Здрастуйте, шановні читачі блогу . Сьогодні хочу в деталях розповісти про те, як встановити та налаштувати пошук по сайту за допомогою Яндекса. В принципі, тут складного, звичайно ж, нічого немає, і той, хто вже встановлював у себе його або ж описаний мною раніше скрипт пошуку від Google, це підтвердить.
При бажанні, до нього можна буде прикрутити і показ оголошень рекламної мережі Яндекса, що дозволить вам вбити відразу двох зайців — трохи підвищити свій заробіток в РМЯ і задовольнити потреби відвідувачів (що, в свою чергу, поліпшить поведінкові фактори і допоможе сайту більш впевнено просуватися в Топ). Правда, у мене з цією системою контекстної реклами «не склалося», а тому я цю можливість додаткової монетизації не використовую.
Але багато хто взагалі навіть і не замислюються про те, щоб поліпшити пошукові можливості вже наявні в тій CMS, яку вони використовують. По початку це здається не так актуально, бо матеріалів на молодому проекті зазвичай ще не багато, та і користувачів теж не бозна скільки. Але ось з збільшенням масштабності починаєш потроху замислюватися про зручність цих самих відвідувачів і про те, що вони пішли з вашого проекту так і не знайшовши потрібний їм матеріал (тим більше, якщо такий мав місце бути).
Яндекс.Пошук для сайту — чому саме він
Так, звичайно ж, при розробці веб-сайту ви побачите, що практично у всіх більш-менш поважаючих себе движків є свій власний вбудований пошуковий скрипт. Але, на жаль, за якістю і за форматом видачі знайденої інформації, вбудовані в пакети пошуковики дуже сильно програють визнаним лідерам — Яндексу та Google.
У плані пошуку інформації в мережі я як і раніше «вперто» залишаюся прихильником саме російського пошукача і навіть опублікував статтю на тему «ви не любите кішок, тому що не вміє їх готовити» «як потрібно правильно шукати в Яндексі». В основному це пояснюється силою звички, причому багаторічної. І нехай говорять, що Гуглом користуються просунуті користувачі всесвітньої павутини, а дзеркалом рунета тільки обивателі. Значить я обиватель, але він мені більше по душі. Кожному своє.
Але не дивлячись на все вище сказане, на досить довго стояв гуглівський пошуковий скрипт і на те були свої причини. У мене зараз використовується контекстна реклама від Гугла (Адсенс) і тому хотілося відповідати, щоб і звідти йшла б копієчка. Однак, сучасна інкарнація пошукового скрипта від Яндекса мені подобається більше і меркантильність була поборота.
В принципі, установка пошуку Яндекса мало чим відрізняється від отримання і установки коду лічильників відвідувань, про яких я досить докладно писав тут і тут. Спочатку потрібно зайти на сторінку онлайн сервісу, який надасть нам можливість налаштувати зовнішній вигляд і функціонал, а потім запропонує скопіювати код установки цього багатства на свій сайт. Але про все по порядку.
Відразу обмовлюся, що є два сервіси, що надають таку можливість — Яндекс.Пошук і Яндекс.XML. Але другий варіант це не зовсім те, що нам потрібно, бо в цьому випадку ви просто пошуковий рядок з головної сторінки Yandex.ru перетягуєте до себе (в цьому випадку капчу вибивати не буде при великому числі запитів), а нам потрібно шукати тільки на нашому ресурсу або ж по невеликій групі.
Раджу подивитися відео від розробників, де популярно пояснюється, навіщо сайту потрібен просунутий пошук і як все це налаштувати під свої потреби:

Загалом, можливості другого варіанту можуть знадобитися в першу чергу яким-небудь великим порталам, які не маючи свого власного пошукового движка і будуть його використовувати. Так зараз, наприклад, надходить описаний раніше Рамблер, який перестав використовувати свій пошуковий движок і підключився до дзеркала рунета через XML.
