Здрастуйте, шановні читачі блогу . Це друга стаття з серії по заробітку в інеті (тут більше 15 способів описано) і присвячена вона буде роботі з системою контекстної реклами Гугл Адсенс.
У першій статті ми докладно розглянули реєстрацію та створення облікового запису Google AdSense, навчилися працювати з рекламними оголошеннями, а так само дізналися про такий спосіб виведення зароблених в цій системі грошей, як Рапіда (тут читайте про Rapida Online докладніше; до речі, раджу задуматися про відкриття ІП).
Отже, будемо вважати, що ви розібралися з безкоштовними варіантами створення свого сайту і тому сьогодні ми спробуємо вбити двох зайців — поставимо скрипт пошуку по сайту від Google, який дозволить поліпшити якість вбудованого в ваше CMS (системи управління контентом), а так само налаштуємо показ в його результатах рекламних блоків AdSense, які допоможуть вам отримати додатковий дохід. Сумісний, так би мовити, приємне з корисним.
Налаштування і отримання коду скрипта пошуку від Google
Я, наприклад, вже давно замислювався про використання пошукового алгоритму Google або Яндекса (тут про пошук від Яндекса читайте), тому як вбудований в Вордпресс не влаштовував мене (та й відвідувачів блогу, напевно, теж) як за якістю, так і по зручності надаються результатів. Думаю, що практично теж саме можна сказати і про його аналоги в Joomla та інших популярних движках (тут читайте про безкоштовні CMS, які варто спробувати).
У статті про те, як шукати в Гуглі я писав, що ви отримуєте професійний, перевірений часом інструмент, який буде вести пошук тільки по вашому ресурсу або ж по ряду ваших проектів, форумів і блогів.
Єдине ускладнення, яке тут може при цьому виникнути — шукати Гугл буде тільки за тим сторінок вашого проекту, які знаходяться в його індексі. Тому, якщо ваш ресурс на даному етапі розвитку не дуже добре і своєчасно індексується, то можливо вам варто трохи почекати поки він проиндексируется повністю.
З часом (а особливо після установки AdSense) індексація стане досить оперативною для того, щоб можна було цим справою почати користуватися.
Ну і, звичайно ж, добре те, що в результатах пошуку російської Гугла(пошуковій видачі) по вашому сайту будуть показуватися оголошення Адсенс, за кліки по яким ви буде отримувати додатковий дохід.
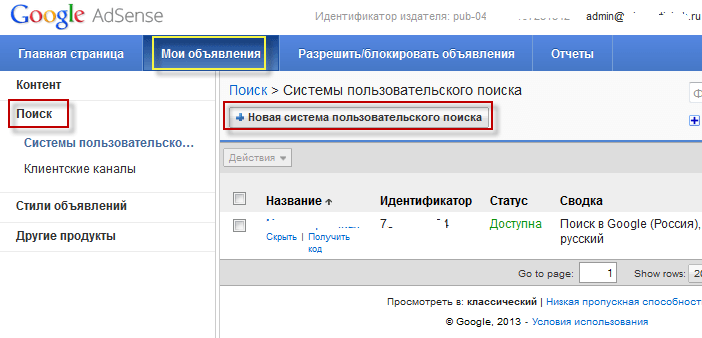
Для початку вам потрібно буде увійти в систему Адсенс під своїм логіном (як його отримати, читайте за посиланням з початку цієї статті). На головній сторінці AdSense необхідно вибрати з верхнього меню вкладку «Мої оголошення», а на наступній вкладці в лівому меню клацнути по вкладці «Пошук»:
Натискаєте кнопку «Нова система» і заповніть наявні там поля:
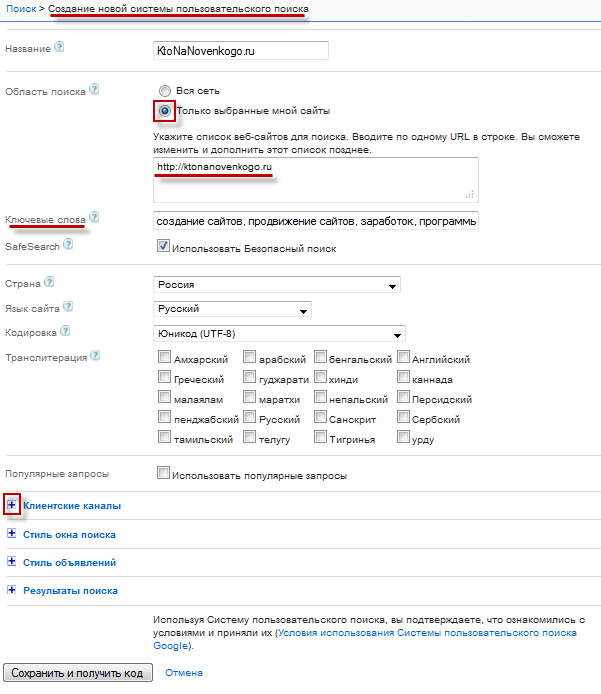
Потрібно буде вибрати область пошуку: або він буде вестися по всій мережі інтернет ( тут про WWW і всесвітню павутину читайте), або тільки по тим сайтам, які ви виберете. Очевидно, що нам потрібен другий варіант і залишиться тільки перерахувати їх в розташованої трохи нижче формою.
