Здрастуйте, шановні читачі блогу . Хочу ще раз звернутися до теми прискорення завантаження сторінок сайту. Швидкий сайт — це вже не просто круто, це запорука успіху, в тому числі і фінансового. Занадто багато речей стало залежати від того, наскільки жваво сторінки вашого ресурсу підвантажуються в браузері його відвідувачів.
Ще більш актуальною цю проблему робить швидкий ріст частки мобільного трафіку в рунеті. Якщо на комп’ютери і ноутбуки відвідувачів навіть «важкий» сайт може більш-менш швидко зануритися за рахунок повсюдно використовуваного широкосмугового інтернету, то ось швидкість інтернету на гаджетах часто вельми обмежена.
А це означає, що з кожним днем ми все більше втрачаємо потенційних доходів від тих, хто заходить на сайти з мобільних телефонів і планшетів. Пора щось робити. Давайте подивимося, що саме зробили в цьому напрямку флагманські сайти рунета і світу, ну, і спробуємо все це реалізувати тим чи іншим способом у себе.
Проблеми повільного сайту вже не виходить ігнорувати
Тема прискорення завантаження даного сайту (блогу) у мене піднімається з постійністю гідним кращого застосування, але ідеального рішення все ще не знайдено (за кілька років). Прочитав пару книжок по цій темі, багато статей, гілок на форумах. Багато експериментував, оптимізував і налаштовував вручну. Що-то поліпшувалось, щось виходило налаштувати, щось ні, але назвати підсумковий результат відмінним раніше не виходить.
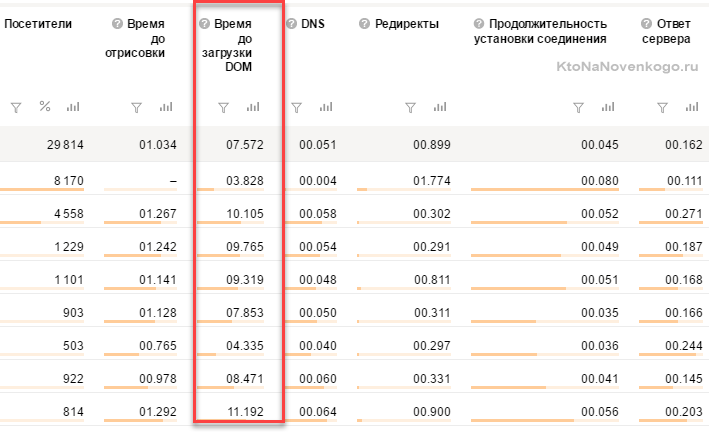
Зараз же взагалі стало досить важко ігнорувати цю тему, бо пошукові системи безпосередньо і опосередковано (оцінюючи поведінку користувачів на сайті — відмови, час і глибина перегляду) враховують це фактор в ранжируванні. А швидкість завантаження сторінок мого блогу за даними систем аналітики від Яндекса і Гугла мене таки просто вбивають — більше десяти секунд в середньому (повне завантаження — вивід проходить за декілька секунд).
До всього іншого зараз йде бурхливе зростання мобільного трафіку в рунеті, а отже, додається ще одна проблема, бо там швидкість завантаження часто лімітується ще й вузькістю каналу клієнта. Так Гугл нещодавно навів дані, що середній час завантаження мобільного посадкової сторінки – 22 секунди. І, за словами Гугла, це здорово впливає на доходи, бо конверсії на мобільних версіях істотно нижче, ніж на дестопных (саме через їх «тормознутости»).
Гугл при цьому досить наполегливо просуває своє рішення цієї проблеми — AMP (полегшені, а значить прискорені мобільні сторінки сайту). Але річ ця нова і підтримується повною мірою поки тільки Google, а у нас Яндекс все ще в лідерах пошуку ходить (особливо за комерційним запитам). До того ж підійде це повною мірою тільки контентних проектів, бо сильно обмежує функціонал сторінок сайту. Загалом, буде майбутнє у цієї задумки поки до кінця не ясно.
Більш популярним вирішенням проблеми прискорення завантаження сторінок сайту на мобільних пристроях є відкладене завантаження зображень і віджетів. Тобто спочатку (нашвидкуруч) підвантажується текстова (контентна) складова сторінка, а графіка і функціональні блоки вантажаться по мірі прокручування екрану гаджета. У підсумку вбиваємо як би двох зайців — збільшуємо швидкість відтворення сторінок на мобільнику і при цьому залишається закладений в сторінку функціонал. Проблема тут криється саме в реалізації — не так просто налаштувати все правильно самому.
