Здрастуйте, шановні читачі блогу . Нещодавно виникла необхідність додати інтернет-опитування на сайті в чергову статтю. Хтось заробляє на платних опитуваннях (наприклад, в однойменному сервісі «Платний опитування»), а я вирішив цю справу запостіть у себе на блозі — раптом і безкоштовно хтось захоче поотвечать на питання.
Використовувати плагіни не хотілося, тому я вирішив звернути свій погляд на відповідний для всіх сайтів варіант — створити форму опитування в документах Гугла, а саме в Google Forms. Зараз ця функція доступна в інтерфейсі Google Драйву на вкладці «Створити» (трохи нижче по тексту поговоримо про це детальніше).
Цей варіант підкуповує простотою реалізацією, а також тим, що результати опитування подаються дуже якісно і наочно (у вигляді цифр і діаграм). На ваш сайт створена в Google форма інтернет-опитування вставляється за допомогою звичайних Html фреймів (iframes) і виглядає все це на сторінці цілком органічно.
Створення опитування засобами Гугл Форм
Отже, для початку заходите в свій Гугл Диск за адресою drive.google.com. Навіть якщо ви ніколи раніше не користувалися, то для входу достатньо даних вашого облікового запису Google, дії якого поширюються на всі сервіси цієї корпорації.
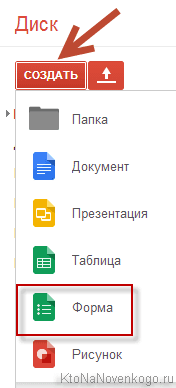
Якщо аккаунта у вас до сих пір немає, то просто отримаєте в своє розпорядження безкоштовний поштовий ящик Гмайл, логін і пароль дадуть вам доступ до будь-яких сервісів Гугла. Зліва розташована кнопка «Створити», клацання по якій відкриється випадаючі меню.
Для створення інтернет-опитування на сайті потрібно буде вибрати варіант «Форма». У спливаючому вікні вам відразу запропонують вибрати для майбутнього опитування тему. Цей крок я пропустив, бо мені був потрібен звичайний білий фон, повністю збігається з фоном сторінки мого сайту.
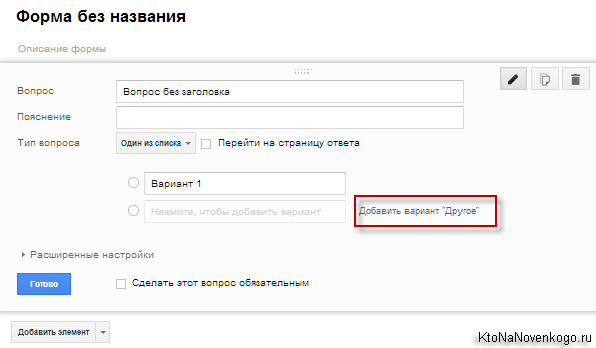
Ну, а далі все зовсім просто. Спочатку вам пропонується в інтерфейсі Google Forms дати назву опитуванням, написати пояснення для нього і приступити до формування першого питання і варіанти відповіді на нього:
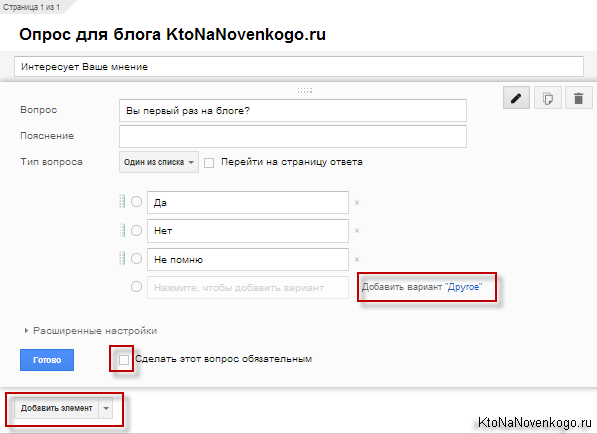
Заповнити цю справу можна буде, наприклад, так (не варто побоюватися зробити зараз що-небудь не так, бо потім завжди можна буде відкрити ці налаштування для редагування):
Для створення наступного питання нашого опитування в Гугл Формах достатньо натиснути на кнопку «Додати елемент». У першому випадку ми використовували тип форми «Один з списку», коли відповідає на запитання користувач може поставити галочку тільки навпроти одного з варіантів, або вибрати «Інше» і вписати свою відповідь (показано на скріншоті вище).
