Здрастуйте, шановні читачі блогу . Сьогодні я хочу поговорити про можливості і налаштуваннях одного з самих популярних плагінів для WordPress — NextGEN Gallery, який, як, напевно, зрозуміло з назви, дозволяє вставляти на сторінки вашого WP блогу різні галереї, окремі фотографії з можливістю їх плавного збільшення, створювати і виводити цілі альбоми з зображеннями, додавати до фотографій водяні знаки, ну, і ще дещо-що він може робити, але про все по порядку.
Взагалі, NextGEN Gallery мені досить сильно нагадав популярне розширення для створення галерей в Joomla — Phoca Gallery. Він представляє з себе потужний комбайн за зручному формування і ефектному висновку фотогалерей, але тільки на сторінки WordPress блогу, а не на сторінки Joomla. Та й водяні знаки він теж вміє додавати — дрібничка, а приємно.
Можливості плагіна NextGEN по висновку галерей в WordPress
Власне можливостей у плагіна NextGEN Gallery досить багато і вони зводяться не тільки до створення галерей в WordPress, хоча це він робить, на мій погляд, чудово. Взагалі, в повній аналогії з розширенням Phoca Gallery для Joomla, він має свій власний демо сайт, де ви зможете оцінити всі пропоновані їм можливості по виведенню фотогалерей, слайдшоу, окремих зображень, відео і т. д.
На головній сторінці сайту демо зараз наводиться приклад нового ефекту при показі слайдшоу, коли зображення при зміні один одного просто відлітають за межі екрану. Є ще багато способів додавання слайдерів на сайт або блог. Про них ви можете прочитати за наведеним посиланням.
Причому, якщо ви звернете увагу, то побачите, що NextGEN Gallery може виводити слайд шоу та фотогалереї не тільки в області, відведеної в WordPress під тексти статей, але і в сайдбарі (Як влаштована тема Вордпресс читайте тут), використовуючи для цього свої власні віджети.
У продовженні теми слайдшоу можна навести приклад досить цікавого показу зображень засобами цього плагіна, коли зображення під час перегляду не стоять на місці, а як би наближаються, віддаляються, зміщуються, що створює досить оригінальний ефект, який ви можете побачити на цій сторінці.
Якщо ви звернули увагу, то зверху наведеного прикладу написаний короткий код для WordPress, вставивши який у статтю отримаєте саме такий варіант виведення слайд шоу засобами NextGEN Gallery:
[ monoslideshow id=1 w=450 h=350 ]
У цьому короткому коді в якості ID потрібно буде вказати індивідуальний номер галереї, яку належним буде заздалегідь створити в адмінці з допомогою можливостей плагіна (про це читайте нижче). Також в цьому короткому коді вказано розмір вікна слайдшоу по ширині і висоті (не забудьте і свої фото зменшити до цього ж розміру, хоча б у FastStone Image Viewer). Точно таким же чином можна вставляти в статті Вордпресс і інші види фотогалерей і одиночних зображень.
Для вашої зручності в візуальному редакторі WordPress плагіном буде створена спеціальна кнопка, що відкриває вікно, де зможете вибрати потрібні вам набори фоток і призначити вид їх показу — галерея, слайд шоу і т. д.
На демо сайті також можете подивитися, як буде виглядати галерея, створена з допомогою NextGEN. Причому, при її виведенні можуть використовуватися різні шаблони плагіна: Caption, Carousel, Example або GalleryView.
Ще цей плагін дозволяє виводити на сторінки блогу не тільки галереї, але і їх список (альбоми). Альбоми можуть бути представлені в розгорнутому і в компактному вигляді (показаний внизу сторінки сайту демо). Там же наведені короткі коди для виводу списку фотогалерей (альбомів), які відрізняються тільки значенням змінної «template».
Плагін NextGEN ще дозволяє вставляти в статті Вордпресс окремі фотографії, при клацанні по яким буде відбуватися їх плавне збільшення. Причому, можна додавати до зображень ефект відбиття або накладати на них потрібні вам водяні знаки.
Також у нього є можливість створення галерей для перегляду по одній фотографії на сторінці. При цьому можливий як простий варіант показу (Image Browser), так і варіант з відображенням спеціальної інформації з даного зображення (Exif support).
Якщо вам потрібно задати індивідуальні налаштування для галерей NextGEN, виведених на окремих сторінках блогу (ці налаштування будуть відрізнятися від загальних налаштувань плагіна), то можете скористатися можливостями довільних полів (Custom Fields), які заповнюються при написанні або редагуванні статті.
Докладніше про це написано тут, де наведено можливі ключі для довільних полів і можливі значення для цих ключів.
Встановлення та русифікація плагіна NextGEN Gallery
По ідеї, NextGEN відразу після установки вже повинен працювати російською мовою (мовний файл автоматично повинен подгружаться з сайту розробників), але у мене чомусь так не вийшло і його налаштування відображення англійською. Тому мені довелося завантажити окремий файлик русифікації і закинути його у відповідну директорію плагіна. Але про все по порядку.
