Здрастуйте, шановні читачі блогу . Сьогоднішній пост буде корисний всім, хто замислювався як створити свій сайт. Якщо років двадцять тому хтось сказав, що з телефону можна буде не тільки дзвонити, але і фотографувати, дивитися на ньому фільми і слухати музику, то багато покрутили б пальцем біля скроні.
Тепер кажуть, що створення сайтів в конструкторі включає в себе можливість редагування коду користувачем. Я вже «приставив» палець до скроні, але потім звернув увагу, що автором «новосправи» є Wix. Від цього можна всього чекати, тому краще перевірити!
Замахнулися на головне
Головним недоліком будь-якого конструктора сайтів загальновизнано відсутність «виходу» до коду. Але якщо «нейтралізувати» цю проблему, тоді Wix перетвориться в хмарну CMS. Чи вже перетворився?
Новий інструмент називається Wix Code. Наскільки його реалізація вдалася, ми переконаємося з вами на власному досвіді: полазим, поклацаем що та як! Ну а поки короткий огляд того, що вміє новий засіб:


Доступно поки не всім
На момент написання статті команда конструктора продовжувала бета-тестування Wix Code. Тобто, поки новий функціонал доступний лише обмеженому числу користувачів платформи.
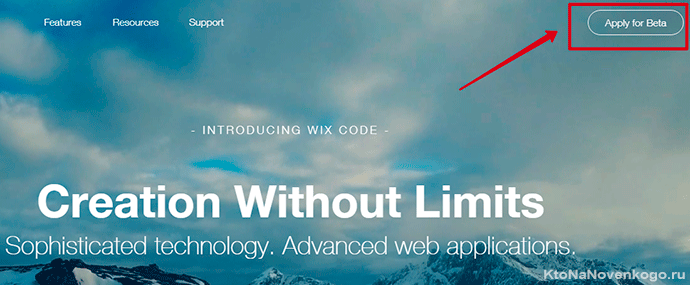
Думав, що не проб’юся, або що на це знадобиться п’ять днів. Щоб взяти участь у тестуванні Wix Code, потрібно перейти на лендінгем, присвячений запуску інструменту. Після цього натиснути на посилання «Apply for Beta».
*при кліці по картинці вона відкриється в повний розмір у новому вікні
Заповнити анкету на участь у тестових заїздах». У ній вказати ім’я, адресу сайту, назву компанії. А також рід своєї діяльності і хто вам розповів про запуск Wix Code: соціальна мережа, ЗМІ або інший джерело.
Ну, думаю, все – не проканає! Застряг на процедурі розгляду своєї заявки. «Крутити» її будуть днів п’ять-шість, не менше. Але для очищення совісті все-таки заповнив анкету і пішов заливати «горе» черговий чашкою чаю.
Поки «вливав», на вказану пошту прийшов лист, що інформує, що я зарахований в команду «тестувальників» Wix Code. На радощах навіть встиг обпектися і вдавитися чаєм 🙂 .
Стартуємо!
Мені нічого не залишається, як почати тестувати новий інструмент, і «обпаленим» на інших оглядах конструкторах мовою розповісти вам про тонкощі реалізації Wix Code.
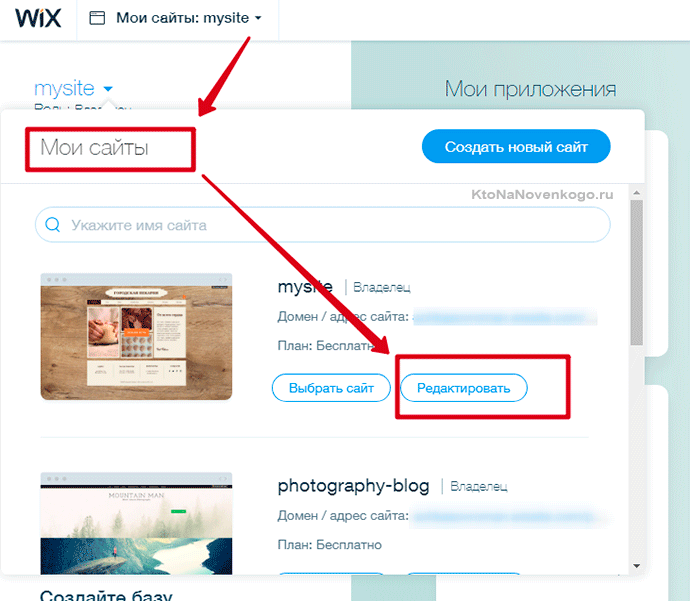
Після авторизації в Wix у верхньому лівому куті (на головній сторінці адмінки) натисніть посилання «Мої сайти». У спливаючій бічній панелі виберіть потрібний і перейдіть за посиланням «Редагувати».
