Здрастуйте, шановні читачі блогу . Пропоную вашій увазі чергову статтю, яка буде присвячена розгляду можливостей плагін для Firefox (тут багато доповнень і розширень для Мазилу) під назвою Web Developer.
Цей плагін для браузера Firefox (тут описано п’ять секретів Фаерфокса, яких ви не знали) — своєрідний швейцарський ніж для вебмайстрів, що має масу можливостей та інструментів у своєму складі.
Web Developer ні в якому разі не благає достоїнства розглянутого раніше плагіна Firebug, а скоріше дуже сильно доповнює його. Якщо ви ще не дуже добре знайомі з можливостями Фаербага, то можете почитати про нього за наведеним посиланням.
Установка і можливості ВебДевелопера
Завантажити плагін можете тут. На сторінці закачування вам потрібно буде натиснути на посилання «Download» на зеленому полі внизу вікна. Якщо ви намагаєтеся завантажити його з-під Фаерфокса, то відразу ж почнеться його встановлення, а потім вам запропонують перезавантажити браузер для активації плагіна.
Якщо ж ви захочете завантажити його в якому-небудь іншому браузері (тут ми обирали найкращий браузер і ним виявився…), то відкриється стандартний діалог завантаження для збереження. Потім вам необхідно буде зайти в Firefox, з верхнього меню вибрати «Файл» — «Відкрити» і знайти на вашому жорсткому диску тільки збережений файл. В результаті, знову ж почнеться описаний вище процес установки.
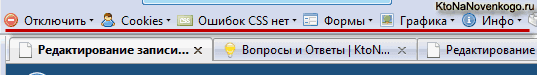
Після перезавантаження браузера ви побачите над закладки відкритих сторінок нову панель Web Developer.
Всі його інструменти скомпоновані в групи в цій панелі. Клацнувши по назві такої групи ви зможете побачити всі вкладені інструменти, які до неї відносяться. Почнемо спочатку, а саме з інструментів групи «Вимкнути».
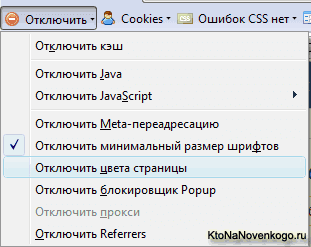
Вибравши, наприклад, за пунктом «Відключити кольору сторінки» ви зможете побачити, як буде виглядати відкрита в браузері веб-сторінка без колірного оформлення. Для того, щоб повернути все назад потрібно буде повторно зайти в групу «Вимкнути» і ще раз клацнути по пункту «Відключити кольору сторінки», в результаті чого навпроти нього зніметься галочка і повернеться колірне оформлення веб-сторінки. У цій групі інструментів можна відключити елементи Java і JavaScript.
Наступна група інструментів — «Cookies». Призначена для всеосяжної роботи з куками відкритої веб-сторінки. Подивитися інформацію про них, відключити або видалити їх. За нею слід дуже цікава область під назвою «CSS». В її назві також відображається інформація про виявлені помилки CSS (тут знаходиться перша стаття з серії уроків по CSS) на відкритій веб-браузері.
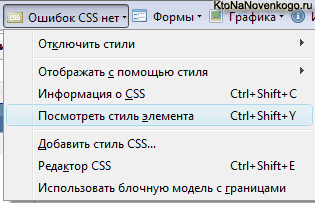
Ви можете подивитися, як буде виглядати відкрита в браузері веб-сторінка у разі повного або часткового відключення стилів CSS через Web Developer. Для цього вам потрібно буде вибрати один з підпунктів цієї групи «Відключити стилі». Можна навіть відключити стилі, що задаються певним файлом CSS, вибравши його зі списку «Окремий файл».
У пункті «Відображати за допомогою стилю» можна побачити, як буде виглядати відкрита в браузері веб-сторінка в наладоннике (кишеньковому комп’ютері) або у версії для друку. Вибравши пункт «Інформація про CSS» отримаємо повну інформацію про використовуваних на цій відкритій сторінці стилів CSS.
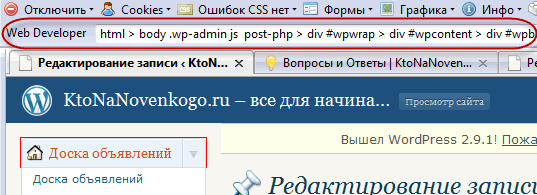
Дуже цікаву можливість надає плагін Web Developer в пункті «Подивитися стилі елементу». При його активації ви отримаєте доступ до докладної інформації про будь-якому елементі на відкритій веб. Для цього достатньо буде просто підвести до нього мишу і вгорі вікна Мазилу ви побачите інформацію про структуру блоків, в яких знаходиться цей елемент веб-сторінки.
Якщо клацніть по якомусь елементу вебсторінки з активованим плагіном Web Developer мишею, то внизу вікна відкриється вікно з детальною інформацією про використовуваних для цього тега стилях CSS. Щось подібне можна реалізувати і скориставшись Фаербагом. Група налаштувань «Форми» надає нам різноманітні інструменти для роботи з Html формами.
