Здрастуйте, шановні читачі блогу . У першій частині статті ми говорили про налаштування плагіна Google XML Sitemaps, призначеного для створення Site map блогу у форматі XML.
Робиться це для поліпшення індексації блогу пошуковими системами. Тепер настав час переходити до створення карти, яка буде відображатися на блозі і служити користувачам, полегшуючи для них навігацію по вашому проекту.
Спочатку я планував розповісти в цій статті лише про плагіні Dagon Design Sitemap Generator, але за цей час встиг познайомитися з ще одним чудовим розширенням під назвою WP DS Blog Map, який вирішує ту ж саму задачу, але трохи в іншому вигляді. Тому в цьому пості я розповім про створення карти для WordPress за допомогою обох плагінів. Я сам ще не визначився який з них залишити, а якийсь прибрати.
Установка Dagon Design Sitemap Generator
Dagon Design Sitemap Generator автоматично формує HTML сторінку, на якій будуть розміщені впорядковані за рубриками посилання постів, посилання на самі рубрики, посилання на статичні сторінки (і навіть, при бажанні, посилання на Site map у форматі XML).
Ця HTML карта, поряд з XML варіантом, теж допомагає покращити індексацію вашого блогу. Адже пошуковику достатньо буде індексувати цю вебсторінку з картою і в його полі зору потраплять посилання на всі інші документи даного ресурсу.
Цей плагін також може бути корисний тим, хто займається продажем посилань на біржі Sape, яка, як відомо, індексує сторінки тільки перших трьох рівнів вкладеності, тобто тільки ті документи, які знаходяться не більш, ніж в двох кліків від головної.
Ну, а описане в цій статті розширення дозволяє перетворити всі сторінки вашого блогу в розташовані свідомо вище третього рівня. В результаті чого, ви зможете збільшити свій дохід з продажу посилань, але не раджу зв’язуватися з Сапі, бо набагато безпечніше торгувати посиланнями на ГоГетЛинксе, ГетГудЛинксе, МираЛинксе, ВебАртексе або РотаПосте).
Для початку скачайте останню актуальну версію DD Sitemap Generator звідси. Ну, а далі виробляємо традиційні маніпуляції для установки плагіна на движок WordPress:
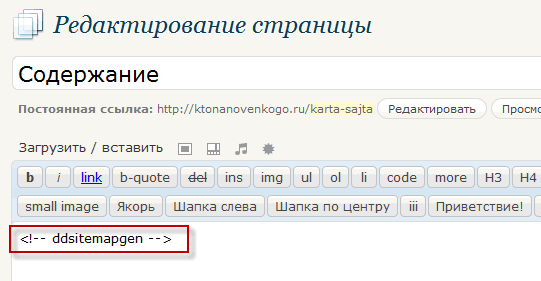
Тепер вибираємо в адмінці WP з лівого меню налаштувань пункт «Сторінки» — «Додати сторінку». У полі назви пишемо, наприклад, «Всі записи» або те, що ви вважаєте за потрібне, а в полі змісту вставляємо код плагіна Sitemap Generator, викликає відображення списку посилань на всі документи блогу:
Спочатку, вставивши код в цей пост, я побачив замість нього якраз цей самий список посилань, що мене трохи здивувало, тому що я не відразу зрозумів, що сталося з моїм постом. Зараз код виклику цього плагіна не активний лише з тієї причини, що я його уклав теги (читайте про спецсимволи і мнемоніки в Html-коді).

В адмінці WP просто впишіть в нову статичну сторінку, призначену для виведення картки, код, який показаний на приведеному вище скріншоті. В результаті описаних вище операцій у вас в меню блогу (якщо таке має місце ньому не бути) з’явиться новий пункт.
Налаштування плагіна DD Sitemap Generator
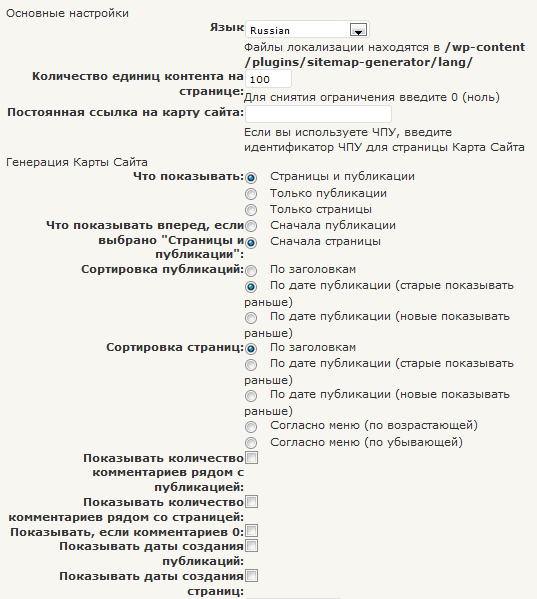
Після цього можна знову повернутися в адмінку і подивитися на можливості цього плагіна, які зосереджені в пункті «Налаштування» — «DDSitemapGen». Як ви можете бачити, опис налаштувань виводиться повністю російською мовою, та й самих їх досить багато, а значить можна дуже гнучко відрегулювати відображувану карту вашого WordPress блогу по своєму смаку.