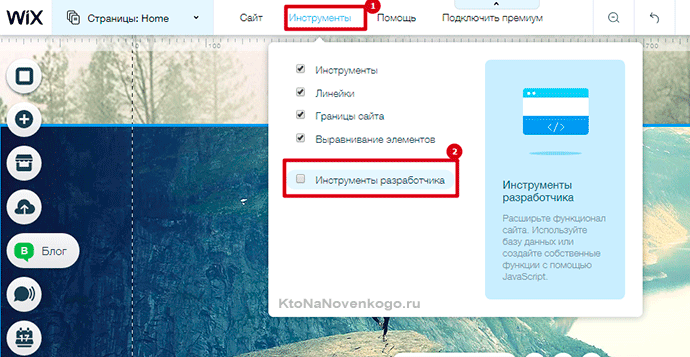
У вікні редактора веб-сторінок у верхньому меню виберіть «Інструменти». Розширте набір засобів, активувавши параметр «Інструменти розробника».
*при кліці по картинці вона відкриється в повний розмір у новому вікні
Після цього інтерфейс редактора зміниться. У ньому з’являться недоступні досі інструменти, що володіють чудодійними (для конструктора сайтів) властивостями.
Оглядаємо нові чудеса Wix
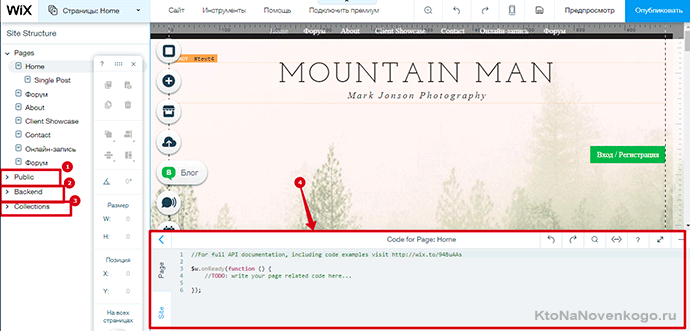
Новий функціонал розміщений в трьох пунктах бічного меню. Головна складова, редактор коду, розташований в окремому фреймі внизу робочої області. Ознайомимося з кожним нововведенням окремо.
*при кліці по картинці вона відкриється в повний розмір у новому вікні
*при кліці по картинці вона відкриється в повний розмір у новому вікні
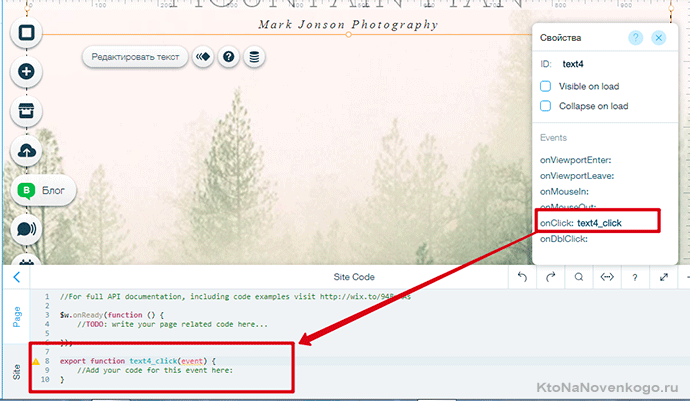
В панелі «Події» вибрати подію, перейти в редактор коду і клацнути у потрібному місці. Після чого обробник буде автоматично доданий в загальний скрипт.