Далі в полі «Ключові слова» вам потрібно ввести фрази, що характеризують тематику вашого проекту. Для чого це потрібно? Для показу релевантних змісту вашого сайту оголошень контекстної реклами AdSense.
Справа в тому, що якщо відвідувач вашого сайту введе в пошуковому рядку яке-небудь слово, яке має дуже широку область застосування, наприклад, «лічильники», то в результатах пошуку по вашому сайту будуть знайдені всі сторінки, на яких зустрічається слово «лічильники». Але серед оголошень Адсенс в цьому випадку можуть з’явитися пропозиції про придбання лічильників для води та інше, якщо ви в явному вигляді не вкажете ключові слова в цьому полі.
В наступних полях вам потрібно буде вибрати мову свого ресурсу, кодування російської мови (для WordPress і Joomla 1.5 Юнікод (UTF-8) — тут детальніше про кодування і кракозябры читайте), а так само вкажіть вашу країну.
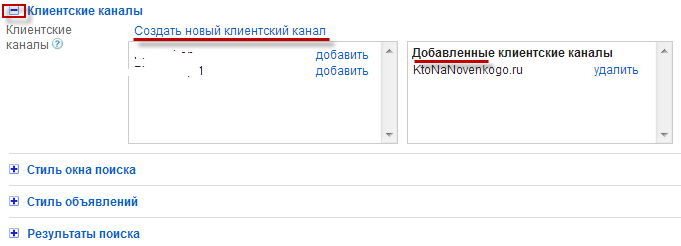
Натиснувши на плюсик навпроти вкладки «Спеціальний канал» ви можете задати вручну назва каналу для рекламних блоків, які будуть крутитися в пошуку по вашому сайту. Для цього вам потрібно буде клацнути по посиланню «Створити канал» і придумати для нього назву.
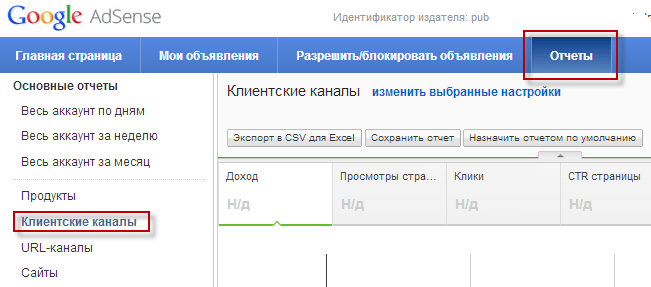
Цей канал дозволить вам відслідковувати кількість кліків, яке зробили відвідувачі оголошень Google AdSense в результатах пошуку по вашому сайту. Ви зможете подивитися це на сторінці звітів про ваш заробіток:
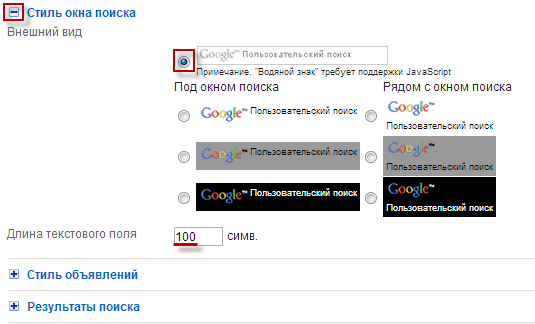
Відкрийте вкладку «Стиль вікна», де задається зовнішній вигляд і довжина поля для введення пошукового запиту (у символах). Ви можете поставити галочку поруч з одним з семи різних варіантів форми (тут можна почитати про Html вебформы) пошуку Google по сайту. Загалом-то, все досить наочно:
Якщо ви зараз не знаєте точне значення для довжини поля тексту, то можете встановити приблизне значення, а потім підкоригувати його вже в отриманому коді.
