Здрастуйте, шановні читачі блогу . Нещодавно я писав про карти від Яндекс і про те, як їх можна використовувати на своєму сайті. Тепер підійшла черга аналогічного сервісу від іншого великого гравця на цьому ринку — Google Maps. Ці два продукти конкурують в рунеті, але у світі безумовним лідером є Гугл.
До того ж зараз у них йде перехід на новий вид карт, де багато стало більш зрозумілим і зручним, а також з’явилася можливість використовувати можливості Google Планета Земля (колись це було окреме додаток для комп’ютера без установки додаткових плагінів в браузер.
У цій статті ми розглянемо способи вставки Гугл карти на свій сайт як при використанні старого інтерфейсу, так і при використанні нового. Тим більше, що робиться це досить просто, хоча можливості API, як у випадку Яндекса, нададуть розробнику практично безмежні можливості.
Можливості Гугл карт і як підключити новий інтерфейс
Сам по собі сервіс Гугл карт з’явився в 2005 році. Практично в той же час компанія придбала програму з схожим функціоналом, яка трохи пізніше отримала назву Google Earth. Від онлайн версії її відрізняла можливість відображати ландшафт місцевості і будівлі деяких міст в 3D.
Для відтворення подібної графіки потрібно використовувати додаткові апаратні можливості комп’ютера. Надалі з’явилася можливість отримувати той же самий ефект і в онлайн версії карт, але для цього потрібно встановити плагін для браузера. У новій версії Maps дана можливість інтегрована в онлайн версію за замовчуванням і активується автоматично, якщо ваш комп’ютер відповідає мінімальним вимоги по продуктивності і встановлений прийнятний браузер. Але про все по порядку.
Точно так само як і в Яндексі, ви зможете додати свою організацію на Гугл карту і побудувати оптимальний маршрут проїзду (на машині, громадському транспорті, літаку, пішки або на велосипеді). Не у всіх місцях нашої неосяжної планети можна буде використовувати всі ці способи, але тим не менш.
В новому інтерфейсі досить буде ввести початковий пункт в пошуковому рядку, а для вибору другої точки — скористатися «Як дістатися».
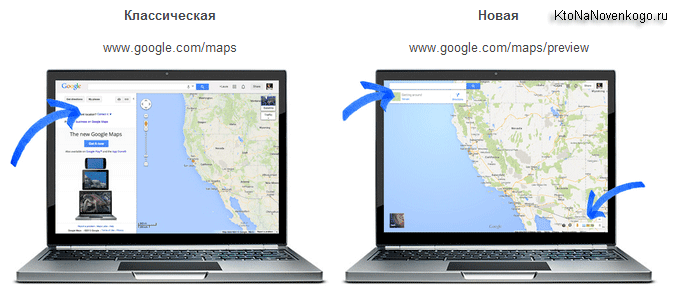
До речі, про новому інтерфейсі Google Maps. Він поки ще проходить обкатку (можливо, що на момент прочитання вами цієї публікації, вона вже закінчиться) і якщо ви використовуєте браузер підтримує всі можливості новинки, то вам запропонують його випробувати.
Як додати свою компанію на Google Maps
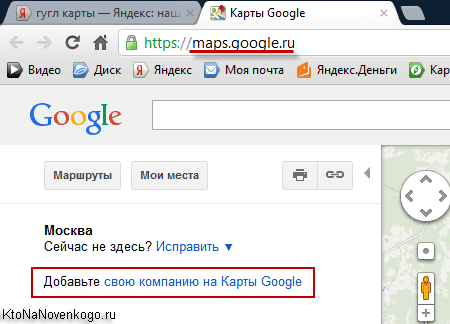
Основний вид карт Гугла мешкає за адресою maps.google.ru. Так само вам буде запропоновано додати дані своєї фірми:
Обов’язково скористайтеся цією можливістю, бо незважаючи на те, що основну масу комерційних запитів користувачі набирають в Яндексі, його буржуйський аналог не варто скидати з рахунків і манкірувати різними можливостями залучення з нього трафіку.