*при кліці по картинці вона відкриється в повний розмір у новому вікні
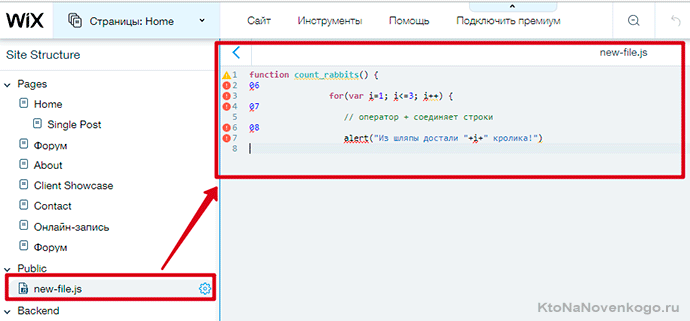
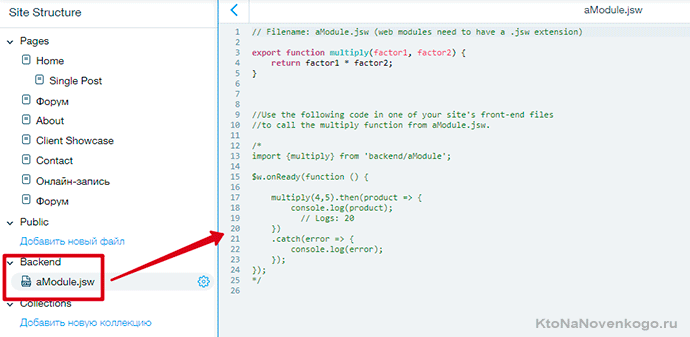
Потім вкажіть ім’я файлу скрипта і можете приступати до написання програмного коду в спеціалізованому редакторі з підсвічуванням і валідацією синтаксису.
*при кліці по картинці вона відкриється в повний розмір у новому вікні
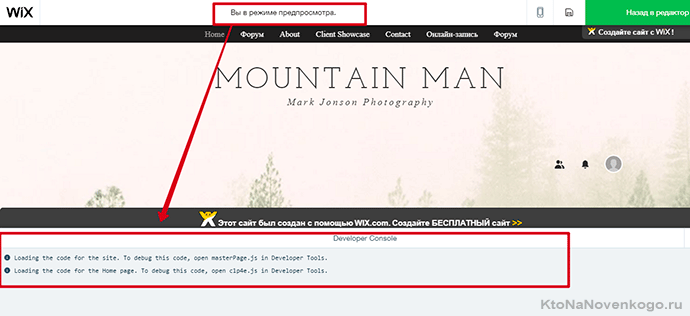
Також реалізована консоль розробника для налагодження та тестування коду. Вона доступна в режимі попереднього перегляду.
*при кліці по картинці вона відкриється в повний розмір у новому вікні
*при кліці по картинці вона відкриється в повний розмір у новому вікні
Більш детально модель побудови веб-модулів і робота з ними описана у відповідних розділах довідки конструктора.
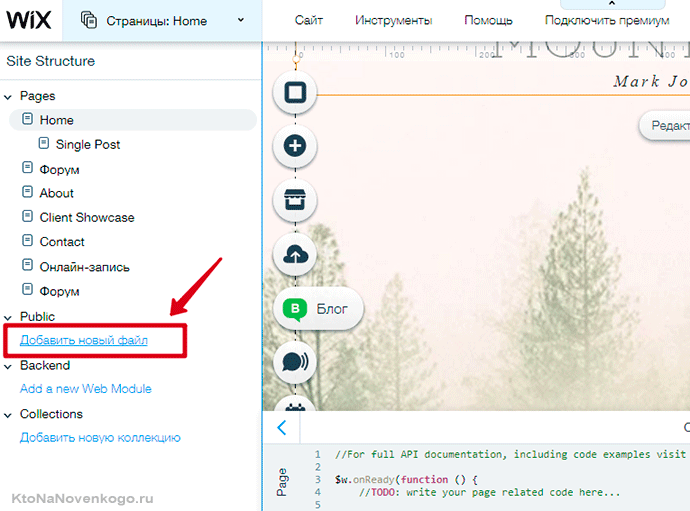
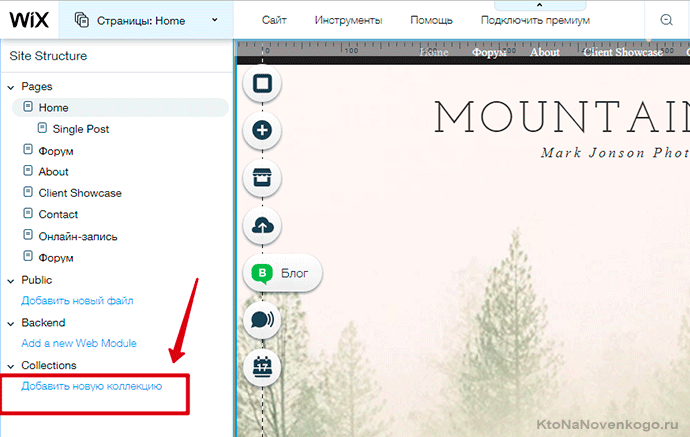
Для створення БД перейдіть в розділ меню «Collection».