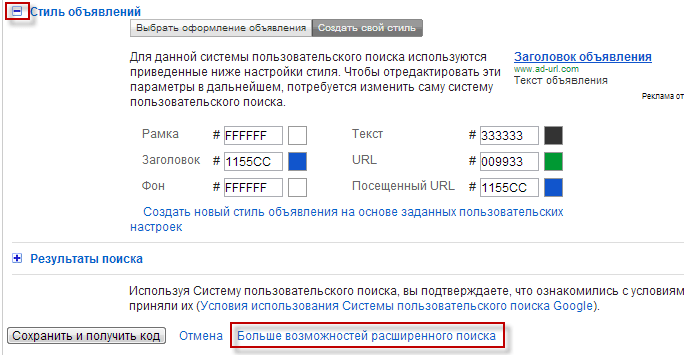
Теперича давайте за вкладку «Стиль оголошень» поговоримо. Тут є можливість задати колірне рішення заголовків, посилань, фону і т. п. з допомогою відповідних інструментів:
Якщо вам цього мало, то сміливо тисніть на посилання наведену в самому низу — Більше можливостей розширеного пошуку. В результаті ви потрапите на сторінку, де можна налаштувати дуже багато.
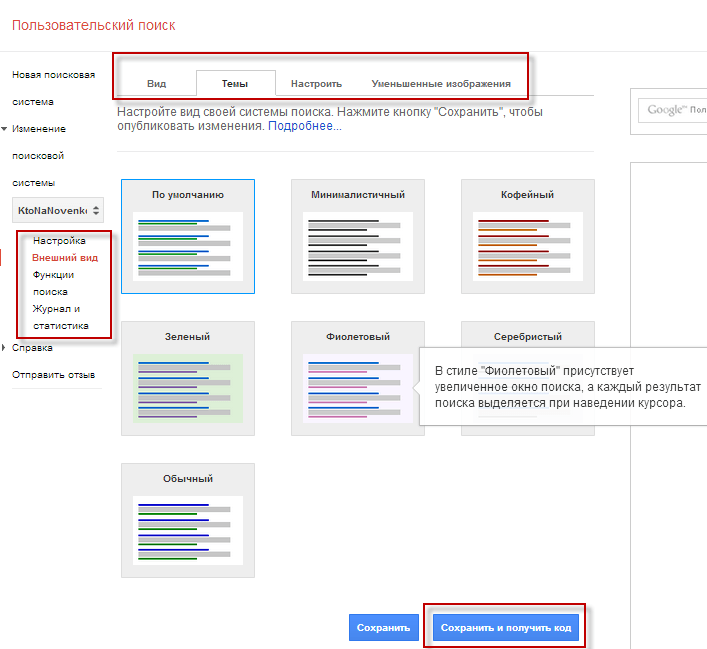
Можна вибрати і отримати код нової форми пошуку, вибрати колірне оформлення сторінки з результатами (показано на скріншоті), та й ще багато чого зможете вибрати. Потім головне не забудьте зберегти зміни і при необхідності помітите код форми або сторінки результатів.
Докладно на цьому зупинятися не буду, бо дуже вже багато там все і простіше вам самими все це спробувати і подивитися на вироблений ефект.
