Здрастуйте, шановні читачі блогу . Продовжимо розгляд теми створення інтернет-магазину на Joomla (зрозуміло, що Ебей на ньому не створити, але і то не погано) з допомогою безкоштовного компонента VirtueMart, встановлення якого ми розглянули в наведеній статті.
Перш ніж приступити до вивчення внутрішніх налаштувань цього инетмагазина, я пропоную відразу ж визначитися з його позиціонуванням всередині сайту. Справа в тому, що його можна зробити як головною сторінкою (відразу буде відкриватися виртуемарт), так і звичайним пунктом меню Джумлы , який буде, відповідно, відкриватися тільки після звернення до нього користувача.
Варіанти інтеграції інтернет-магазину VirtueMart в Джумла
У будь-якому випадку для початку нам потрібно створити пункт меню, який буде відкривати вікно з категоріями нашого ЇМ. Для цього заходимо в адмінку нашого сайту (http://vash_sait.ru/administrator/) і підводимо мишу до пункту «меню» у верху відкритого вікна.
З випадаючого списку вибираємо той варіант, в якому ми хочемо розмістити посилання. В результаті у вас відкриється вікно з уже наявними в цьому меню пунктами. Нам потрібно буде створити новий. Для цього ми натискаємо на кнопку «Створити» у верхньому правому кутку відкритого вікна. У дереві «Виберіть тип меню», клацаємо по напису «VirtueMart». Перед нами з’явиться вікно налаштувань, що складається з лівого і правого блоків.
У лівому блоці всі налаштування будуть аналогічні описаним тут. У правому блоці налаштувань, в «Параметри — Компонент», ви можете вказати в полі «Product ID» ідентифікатор) якого-небудь товару, і тоді при клацанні по даному пункту меню відкриється не весь список категорій Виртуемарта, а тільки вікно з описом одного єдиного товару, що має ідентифікаційний номер ID, рівний заданому в налаштуваннях.
Якщо ж поле «Product ID» залишити не заповненим, а в полі «Category ID» ввести ID якої-небудь категорії, то при клацанні по створюваному пункту відкриється її вміст.
Як дізнатися ID товару або категорії в VirtueMart?
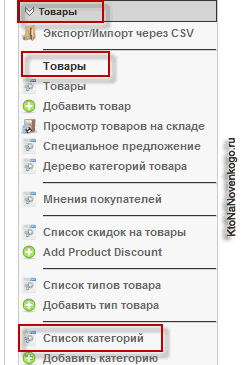
Ці налаштування дозволяють дуже гнучко підходити до створення різноманітних способів відкриття інтернет магазину. Залишається тільки питання: а як дізнатися ID товару або категорії? Ну, тут все досить просто: заходимо в адмінку, переходимо з верхнього меню в «Компоненти» — «VirtueMart», а у вікні налаштувань вибираємо з лівого блоку налаштувань пункт «Товари».
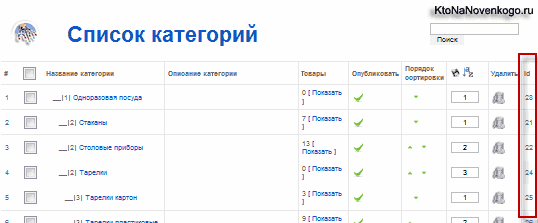
Для перегляду ID категорії потрібно вибрати в розкрився блоці меню пункт «Список категорій». В крайній правій колонці відкритого вікна, навпроти кожної категорії, ви можете подивитися його ID.
Якщо ж ви хочете дізнатися ID якого-небудь товару, то в лівому меню оберіть пункт «Товари». Вгорі вікна відкрився у вас є можливість вибрати з випадаючого списку розділ, в якому повинен знаходитися шуканий товар. ID ви зможете побачити, знову ж таки, в останній правій колонці, навпроти назви.
Продовжимо розбирати налаштування пункту меню для VM. У правому блоці ви можете ввести в поле «Flypage» назва шаблону для відображення карток товарів, наприклад, flypage-ask.tpl. В результаті чого, для відображення всього асортименту буде використовуватися даний шаблон.
Тобто якщо ми вказали у пункті «Product ID» якийсь конкретний ID продається предмета, то до нього застосувати шаблон для картки товару — flypage-ask.tpl. Якщо ми вказали у пункті «Category ID» якийсь конкретний ID розділу, то всі предмети з нього будуть відображатися на основі шаблону сторінки категорії VirtueMart — flypage-ask.tpl.
Ну і, нарешті, якщо ми взагалі нічого не вказали в пунктах «Product ID» і «Category ID» (у цьому випадку, по натисненню на створюваний пункт, буде відриватися список всіх категорій ЇМ), то всі предмети у всіх категоріях будуть відкриватися на основі шаблону flypage-ask.tpl.
Що таке Flypage шаблон для картки товару)
Тепер, для тих хто не знає, що таке шаблон відображення картки товару в VM, поясню. Якщо ви підключаєтесь по протоколу FTP до вашого сервера і знайдете наступну папку /components/com_virtuemart/themes/default/templates/product_details, то зможете побачити там кілька файлів XXX.tpl.php, які і є шаблонами.
Фактично ці шаблони Flypage дозволяють задавати, що і яким чином буде розташовано у картці (сторінці) товару. Для різних категорій в їх налаштуваннях можна задавати різні шаблони Flypage.
Тут же, в полі «Flypage», ми можемо задати один і той самий шаблон для всього вмісту. Докладніше про настроювання шаблонів Flypage я планую розповісти в одній з наступних статей даної рубрики.