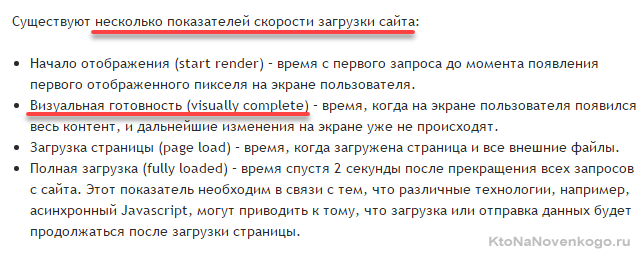
Про показник відмов я вже й не кажу (4 секунди — це межа терпіння сучасного користувача мережі). Знову ж таки є різні метрики вимірювання (напевно, треба брати до уваги саме час відтворення, а не повного завантаження), але суть зрозуміла — чим швидше, тим краще.
Відвідувач на загальне сприйняття вашого сайту (відкритої в браузері сторінки) витрачає буквально пару секунд, а якщо ці секунди йдуть на завантаження, то на адекватне сприйняття терпежу вже не вистачає.
Однак, показник відмов — величина все ж відносна (і не всім до кінця зрозуміла), а от дохід, який добувають з сайту, річ однозначна. Виявляється, що чим вище швидкість завантаження, тим вигідніше це власнику. Що комерційні сайти, що статейники приносять прибуток (продажами, рекламою).
Так от, прибуток залежить від швидкості завантаження сторінки. Трохи нижче я наведу кілька звітів великих проектів у мережі, які це зрозуміли і реалізували на практиці, надавши дані по отриманій вигоді.
Досвід боротьби за швидкість і конверсію від флагманських сайтів
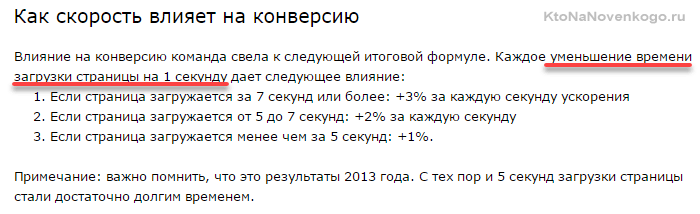
На Хабре є досить цікава добірка досліджень на цю тему (в тому числі проводяться Гуглом у своїй видачі). Як вам наприклад такі результати:
0,5 секунди затримки на сервері віднімають 1,6-1,9% конверсії, підвищують показник відмов на 4,6-4,7%
Всього якихось півсекунди. Пшик або навіть менше. Або ось ще від Амазона:
Прискорення на 0,1 секунди збільшує виручку на 1%
І таких прикладів там маса від різних популярних проектів, у яких мільйонні і мільярдні аудиторії, а значить дані виходять досить достовірними (зібраними на великих масштабах).
Примітно те, що зміна конверсії сторінок відбувається не як наслідок зміни відносини до сайту пошуковиків (в цьому плані відгуку раніше місяця, напевно, чекати немає сенсу), а саме з-за того, що відвідувачі з іншого взаємодіють зі швидко й повільно загружающимся сайтом. Особисто я якось раніше на цьому не акцентувався, а факт-то вельми примітний. Дохід і швидкість сторінок — речі взаємопов’язані. Про це варто задуматися.
На тому ж Хабре описаний кейс з оптимізації великого і старого сайту, котрий обріс купою доповнень жахливо уповільнюють його швидкість завантаження. Після проведення цілого комплексу робіт (навіть програвач відео оптимізували і зробили попередньо завантажувати популярних сторінок) сайт прискорився в 5 разів. При цьому конверсія увечилась на 20%. Цікаві розклади по залежності від швидкості завантаження в різних діапазонах швидкостей:
Тобто чим повільніше був ваш ресурс спочатку, тим більше приріст у конверсії (продажах або доходи з реклами — не суть важливо) ви отримаєте при приведенні його в норму. Є про що замислитися.