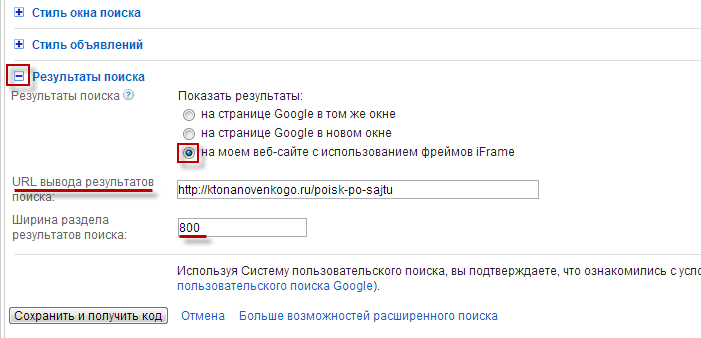
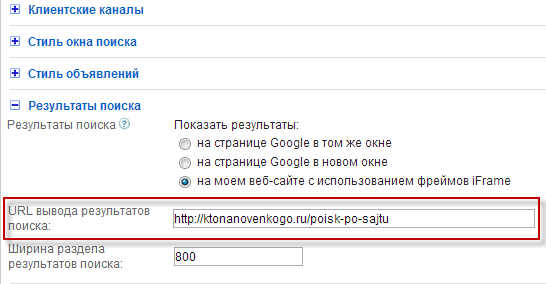
Поїхали далі. Відкрийте вкладку «Результати пошуку», де ви можете вибрати один з трьох варіантів:
При виборі перших двох варіантів, результати пошуку по вашому сайту будуть відображатися на сторінці пошукової системи Google, а відрізнятися ці варіанти будуть тільки способом відкриття — в цьому ж вікні, або в новому. Мені більше до вподоби другий спосіб.
Третій варіант набагато більш цікавий — результати будуть відображатися на сторінці вашого проекту. Але при цьому він зажадає від вас додаткових рухів тіла, оскільки вам доведеться ввести Url сторінки вашого ресурсу, де будуть відображатися результати пошуку. При цьому буде задіяна технологія Iframe (тут про неї і звичайні кадри читайте всю правду), тому доведеться ще вказати ширину відводиться цій області.
Природно, що цю сторінку потрібно буде попередньо створити на своєму ресурсі. А ширину вказувати краще меншу, ніж область для виводу тексту статей на сторінках вашого ресурсу (щоб не перекосився дизайн).
Отже, для реалізації третього варіанту потрібно буде створити нову порожню сторінку на своєму ресурсі, скопіювати і вставити URL в полі показане на попередньому скріншоті. Таку сторінку не складно створити для проекту на Joomla або ж блогу на WordPress. Але проблема полягає в тому, що вона не повинна фігурувати в жодному меню, т. к. корисної інформації на ній не буде.
Створення сторінки результатів пошуку Joomla і Вордпресс
За замовчуванням в Joomla будь-яка сторінка повинна знаходитися в якому-небудь меню. Тому для початку потрібно буде створити фіктивне меню (в адмінці Джумлы вибрати «меню» — «Меню», і у вікні натиснути на кнопку «Створити», праворуч угорі), яке ви не будете вставляти в модуль і відображати у ФронтЭнде. Вписуєте назву зберігаєте зміни.
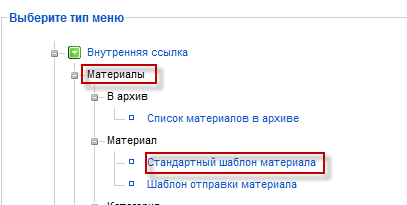
Потім вибираєте «меню» — «Назву створеного вами» та у вікні, натискаєте на кнопку «Створити» праворуч угорі. Далі вибираєте зі списку «Матеріали» — «Стандартний шаблон матеріалу».
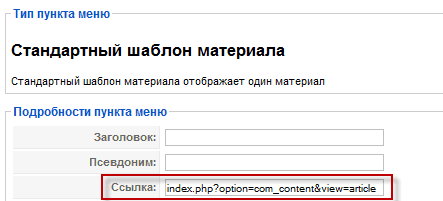
Потім в налаштуваннях пункту меню Joomla вам потрібно буде вписати у відповідне поле її назву і скопіювати отриманий адреса з поля «Посилання:».