Майстер налаштування
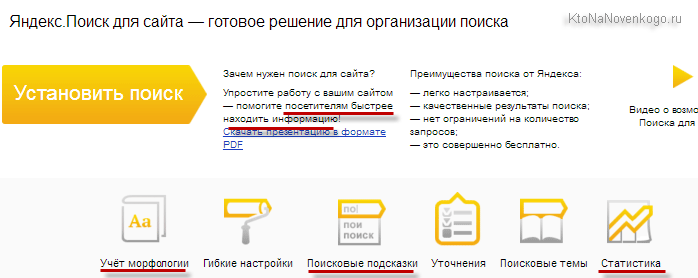
Тому ми для наших цілей скористаємося послугами першого з наведених сервісів Яндекс.Пошук для сайту. На його головній сторінці ви зможете ознайомитися з тими переваги, які вам обіцяє встановлення цього скрипта на свій сайт.
Перш, ніж натиснути на кнопку «Встановити», можете подивитися життєстверджуючу відеоінструкцію:

Якщо ви ще не були зареєстровані на одному з сервісів дзеркала рунета, то вам доведеться це зробити, бо по іншому отримати код для пошуку сайту у вас не вийде. Для цього вам досить завести поштову скриньку на Яндексі (згадайте, може бути він у вас вже є, але ви їм просто не користувалися), а отримані при цьому логін (ім’я поштової скриньки) та пароль будуть служити ключиками для авторизації, в тому числі і на потрібному нам сервісі.
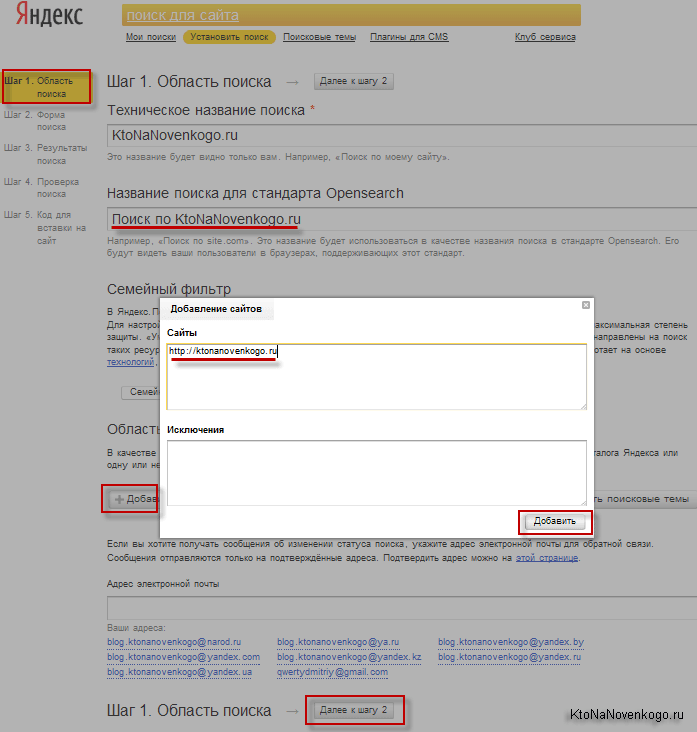
Далі ви погоджуєтеся з умовами та потрапляєте у вікно першого кроку майстра під назвою «Область пошуку», в якій треба буде дати йому назву і додати ті ресурси, якими ви хочете шукати:
В поле «Область» ви можете задати до 20 URL, за яким Яндекс буде шукати. Можна вказувати не тільки головні сторінки своїх проектів, але і конкретні розділи. Наприклад, якщо я захочу додати тільки форум, який встановлений в папці основного сайту, то мені потрібно буде вказати приблизно такий URL:
http://dfdgh.ru/forum/
Настройка форми та сторінки з результатами пошуку
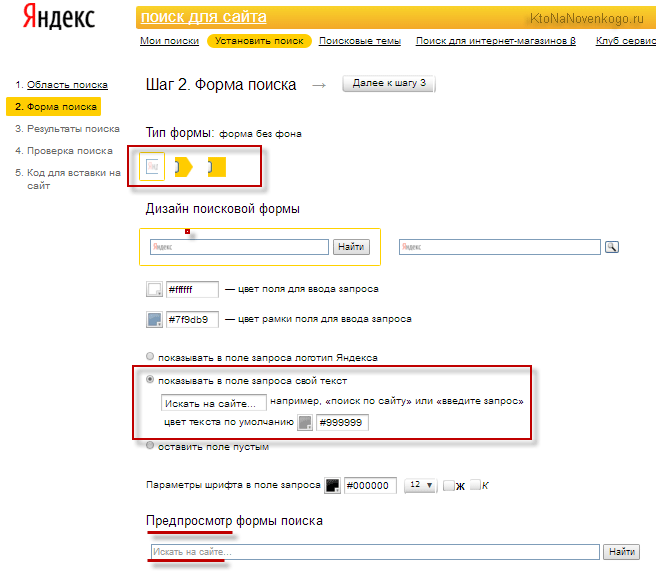
Тисніть «Далі» і потрапляєте на другий крок майстра, де вам потрібно буде трохи почаклувати над зовнішнім виглядом пошуковий рядок, яку ви потім вставите на свій ресурс.
Можна буде вибирати з трьох варіантів рамок (без жовтої лінії, прямий кут або загострений) і двох варіантів кнопки «Знайти» (текстовий або графічний), задати розмір шрифту при введенні запиту і, що примітно, додати в пошуковий рядок замість логотипу Яндекса інший текст за вашим бажанням (я саме так і зробив). В області «попередній Перегляд» ви побачите ту форму, яку обрали, у всій красі.
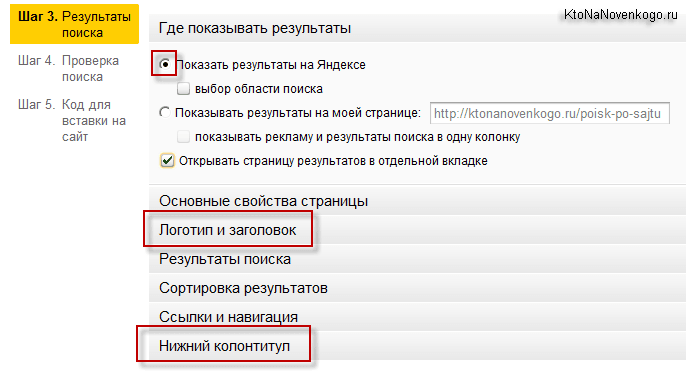
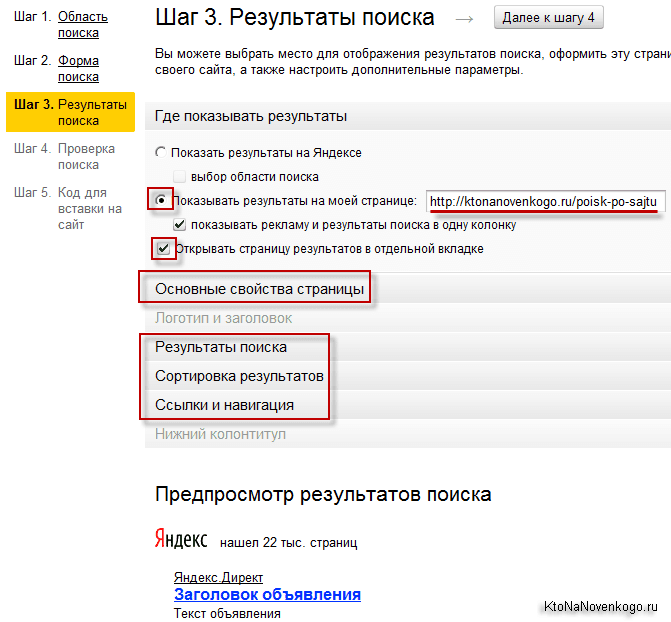
Тиснемо на кнопку «Далі». У вікні наступного кроку майстра установок буде ще більше, оскільки тут нам належить налаштувати функціонал і зовнішній вигляд сторінки з результатами пошуку по сайту. Найперше, що ви повинні вирішити — це те, як саме будуть виводитися результати. Можливі два варіанти виведення результатів пошуку по сайту:
На yandex.ru — в цьому випадку результати будуть виводитися на окремій сторінці, створеній Яндексом. При цьому відвідувачі фактично покидають проект, але перейшовши по посиланню з результатів пошуку вони все-таки на нього, швидше за все, повернуться.
