Здрастуйте, шановні читачі блогу . Сьогодні ми розглянемо п’ять CSS правил, які дозволяють задати фон для будь-якого елемента в Html — background-position (image, repeat, color, attachment). Ну, і про складне правило Background теж не забудемо згадати.
Нічого складного в цьому немає, але є певні тонкощі і нюанси, які необхідно знати і враховувати при верстці або правки вже готового шаблону (пам’ятайте про Фаербаг, який допоможе відкрити всю таємницю будь-якого дизайну).
Ще раз нагадаю, що дана стаття входить в серію довідника і найкраще буде починати вивчення стильової розмітки спочатку, а саме зі статті про те, що таке CSS і з чим його їдять, ну, а далі слідувати в порядку, заданому в довіднику. Хоча, в будь-якому випадку вирішувати вам, а зараз давайте поговоримо все ж про завдання фону.
Color, background-color і background-image
Давайте спочатку подивимося, як задається колір Html-елементів за допомогою Css правила color. Насправді тут все просто. Синтаксис абсолютно звичайний колір і ви можете задавати у відповідності з тим, як це робили в мові гіпертекстової розмітки. Як ви пам’ятаєте, кольору можна задавати за допомогою шести цифр коду, поставлених після знака решітки (хеш — «#fe35a3»), або з допомогою трьох цифр, якщо перша збігається зі значенням другої, третя з четвертої, ну, а п’ята, відповідно, з шостої (код кольору «#aa33ff» можна коротко записати як «a3f»).
Так само кольори в Html і Css код можна буде представляти у вигляді слів (наприклад, «red»), але найчастіше використовується саме шістнадцятковий код:
color:#303
Для прикладу я пофарбував цей маленький абзац в той колір, який наведено вище (#303). Тепер він трохи відрізняється від кольору решти абзаців (темніший), який заданий #555 у файлі CSS використовуваної теми WordPress. Але завдання кольору через color це досить просто, а от з фоном буде трохи складніше.
Отже, за фон в Css відповідають п’ять правил, які при бажанні можуть бути об’єднані в одне збірне. Щоб їх побачити, можете перейти на сторінку поточної специфікації консорціуму W3C та пошукати там що-небудь зі словом Background:
background image — за допомогою нього можна в якості фону використовувати картинку (але обов’язково прочитайте про те, як зменшити вагу фотографії, бо важкі картинки будуть гальмувати завантаження сторінок), шлях до якої буде вказаний у функціоналі url ().
Шлях можна вказувати в Url як відносний, так і абсолютний. Використання фонової картинки зовсім не забороняє вам одночасно використовувати заливку кольором з допомогою background-color. Ці CSS правила не є взаємовиключними.
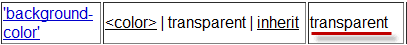
Почнемо з правила background-color — воно дозволяє задати колір фону для будь-якого Html-елемента, якому це правило буде адресовано з допомогою селекторів у файлі стилів (ну, або в якому воно може бути прописано за допомогою атрибута Style).
Якщо ви заглянете в специфікацію, то побачите, що за замовчуванням колір фону в будь-якому елементі буде прозорий (значення за замовчуванням правила «background-color:transparent»). Правда, в елементах форм (select, input) він за замовчуванням буде не прозорим, т. к. це системні елементи і у них все по іншому і відрізняється від звичайних тегів мови гіпертекстової розмітки.
Колір background-color задається стандартно (шість або три цифри шістнадцяткового коду, або слово):
background-color:#FEFCDE
Наприклад, фон цього абзацу поставлене саме через background-color з наведеним трохи вище кодом кольору.
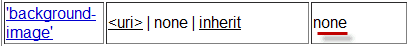
Всі інші чотири CSS правила будуть стосуватися тільки фонової картинки, яку можна визначити для будь-якого Html-елемента і, при бажанні, точно позиціонувати. Який саме графічний файл буде використовуватися, можна задати за допомогою background-image.
Якщо ви подивитеся в специфікацію мови стильової розмітки, то побачите, що для background-image за замовчуванням використовується значення «none» (тобто ніякого зображення для фону не використовується). Ну, а якщо це все-таки потрібно, то в функціоналі url () вам знадобиться вказати шлях до нього шлях:
background-image:url(images/comment_top_focus.gif);
Наприклад, для цього абзацу я використав графічний файл з фоном, шлях до якого описаний трохи вище. Бачите, що вся область, відведена під цей абзац, застилилась візерунками, зображенням, яке в оригіналі має такий вигляд:
Тобто при використанні тільки одного правила background-image із зазначенням шляху до графічного файлу, це саме зображення буде розмножено як по вертикалі, так і по горизонталі до тих пір, поки не покриє собою всю область відводиться на веб сторінці під даний конкретний Html елемент (в нашому прикладі це був абзац). Чому так відбувається?
Background-repeat — повторювати фонової картинки
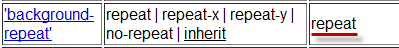
Та тому, що ми не прописали ніякого значення для CSS правила background-repeat, а значить для нього буде використовуватися те значення, яке прийнято за замовчуванням. Заглянувши в специфікацію ми дізнаємося, що це значення відповідає «repeat» (повтор зображення по всіх осях). Відповідь знайшлася сама собою.