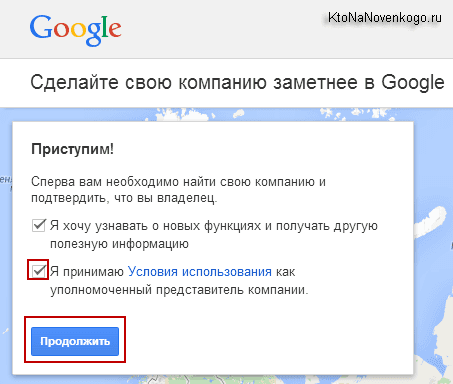
Загалом-то, там тільки й потрібно, що поставити галочку про згоду і натиснути кнопку «Продовжити»:
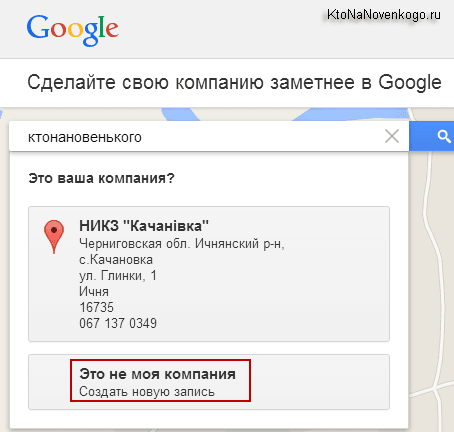
На всякий випадок Вам запропонують знайти вашу компанію у базі Google, після чого можете сміливо натискати на «Це не моя компанія. Створити новий запис».
Після чого вам буде запропоновано заповнити форму, тобто ввести дані вашої організації і додати їх в базу Гугл Карт, щоб ця інформація показувалася користувачам, в якійсь мірі зацікавлених в отриманні даної інформації. Загалом, зайвим це дійство не буде.
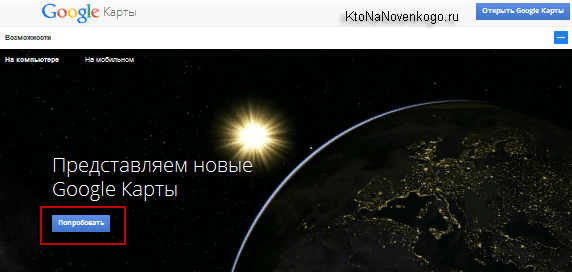
Якщо вам з якихось причин ще не запропонували скористатися новою версією Google Maps, то запросіть себе самі, перейшовши за цим посиланням — google.com/maps/preview/.

Як я зрозумів, ще не у всіх браузерах і не на всіх пристроях нові карти Google можуть працювати. Однак, в Хромі на стаціонарному комп’ютері вони прекрасно себе почувають, і я користуюся саме цим варіантом, бо він, на мій погляд, набагато більш юзабилен.
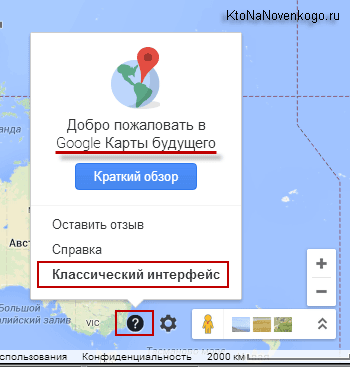
Якщо нові Гугл карти майбутнього вам припадуть до смаку, то повернутися до класичного і звичного інтерфейсу ви зможете, натиснувши на знак питання розташований у правому нижньому куті і вибравши самий нижній пункт:
3D об’єкти Google Earth на онлайн картах Гугла
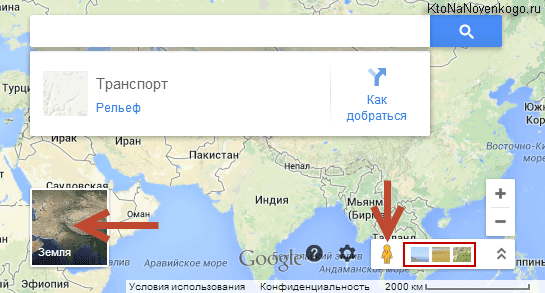
Ну і, звичайно ж, про 3d з Google Earth інтегрований в онлайн версію варто згадати. Перейти в цей режим перегляду можна буде, натиснувши на квадрат з написом «Земля» в лівому нижньому кутку:
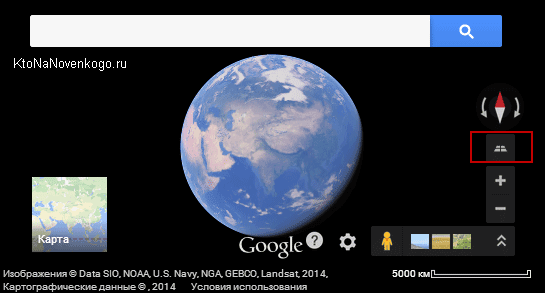