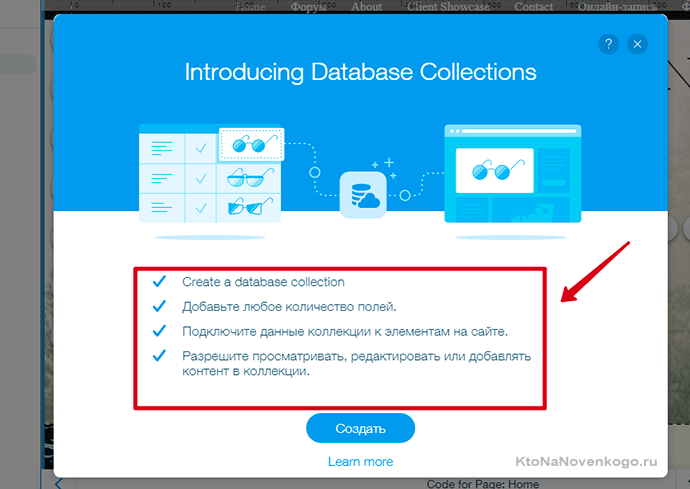
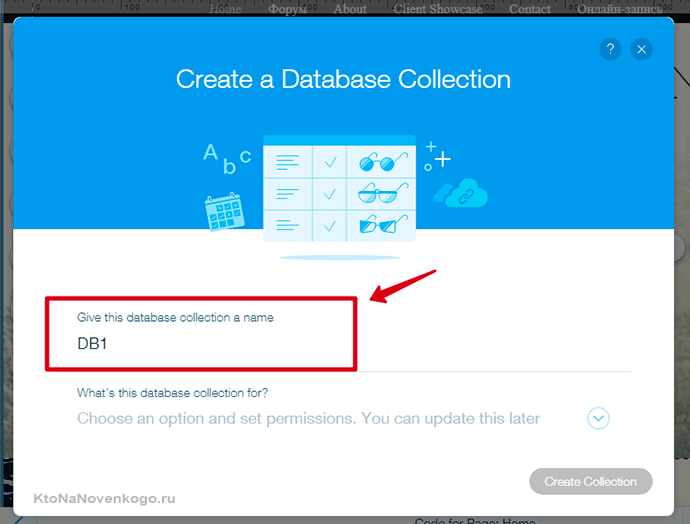
Схема роботи з базами даних в Wix Code.
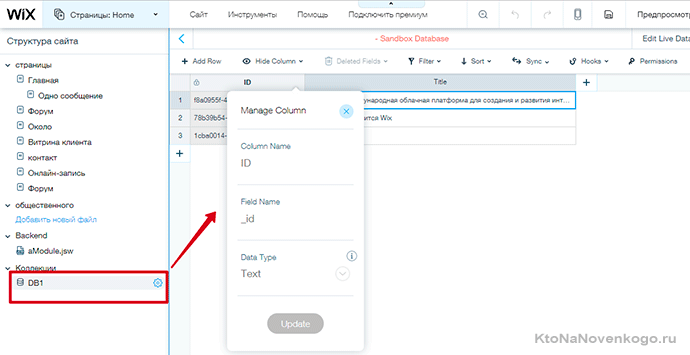
Спочатку задаємо ім’я колекції.
