенсу в цьому особливого немає, бо перекладається лише кілька фраз, але тим не менш. Для цього потрібно розпакувати архів з русифікатором і скопіювати звідти єдиний файл на сервер вашого хостингу в папку:
language/uk-ua
Вам потрібно буде ще завантажити і встановити модулі галереї:
Після встановлення модулів потрібно вибрати з верхнього меню «Розширення» — «Модулі», знайти в списку наші і зайти в їх налаштування. Там потрібно буде активувати модуль, вибрати необхідну для нього позицію в шаблоні, переглянути та при необхідності підкоригувати налаштування в правій області. Які саме — найпростіше зрозуміти, спробувавши їх на практиці.
Плагін Phoca Gallery Plugin для вставки фото до статті
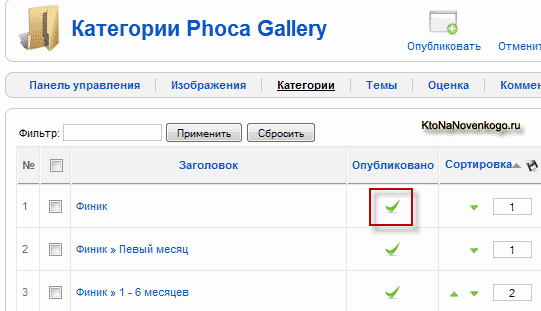
Будемо вважати, що плагін ви вже встановили, а так само створили категорію в налаштуваннях компонента Phoca Gallery, в яку завантажили зі свого комп’ютера фотографії. Для того, щоб створена вами категорія не відображалася на сайті при перегляді списку, зніміть її з публікації.
Для цього в адмінці виберіть «Компоненти» — «Галерея» — «Категорії» та зніміть галочку у стовпці «Опубліковано» навпроти тієї з них, яка не повинна відображатися в їх списку:
Хоча, можете використовувати для вставки в текст статті за допомогою плагіна і ті фото, які перебувають у вже опублікованих категоріях — це не принципово. Тепер нам потрібно буде розібратися з кодом Phoca Gallery Plugin, який ми будемо вставляти в статті.
В принципі, все, що вам потрібно написано тут, там же наводиться повний список параметрів, які ви можете використовувати. Щоправда, там все англійською, що особисто для мене є вагомою проблемою, але існує безкоштовний онлайн перекладач від Гугла — тут.
І все ж я поясню на прикладі, як працює плагін фотогалереї в Joomla та які параметри слід вказувати в коді його виклику.
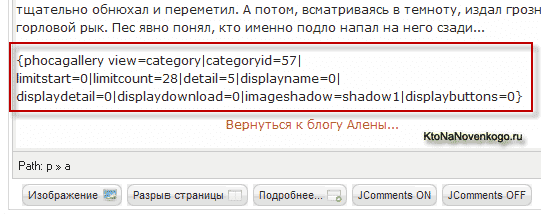
Якщо в адмінці Джумлы зайти в менеджер матеріалів і відкрити на редагування будь-яку статтю, то в тому місці, де на сайті виводиться фотогалерея, ми побачимо код виклику плагіна:
displaydetail=0
На перший погляд виглядає страшнувато, але якщо розібратися, то нічого складного тут немає. Головне зрозуміти, навіщо потрібен кожен параметр і вибрати підходящий варіант відображення галереї.
Надалі ви зможете просто скопіювати вже готовий і настроєний під ваш смак код і замінити в ньому лише ID тієї категорії, звідки будуть братися зображення, а так само вказати діапазон ID фотографій, які будуть включені в слайдшоу.
Давайте розглянемо наведений у прикладі код. По-перше, варто сказати, що його можна вставляти в візуальному редакторі не переходячи в режим HTML. Однак, він обов’язково повинен бути укладений у фігурні відкривають і закривають дужки, а різні параметри пишуться без пробілів, але відокремлюються один від одного символом «|».
Перший параметр «phocagallery» означає, що йде звернення до Phoca Gallery Plugin. Далі в меню «view» ви вказуєте, що саме хочете вивести на сторінку зі статтею, — всі категорії, деякі фото з одного з них або ж switchimage (не знаю, що це таке). У нашому прикладі обраний другий варіант «view=category»
Наступний параметром «categoryid» ми задаємо ID категорії, з якої будуть братися картинки. Дізнатися ID ви зможете, пройшовши з адмінки по шляху «Компоненти» — «Галерея» — «Категорії» і подивившись в останньому стовпці «ID», навпроти потрібної вам.
У наступному пункті «limitstart» ми задаємо початковий ID фотки в обраній раніше категорії. Дізнатися цей ID зможете, пройшовши з адмінки по шляху «Компоненти» — «Phoca» — «Зображення».
У вікні побачите список всіх завантажених в компонент зображень. Оберіть з випадаючого фільтра, розташованого над списком, назва потрібної вам категорії і у вікні, подивіться в останньому стовпці «ID», навпроти того фото, з якого ви хочете почати показ слайдшоу або фотогалереї.
У параметрі «limitcount» задаєте кількість фоток, наступних за обраним раніше в «limitstart» зображенням. Вони будуть братися в порядку зростання їх ID до тих пір, поки кількість не стане рівним числу, заданому в цьому параметрі.
У параметрі «detail=5» ви вказуєте спосіб показу повнорозмірних зображень при перегляді фотогалереї. Всього можна задати вісім варіантів:
0 — Modal Box | 1 — Standard Popup Window | 2 — Modal Box (only image) | 3 — Shadowbox | 4 — Highslide JS | 5 — Highslide JS (only image) | 6 — JAK lightbox | 7 — No Popup
Поставивши цифру 5, я вибрав мій улюблений спосіб показу — Highslide JS.
Всі параметри плагіну:
displayname=0| displaydetail=0|displaydownload=0|imageshadow=shadow1|displaybuttons=0
означають, що я не хочу, щоб відображалося назва зображення, його деталі, кнопка для завантаження і інші кнопки. Правда, погоджуюся з показом тіні від фото. Ось і все, що я можу сказати з приводу наведеного прикладу використання Phoca Gallery Plugin в Joomla.
Насправді варіантів виведення фотогалереї у статті за допомогою цього чудового плагіна дуже багато, але описати їх все буде не реально. Раджу вам уважно ознайомитися з інструкцією, що додається до нього і випробувати все на практиці.
Удачі вам! До зустрічей на сторінках блогу