До того ж, в налаштуваннях ви зможете додати логотип і нижній колонтитул (типу ) в однойменних полях, що дозволить зробити сторінку з результатами, як би унікальною і відноситься до вашого проекту, але все ж другий варіант, який буде описаний трохи нижче, мені подобається більше.
Так, до плюсів такого варіанту можна віднести ще й те, що вам не потрібно буде додатково створювати сторінку на своєму ресурсі, на якій будуть відображатися результати пошуку. Але це досить слабкий аргумент, бо створити нову вебсторінку на будь CMS, загалом-то, не складно (складніше це описати, ніж зробити).
Показувати на моїй сторінці — при виборі такого способу відображення, ці результати будуть виводитися на веб вашого проекту, тобто усередині шаблону. Мені такий спосіб подобається найбільше, бо відвідувачі не йдуть з вашого ресурсу.
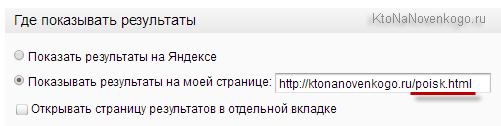
Правда, як я вже говорив вище, вам доведеться створити нову сторінку на вашому ж проекті, адреса якої потрібно буде вставити праворуч від поля, де ви поставили галочку
Про те, як можна створити нову сторінку для відображення в ній результатів, я вже докладно писав у статті про скрипт пошук від Гугла, тому повторюватися не буду. Але є нюанс, який я спочатку не врахував.
У мене систематично виникають проблеми з періодами надвисокої навантаження на сервер (схоже на ддос — захищався я від нього в безкоштовному CloudFlare) і в ці періоди сайт працює тільки завдяки кешу, а адмінка видає п’ятисоту помилку. Так ось, створивши стандартну сторінку в WordPress і розмістивши не нею скрипт від Яндекса, я отримав ситуацію, що в рідкісні моменти надмірного навантаження пошук по сайту вибиває п’ятисоту помилку і замість «плюса» в юзабіліті я отримую таки «мінус». Рішення прийшло в голову несподівано.
Справа в тому, що сторінка пошуку не кешується хипер кешем і це цілком логічно, бо її вміст динамічно. Однак, я пішов по іншому шляху. Я повністю скопіював вихідний код «порожній» сторінки пошуку і створив її «тверду копію», але вже в звичайному форматі .html. Ну, а потім просто залив цей файлик в корінь сайту.
Ця сторінка з успіхом відкривається при високому навантаженні, бо їй для цього не потрібно ні PHP, ані база даних. Ось такий фінт вухами.
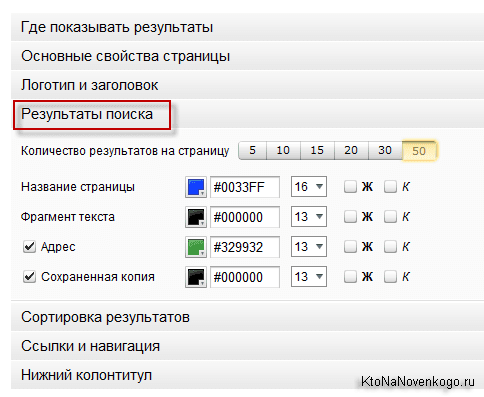
Можете також погратися з налаштуваннями зовнішнього вигляду сторінки з результатами:
Я, наприклад, поставив налаштування максимально близькі до тих, що використовуються при виведенні контенту на моєму блозі для того, щоб сторінка з результатами пошуку не виділялася на тлі інших і виглядала б органічно. Ви можете налаштувати все так, як вам заманеться.