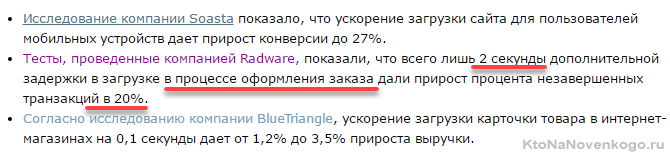
На Хабре є ще цікавий кейс по середньому прискоренню сайту лише на 1 секунду і результуючого приросту конверсії на 10%. Тут, правда, потрібно розуміти, що 1 секунда — це середня температура по лікарні. У самих повільних відвідувачів швидкість завантаження зросла на 6 секунд, а конверсія у них зросла на третину. Для відвідувачів нічого не змінилася (ні швидкість, ні віддача від сайту).
Там же були наведені цікаві дані, де, наприклад, пара секунд затримки з завантаженням форми замовлення призводить до втрати частини п’ятої замовлень (багато хто зараз нетерплячі):
Знову ж таки зазначу, що з даної статті можна зрозуміти, що робота була виконана величезна, довга (найчастіше удавана безнадійної) і кропітка, але зате підсумковий результат окупив все це з лишком. Про показано на скріншоті приріст конверсії на мобільних пристроях можна детальніше почитати за наведеним посиланням. Причому показник відмов показав навіть більшу залежність від швидкості завантаження, ніж конверсія.
В буржунете подібних кейсів від дуже великих компаній можна знайти багато. Що з цього було перекладено й опубліковано, а тому є сенс ознайомитися з їх досвідом і вжиті ними кроки можна взяти на озброєння:
Що може гальмувати завантаження сторінок і як на це вплинути?
Насправді, на швидкість завантаження сайту впливає цілий набір факторів, і кожен з них потрібно намагатися оптимізувати не в збиток іншим факторам і без втрати функціоналу сайту. Завдання дуже непросте. На початку статті я говорив, що прочитав кілька книг про цю справу і це були повноцінні видання з купою конкретики (правда, трохи застарілі, але базові принципи особливо не міняють — лише методи досягнення бажаної мети).
В принципі, методи прискорення сайту своїми силами можна описати приблизно так:
І це тільки грубі мазки, бо є ще маса нюансів впливають на швидкість завантаження. Наприклад, використання шрифтів не входять в базовий набір будь-якої ОС уповільнює відображення сторінок, якщо їх не оптимізувати. Якщо сайт заробляє на показі реклами, то різні зовнішні коди її підвантаження можуть конфліктувати і заважати один одному. Бажано так, щоб спочатку вантажився основний контент (швидко), а потім все інше. І про це потрібно думати, враховувати і налагоджувати.
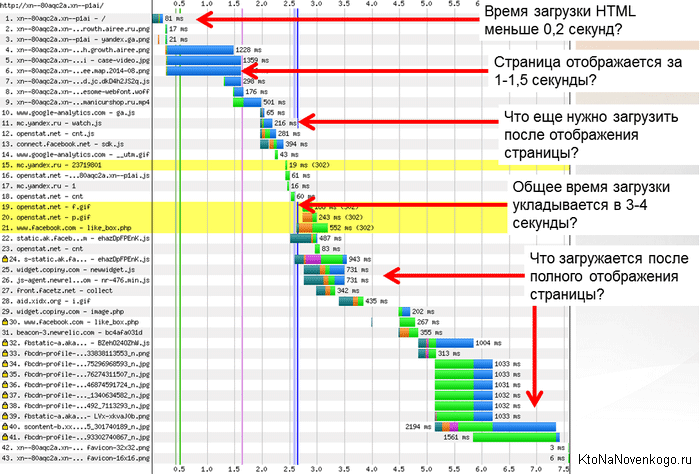
Щось може підказати сервіс Гугла, але там, як правило, говорять тільки про проблему, а не про її вирішенні. Воно і зрозуміло — движків сайтів і типів серверів море, а універсальних рішень по суті немає. Детально вивчити http запити і побачити всі стадії завантаження вебсторінок вашого сайту дозволить сервіс WebPageTest.org.
Особливу увагу зверніть на синю вертикальну лінію — саме це і прийнято вважати інтервалом завантаження сторінки. Якщо воно близьке до 10 секунд, то потрібно щось терміново робити.
Виходить, що це досить складний та обтяжливий процес. Але зате дуже ефективний у плані збільшення віддачі від сайту. Частина з описаних вище робіт можна зробити самому.