Для початку там можна визначити, скільки саме записів буде виводитися на одну вебсторінку (100). При перевищенні цієї кількості карта сайту буде розбита на сторінки.
Можна так само буде налаштувати постійне посилання для карти, якщо ви використовуєте ЧПУ. Якщо ви ще не знаєте про це і не використовуєте, то саме час почати і прочитати про ЧПУ у Вордпрес.
Так само можна вибрати, що показувати в якому порядку і за яким принципом сортувати. У мене, наприклад, спочатку відображаються статичні сторінки, а потім публікації (пости). Причому, пости відсортовані за датою публікації (старі показувати раніше).
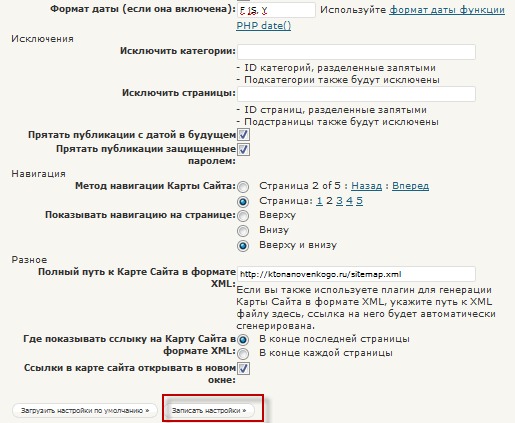
Далі ви обираєте, показувати кількість коментарів для кожного поста, дату створення постів і статичних сторінок, можете налаштувати формат відображення дати. Так само можете виключити з показу в карті сайту певні рубрики або статичні сторінки, ввівши їх ID.
Як дізнатися ID рубрики в WordPress
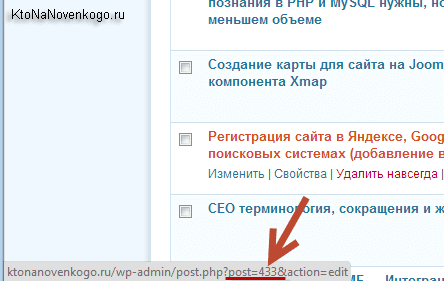
Дізнатися ID рубрики в WordPress можна наступним чином: зайти в «Записи» — «Рубрики», підвести мишку до ссылке потрібної рубрики і подивитися номер в рядку стану браузера. Ви побачите приблизно таке:
https:///wp-admin/categories.php?action=edit&cat_ID=15
Значить для даної рубрики ID=15. Те ж саме і для ID статичних сторінок, але треба заходити в «Сторінки» — «Редагувати» і дивитися на цифру в кінці посилання.
Ви можете також прописати шлях до вашого файлу sitemap.xml (у мене він виглядає як https:///sitemap.xml) і вказати, в якому місці карти відображати посилання на XML версію. І, нарешті, ви можете вибрати спосіб відкривання вебсторінок при переході з карти вашого блогу: в цьому ж вікні або в новому.
Якщо ви для якихось цілей захочете вставити виклик карти прямо в шаблон блогу, то досить буде додати в потрібне місце шаблону з теми оформлення Вордпресс наступний код:
Якщо ви досить впевнено працюєте з CSS, то можете вносити зміни в зовнішній вигляд карти, використовуючи наступні класи CSS:
Для внесення змін з допомогою цих CSS класів вам потрібно буде відкрити файл style.css з папки з вашою темою оформлення(wp-content/themes/Название_вашей_темы_оформления/style.css) на редагування в якомусь редакторі (рекомендую Notepad++) і дописати потрібні правила.
WP DS Blog Map — другий варіант карти для відвідувачів блогу
Плагін WP DS Blog Map відображає список тегів/міток, записів та сторінок, а також дозволяє обмежувати кількість нових записів в категорії і розгортати категорії без перезавантаження всієї карти.
Установка його нічим не відрізняється від установки попереднього розширення.
Тобто розпаковуємо архів з плагіном і закидаємо папку wp-ds-blog-map на сервер в папку wp-content/plugins. Потім йдемо в адмінку і вибираємо з лівого меню пункт «Плагіни» і натискаємо «Активувати» у рядку з цим розширенням.
Далі ви можете зайти в настройки: «Налаштування» — «DS Blog Map». Там можна вибрати кількість виведених міток в хмарі тегів (за замовчуванням виводяться всі), обмежити кількість записів, що виводяться в одній рубриці категорії (за замовчуванням виводяться всі).
Я там нічого не міняв. Тепер про те, власне, як відобразити цю карту на морді Вордпресс блогу. Для початку потрібно в адмінці створити статичну сторінку з потрібним назвою (наприклад, «Карта сайту») і прописати там приблизно такий код:
Записи з мітками
[tagcloud]
Записи за категоріями
[postlist]
Сторінки
[pagesoftree]
Пари «заголовок — оператор» можна переставляти з іншими такими ж парами, тоді зміниться порядок виведення елементів карти. У моєму випадку, спочатку виводяться статичні сторінки, потім хмара міток і в кінці — дерево категорій (рубрик) з постами. Можливо вам сподобається інший варіант.
Удачі вам! До зустрічей на сторінках блогу