Скачати NextGEN Gallery ви можете з офіційної сторінки — тут. Установка його нічим не відрізняється від традиційної. Розпакуйте завантажений архів «nextgen-gallery.zip» і скопіюйте отриманий папку в цей каталог:
/wp-content/plugins/
Для підключення до свого блогу по FTP я раджу користуватися FileZilla, яка детально описана тут, бо програма зручна, проста і надійна. Потім вам потрібно буде зайти в адмінку WordPress, перейти на вкладку «Плагіни» — «Неактивні» і знайти NextGEN. Натисніть на посилання «Активувати» під його назвою.
В адмінці в самому низу лівої колонки меню у вас з’явиться нова область під назвою «Галерея» або «Gallery», якщо плагін не був автоматично русифікований. У другому випадку, для того щоб отримати російський інтерфейс, вам потрібно завантажити російський переклад (файл nggallery-uk_ua.mo»). Після цього підключіться до вашого блогу по FTP і завантажте цей файлик русифікації в папку:
/wp-content/plugins/nextgen-gallery/lang
Все, тепер всі його налаштування у вас будуть російською мовою, що не може не радувати.
Додавання картинок і створення фотогалерей у WordPress
Як я вже згадував трохи вище, туди ви зможете потрапити з самого низу лівого меню адмінки Вордпресс:
Можливостей там досить багато, але почнемо ми, мабуть, з додавання фотогалерей або зображень, які потім зможете за допомогою коротких кодів виводити в будь-яких статтях свого блогу. Для цього нам знадобиться вибрати з меню адмінки пункт «Додати галерею / зображення».
На першій вкладці «Додати нову галерею» вам необхідно вписати в поле «Нова» її майбутнє назву. Його слід писати латиницею (краще транслітом), а у випадку, якщо у вас ще не створена відповідна папка «wp-content/gallery/», то вам потрібно створити її, наприклад, за допомогою все тієї ж програми FileZilla і обов’язково встановити за допомогою цього FTP клієнт права доступу на цю папку 777, дозволяють запис і видалення інформації з неї.
Якщо папка «wp-content/gallery/» у вас успішно була створена і мала права доступу 777, то плагін NextGEN Gallery відрапортує про успішне додавання першої галереї з ID=1 і там же буде приведений короткий код (shortcode) для її виведення на сторінки блогу:
Gallery ID 1 successfully created. You can show this gallery in your post or page with the shortcode [nggallery id=1]
А якщо ви загляньте через FileZilla в папку wp-content/gallery/», то виявите всередині нову папку з тією назвою, яку ви дали новій фотогалереї (саме тому я рекомендував набирати її назва латиницею).
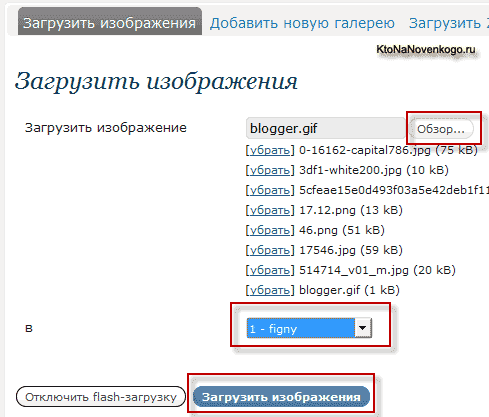
Після створення нової галереї у налаштуваннях NextGEN Gallery вас перекине на вкладку «Завантажити зображення», де ви зможете вибрати з випадаючого списку назву фотогалереї, в яку будуть додані завантажені вами картинки, а потім натиснути на кнопку «Огляд» і вибрати на своєму комп’ютері одну або кілька фото (для їх виділення утримуйте Shift або Ctrl на клавіатурі).
Для їх завантаження потрібно буде натиснути на кнопку «Завантажити зображення»:
В результаті ви побачите вікно, в якому наочно показаний процес завантаження вибраних вами фотографій на сервер вашого блогу, а так само одночасно із завантаженням плагін створить зображення цих фото, які ви в разі необхідності зможете відредагувати в його налаштуваннях. Фізично файли превьюшек будуть дислокуватися по наступному шляху «/wp-content/gallery/назва/thumbs».
Процес завантаження нових зображень можна буде повторити необхідну кількість разів, якщо необхідно завантажувати фото з різних папок на вашому комп’ютері.
Хоча ви можете, наприклад, заздалегідь підготувати папку на комп’ютері з потрібними зображеннями для майбутньої фотогалереї і упакувати її в Zip архів, який потім можна залити на сервер на вкладці «Завантажити Zip-файл» (де Zip архів автоматично распакуется). Непоганий варіант.
Розміри превьюшек можете змінити в налаштуваннях NextGEN, пройшовши по наступному шляху: «Налаштування» — «Тамбнейлы». Задати розмір для великих зображень (тих, які будуть відкриватися при клацанні по превьюшке) ви зможете на вкладці «Зображення». Взагалі, покопатися — знайдете там багато цікавого.