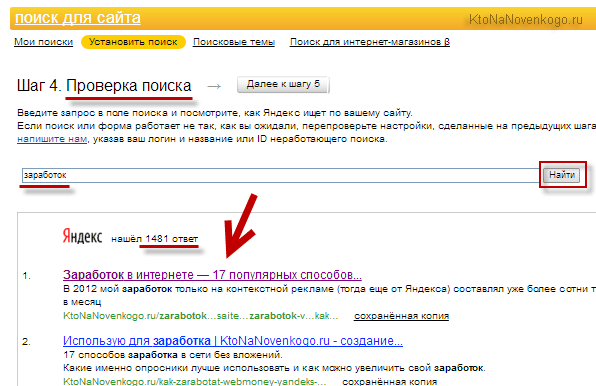
Все, тепер переходьте по кнопці «Далі» до четвертого кроку майстра і отримуєте можливість перевірити працездатність форми і правильність налаштування зовнішнього вигляду вікна з результатами пошуку по вашому сайту (просто введіть запит і дивіться на результати):
Якщо все в порядку, то переходьте до п’ятого кроку, а якщо ні, то повертайтеся до потрібного кроку з допомогою лівого меню і допиливайте те, що вас не влаштовує. Ну, а ми продовжуємо.
Що робити з кодом Яндекс пошуку?
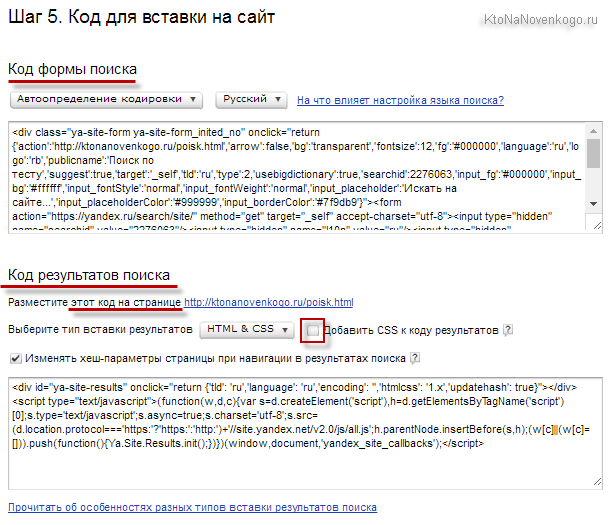
Після завершення всіх налаштувань тиснете на кнопку «Далі», в результаті чого потрапляєте у вікно отримання коду пошукового рядка (форми) і коду, який потрібно вставити на сторінку, де будуть виводитися результати пошуку (її Урл ви вказували на 3 кроці майстра).
Особисто я ще поставив галочку в полі «Додати CSS до коду результатів», щоб на моїй суперлегкооткрываемой сторінці було «два в одному», а загальний файлик стилів при цьому б не забивався потрібною лише для однієї сторінки інформацією. ІМХО.
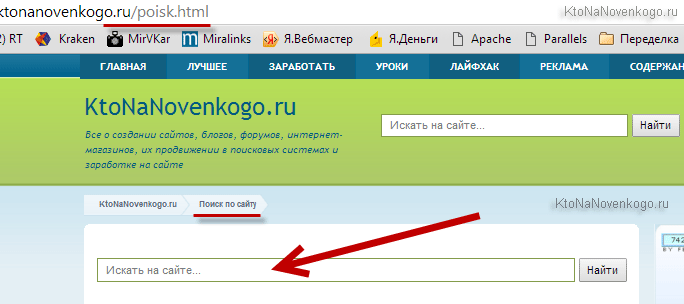
Власне, все. Залишилося тільки вставити ці два фрагмента в потрібні місця шаблону вашого ресурсу. Особисто я пробував ставити пошуковий рядок відразу в два місця своєї теми оформлення WordPress — вгорі вікна в шапці і внизу під кожною статтею (і під цією теж). Загалом, я все зробив точно так само, як було описано у вже неодноразово згаданій статті про пошук для сайту від Google.