Ви зможете подивитися як влаштована зацікавила вас Html форма, змінити деякі параметри, наприклад, включити відображення в полях паролів внесених символів або конвертувати GET-запити в POST і, навпаки.
Інші інструменти цього чудового плагіна
В області «Графіка» є пункти, які дозволять вам відключити показ картинок (або всіх зображень, або тільки завантажених з зовнішніх ресурсів, або тільки анімованих). Так само ви зможете простою установкою галочок поруч із потрібними пунктами меню «Графіка» налаштувати відображення поруч із зображеннями інформації про вміст атрибута ALT (альтернативний текст), а також інформації про вагу даного фото, його розмір у пікселях та шляху до файлу із зображенням.
Так само можна буде налаштувати в плагіні Web Developer показ контурів зображень, знайти пошкоджені картинки, вивести зведену інформацію про всіх фотографіях на відкритій веб-і, наприклад, налаштувати показ замість них вмісту атрибута ALT.
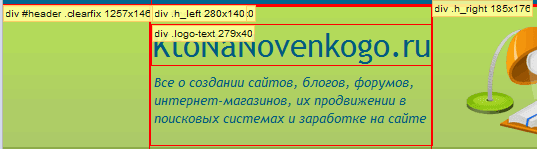
В області «Інфо» даний плагін може надати величезну кількість інформації про відкриту в браузері вебсторінці в цілому. Пунктів цього меню дуже багато. Наприклад, активація пункту «Показати розміри блоків» призведе до виділення всіх блоків (DIV контейнерів) на вебсторінці і демонстрації поруч з ними їх точних розмірів в пікселях.
Можна також з допомогою плагіна Web Developer подивитися структуру заголовків даної сторінки, інформацію про посилання на ній і багато іншого.
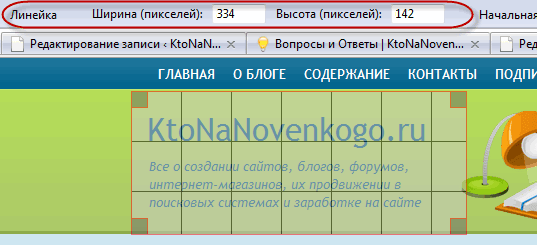
В області «Різне» зосереджені ті можливості, які не знайшли місце в інших групах інструментів. Цікавою з цієї групи є «Лінійка», при активації якої ви отримуєте можливість вимірювати відстані між елементами вебсторінки або визначати розмір в пікселях того чи іншого блоку.
Після активації лінійки зі складу плагіна курсор миші перетворюється в хрест і ви можете, натиснувши і утримуючи ліву кнопку миші, виділити потрібний елемент сторінки. Під панеллю інструментів Web Developer вгорі вікна браузера Firefox знаходиться панель інструмент «Лінійка», на якій буде виведена інформація про розмір виділеної області.
В області «Різне» зосереджено ще досить багато цікавих і корисних можливостей. Наприклад, пункт «Редактор HTML» відкриває додаткове вікно з HTML кодом даної сторінки. Усі внесені в нього зміни будуть тут же відображати у браузері. Дуже зручно для швидких експериментів з дизайном сайту. При цьому, природно, ніяких змін у реальних файлах рушія веб проекту проводитися не буде.
Але зате ви зможете за допомогою Web Developer в реальному часі промоделювати різні варіанти побудови цієї сторінки через Firefox. Якщо ж новий, змодельований за допомогою нього варіант коду вас влаштує, то доведеться вносити зміни вже в реальні файли движка сайту, знайти які ви зможете, використовуючи спосіб описаний для Тотал Командер — пошук по вмісту файлів.
Область «Контури» дуже допоможе вам при вивченні елементів оформлення веб-сторінки. Активуючи той чи інший пункт в меню «Контури» можете виділити на сторінці окремі типи її елементів, наприклад, блочні елементи (DIV контейнери), елементи Html таблиць (тут теги таблиць дуже докладно описані), кадри (тут про iframes і Frame стаття живе) або ж посилання на сторінці, у яких немає атрибута Title. Дуже підвищує наочність верстки.
У меню «Розміри» зібрані кілька можливостей управління розміром вікна браузера. Так само можна задати вікна довільний розмір, щоб подивитися на поведінку даної сторінки при вносяться зміни.
У групі «Інструменти» зібрані можливості для перевірки валідації (відповідності сучасним вимогам до вебразработке). Можна здійснити перевірку HTML, CSS, WAI та Section 508. Перевірка здійснюється через онлайновий валідатор від W3C.
Налаштування плагіна можна зробити, вибравши в групі інструментів «Налаштування» пункт з аналогічною назвою. У висновку хочу сказати, що з допомогою можливостей Web Developer можна легко розібратися в тому, як влаштована та чи інша вподобана web-сторінка, а також він буде дуже корисний при створенні і налагодженні сайтів.
Удачі вам! До зустрічей на сторінках блогу