Після того як ви це зробите, панель інструментів трохи змінить своє призначення і буде виглядати приблизно так (з’явиться компас і можливість зміни кута нахилу, під яким можна буде переглядати карту):
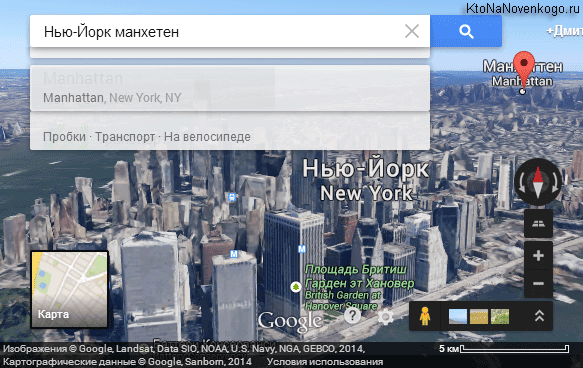
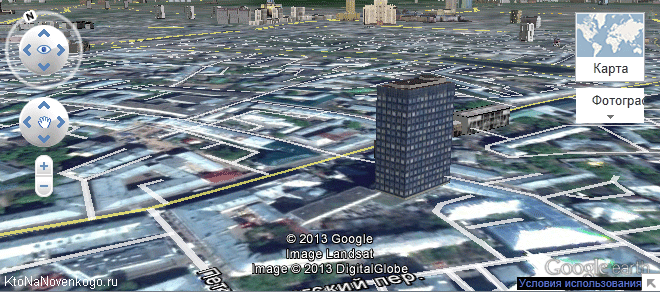
Можна буде дивитися на супутникові знімки не тільки зверху, але й збоку, дискретно змінюючи кут нахилу. Ну, що я вам розповідаю — з Гугл Планета Земля ви і самі напевно гралися і розумієте що до чого:
За замовчуванням на вашому комп’ютері може бути включений так званий спрощений режим, коли тривимірна модель Землі та інші 3D-об’єкти недоступні. Також можлива зворотна ситуація, коли новий режим з підтримкою Google Earth занадто повільно буде працювати на вашому залозі і вам захочеться перейти на спрощений.
Немає проблем, досить скористатися ссылочками:
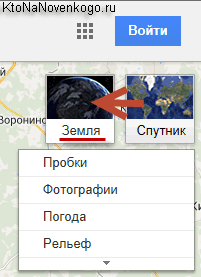
Якщо у вас як і раніше використовується класичний вид карт, то опцію Google Earth можна буде вибрати, підвівши курсор миші в правому верхньому куті до квадрату з написом «Супутник», а потім клікнувши по з’явився квадрату «Земля».
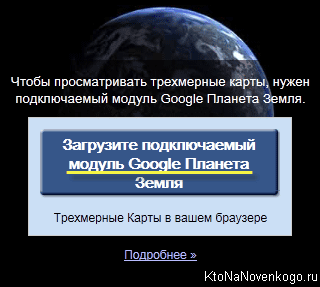
Якщо ви ще плагін для браузера не встановлювали, то вам буде запропоновано це зробити.
Ну і, власне, отримаєте в результаті функціонал Гугл Планета Земля в своєму браузері.
Але даний функціонал є за великим рахунком єдиною відмінністю карт Google від інших. Все інше є і у конкурентів, а от у кого це краще працює вирішувати вже вам. Наприклад, все та ж прокладання маршрутів більш-менш прийнятно працює в Яндексі на території колишнього союзу, а ось за її межами вже не так все здорово.