Адреса заданий у відносному вигляді (про відносні й абсолютні посилання читайте тут, а так само про URL-адреси), тому перед ним вам потрібно буде дописати щось типу https://.
Все, натискаєте кнопку «Зберегти» для завершення створення пункту, а потім вставляєте отриманий таким складним шляхом Урл в поле «URL виведення результатів пошуку, на сторінці майстра налаштування AdSense.
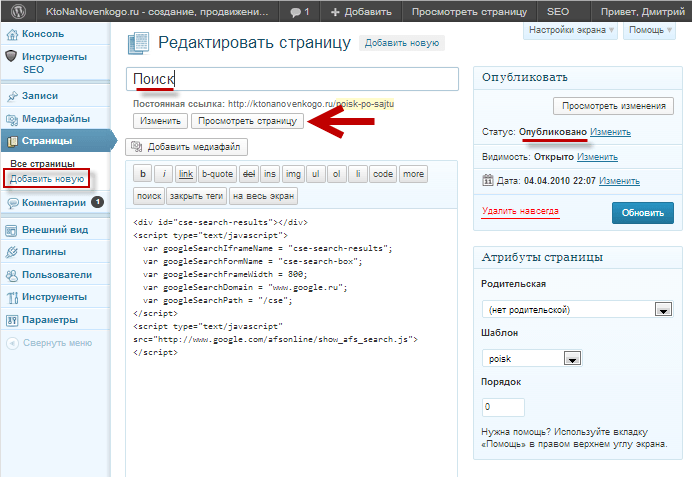
Для створення нової статичної сторінки блогу на WordPress вам потрібно буде зайти в його адмінку і вибрати з лівого меню пункт «Сторінки» — «Додати нову». Вводите її заголовок і тиснете на кнопку «Опублікувати».
Її URL ви можете скопіювати, клацнувши правою кнопкою миші по кнопці «Подивитися» і вибравши пункт контекстного меню «Копіювати посилання».
Але залишається одна невирішена проблема. Нова сторінка буде відображатися в меню вашого блогу, якщо воно у вас є. Користувачі будуть бачити її, але при переході на неї нічого там не знайдуть і будуть перебувати в непонятках, а навіщо вона взагалі потрібна.
Щоб це пофіксити, потрібно буде відкрити на редагування файл із вами теми оформлення WordPress, в якому прописано дане меню. У моєму випадку, це файл header.php з каталогу wp-content/themes/Название_папки_с_вашей_темой_оформления. Меню задається рядком коду наступного виду:
Для того, щоб заборонити відображати в ньому статичну сторінку з результатами пошуку, вам потрібно буде спочатку дізнатися її ID (Як дізнатися ID рубрики або сторінки WordPress написано тут), а потім дописати в цей рядок коду, використовуючи знак «&» в якості роздільника, наступне:
exclude=2860
де замість 2860 потрібно буде вписати згаданий ID. В результаті вийде приблизно так:
Додаємо скрипт форми і результатів пошуку Google на сайт
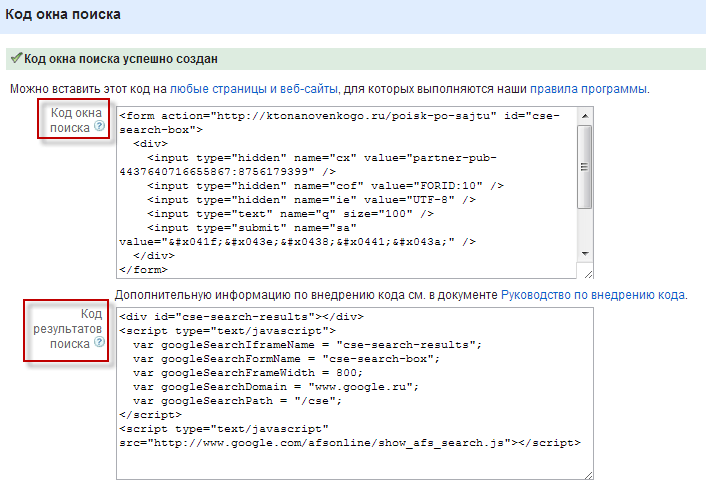
Нову вебсторінку ми створили, тепер саме час вставити у неї скрипт, який ви отримаєте натиснувши на кнопку «Зберегти і отримати код».