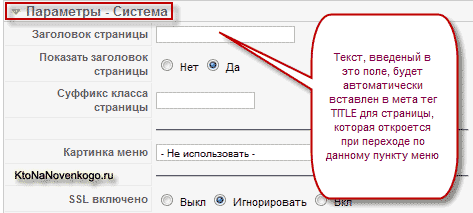
Поки ще я не зрозумів для чого потрібно полі «Сторінка» в правому блоці налаштувань. Якщо хтось володіє цією інформацією, то прохання написати про це в коментарях до даного посту. Так само в правому блоці налаштувань є область під назвою «Параметри — Система», в якій можна фактично встановити зміст мета тега TITLE для відкритої сторінки — це її заголовок, який ви можете побачити в самому верху вікна браузера.
Вміст мета-тегу TITLE має набагато більше значення для пошукачів, ніж текст сторінки, тому варто включати в нього ключові слова, за якими ви плануєте просувати свій проект. Тайтл прописується в налаштування пункту меню — «Заголовок сторінки», а в полі «Показувати Заголовок сторінки» ви можете вибрати, чи буде він видно на сторінці:
Тепер тиснемо на кнопку «Зберегти» або «Застосувати» (при натисканні на кнопку «Зберегти» — ваші налаштування збережуться і вас викине з вікна налаштувань, а при натисканні на кнопку «Застосувати» — ваші налаштування також збережуться, але ви залишитеся в цьому ж вікні). Якщо тепер перейти на Joomla-сайт, то можна побачити і випробувати тільки що створений пункт меню.
Але при переході на ваш сайт відвідувач як і раніше буде спочатку потрапляти на головну сторінку, і для переходу в магазин йому потрібно буде знайти і натиснути відповідний пункт у меню. Це не завжди зручно і може створювати додаткові проблеми, тому краще зробити так, щоб інтернет-магазин відкривався відразу ж при вході користувача.
При заході відвідувача на сайт відразу відкривається магазин
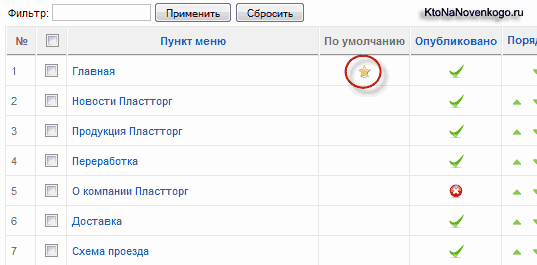
Для цього потрібно зайти в адмінку і підвести мишу до пункту «меню» у верху відкритого вікна. З випадаючого списку потрібно вибрати той, у якому знаходиться тільки що створений нами пункт для VirtueMart. Ви можете бачити, що зірочка в колонці «За замовчуванням» стоїть навпроти головної сторінки, тому вона і відкривається при зверненням до сайту за адресою http://vash_sait.ru/.
Для того, щоб відразу відкривався ЇМ, потрібно поставити галочку в чекбоксі поруч з його пунктом меню і натиснути у верхній панелі кнопок на велику жовту зірку «За замовчуванням». У підсумку, зірочка в колонці «За замовчуванням» стане напроти пункту інтернет-магазину, і про зверненні до сайту за адресою http://vash_sait.ru/ буде відразу відкриватися список категорій VM.
Для створення зручності роботи з магазином слід встановити головний модуль VirtueMart. Він об’єднує в собі практично все, що може знадобитися покупцеві для повноцінної роботи:
- список категорій товарів в різних форматах
- кошик
- форму авторизації
- форму пошуку
- розширений пошук
- пошук за характеристиками
- вхід в особистий кабінет користувача
Для початку потрібно встановити сам головний модуль, інсталяційний пакет якого ви завантажили разом з компонентом (Complete Package). Після розпакування файлу зайдіть в папку modules, яка була всередині архіву, і там ви побачите архів під назвою mod_virtuemart_….zip — ось це і є дистрибутив головного модуля, який ми зараз будемо встановлювати.
Виконуємо таку послідовність дій в адмінці Джумлы: «Розширення» — «Встановити/Видалити» — «Завантажити файл пакета» — кнопка «Обзор» — знаходимо на своєму комп’ютері файл mod_virtuemart_…..zip — тиснемо на кнопку «Завантажити файл&Встановити». Процес установки головного модуля займає небагато часу і по його завершенні ви побачите повідомлення про успішне його закінчення. Якщо виникнуть які-небудь проблеми на цьому етапі, то ви можете пошукати тут рішення вашої проблеми при установці розширень Joomla.
Настроювання головного модуля інтернет-магазину Virtuemart
Тепер переходимо безпосередньо до його налаштуванні. Відкриваємо в адмінці у верхньому меню пункт «Розширення» — «Менеджер модулів» і клацаємо по назві щойно встановленого розширення. Ліва частина вікна налаштувань практично у всіх випадках буде виглядати однаково і містити наступні області:
У правій частині вікна налаштувань ви можете:
- варіант «Link List» — простий список
- варіант «Tigra Tree» — деревоподібний формат
- варіант «JSCook» — симпатичне випадаюче меню або ж дерево (в залежності від настройки у полі «JSCook Type») на ДжаваСкрипт
- варіант «TransMenu» — красиве виїжджає меню
- варіант «dTree» — ще один варіант деревовидного меню
Не забудьте після закінчення налаштувань натиснути на кнопку «Зберегти» або «Застосувати».
Раджу ще подивитися відео про створення карти для інтернет-магазину з Вебмастерской Яндекса:

Удачі вам! До зустрічей на сторінках блогу