Пробки, перегляд вулиць і прокладка маршрутів в картах Google
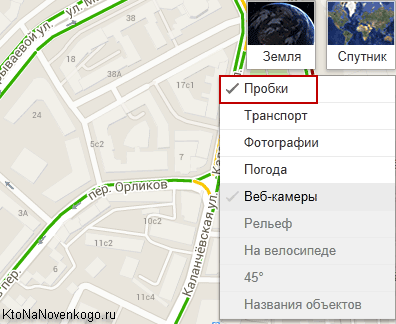
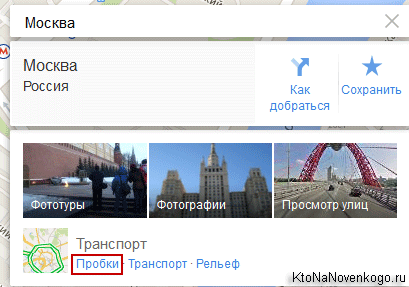
В Гугл Картах, до речі, так само є можливість показувати дорожню обстановку, тобто пробки. На класичній версії онлайн шар з пробками можна підключити в правому верхньому кутку:
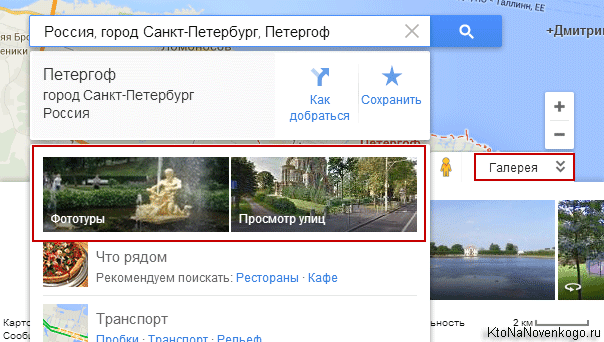
Там же можна буде підключити шар з фотографіями, щоб отримати можливість подивитися знімки, зроблені на цікавить вас місці. В новому інтерфейсі карт шару з фотками як такої немає, але зате вони завжди присутні в нижній частині під рядком пошуку або ж відкриваються внизу вікна за допомогою відповідних стрілок:
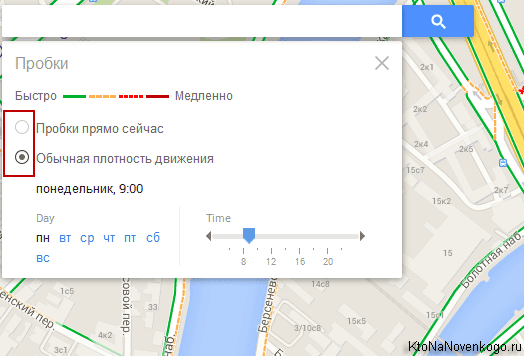
На нових Google Maps шар з пробками активується в області під пошуковим рядком:
Його легенда (диференціація) буде наведена внизу вікна, що випадає з пошукового рядка. Там же можна буде подивитися прогноз дорожньої ситуації на Гугл картах на потрібний вам день і годину:

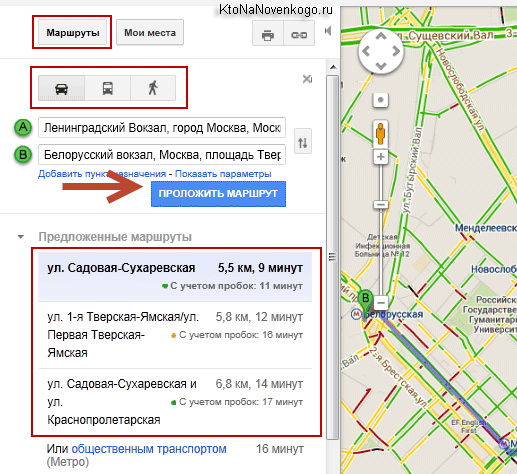
Функція прокладки маршруту в класичному інтерфейсі доступна з правої колонки після натискання відповідної кнопки:
Загалом-то, все що потрібно є. Задаєте точку початку і закінчення маршруту, отримуєте кілька варіантів проїзду, які можуть бути різними при виборі способу пересування: машина, громадський транспорт або власні ноги.

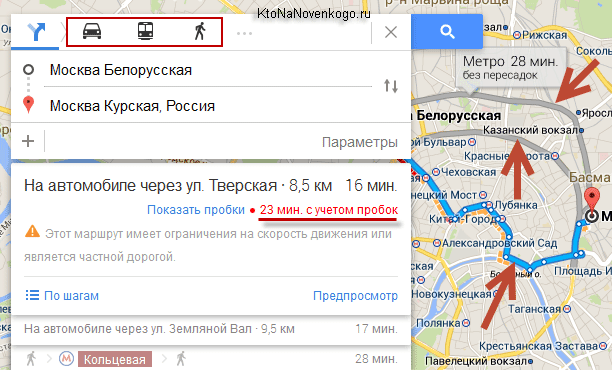
В новому інтерфейсі Google Maps все виглядає більш лаконічно, як мені здається. За початкову точку відліку приймається та, яку ви зараз переглядаєте, а для введення кінцевої досить клацнути по кнопці «Як добратися», розташованої внизу пошукового рядка:
В результаті Гугл видасть кілька маршрутів на карті (основний показаний синьою лінією, а альтернативні — сірої), час проїзду по яким буде розраховано з урахуванням поточної дорожньої обстановки (пробок):
Знову ж оптимальний маршрут можна буде розрахувати для поїздки на машині, пішої прогулянки або подорожі на громадському транспорті. Для деяких країн буде доступний ще розрахунок для велосипедної прогулянки або польоті на літаку. Загалом, все по-дорослому.