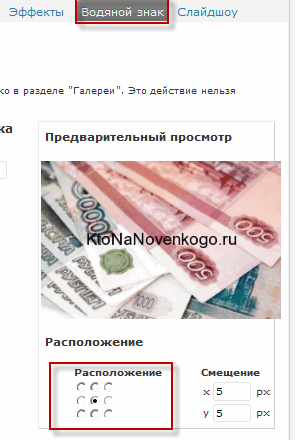
Наприклад, на вкладці «Водяний знак» ви можете налаштувати додавання водяних знаків на фотографії тієї чи іншої галереї. Його можна задати у вигляді графічного файлу, вказавши до нього шлях або ж просто набравши текст у відповідному полі, вибравши тип та розмір шрифту.
Позицію водяного знака на зображеннях фотогалереї можна задати в області «Попередній перегляд»:
Тепер давайте зайдемо в налаштування тільки що створеної нами Gallery.
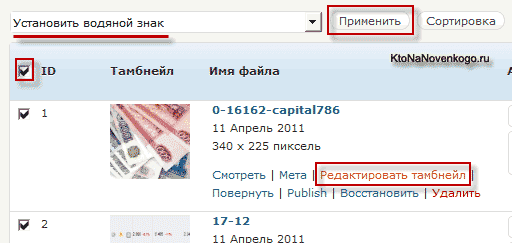
Раз вже ми почали говорити про додавання водяних знаків, то слід згадати про те, що для цього потрібно буде поставити галочки напроти потрібних фоток, вибрати з випадаючого списку пункт «Встановити водяний знак» і натиснути на кнопку «Застосувати». Після цього зображення всіх виділених вами зображень, що належать NextGEN, будуть пересозданы з додаванням в них потрібної написи або логотипу.
Перевірити правильність додавання водяних знаків, клацніть посилання «Редагувати тамбнейл» поряд з потрібним вам фото. Тут, до речі, ви зможете лівою кнопкою миші виділити область зображення і натиснути на кнопку «Update», після чого превьюшкой стане виділена вами область.
Для того, щоб зображення з вашої галереї для WordPress могли б брати участь в пошуку по картинках в Яндексі та Google, вам потрібно буде додати для кожного фото у стовпці «Alt & Title текст / Опис» у верхнє поле так званий альтернативний текст (атрибут Alt Html тега зображення A). В нижнє поле ви можете ввести опис до зображення, яке буде відображатися при перегляді її повнорозмірного варіанти.
Зверніть увагу, що при перегляді списку галерей у налаштуваннях NextGEN Gallery, або при перегляді зображень якої-небудь окремої фотогалереї, в першому стовпці завжди буде вказано її ID або ID фото, які можуть вам знадобитися при вставці в статтю слайдшоу або окремої картинки з допомогою коротких кодів.
NextGEN — вставляємо в статті галереї, слайдшоу і фото
У мене в WordPress, на жаль, не працює візуальний редактор, тому не можу зробити скріншоти, що пояснюють процес додавання фотогалереї, слайдшоу, альбому або окремої фото в статтю. Але суть цього дійства досить проста.
У вікні радактирования статті ви клацаєте по кнопці, яку додав туди плагін NextGEN. У результаті з’явиться спливаюче вікно з декількома вкладками: галерея, альбом, зображення.
Ви переходите на потрібну вам вкладку і вибираєте з випадаючого списку, припустимо, потрібну вам фотогалерею із зображеннями (яку ви створили описаним вище способом), а так само ставите галочку напроти необхідного способу показу, наприклад, для галереї це будуть варіанти: список зображень, слайдшоу.
У тому місці вікна введення тексту, де у вас стояв курсор, з’явиться короткий код плагіна NextGEN, який і буде формувати галерею або слайдшоу в цій статті. Загалом-то, можна обійтися і без візуального редактора. При цьому досить лише вручну вставляти в потрібне місце тексту статті короткий код і прописувати для нього потрібні параметри. На перший погляд може здатися складним, але з часом ви дуже швидко до цього звикнете.
Наприклад, якщо прив’язатися до прикладів з демо сайту розробників, то можна буде використовувати хоча б такі короткі коди:
Для вставки слайдшоу на сторінки WordPress блогу можливо використовувати наступний короткий код плагіна NextGEN:
[slideshow id=N w=ширина-області-слайдшоу h=її висота]
Тут змінної ID ви вказуєте ідентифікатор потрібної галереї з фотографіями, створеної вами раніше.
Для виведення альбомів потрібно буде використати наступний код:
[album id=N template=extend]
або в компактному вигляді:
[album id=N template=compact]
[nggallery id=N]
Для вставки одного зображення, яке буде плавно збільшуватися при клацнути по ньому мишею, потрібно буде додати при написанні статті наступний короткий код з арсеналу NextGEN Gallery для виведення картинки з відображенням:
[singlepic id=N h=висота w=ширина mode=web20]
або такого коду для виведення картинки з водяним знаком:
[ singlepic id=12 w=320 h=260 mode=watermark ]
[imagebrowser id=N]
[nggtags gallery=Joomla,WordPress,VirtueMart,… ]
Удачі вам! До зустрічей на сторінках блогу