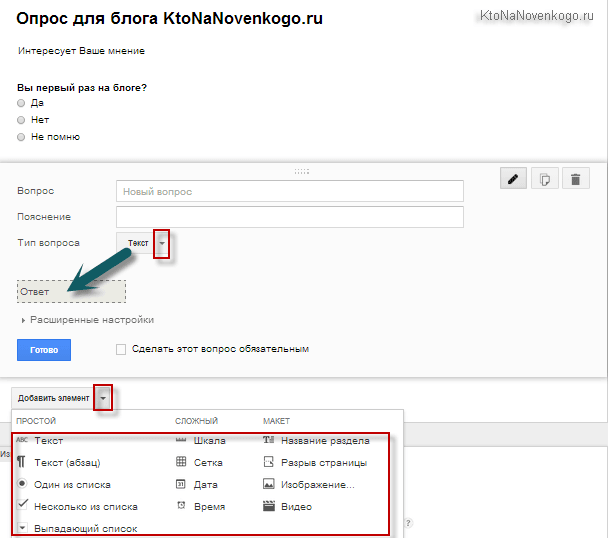
Зверніть увагу, що за замовчуванням додається новий елемент опитування типу «просте текстове поле для введення слова, але ви вільні вибрати будь-який з доступних елементів використовуються в Html формах простим натискання на стрілку праворуч від кнопки «Додати елемент», або розташованої трохи вище кнопки з назвами типу елемента:
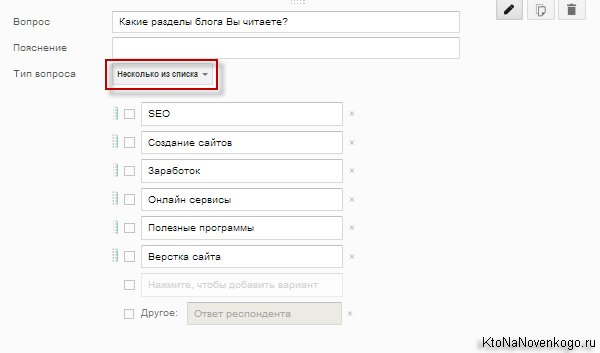
Можна, наприклад, використовувати в інтернет-опитуванні форму «кілька списку», коли респондент може буде поставити кілька галочок або навіть вписати свій варіант у полі «інша».
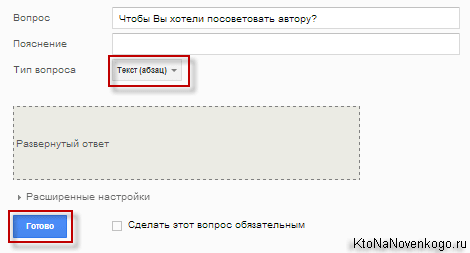
Точно так само можна використовувати і «розкривний список», а також поле для введення досить великого фрагмента тексту:
Коли зрозумієте, що вичерпали запас питань для даного інтернет-опитування, то тисніть на кнопку «Готово».
Як додати інтернет-опитування з Google Forms на свій сайт
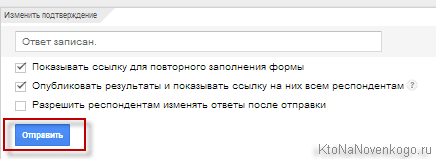
Після цього в нижній частині вікна ви можете дозволити респондентам повторно заповнити поля форми, якщо в них буде таке бажання, а також можете показати їм після участі в опитуванні сторінку з його поточними результатами.