Можна показати або приховати пробки на маршруті, додати деякі винятки ховаються під спойлером «Параметри», а також отримати текстовий опис побудованого маршруту за допомогою посилання «По кроках».
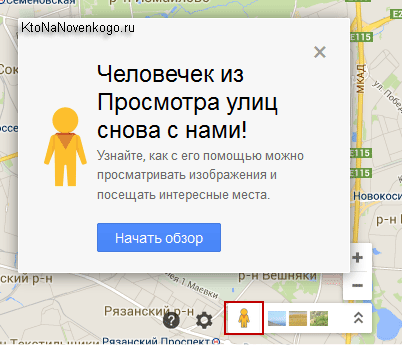
І, нарешті, чумова опція будь-яких сучасних онлайн карт — перегляд вулиць (в Яндексі це називалося панорами). В Google Maps вона активується досить-таки оригінально — потрібно буде перетягнути жовтого чоловічка (в класичній версії він живе в лівому верхньому куті, а в новій — в протилежному нижньому) туди, де ви хочете на власні очі оглянути околиці.
Варіантів використання цієї опції маса — від банальної віртуальної опрацювання майбутнього маршруту руху, до віртуальної подорожі там, де ви ніколи не були, або були, але хочете освіжити спогади або ностальгувати. В Гуглі ця можливість ще більш чудова, бо перед вами відкривається весь світ, а не тільки великі міста Росії, як це було в Яндексі.
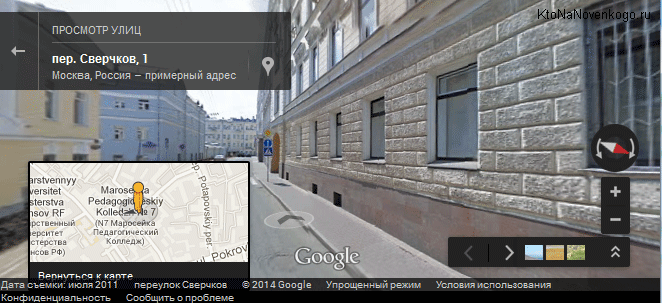
Загалом, кидаємо чоловічка в потрібне місце і бачимо панораму вулиці в цьому місці. Можна наближати і видаляти, просуватися вперед, дивитися на всі боки, вгору і вниз за допомогою миші або стрілок на клавіатурі.
Зрозуміло, що ви всі звикли до цього, але якщо замислитися, то стає зрозуміла вся грандіозна робота, яка була виконана співробітниками відділу карт Google для реалізації повного охоплення всієї земної кулі (ну не все, але в значній його частині). Є навіть варіант подорожі всередині будівель, наприклад, готелів, як показано в цьому ролику:

Для цього по містах і селах їздили автомобілі з системами точного геопозиціонування і поруч камер, що дозволяють потім зібрати панораму з зроблених знімків. У важкодоступних місцях працювали люди з обладнанням носимым за спиною. Особи та номерні знаки, які потрапили на фото, спеціально розмиваються під уникнення непотрібних ексцесів.
Як отримати Гугл карту для свого сайту
Трохи раніше ми розглянули як вставити Яндекс карту на сайт. Там для вирішення цієї задачі існував спеціальний конструктор, який допомагав створити найпростішу схему проїзду до вашого офісу або щось подібне. Більш складні завдання треба було вирішувати за допомогою програміста і Api Яндекс карт.
C Google Maps ситуація приблизно така ж — для того, щоб вставити схему проїзду на свій сайт, особливого розуму не треба, а ось більш складні зможе зробити тільки фахівець, або вам у цьому допоможе розширення (плагін) для використовуваного вами движка (CMS).
