Здрастуйте, шановні читачі блогу . Сьогодні ми продовжимо розгляд різних онлайн-сервісів, що дозволяють спростити роботу і підготовку графіки для сайту. Зокрема, ви сьогодні дізнаєтеся, де можна буде абсолютно безкоштовно створити логотип, як стиснути картинки використовувані на своєму проекті, а так само ми розглянемо онлайн сервіс, який перевіряє правильність пошукової SEO оптимізації зображень на вашому ресурсі.
Деякі онлайн сервіси ми вже встигли розглянути в попередніх статтях:
Онлайн сервіс, який дозволяє безкоштовно створити логотип
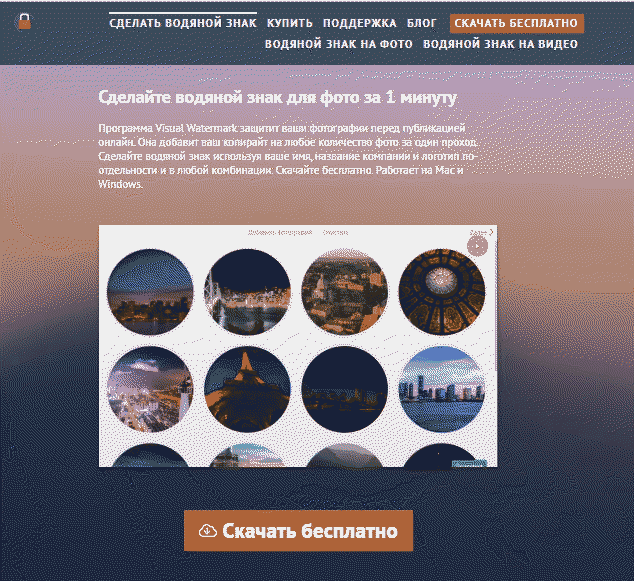
Фотографії потрапили у видачу Гугл можуть бути скопійовані та використані на інших сайтах. Щоб захистити ваші фотографії від копіювання, варто додати водяний знак. Це можна зробити з допомогою FastStone Image Viewer або Visual Watermark.
Visual Watermark володіє простим інтерфейсом, ніж FastStone, вміє підганяти розмір водяного знака під розмір зображення, що включає 260 шрифтів і близько 70 ефектів. Один з ефектів дозволяє трохи змінити форму водяного знака для кожного зображення, щоб уникнути автоматичного видалення.
Ще стретился мені досить цікавий інструмент, що дозволяє безкоштовно зробити логотип для сайту, з можливістю вибору з величезної кількості (близько 200) варіантів його графічного оформлення. Звичайно ж, добре розбираючись в роботі якого-небудь потужного графічного редактора, ви можете створювати і більш складні, наворочені логотипи, але ж не всі знаходяться на дружній нозі з фотошопом.
Загалом, як мені здається, цей сервіс знайде або вже знайшов масу своїх шанувальників, бо підкуповує простота. Але про все по порядку.
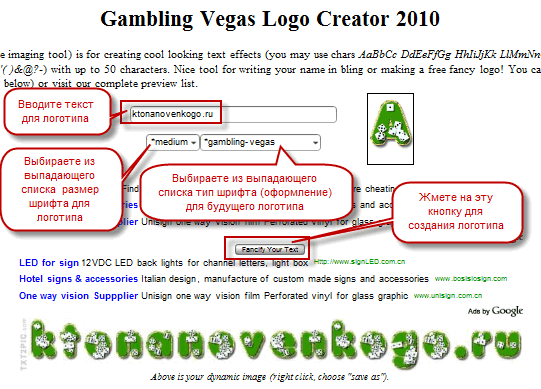
Ну, а далі вам залишиться тільки ввести текст майбутнього логотипу в призначене для цього поле, задати розмір шрифту (маленький, середній або великий) і вибрати з випадаючого списку графічне оформлення для нього. Для створення графічного файла, який містить фінальний варіант логотипу потрібно натиснути на кнопку «Fancify Your Text». В результаті трохи нижче ви побачите щось подібне:
От якби мій блог був присвячений ігрової тематики, то мені дуже б підійшов показаний на розташованому вище скріншоті варіант. А взагалі, як я вже говорив, варіантів графічного оформлення логотипів дуже багато і завжди можна буде підібрати що-небудь підходяще до тематики вашого проекту або ж до його дизайнерським рішенням.
Так, трохи не забув. Скачати отриманий логотип для сайту можна, клацнувши по ньому правою кнопкою миші і вибравши з контекстного меню браузера «Зберегти зображення як…» або «Зберегти малюнок», в залежності від того, яким саме браузером ви користуєтеся. Правда, безкоштовно можна завантажити лише той варіант, на якому буде напис копірайтингу того сервісу, де він був створений.