Що в Joomla, що в WordPress код можна зробити як засобами движка (через адмінку), так і вставкою скрипта безпосередньо в код, відповідальний за формування певної області всіх (або частині) сторінки вашого сайту (проблема буде тільки в тому, щоб відшукати потрібний файл у папці з використовуваної вами темою оформлення (шаблоном). Думаю, що розберетеся або скористатись пошуком по моєму блогу.
Можу хіба що тільки порадити за аналогією зі мною додати на сторінку з результатами пошуку ще і пошуковий рядок (форму), щоб відвідувачам для введення чергового запиту було зручніше (звичніше).
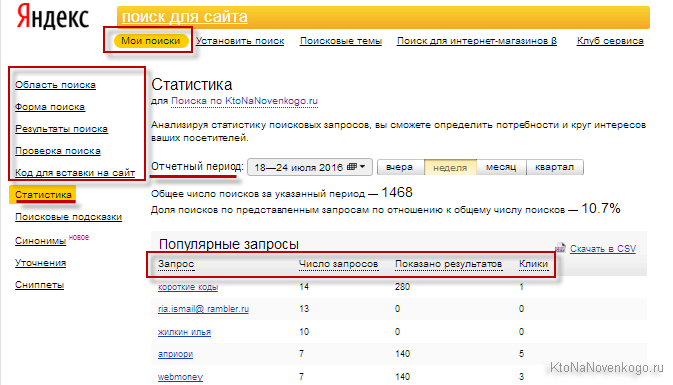
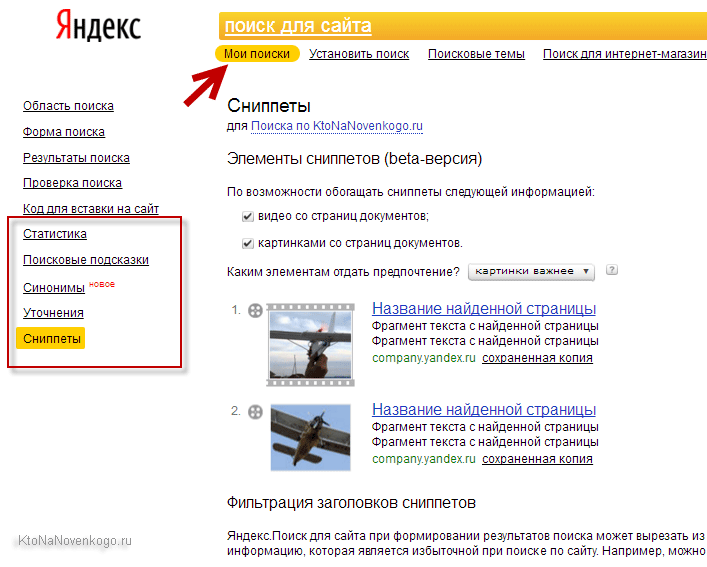
Через кілька днів можна буде знову ж зайти на сервіс Яндекс.для пошуку сайтів і подивитися як йдуть справи зі статистикою використання. Для цього досить перейти з верхнього меню вкладку «Мої пошуки» і вибрати потрібний (якщо буде кілька) зі списку.
На сторінці, що відкриється, ви зможете змінити параметри форми пошуку та сторінки з результатами, які поставили трохи вище, і отримати новий код. Але разом з тим ви зможете подивитися статистику використання форми пошуку та які запити найчастіше вводили, а також наскільки ефективними були видаються результати (були або переходи).
