Здрастуйте, шановні читачі блогу . Сьогодні хочу поговорити на досить цікаву тему додавання і установки на свій сайт кнопок від соціальних мереж vk.com, Google+ і Facebook.com («Мені подобається» або іншими словами «like button»), а так само додавання нової кнопочки «Google +1».
Думаю, що лайки від Вконтакте і Facebook стоять вже у багатьох, але все ж в кінці цієї публікації скажу з приводу них пару слів. Але в основному хотілося б сьогодні поговорити про актуальність додавання на сайт лічильника «Гугл+1» (google plus one) і вплив його показань на СЕО просування в цій пошуковій системі.
Чи варто додавати кнопку Google +1 на свій сайт?
До речі, не так давно на популярному буржуйському ресурсі Seomoz було проведено дослідження про вплив на просування сайту додавання анонсів статей в стрічку Твіттера і Фейсбук. Судячи з результатів даного дослідження, використання кнопки «Мені подобається і ретвіти має під собою підставу.
Взагалі, ці кнопочки додати на свій сайт зовсім не важко, маючи хоча б базові знання Html і CSS (Html для чайників). Причому, не варто турбуватися про їх кросбраузерності, бо у всіх кращих інтернет браузерах все буде виглядати чікі-пуки.
Так і у випадку повного вашого небажання лізти в код сайту можна скористатися відповідними плагінів для WordPress або розширень для Joomla. Але проблема полягає якраз в іншому.
Всі ці зайві кнопки, як правило, являють собою скрипт, який підвантажується з серверів Вконтакте, Facebook і Google. Тобто за будь-вони будуть зменшувати швидкість завантаження вашого сайту, а цей критерій вже досить давно враховується при ранжируванні і визначенні релевантності в пошуковій видачі, принаймні Google. Ну, а якщо сервер, з якого підвантажується скрипт, буде тимчасово недоступний, то це може істотно підтупити роботу вашого ресурсу.
Звідси випливає висновок, що їх додавання повинно бути обґрунтовано їх доцільністю. Якщо про „Лайк“ можна сказати, що швидше за все вона буде корисна (особисто я віддаю перевагу використовувати не окремий скрипт кнопок „Мені подобається“ від Вконтакте і Facebook, а єдиний скрипт „Поділитися“ від Яндекса), то про „Google +1“ все ще не зовсім ясно і прозоро.
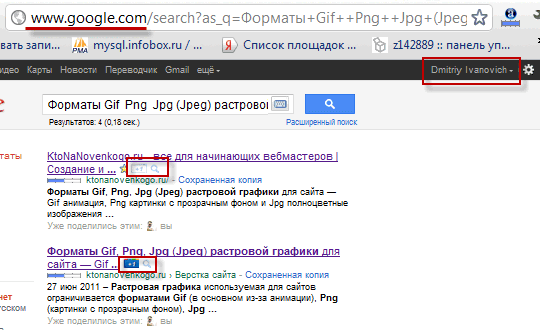
По-перше, її використання тільки почалося і по віддачі від її додавання на сайт поки ще немає об’єктивних даних, а по-друге, в пошуковій видачі Google вона доступна тільки для загальносвітового пошуку Google.com і то, якщо ви зайдете як авторизований користувач:
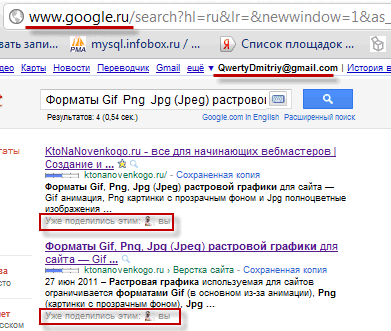
А у видачі регіональної пошукової системи Google.ru ви поки її не побачите, хоча буде присутня інформація, що хтось цим поділився в якому-небудь з соціальних сервісів, зазначених в акаунті користувача Гугла:
Тобто, якщо зараз брати в розрахунок тільки видачу Google.com, користувачі отримали можливість рекомендувати потрібний йому ресурс простим натисканням на кнопку „Гугл +1“ (при повторному натисканні можна буде забрати назад свій відданий голос).
Але для цього користувач повинен зайти на сторінку вподобаного йому в пошуковій видачі сайту, оцінити публікацію і назад повернутися у видачу, щоб проголосувати додати свій „плюс один“. Про який свідомий, відповідальний і лояльний користувач виходить. Напевно, такі бувають, але в основному в буржунете.
Ну, а для рунета ймовірність такої лояльності буде не дуже високою. Тому Гугл і агітує всіх вебмайстрів додати на свій ресурс їх кнопку „+1“. Адже в цьому випадку користувачу не потрібно буде повертатися назад в пошукову видачу (яка до цього часу вже може бути в його браузері закрита або похована під купою відкритих поверх сторінок або вкладок), бо він зможе віддати свій голос прямо на сторінці сайту з сподобалася йому публікацією.