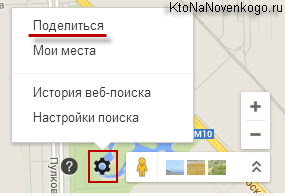
Отже, найпростіший спосіб в нових Гугл картах отримати їх код для вставки на сайт, це зазначити усі потрібні вам об’єкти, прокласти потрібні маршрути і клікнути по шестерні, розташованої в правому нижньому куті, щоб вибрати пункт «Поділитися»:
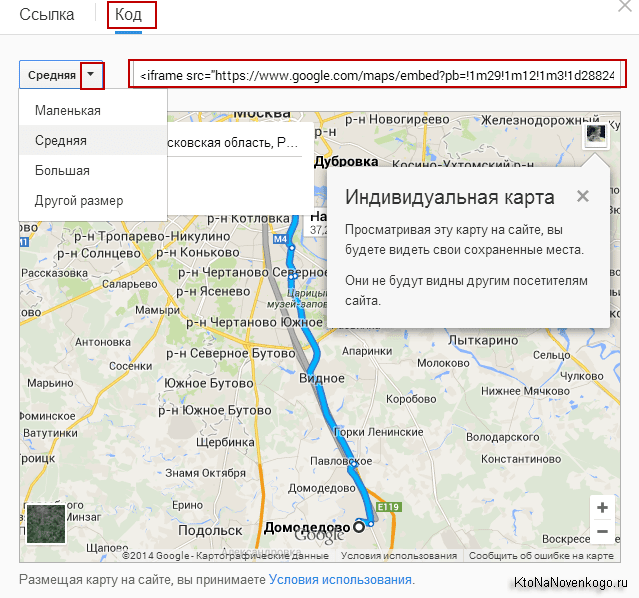
В результаті відкриється вікно, де на другій вкладці «Код» ви зможете вибрати розмір вікна, в яке буде вписана ваша карта (можна поміняти і потім, в коді замінивши цифирьки в атрибутах width=»« height=»» тега iframe).
Вийде приблизно так (схема кликабельна — реагує на ваші паси миші та кнопки на клавіатурі):
«alt=»»>
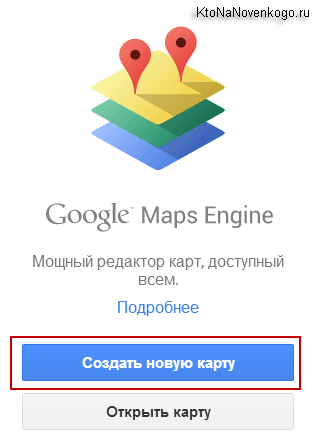
Однак це не зовсім те, що нам потрібно. Немає можливості намалювати маршрут вручну, поставити мітки з підписами, виділити потрібні об’єкти. Насправді все описане зробити можна, але для цього нам знадобиться спеціальний інструмент. Називається він Google Maps Engine Lite.
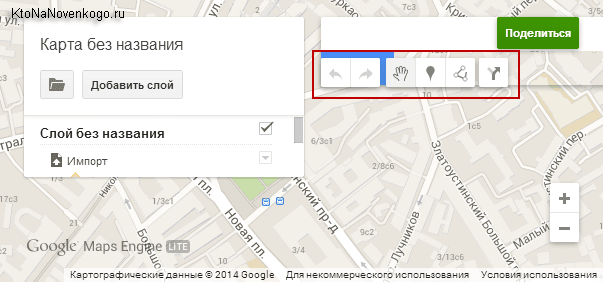
Вибравши варіант «Створити нову карту, ви отримаєте в своє розпорядження конструктор з уже звичними по Яндексу інструментами — додавання мітки, малювання ліній і маршрутів.
Для початку, наприклад, ставите позначку там, де розташований ваш офіс (даєте їй назву, опис і вказуєте Урл сайту). Потім клікаєте по ній лівою кнопкою миші і вибираєте піктограмку прокладання маршруту. Зліва відкриється поле, куди вам потрібно буде ввести початкову точку (наприклад, найближчу станцію метро), після чого Гугл прокладе маршрут до вашого офісу.