Вам буде запропоновано два фрагмента сценарію, з яких нас у даному випадку цікавить другий:

Але я вирішив додати це код ще й форму Google пошуку по сайту, щоб користувач міг набрати новий запит на цій же сторінці з результатами. Для цього я додав до вихідного коду відображення результатів перший фрагмент сценарію.
Скрипт форми для введення пошукових запитів вашими відвідувачами (його код наведений першим на попередньому скріншоті) потрібно буде вставити в шаблон вашого сайту в таке місце, щоб вікно пошуку відображалося б на всіх вебстраницах. В Joomla ви можете використовувати для цієї мети модуль «Довільний HTML-код». Як це зробити, описано в цій статті на прикладі вставки коду лічильника відвідуваності в Джумла.
Для свого блогу на WordPress я скористався вже наявних у шаблоні вікном пошуку, адаптувавши його для Google. Його зовнішній вигляд при цьому залишився тим самим, максимально відповідним дизайну блогу, а от сам пошук тепер здійснюється за допомогою алгоритмів самої потужної пошукової машини в світі, в його результатах йде показ рекламних блоків Google AdSense.
Для цього мені довелося схрестити їжака з вужем, тобто змінити скрипт стандартного пошуку по блогу з урахуванням коду отриманого за матеріалами цієї статті.
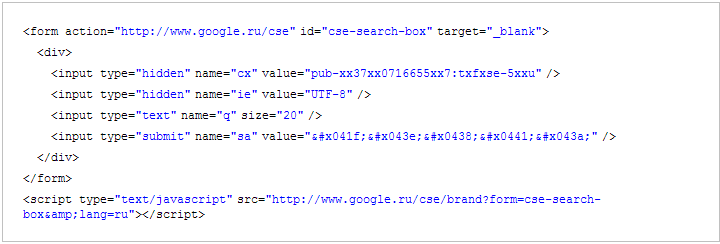
Отриманий від Гугла скрипт для мого блогу виглядав так:
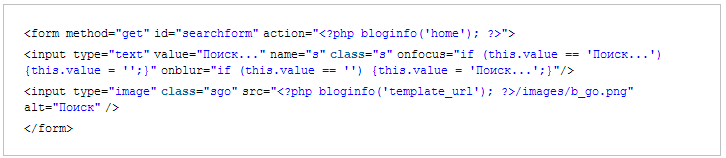
Стандартний код, який перебував у файлі searchform.php у папці з використовуваної темою оформлення WordPress, виглядав так:
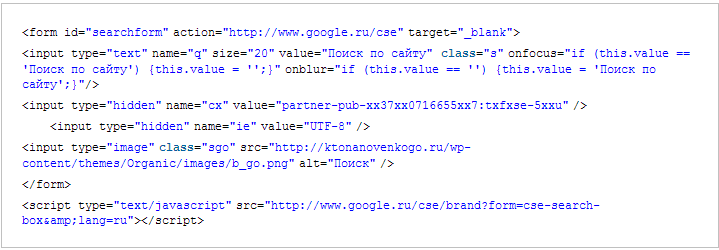
Схрестити їжака з вужем я отримав наступний скрипт, який зараз використовується:
Вдаватися в деталі вироблених змін я не буду, бо вже дуже це об’ємно вийде, а стаття і так вже не маленька вийшла. Тому залишаю аналіз код на ваш розсуд, думаю, що при детальному порівнянні ви швидко у всьому розберетеся.
Також раджу почитати: Як заробляти більше контекстної реклами Google Adsense http://sosnovskij.ru/google-adsense-secrety-uspeha/ — вісім секретів успішної роботи з блоками контекстної реклами.
Удачі вам! До зустрічей на сторінках блогу