Автори пропонують заплатити близько одного долара, щоб видалити із логотипу зайві написи, але я думаю, що ви навряд чи захочете платити за це, бо в будь-якому графічному редакторі (навіть самому простому типу Paint, що йде в комплекті з Windows можна легко обрізати напис копірайтингу. Мені особисто більше подобається простенький редактор перегляду FastStone Image Viewer, описаний тут.
Перевірка правильності оптимізації зображень на сайті
Ви, напевно, знаєте, що крім основної видачі пошуковиків, з якою на ваш проект йде такий важливий і незамінний пошуковий трафік (відвідувачі, які прийшли з видач за тим чи іншим запитам), існує окремий пошук по картинках, який ми обговорювали тут (Тинай, Яндекс і Гугл картинки).
Не всі фотографії, наявні на вашому ресурсі, будуть брати участь в цьому пошуку. Справа в тому, що алгоритми досі не навчилися розуміти того, що саме зображено на тій чи іншій картинці, тому вони судять про вміст з того тексту, який зазвичай є в html тег зображення IMG, про який йшлося тут і тут.
У IMG передбачено два способи, за допомогою яких можна буде повідомити пошуковим системам про те, що саме зображено на даній картинці. Це так звані атрибути ALT і Title. Якщо ви не пропишіть для використовуваних на сайті зображень ці атрибути, то вони не будуть брати участь в пошуку по картинках.
Для того, щоб оперативно подивитися, які прописані всі ці атрибути, вам може знадобитися онлайн сервіс SEO Image Tool. Він дозволяє визначити потенційні можливості фотографій, наявних на вашому сайті, повноцінно брати участь в пошуку по картинках.
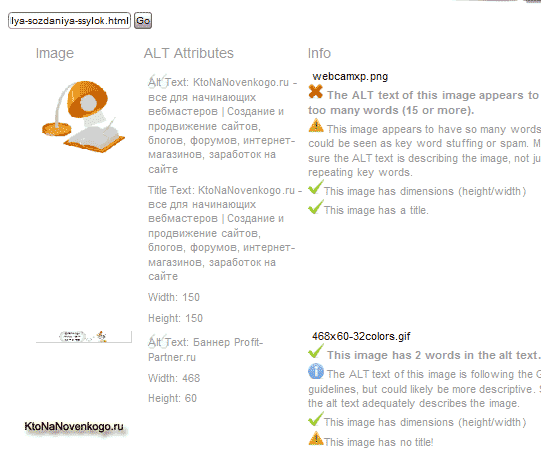
Працює сервіс досить просто: вам потрібно ввести в поле «Enter url-адресу сторінки вашого ресурсу, на якій ви хочете перевірити успішність пошукової оптимізації наявних там картинок і натиснути кнопку «GO». У підсумку він винесе свій вердикт у вигляді зведеної таблиці:
У ній будуть присутні знайдені фото, вміст їх атрибута ALT, а так само буде наведена інформація про успішність пошукової оптимізації з докладним зазначенням, чому це саме так. З наведеного вище скріншота видно, що у першого з знайдених на моїй сторінці зображень є атрибут ALT, що містить більше 15 слів, що може бути розцінено пошуковими системами як спам.
Отже, мені потрібно зменшити довжину тексту ALT для цього скриншоту, щоб відповідати вимогам. Так само цей онлайн сервіс звертає увагу на те, чи є в html тегу IMG заповнені атрибути WIDTH і HEIGHT, які задають його ширину і висоту.
В принципі, наявність або відсутність WIDTH і HEIGHT безпосередньо на пошукову оптимізацію не впливають, але зате дозволяють швидше завантажувати текст сторінки, не чекаючи завантаження великих фотографій. Детальніше про їх призначення читайте у статті наведених трохи вище.
Крім наявності заповненого атрибута ALT перевіряється наявність у IMG заповненого атрибута Title, який теж дозволяє пошуковим системам скласти думку про те, що зображено на даній картинці. Загалом вам потрібно буде пробігтися по всій таблиці і внести необхідні корективи.
В ідеальному випадку будь-яке фото на вашому сайті має бути оптимізована таким чином:
Загалом, якщо ви все зробите правильно, то з часом зможете отримати дуже навіть непоганий трафік з пошуку по картинках. Свій блог привести в якості прикладу я не можу, в силу того, що оптимізацією фоток я перейнявся порівняно недавно, але ось, наприклад, всім відомий блог Михайла Шакіна має дуже пристойний картиночный трафік.
Так що займатися пошуковою оптимізацією зображень потрібно і це може привести до істотного збільшення відвідуваності вашого проекту.
Удачі вам! До зустрічей на сторінках блогу