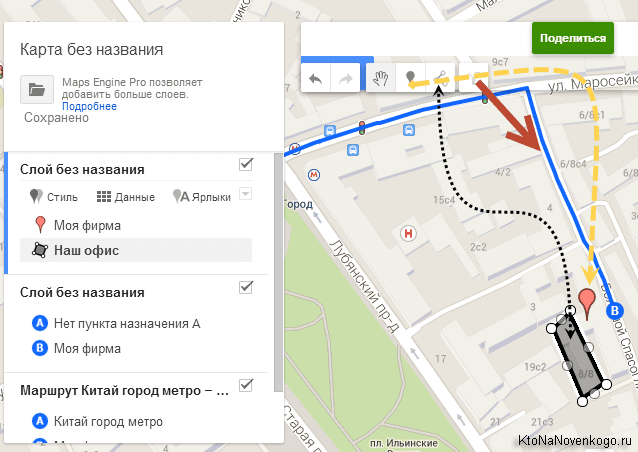
При бажанні можете обвести будівля офісу лінією і замкнувши її отримаєте його виділення фоновим кольором (для цього об’єкта теж можна додати назву, опис та сайт). У підсумку в редакторі Google Maps Engine Lite все це неподобство буде виглядати приблизно так:
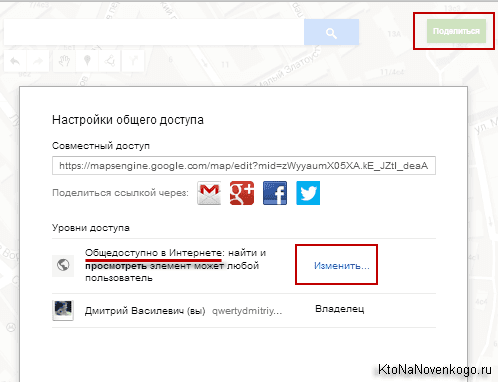
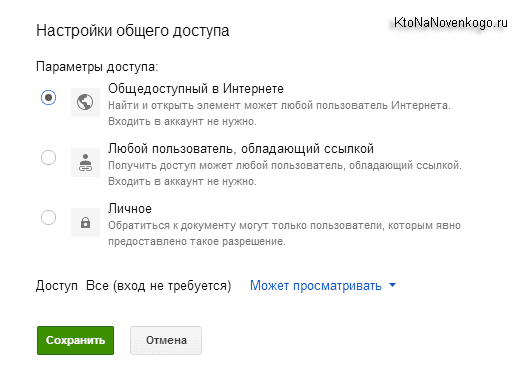
Тепер потрібно буде натиснути на кнопку «Поділитися» в правому верхньому кутку і скористатися посиланням «Змінити».
Виберіть «Загальнодоступний в інтернеті» і збережіть зміни.
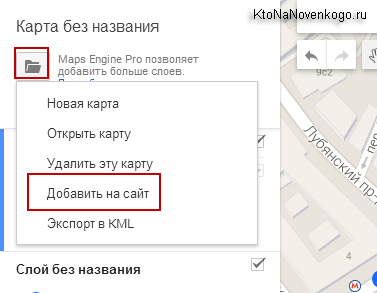
Натисніть «Готовий» в попередньому вікні. Після цього клікніть по іконці папки в лівому верхньому куті Google Maps Engine Lite і виберіть пункт «Додати на сайт»:
Власне, все. Копіюєте код, при необхідності подправляете в ньому розміри вікна Гугл карти по ширині і висоті (атрибути width=»« height=»» тега iframe) і вставляєте код в будь-яку сторінку вашого сайту прямо (фрейми не повинні різати використовуваних вами візуальним редактором).

Як створити карту в класичному інтерфейсі і додати на сайт
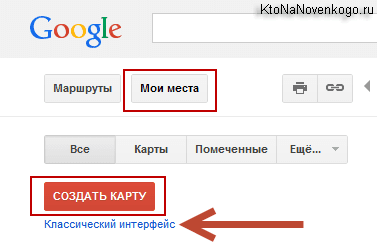
У класичному інтерфейсі Гугл карт можна буде перейти на вкладку «Мої місця» і натиснути на кнопку «Створити карту». В результаті потрапите у вже знайоме нам вікно Google Maps Engine Lite. Але це ми вже розглянули трохи вище і тому інтересу не представляє.
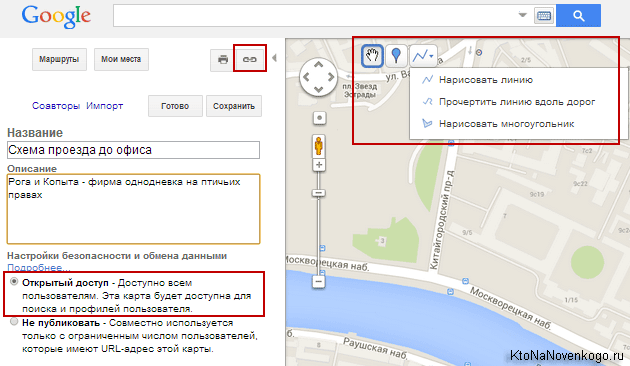
Однак, можна ще клікнути по посиланню «Класичний інтерфейс», де вам знову ж таки відкриються великі можливості по створенню схеми проїзду для свого сайту. У лівій верхній області є інструменти для нанесення своєї розмітки на Google карту.