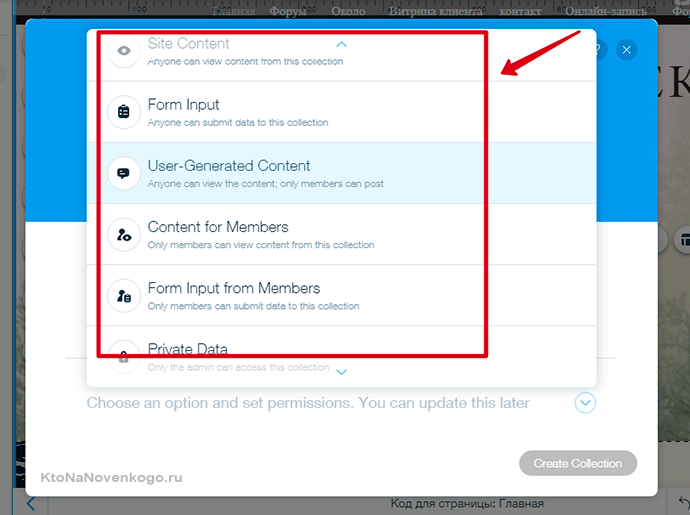
Потім вибираємо шаблон БД.
Створюємо, заповнюємо таблицю і налаштовуємо доступ до даних, які в ній містяться.
*при кліці по картинці вона відкриється в повний розмір у новому вікні
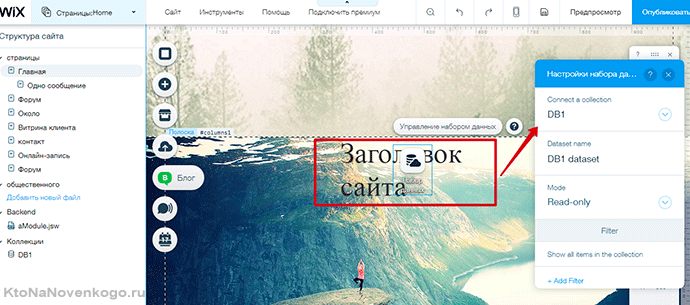
Після цього прив’язуємо колекцію до потрібного елемента на сторінці і виводимо інформацію з БД.
*при кліці по картинці вона відкриється в повний розмір у новому вікні
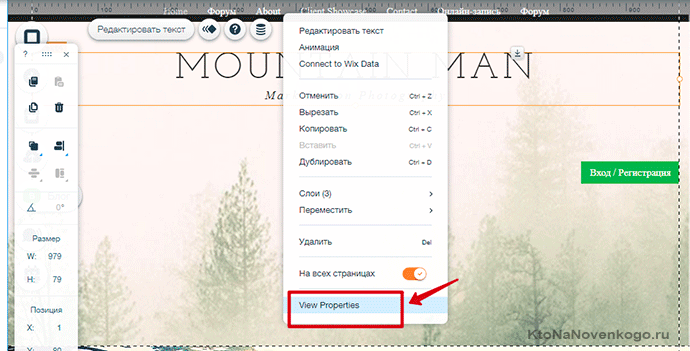
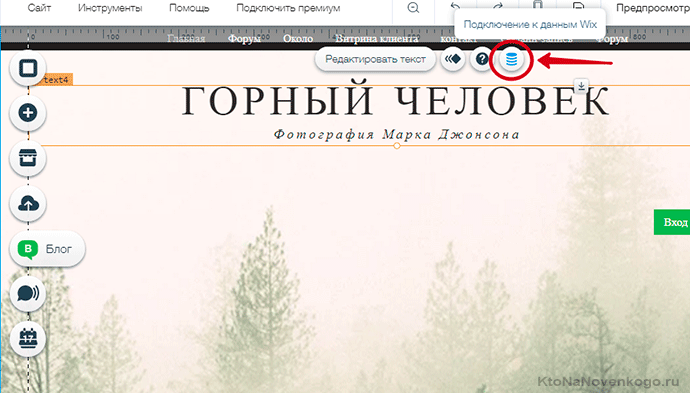
У новій (досліджуваної) версії редактора Wix після клацання по кожному з елементів дизайну сторінки виводиться значок стека. Клік по ньому дозволяє підключити будь-яку з колекцій, створених користувачем.
*при кліці по картинці вона відкриється в повний розмір у новому вікні
Палець у бік!
Все можливо! Це ж Wix! Тому я прибираю палець – крутити їм у скроні немає причини! Wix Code рулить, хоча поки що не для всіх. Але судячи з того, що вже підготовлена технічна документація щодо нового функціоналу, то скористатися ним скоро зможе кожен user конструктора. Точніше, вже хмарної CMS 🙂 .
Удачі вам! До зустрічей на сторінках блогу