Здрастуйте, шановні читачі блогу . Вже вкотре намагаюся зачепити тему захисту авторського права на тексти, розміщені на сайтах, бо проблема залишається актуальною.
Тексти розтаскуються зі страшною силою і ти просто фізично не встигаєш використовувати різні сервіси антиплагіату, щоб відшукати «редисок» і спробувати на них якось впливати. Їх багато, а я один, і до того ж завжди зайнятий чимось більш важливим (відпочинком, наприклад).
Є, звичайно ж, базові превентивні заходи, які варто почати використовувати відразу після появи перших текстів на сайті, щоб хоч якось захистити своє право на них. Про це я писав у статті про проблему копіпаста, ну і ще раз згадаю в кінці цієї публікації.
Сьогодні ж хочу ще трохи висвітлити такий аспект захисту текстів, як повна заборона їх копіювання з сайту або ж додавання до скопіювати фрагмент Урл адреси сторінки, звідки він був узятий. Перший спосіб надто радикальний і може викликати зворотний ефект (але способи реалізації я згадаю), а от другий я вирішив спробувати на собі і опишу трохи нижче в деталях роботу з сервісом tynt.com
TYnt.com — знижуємо негативний вплив копіювання текстів
Свої послуги по захисту від копіювання тексту надає сервіс tynt.com. Яка йому вигода від цього не зрозуміло, але можливо, що вся справа в зборі статистики щодо роботи скрипта на вашому сайті. Зараз всі збирають статистику і продають, або використовують її для своїх потреб.
Суть методу полягає не в прихованні можливості скопіювати який-небудь фрагмент тексту на вашому сайті, а в додаванні в кінці скопійованого тексту прямо в буфер обміну посилання на джерело, звідки цей фрагмент був скопійований. Якщо нічого не налаштовувати, то виглядає такий захист приблизно так:
Читачі блогу . При використанні деяких плагінів або функцій, які ви додаєте, наприклад, файл functions.php або інші шаблони використовуваної вами теми оформлення, виникає необхідність
Read more: https:///voprosy-i-otvety/kak-uznat-id-rubriki-kategorii-zapisi-ili-stranicy-v-wordpress.html#ixzz2qNgu2lSS
У них є промо-ролик, в якому вони намагаються пояснити переваги використання саме такого захисту:

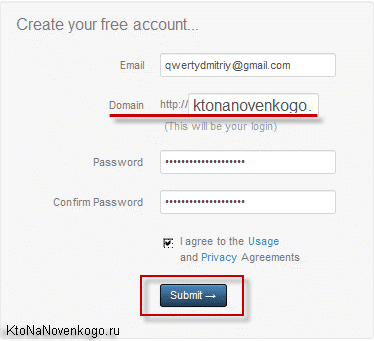
Для отримання скрипта захисту від копіювання тексту потрібно спочатку зареєструватися на сервісі і при цьому вказати доменне ім’я для свого сайту. Потім за допомогою цих даних ви зможете авторизуватися на tynt.com і мати можливість відслідковувати статистику копіювання матеріалів вашого сайту.
Після цього вам відразу запропонують скопіювати скрипт від tynt.com і встановити його собі на сайт. Для популярних движків і блогохостингов на верхній вкладці можна отримати інструкцію по установці.
Те, що вам потрібно скопіювати, виділено на цьому скріншоті (можна просто скористатися кнопкою «Copy script to clipboard», розташованої праворуч трохи вище області з кодом):
Суть рекомендацій зводиться до того, що даний фрагмент коду вам потрібно буде розташувати на автономних сайтах відразу перед закриваючим тегом head. У наведених інструкціях розповідається, як здійснити дану додавання прямо з адмінки WordPress або Joomla.
Але я все ж настійно раджу використати зв’язку Файлзилы і Нотепада++, бо в цьому випадку ви зможете зробити попередній бекап, так і потім буде можливість відкотити зміни, якщо щось піде не так. В WordPress для вставки коду вам потрібно в папці з темою оформлення (/wp-content/themes/тема) знайти файл header.php і відкрити його на редагування, щоб знайти закриваючий тег head.