Навіщо це потрібно пошуковику світового масштабу? Відповідь очевидна — для підвищення релевантності своєї видачі (у них з’явиться купа безкоштовних оцінювачів якості сайтів) та для залучення таким чином якомога більшої кількості користувачів (за рахунок якісних результатів пошуку) і, відповідно, для збільшення внаслідок цього своїх заробітків на контекстній рекламі.
Мені, до речі, Гоогл запропонував встановити кнопку „+1“ саме в моєму акаунті партнерської мережі Адсенс:
Питання, як завжди, шкурне, а значить варто серйозно поставитися до впливу кнопки „Google +1“ на просування вашого сайту — це може виявитися реально працюючим інструментом. Але подивимося як воно вийде насправді. Якщо клацання по ній реально є одним з факторів ранжирування в регіональних видачі цього пошуку, то ставимо „гугл плюс“ обов’язково, ну, а якщо ні, то ставимо для експерименту, щоб переконатися в цьому.
Як вставити кнопку Google+1 в блозі на Вордпрес?
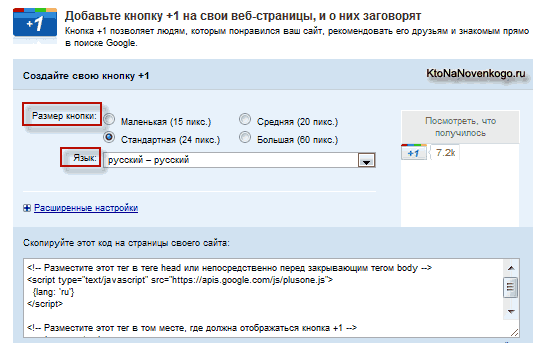
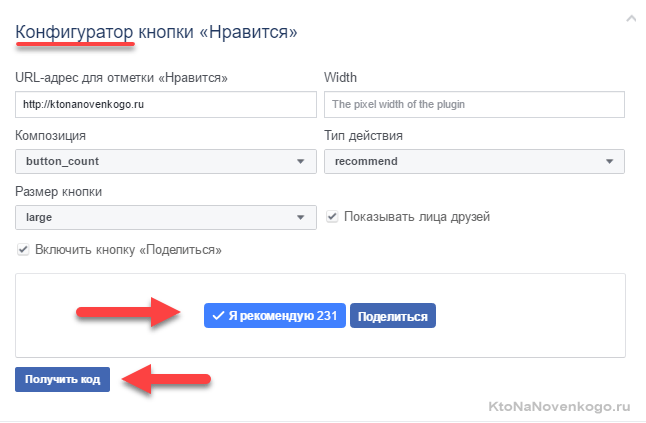
Додати її на свій сайт, як я вже говорив, зовсім не складно. Спочатку вам доведеться зайти в конструктор кнопки „+1“ і поставити галочки в потрібне положення, вибравши тим самим мова підписи до неї та її розмір:
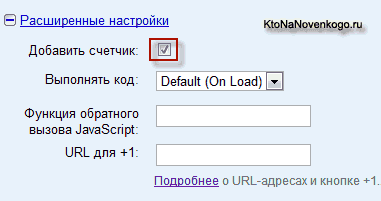
Клацнувши по напису „Розширені налаштування“, отримаєте доступ ще й до можливості відключити лічильник кількості клацнули по „Google plus one“ простим зняттям галочки в першому пункті:
У призначенні інших налаштувань майбутньої кнопки я не впевнений. Власне, тепер залишається тільки, слідуючи рекомендаціям розробників, скопіювати два фрагменти коду „Google +1“ і вставити їх в потрібні місця будь-яких файлів шаблону движка вашого сайту (cms).
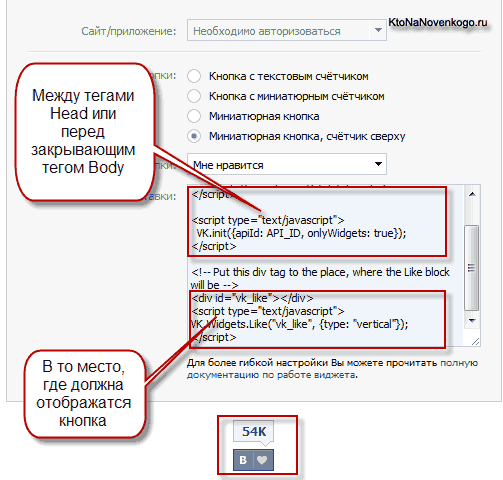
Тобто нам потрібно вставити код виклику скрипта або в голову веб сторінок між тегами Head, або в самий кінець видимої частини Html коду відразу перед закриваючим тегом Body:
{lang: ‘uk’}
А другий фрагмент коду потрібно вставляти вже безпосередньо в те місце шаблону сайту (читайте про шаблони Joomla, а так само про те, як влаштовані теми WordPress), де ви хочете бачити симпатичну кнопочку „Гугл плюс один“.