Ну, наприклад, кожному під силу вивантажити з хостингу всі картинки використовувані на сайті до себе на комп’ютері і прогнати їх через FileOptimizer (у мене він тиждень без відпочинку «лопатил» картинки на зовсім слабкому компі). Ну, ще можна спробувати налаштувати стиснення Html, CSS і JS файлів на сервері (відкладене або на льоту, щоправда останнє істотно підвищує навантаження на сервер, що може бути чревате). Для відкладеного завантаження зображень можна використовувати jQuery плагін LazyLoad.
Лізти ще глибше вже складніше, бо треба трохи розуміти адміністрування серверів (вони частіше на Юнікс-подібних системах працюють), а так само знати як зробити те чи інше дійство, яке PageSpeed Insights вважає за необхідне виконати для поліпшення ситуації з чуйністю сайту. Та й PageSpeed Insights не істина в останній інстанції — це лише набір базових рад.
Тому однозначно кращим рішенням буде наймання грамотного програміста специализуруещегося саме в цій області — прискорення сторінок. Тут потрібно розуміти, що найчастіше доведеться перекроювати дуже багато, щоб отримати приріст в швидкості (див. наведені вище кейси). На це потрібно буде час, гроші, сили, нерви на узгодження пріоритетів і т. п… Але це саме радикальний варіант. Хороший спец за хороші гроші має високий шанс збільшити конвертованість вашого сайту (в продажах або доходи з реклами).
Однак, CDN самому не зробити, як не крути. Так і фахівця стоїть ще пошукати треба. Грошей назбирати і придбати рішучості все «ламати», щоб зібрати заново (останнє не обов’язково, але цілком імовірно). А час іде. Тому є варіант простіше і дешевше — підключити до сайту сторонній сервіс, який спеціалізується на підвищення його швидкості. Такі є, і один з них я трохи нижче коротенько розгляну.
Швидке рішення — підключення до зовнішнього сервісу
Після виявлення всіх проблем і затыков у швидкості свого сайту можна вже буде окреслити фронт майбутніх робіт, який може бути вельми значним (див. наведені вище за посиланнями кейси). Можна спробувати вирішити їх самостійно (або заплатити профі), а можна скористатися одним із зовнішніх сервісів для прискорення сайту.
Наприклад, у Айрі для вебмайстрів є досить приємний по грошах тариф, що дозволяє застосувати оптимізацію швидкості. Правда він партнерський (поки не зрозумів, що потрібно, щоб його отримати). Тарифи для інтернет-магазинів і представництв (судячи з наведеного трафіку — дуже серйозні) наведені тут, але там вже інший порядок цін.
У Irie.рф мене найбільше приваблює географічно розподілена мережа рунету (країн СНД) і близького зарубіжжя. У аналогічних буржуйських сервісів дата центри в основному в Європі і Штатах, що дещо нівелює всю принадність використання CDN, бо до відвідувача сайту відстань будуть навіть вище, ніж при відправленні сторінок з рідного хостингу. Тут же як раз буде очевидний виграш від розподіленого по СНД розміщення вашого сайту.
Ну і, природно, тут буде все те, що можна реалізувати для прискорення сайту шляхом його підключення до аналогу зворотного кеширующего проксі (Irie.рф):
Сервіс подібний Irie.рф може використовувати для вирішення досить разннообразного кола завдань:
А в цілому
Якщо зараз не почати думати про швидкості роботи свого сайту, а так само про його безпеки і стабільності, то потім може бути вже пізно. Справа це непроста, але віддача (за рахунок підвищення конверсії і доходів) все одно з лишком покриє всі тимчасові та ресурсні витрати.
Займатися оптимізацією в ідеалі повинен фахівець, але за відсутністю такого можна і самому зробити в потрібному напрямі. Хоча б по дрібниці, і то буде толк (головне не поламати).
Ну, а варіант з підключенням до сайту зовнішнього сервісу-прискорювача (типу Irie.рф) є дуже привабливим рішенням. Процес дуже простий, швидкий (чекати доведеться тільки переписування нових NS по всьому світу) і головне ефективний. Попутно зі швидкістю можна вирішити і ряд інших не менш важливих і актуальних задач. ІМХО.
Удачі вам! До зустрічей на сторінках блогу