До того ж, якщо в папці з використовуваної вами темою оформлення WordPress є окремий JS файлик (який підвантажується на кожній сторінці сайту — як перевірити, читайте в статті про фіксований сайдбар в WordPress), то просто додайте в його кінці вміст тегів script:
if(document.location.protocol==’http:’){
var Tynt=Tynt||[];Tynt.push(‘cea7DEFsmr46eBacwqm_6l’);
(function(){var s=document.createElement(‘script’);s.async=»async»;s.type=»text/javascript»;s.src=’http://tcr.tynt.com/ti.js’;var h=document.getElementsByTagName(‘script’)[0];h.parentNode.insertBefore(s,h);})();
}
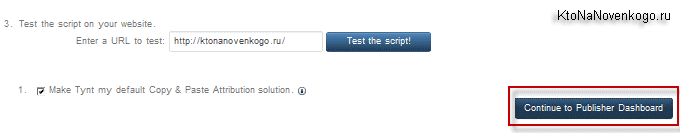
Під формою копіювання коду скрипта у вас буде можливість перевірити коректність його роботи на будь-якій сторінці свого сайту, ну, а потім можна буде клікнути по кнопці «Continue to Publisher Dashboard», щоб активувати збір статистики операцій копіювання тексту на вашому сайті.
Власне, сторінку tynt.com, на яку вас перекине, можете додати в закладки, щоб періодично заходити туди для перегляду статистики.
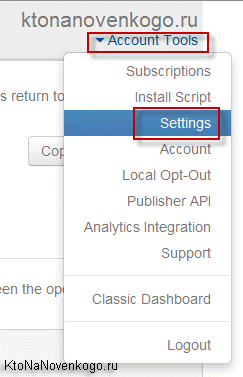
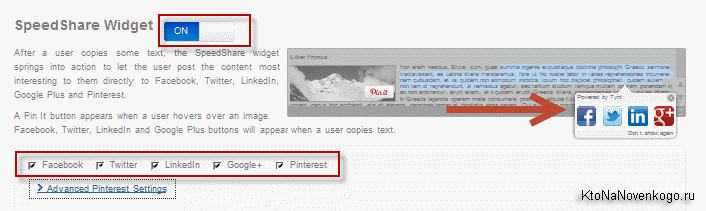
Але на tynt.com можна буде зробити деякі налаштування, щоб захист виглядала більш природно. Для цього потрібно в правому верхньому кутку натиснути на «Account Tools» і вибрати з випадаючого меню варіант показаний на скріншоті:
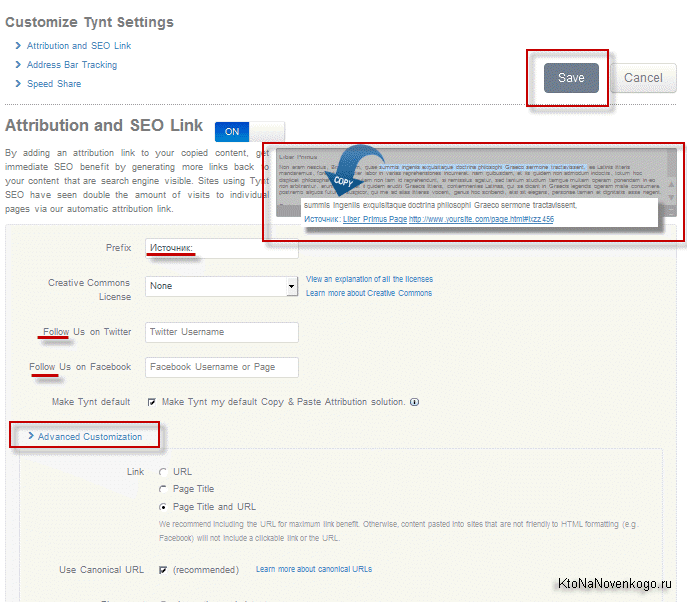
Налаштувань багато. Можна поміняти текст Read more, наприклад, на «Джерело», а так само пропонувати стати вашим фоловером в Твіттері і Фейсбуці. Так само є і додаткові налаштування приховані під спойлером. Там можна буде вибрати ще ряд параметрів, в тому числі задати відображення назви статті замість або разом з її Урлом.