Отже, з допомогою background-repeat ми зможемо керувати повтореннями фонової картинки. У цього правила може бути лише чотири значення:
background-image:url(https:///image/rss_no_drop1.png);
background-repeat:repeat-x;



Background-position — позиціонування фону
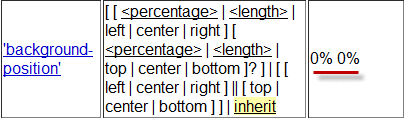
Тепер виникає питання, а чи можна фонову картинку відсунути від лівого верхнього кута області обмежує розмір елемента. Звичайно ж, можна, і для цієї мети служить окреме правило background-position:
Подивившись на специфікацію CSS стає ясно, чому фонова картинка за замовчуванням притискається до верхнього лівого краю області Html-елемента. Тому що значення «0% 0%» є по замовчуванню для правила background position.
Ну, а коли це правило в явному вигляді для елемента не встановлено (як в нашому випадку), то браузер вибирає те його значення, яке прийнято в специфікації за замовчуванням (зауважу, що звіт осей координат в CSS ведеться якраз від верхнього лівого краю області елемента).
Так само специфікації видно, що для позиціонування зображення фону з допомогою background-position можна використовувати як відносні (відсотки), так і абсолютні величини (наприклад, пікселі або інші одиниці розмірів застосовні в CSS). Ну, а так само можна використовувати слова, які будуть відповідати певним цифровим значенням. Але про все по порядку.
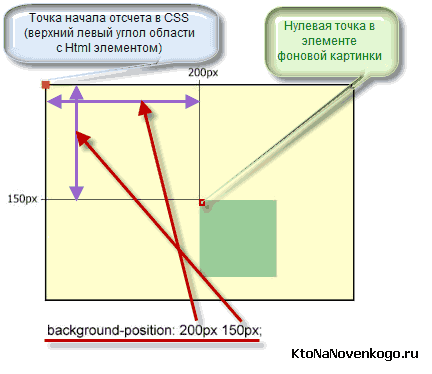
При завданні позиціонування зображення фону з використанням абсолютних одиниць у background-position має місце бути наступний принцип визначення його підсумкового положення:

Тобто браузер буде розраховувати задані відступи по осях X і Y від початку координат області, в якій позиціонується об’єкт, до початку координат цього самого зображення. Наприклад, в цьому абзаці я позиціонував фонове зображення через background position з допомогою наступних CSS правил:
background-image:url(https:///image/logo.png);
background-repeat:no-repeat;
background-position:400px 25px;
Тобто значок лічильника Ливинтернет відстоїть на 400 пікселів по горизонталі від лівого краю абзацу та на 25 пікселів по вертикалі вниз від його верхнього краю.
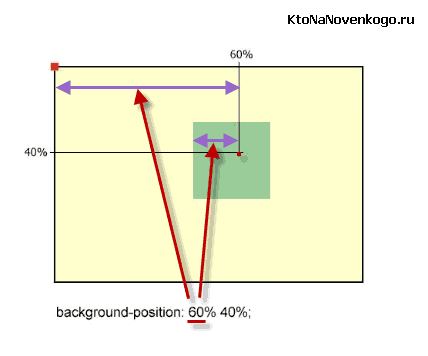
Позиціонування фонової картинки з допомогою background-position у відсотках дещо відрізняється від описаного вище:
З точки зору вимірювання відступів від точки початку відліку Html-елемента, для якого ми позиціонуємо, змін ніяких немає, хіба тільки відступи розраховуються у відсотках. Але зате є зміни в тій точці на фонової картинки, щодо якої ми його зрушуємо.
Позиція цієї точки на ній тепер теж визначається таким співвідношенням, яке задано в CSS правилі background-position (у нашому прикладі це 60 відсотків від лівого боку і 40 відсотків від верхнього краю):
Відсотки дуже зручні для позиціювання, наприклад, по центру (50% по осях X і Y) або правому краю (100% по осі X). Адже розміри області елемента можуть змінюватися в залежності від ширини області перегляду, а при використанні відсотків буде змінюватися і положення фонового зображення, щоб завжди перебувати або по центру або по правому краю. Зробити це з допомогою абсолютних одиниць у вас не вийде.
Можна використовувати так само в background-position та комбінацію абсолютних і відносних одиниць, як, наприклад, тут:
Наприклад, якщо вам потрібно притиснути картинку фону до правого краю абзацу, а зверху задати фіксований відступ, то цілком підійде таке правило CSS (приклад див. у цьому ж абзаці):
background-image:url(https:///image/logo.png);
background-repeat:no-repeat;
background-position:100% 25px;
Т. о. здійснилося вирівнювання по правому краю (права межа фонового зображення встала впритул до правої межі області відведеної під абзац).
В правилі з position можна також використовувати слова і комбінації двох слів, які будуть визначати крайні позиції. Можна використовувати слова left, center, right, top, bottom, а так само їх комбінації і абсолютних, і відносних цифрових значень.