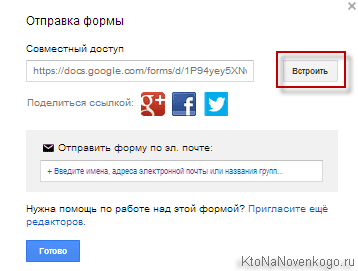
По закінченні роботи тиснете на кнопку «Відправити» в самому низу сторінки. У відкритому спливаючому вікні тиснете на кнопку «Вставити», щоб отримати в Google Forms код вставки інтернет-опитування до себе на сайт. Той самий результат можна отримати, вибравши з верхнього меню «Файл» — «Вбудувати веб-сторінку».
У вікні задаєте розміри фрейма, в якому буде відображатися опитування. Очевидно, що його ширину потрібно буде підігнати до ширині сторінки вашого сайту. Після цього копіюєте код з iframe з цього вікна, який буде виглядати приблизно так:
Зрозуміло, що його ширину і висоту ви можете змінювати прямо в цьому коді. Вставляти цей код можна прямо в статтю через редактор, бо він не повинен обрізати чисто Html код. Хоча ви можете вставити опитування і в сайдбар, футер або ще якесь місце шаблону.
На сайті опитування буде виглядати приблизно так (смуга прокрутки з’являється праворуч в тому випадку, якщо задана вами в коді висота кадру менше реальної висоти форми з опитуванням):

Перегляд результатів інтернет-опитування та його редагування
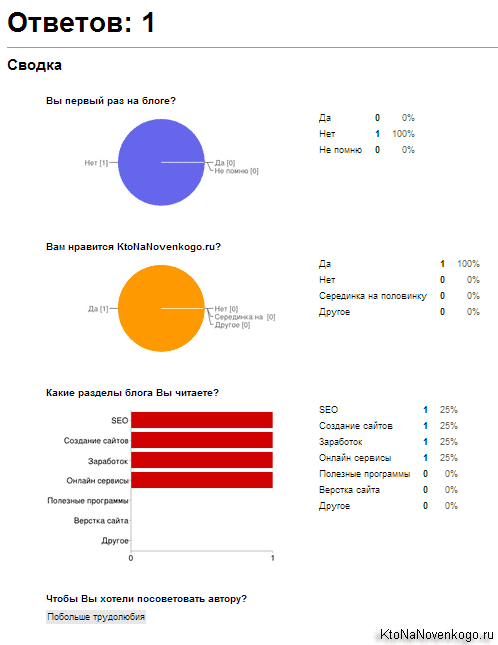
Результати проведеного опитування ви вільні зробити в налаштуваннях Гугл Форм публічними, або як це має місце бути в моєму випадку — давати посилання на них респондентам після натискання на кнопку «Готово». Виглядають вони досить-таки презентабельно і наочно:
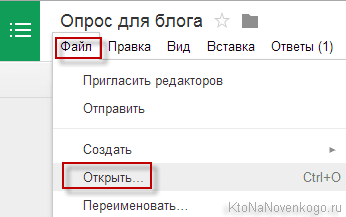
Проаналізувати відповіді вашого інтернет-опитування ви зможете, вибравши показаний на малюнку пункт меню:
Якщо надалі захочете змінити дане опитування, то в інструменті Форм від Гугла вам достатньо буде вибрати з верхнього меню «Файл» — «Відкрити» і знайти потрібний опитування.
По-моєму, це найпростіший спосіб створення опитування для свого сайту, і при цьому сервіс Google Forms досить функціональний і наочний. До того ж, використовувати його можна на будь-яких сайтах і при цьому не потрібно встановлювати ніяких додаткових плагінів і розширень. Звичайний кадр, який ні до чого не зобов’язує.
Удачі вам! До зустрічей на сторінках блогу