Само собою зрозуміло, що з допомогою CSS властивостей можна чітко позиціонувати її відносно інших елементів. Загалом зробити для WordPress це буде дуже просто і я про це зараз розповім.
Для тих вебмайстрів, які ще не подружилися з мовою ХТМЛ і його тегами, а так само з CSS, розповім як вставити кнопку „Google +1“ (та й заодно „Мені подобається“ від Вконтакте і Facebook) у WordPress за допомогою спеціально для цього заточених плагінів, а в Joomla — за допомогою універсального плагіна MultiAds, призначеного для вставки потрібних вам елементів в початок або кінець всіх сторінок сайту.
Отже, якщо ви не боїтеся влазити в код теми оформлення вашого блогу на WordPress (попередньо зробивши бекап), то давайте приступимо. Першу частину коду я вставив у файл footer.php, який ви зможете знайти за наступним шляхом, підключившись до хостингу з FTP за допомогою програми FileZilla, про яку можна тут почитати:
/wp-content/themes/папка з вашою темою оформлення
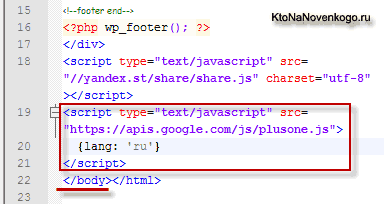
У самому низу файлу footer.php ви зможете знайти закриваючий тег Body і відразу ж перед ним вставити код виклику скрипта:
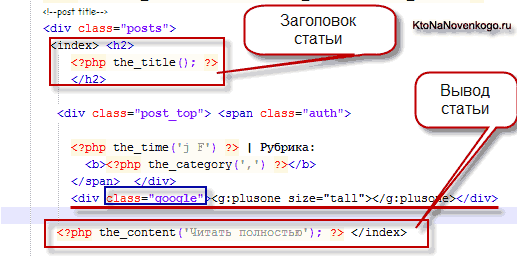
Усі зроблені зміни і відкриваєте тепер на редагування у простому Html і PHP редактор Notepad++ (описаному тут) файл single.php з тієї ж папки з використовуваної вами темою. Тут трохи складніше, але шляхом експериментів ви зможете знайти потрібне місце для вставки кнопки „Гугл+1“, уклавши її попередньо в контейнер з Html тегів Div.
У контейнері Div я прописав клас class=»google», для якого у файлі з таблиць каскадних стилів моєї теми оформлення (/wp-content/themes/папка з вашою темою/style.css) додав CSS правило float:
.google {float: right; margin: 10px 10px 0 0;}
Якщо вам потрібно буде вставити кнопку нашвидкуруч, без прописування властивостей CSS style.css, то можете скористатися Html атрибутом «style»:
Хоча, звичайно ж, краще буде все CSS стилі виносити з коду в окремий файл. За допомогою властивості «float: right» ви задаєте притиснення вправо і обтікання вашої кнопки «Google+1» текстом, а друге css властивість «margin: 10px 10px 0 0» — задає зовнішні відступи зліва і зверху від неї.
Якщо ви захочете додати лічильник «+1» ще й на головну сторінку WordPress, то описаний трохи вище Div контейнер потрібно вставити ще й у файл index.php з папки з використовуваної вами темою. Підходяще місце для неї, думаю, ви і без мене знайдете, хоча б методом тику.
Чому я так довго розповідаю про самостійну вставку кнопку у WordPress, а не почну розмову відразу з плагіна? Адже там і пояснювати нічого особливо не треба. Просто якщо є можливість обійтися без плагіна, то обов’язково це зробіть — сервер вашого хостера скаже вам за це спасибі, а пошуковики, можливо, позитивно відреагують на хорошу швидкість завантаження вашого блогу.
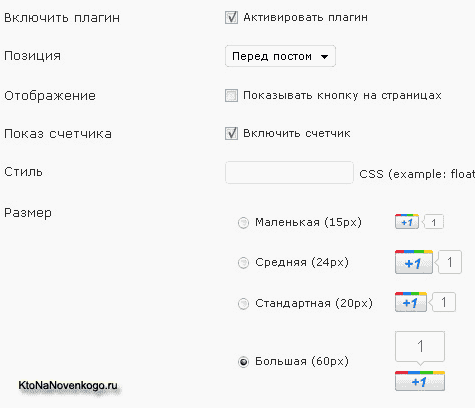
Але якщо все це вам не зовсім підходить, то можете скористатися однойменною плагінів для WordPress «Google +1». Установка плагіна проходить звичайним способом. Його налаштування будуть знаходитися в меню «Параметри» — «Кнопка +1».