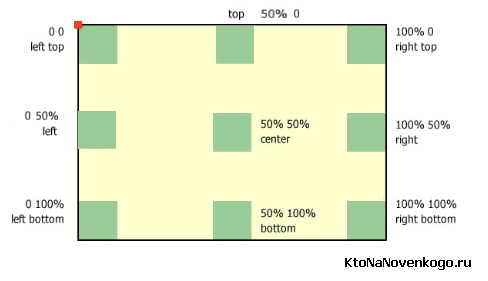
Наприклад, ось так можна задати крайні положення в позиціонуванні фонового зображення з допомогою слів (поруч наведені цифрові аналоги, щоб було зрозуміліше):
Причому, можна писати як «left top», так і «top left», бо суті це не змінює:
Поодинокі записи left, right, top, bottom, center розуміють, що з ними в парі повинно стояти center (або 50%), тобто вирівнювання здійснюється по центру лівого, правого, верхнього, нижнього краю або по центру всієї області, відведеній для Html-елемента, відповідно.
Хоча слова в background-position і здаються більш зрозумілими, але на практиці простіше і зрозуміліше буде використовувати цифри (абсолютні або відносні — не суть важливо), бо перша цифра це завжди X, а друга — Y. Слова можуть стояти в різній послідовності.
Що примітно, якщо в цьому расчудесном CSS правилі написати тільки одне значення, то друге буде замінено за замовчуванням на 50% (середина по вертикалі).
Background-attachment і збірне правило CSS
Останнє правило, яке дозволяє налаштовувати положення фонового зображення, називається background attachment. Використовується воно не часто, але зате дозволяє робити досить ефектні речі, на зразок нерухомого фону при прокрутці тексту сторінки.
Або ж на зразок того, що робить плагін Simple Counters, коли показники лічильника фоловерів в Твіттері і передплатників за версією Feedburner залишаються непорушні на сторінці при її перегляді:
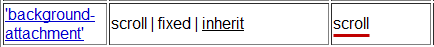
У цього правила є лише два значення scroll (використовується за замовчуванням) і fixed:
У background attachment ми ставимо точку відліку координат, від якої надалі відраховується відступ заданий у background position. При значенні scroll за початок координат приймається лівий верхній кут області Html-елемента, для якого задається фонове зображення.
А ось при використанні значення fixed у background-attachment за початок координат приймається теж лівий верхній кут, але вже не якогось елемента, а області перегляду (тієї частини веб-сторінки, яка зараз видно користувачеві на екрані його монітора).
Тому, якщо ви задасте вирівнювання по центру для будь-якого абзацу тексту, але стосовно саме області перегляду, то це зображення з’явиться всередині даного абзацу тільки тоді, коли користувач шляхом прокручування поєднає область цього абзацу з серединою області перегляду:
background-image:url(https:///image/rss_no_drop1.png);
background-repeat:no-repeat;
background-position:50%;
background-attachment:fixed;
Я задав таке правило Css для розташованих вище трьох абзаців. Прокручував текст ви побачите, що проходячи через середину області перегляду з правого краю цих абзаців (якщо у вас дозвіл екрану 1280 на 1024, а якщо більше, то іконку ви взагалі можете не побачити, бо вона посунеться праворуч кордону параграфів) буде з’являтися фонове зображення у вигляді моєї іконки RSS.
Зверніть увагу, що воно в даному випадку буде вирівняно по центру області перегляду, а не по центру області відведеної під ці параграфи. Зрозуміло, що в реальності таке розміщення фонової картинки навряд чи знайде застосування.
Однак, якщо задати фіксоване положення фону для таких елементів як Body або ж Html (тобто в тегах, які охоплюють всю веб-сторінку), то дана картинка буде видно завжди у області перегляду і саме таке застосування знаходить CSS властивість background-attachment в сучасній блокової верстки.
Є ще збірне правило Background, яке дозволяє об’єднати всі п’ять описаних вище правил в одному флаконі. Причому, значення для всіх п’яти в збірному варіанті можна буде використовувати в будь-якому порядку і в будь-якій кількості (вони унікальні і браузер їх один з одним не переплутає). Все, що ви не вказали в явному вигляді, браузер вважатиме рівним значенню за замовчуванням.
background:#FEFCDE url(https:///image/logo.png) no-repeat 50%;
Наведене в прикладі збірне правило застосовано до цього абзацом для наочності. Вийшло не красиво, але це не головне. Для даного параграфа використовується фонова заливка дивного жовтого кольору, а так само використовується зображення логотипу Лайвинтернет, вирівняна по центру абзацу. Т. к. правила background-attachment ніякого значення не задано, то використовується значення scroll (прийняте за замовчуванням).
Якщо для якогось елемента ви хочете задати лише заливку кольором, а з фоновим зображення не морочитися, то цілком можете замість:
background-color:#FEFCDE
написати:
background:#FEFCDE
Бо всі інші значення збірного правила будуть взяті за замовчуванням, а вам це і треба було.
Удачі вам! До зустрічей на сторінках блогу