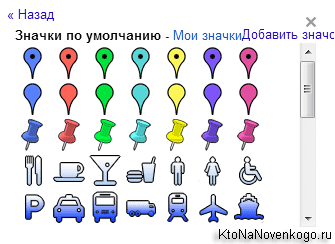
Можна поставити мітки різних мастей:
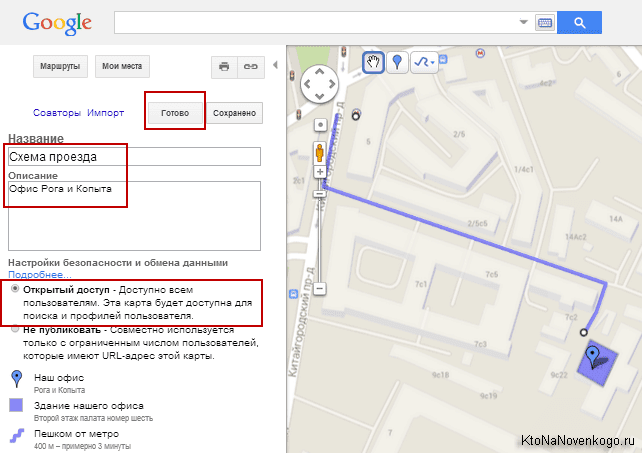
Можна виділити знання з допомогою малювання багатокутників і прокласти маршрут від найближчого метро за допомогою інструменту «Прокреслити лінію вздовж доріг». Для кожного створеного елемента розмітки можна додати назву та опис.
Те ж саме можна зробити і для самої карти, після чого потрібно буде вибрати «Відкритий доступ» і натиснути на кнопку «Готово».
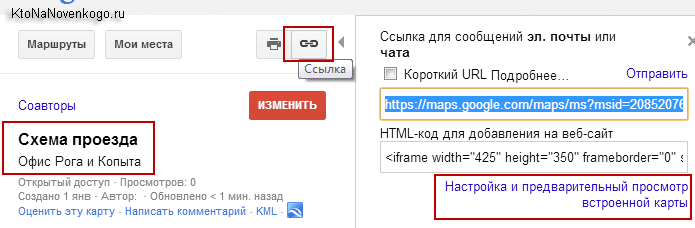
Після збереження вибираєте створену мапу і клікаєте по іконці «Посилання» вгорі зліва і вибираєте показаний на скріншоті варіант «Настройка і попередній перегляд»:
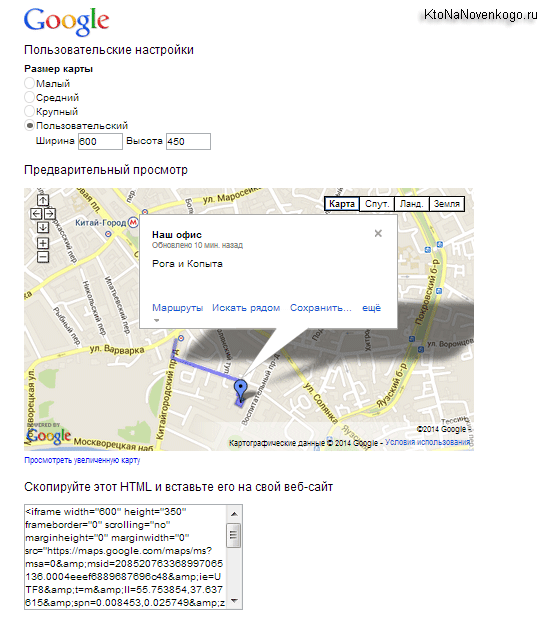
У вікні, ви зможете задати ширину і висоту схеми, а з допомогою миші чи розташованих в області попереднього перегляду кнопок зможете отпозиционировать додані вами об’єкти (змінюючи масштаб карти і переміщаючи її), а ще можна буде клікнути по мітці, щоб відображались заданий вами назва та опис у спливаючому вікні.
Власне все, копіюєте код і вставляєте його на сайт (тег iframe зазвичай не ріжеться візуальними редакторами і проблем зі вставкою не повинно виникнути). Більш докладно питання вставки відображений у згаданій на початку статті про Яндекс карти. У результаті повинно вийти приблизно так:

Другу частину коду:
Переглянути Схема проїзду на карті більшого розміру
Я видалив за непотрібністю зайвої посилання. Ну, десь так. Якщо даних можливостей вам мало, то ласкаво просимо в Google Maps API для розробників. Навички програмування на джаваскрипте обов’язкові.
Хоча можна буде ще спробувати пошукати плагіни для свого движка (WordPress, Joomla), які можуть запропонувати вам свій конструктор карт заснований на згаданому API. В результаті можна отримати щось оригінальне і потім вставити отриману карту на сайті вже взагалі не складно — плагін це зробить за вас. Якщо щось є на прикметі, то буду радий додати вашу інформацію в статтю. Заздалегідь спасибі.
Удачі вам! До зустрічей на сторінках блогу