Якщо статтею здасться вам трохи сумної, то можна буде спробувати щось підкрутити на розташованих нижче вкладках лівого меню — підказки, синоніми, уточнення і навіть зможете трохи почаклувати над сниппета (що це таке?):

Загалом, є чим зайнятися, особливо для власника комерційного ресурсу, де кожен «чих» клієнта може вилитися в покупку (наприклад, авто чи ще чогось дорогого). Для инфоресурса, типу мого блогу, чаклувати над «местячковой» видачею, напевно, не дуже доцільно, але якщо є час і бажання, то…
Пошук по інтернет-магазину від Яндекса
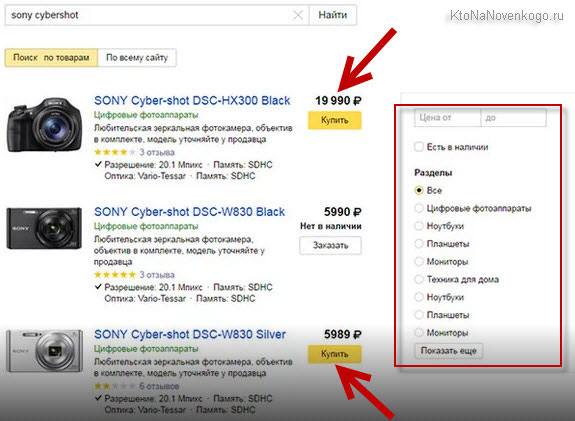
Зате знаєте де особливо важливо, як буде виглядати видача? На сайті інтернет-магазину. Там фрагменти, щоб бути максимально ефективними, повинні бути максимально інформативними. І не тільки. Так, повинна бути фотка, ціна, характеристики і кнопка «Купити». Але ще й можливість сортування результатів видачі, наприклад, по релевантності запиту, за датою, за ціною і т. п. Ось це буде супер пошук!
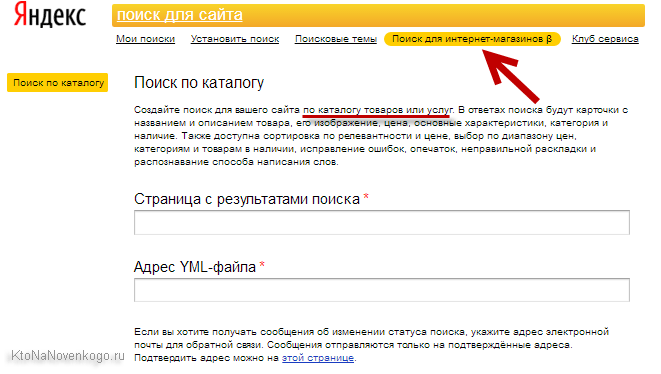
І схоже, що ця мрія починає збуватися. Яндекс запустив (поки ще в беті) пошук по інтернет-магазину:
Погодьтеся, що ось такий ось вигляд сторінки вашого інтернет-магазину буде куди привабливіше (а головне — віддача буде на порядок вище), ніж класичний варіант:
До того ж видача використовує формат JSON (як і для основного пошуку), із-за чого її можна запросто вбудувати в дизайн сайту, а сам пошук по магазину буде розуміти запити задані у вільній формі, виправляти помилки при введенні й помилки, а також виводити підказки, розпізнавати різні варіанти написання назв і багато іншого. Загалом, краса.
Думаю, що варто витратити час на те, щоб з усім цим багатством розібратися і як можна швидше прикрутити до свого інтернет-магазину (настроюється просто і працює на основі напевно вже у вас використовується YML-файлу). У мене поки, на жаль, немає під рукою «піддослідного», тому деталей цього процесу описати не можу. Але суть та ж — отримуєте код форми пошуку та сторінки з результатами, а потім вставляєте їх на сайті магазину в потрібні місця.
Удачі вам! До зустрічей на сторінках блогу