Як бачите, налаштування російською не тільки дуже прості, але зрозумілі. Повторюся, що будь-який додатковий плагін в WordPress — це зло і з ним потрібно боротися. Про те, як вставити Google+1 в Joomla, читайте в кінці статті. Власне, з допомогою описаного там плагіна можна буде вставити в статті абсолютно будь-які речі, наприклад, блоки контекстної реклами мережі Яндекса (Рмя) або Adsense.
Кнопки «Мені подобається» від Вконтакте і Facebook для сайту
В принципі, при самостійної установки кнопок «Лайк» від соцмереж «Вконтакте» і Facebook на WordPress, без використання призначених для цього плагінів, все буде аналогічно описаного трохи вище процесу, хіба тільки що місце під них ви може бути виберіть інше.
Код «Мені подобається» (like button) від Facebook можна згенерувати на цій сторінці. Якщо в полі URL ви вставите адресу вашої головної сторінки, то подобатися буде саме вона, а якщо це поле залишити не заповненим, то буде подобатися та сторінка, на якій встановлена кнопка від Фейсбуку. Про як!
Інші настройки на ваш смак, а те, що при цьому вийде, ви зможете побачити в правому верхньому куті. Для отримання коду тиснете на «Get code». Там вам запропонують два варіант коду. Можна використовувати той, який буде краще працювати.
Вставляти код кнопки «Мені подобається» в WordPress слід саме в те місце, де ви хочете щоб вона відображалася, а для її позиціонування укладіть код Div контейнер і пропишіть в ньому CSS властивості безпосередньо (через атрибут Style) або ж через CSS клас (за аналогією з описаного трохи вище «Гугл +1»)
Тепер перейдемо до Вконтакте і його варіанту «Лайка». Отримати код можна буде на цій сторінці. Можете вибрати зовнішній вигляд і напис на кнопці, а потім скопіювати її код.
За повною аналогією з описаного трохи вище «Google+1», код «Мені подобається» від Вконтакте теж складається з двох частин, які вставляти потрібно абсолютно так само, як і Гуглівський шедевр. Думаю розберетеся.
А якщо все це для вас повна ахінея, то можете скористатися будь-яким плагіном кнопок соціальних мереж для WordPress. Мені сподобався повністю заточений під соціалки рунета плагін Social Share Buttons. Там, крім «Мені подобається» від Вконтакте і Facebook, ви зможете додати на свій блог ще й інші соціалки, популярні саме у нас.
MultiAds — як додати кнопки Google+1 і Лайк в Joomla
Ну, варіантів кнопок вставки соціалок на сторінки Joomla досить багато. Можна, наприклад, скористатися стандартним модулем довільного Html код і вставити його в позицію вашого шаблону, яка розташована відразу ж над або відразу ж після статті. Але може вийти не дуже здорово, тому пропоную вам спробувати для цієї мети скористатися плагіном MultiAds.
Скачуйте цей плагін і встановлюєте точно так само, як і будь-яке інше розширення для Джумлы. Потім виберіть у верхньому меню адмінки «Розширення» — «Менеджер плагінів» і клацаєте за назвою «Content — MultiAds». Власне, налаштувань у плагіна не дуже багато.
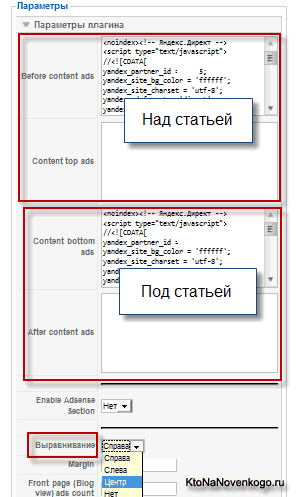
У лівій частині вам потрібно буде активувати цей плагін, а в правій — буде запропоновано вставити код в одне з чотирьох полів:
Таким чином ви зможете додати на свій сайт будь-які кнопки соціалок, включаючи і ті, що ми розглянули в цій статті «Google +1» і «Мені подобається» від вконтакте і Фейсбук. Ви можете налаштувати вирівнювання для них, вибравши потрібний варіант з розкривного списку, а так само задати потрібні відступи.
Два верхніх поля дозволять вставити кнопки у верхню частину статті, а два нижніх, відповідно, в нижню. Який саме варіант, можна сказати тільки спробувавши. Крім описаних вище соціалок так само раджу звернути увагу на серйозно набирають популярність фото-соціалки Pinterest.com і Pinme.ru. За посиланням ви знайдете способи встановлення їх кнопочок на свій сайт.
Удачі вам! До зустрічей на сторінках блогу