Вгорі ви знайдете область з прикладом захисту і кнопку для збереження внесених змін. У мене вони миттєво не застосувались, можливо, доведеться якийсь час почекати.
Мені також сподобався варіант підключення блоку розшарювання в соціальні мережі, який розташований в самому низу:
Тобто при копіюванні будь-якого фрагмента тексту на вашому сайті користувачу, що зробив це, буде пропонуватися розшарити цю інформацію в соціалки. Вийшло щось схоже на ті, що описані мною трохи раніше кнопки соціальних мереж UpToLike, де є подібний функціонал. Плюс до цього, при підведенні курсору до будь картинці на сайті з’являється кнопка для розшарювання фото в соціальну мережу PinTerest.
За замовчуванням, вам щотижня на пошту приходитиме докладний звіт про кількість скопійованих фрагментів на вашому сайті і про що з’явилися в мережі, за сприяння tynt.com, додаткових посилань на сторінки вашого ресурсу, звідки вони були взяті.
Не те, щоб я сильно вірю в корисність даного методу захисту від копіювання текстів, але просто хочеться спробувати і переконатися на практиці, бо теоретично не все можна правильно передбачити.
Як закрити тексти на сайті від копіювання
Самий простий і в теж час не так сильно дратує користувачів спосіб захисту від копіювання тексту, це додавання в відкриваючий тег body атрибута oncopy. Конструкція в зборі буде виглядати так:
Ефект від цього вандалізму дійства буде цілком прийнятний — виділення тексту мишею можна, копіювати можна, але от в буфер обміну нічого не потрапить. Зрозуміло, що подібні методи захисту не мають сили при копипасте з допомогою скриптів, але цілком можуть зупинити одного-двох «школярів» від протиправних дій.
Як знайти відкриваючий тег body і в якому файлі він живе? В WordPress визначити це нескладно. Заходите в папку з використовуваної вами темою оформлення (/wp-content/themes/тема) і відкриваєте на редагування файлик header.php. Внутрішнім пошуком по документу в Нотепаде++ знаходите тіло body і вносьте в нього необхідні зміни.
Схожим чином можна блокувати поява контекстного меню при клацанні правою кнопкою миші на сторінці вашого сайту:
Є більш суворий метод, який навряд чи припаде до душі відвідувачам вашого сайту, особливо, якщо ви на ньому викладаєте рецепти і подібні речі, які всі і завжди копіюють, хоча б для подальшого друку. Але тим не менш, можуть бути ситуації, коли і такий спосіб буде ефективний, хоча б гіпотетично.
Першу частину, як зазвичай, копіюєте між тегами Head:
function disableSelection(target){
if (typeof target.onselectstart!=»undefined»)
target.onselectstart=function(){return false}
else if (typeof target.style.MozUserSelect!=»undefined»)
target.style.MozUserSelect=»none»
else
target.onmousedown=function(){return false}
target.style.cursor = «default»
}
А другу копіюємо файл footer.php (з папки з вашого WordPress темою) перед конструкцією:
Код другий частини скрипта захисту від копіювання тексту такий:
disableSelection(document.body)
Після цього на сторінках вашого сайту текст можна виділити, а з контекстного меню зникнуть пункти копіювання та вирізання. Виглядає прикольно — радикальний метод від школярів, якщо вони, звичайно ж, не здогадаються відключити джаваскрипт у своєму браузері.
Ну, для здогадливих школярів у нас ще один метод припасений, який обійти буде складніше, бо він зав’язаний на джаваскрипте. Отже зустрічайте — захист від копіювання тексту шляхом блокування його виділення в CSS. Просто додайте в ваш CSS файлик таке ось властивість:
html {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
Чудово працює і без скриптів.
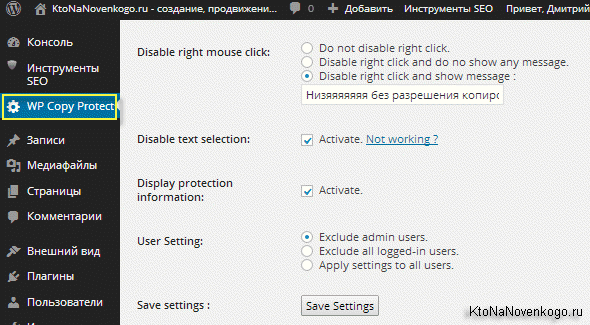
Якщо зі скриптами і стилями вам не хочеться возитися, то завдання захисту від копіювання тексту може виконувати і плагін для WordPress — WP-CopyProtect. Після його установки в лівому меню адмінки з’явиться відповідний пункт, де будуть жити його налаштування.
За замовчуванням усі заходи щодо захисту вмісту від копіювання будуть відключені, але ви можете їх включити:
Як захистити своє авторське право на тексти
Ну, тут все просто. Навряд чи ви будете намагатися на юридичному рівні створити собі незаперечні докази того, що автором постів на вашому сайті є саме ви. Якщо хочете, то посвідчує тексти у нотаріуса або надсилайте їх самі собі в друкованому вигляді поштою рекомендованим листом і не роздруковуйте конверт.
Але ми тут говоримо про щось таке, що реально можна використовувати не заходячи за межі розумного. Якби можна було усі ці витрати потім компенсувати, а так…
Загалом, залишається сподіватися тільки на пошукові системи, щоб вони ставили вище авторів, а не копипастеров. Є кілька варіантів допомогти їм зробити правильний вибір.
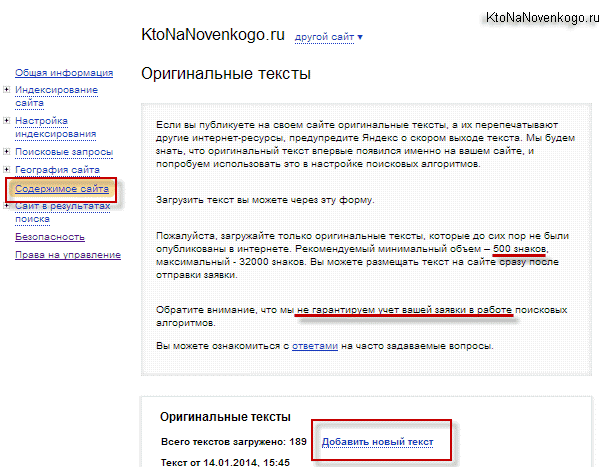
Перш за все, це форма для додавання авторських текстів в інструментах Яндекса для вебмайстрів. Сам по собі інструментарій панелі вебмайстрів корисний і раджу ознайомитися з наведеною статтею, але нас цікавить саме підтвердження авторства.
Радісним є те, що цей інструмент захисту текстів від копіювання, нарешті, вийшов із стадії тестування, і тепер немає ніяких обмежень за значенням ТІЦ, яке встиг набрати ваш сайт і мінімальний розмір додається у форму тексту знизився до 500 символів.
Якщо ваш текст виявиться більше верхнього допустимого, то просто розбийте його на частини і додайте за кілька прийомів. Знову ж таки, Яндекс вам нічого не гарантує, але якщо копіпастер буде стояти у видачі вище вас, то сміливо пишіть в їх техпідтримку (в інструментах вебмастера завжди присутня відповідна ссилочка в правій колонці) і вимагайте справедливості.
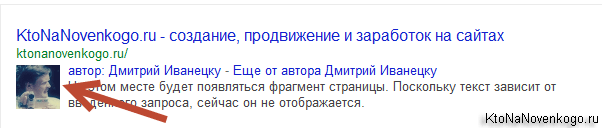
З Гуглом трохи складніше, бо треба буде завести аккаунт в їх соціальній мережі Google+ і тільки потім прив’язати свій сайт до цього запису, як це було показано в кінці тільки що згаданої статті.
Все, чого ви цим доб’єтеся, буде додавання в сніпет до вашої статті в пошуковій видачі Google вашої фотографії з облікового запису цієї соціалки.
Як це все відбивається на ранжируванні сказати важко. Можна припустити, що за таким оголошенням у видачі клацають частіше, але це не факт. Загалом, маємо, що маємо. Іншого поки не дано або я про це ще знаю.
Удачі вам! До зустрічей на сторінках блогу