Здрастуйте, шановні читачі блогу . Сьогодні хочу розповісти вам про двох чудових плагінах для нашого ненаглядного Вордпресс — Simple Counters і Category and Page Icons.
Ці плагіни не відносяться до розряду обов’язкових до установки, як, наприклад, Google XML Sitemaps, Dagon Design Sitemap Generator, All in One SEO Pack, DCaptcha або ж Hyper Cache.
Ні, ці плагіни покликані додати краси на ваш блог, а так же допомогти привернути більше уваги відвідувачів до навігації (а чим більше сторінок переглянуть відвідувачі, тим краще) і до підписки на вашу RSS стрічку новин (тут я писав, як налаштувати фід на Вордпресс), або ж підштовхнуть ваших відвідувачів до того, щоб почати стежити за вами в Twitter.
Simple Counters — лічильник RSS передплатників і фоловерів
Чим примітний Simple Counters і навіщо він може знадобитися, якщо у вас вже є іконки для підписки на RSS стрічку та Твіттер? Справа в тому, що створений за допомогою нього інформер буде завжди видно посередині лівого або правого краю вікна браузера (положення можна виправити в налаштуваннях).
А раз він буде завжди перед очима відвідувачів, то і ймовірність того, що вони зацікавляться підпискою на вашу новинну стрічку або захочуть стати фоловерами, збільшиться. Насправді, подібних панелей існує багато. Наприклад, я писав про Share42, а тут про виїжджає панель upPrev, призначену для внутрішньої перелінковки.
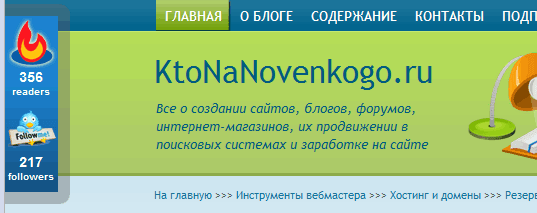
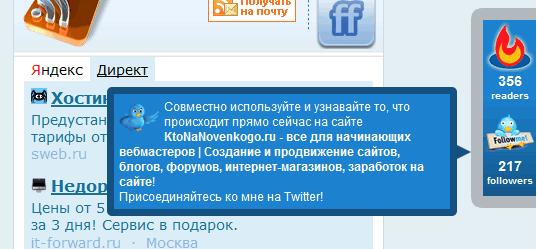
При цьому інформер, створений Simple Counters, на мій погляд, зовсім не муляє очі при переміщенні відвідувачів по сторінках блогу. Виглядати він буде приблизно так:
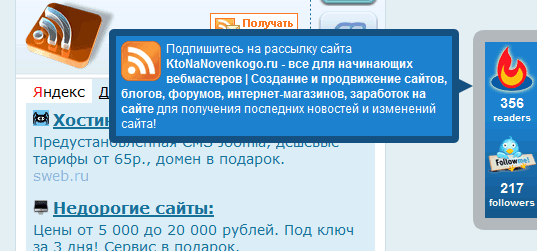
За замовчуванням інформер відкриється на середині першого вікна у його краї, але в налаштуваннях його легко посунути в будь-яке місце. При підведенні миші до іконок підписки на RSS канал з’явиться дуже гарна підказка:
При наведенні на іконку Twitter в інформері з’явиться така інформація:
Текст у спливаючих підказках ви зможете змінити в налаштуваннях плагіна. Але для початку його потрібно встановити.
Завантажити плагін Simple Counters можна з офіційного сайту. Установка ж його здійснюється стандартним способом:
Якщо при установці виникли якісь труднощі, то можете звернутися до матеріалів на цієї сторінці.
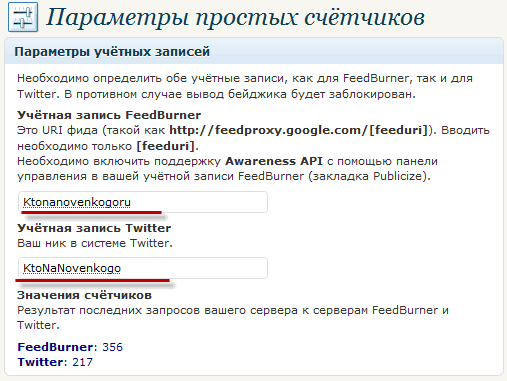
Цей плагін повністю русифікований. Для того, щоб потрапити в його налаштування, необхідно вибрати з лівого меню адмінки «Параметри» — «Просто лічильники». В першу чергу там вам потрібно буде ввести назви ваших облікових записів на FeedBurner і Twitter.
Налаштування плагіна Simple Counters
Зверніть увагу, що у разі адреси RSS стрічки, оттранслированной через сервіс FeedBurner, вам потрібно ввести не повний Урл каналу (в моєму випадку повна адреса — http://feeds.feedburner.com/Ktonanovenkogoru), а лише так званий URI (адреса без згадки доменного імені). У моєму випадку це: Ktonanovenkogoru.
Так само звертаю вашу увагу на те, що у налаштуваннях сказано — для можливості відображення кількості передплатників необхідно включити підтримку Awareness API з допомогою панелі управління вашого облікового запису на сервіс FeedBurner (тут ви знайдете найбільший мануал в рунеті за Фидбернеру, де все це описано).
Після того, як ви введете в налаштуваннях плагіна Simple Counters назви ваших облікових записів в Фідбернере і Твіттері, не забудьте натиснути внизу на кнопку «Зберегти параметри». Вставляти який-небудь код шаблону вашого блогу не потрібно. Інформер з’явиться одразу після збереження налаштувань.
Змінити розташування інформера у вікні браузера можна з адмінки Вордпресс в налаштуваннях плагіна в області «Позиція бейджика», вибравши варіант розташування інформера (ліворуч або праворуч) та Зміщення позиції бейджика», задавши негативне значення для його підйому вище середини вікна або позитивне, для того, щоб його опустити нижче.
Category and Page Icons — додаємо іконки в WordPress
Даний плагін дозволяє вставляти різноманітні іконки перед назвами статичних сторінок і категорій Вордпресс, що використовуються в навігації вашого блогу. Ви можете в його налаштуваннях вибрати необхідний розмір іконок і призначити кожній категорії або статичній сторінці і свою унікальну. Вийде приблизно так:
В комплекті даного плагіна іконки не йдуть, але зате у нього є інструмент для перетворення будь-якого зображення з вашого комп’ютера зображення потрібного розміру. Він вставляє іконки у категорії та сторінки WordPress таким чином, що вони теж стають посиланнями на ту ж категорію (рубрику) або сторінку, перед якою він відображається.
Скачати Category and Page Icons можна звідси. Установка плагіна Simple Counters здійснюється стандартним способом, який був описаний трохи вище.
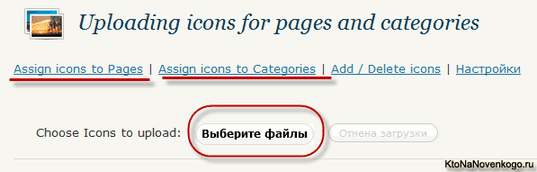
Category and Page Icons створює свою власну групу налаштувань в меню адмінки Вордпресс під назвою «Icons»:
Для початку вам потрібно буде визначитися з розміром створюваних піктограм з ваших малюнків. Для цього вибираємо в групі меню «Icons» пункт «Settings» і задаємо в полі «Thumbnail icons size» розмір створюваних іконок по ширині і висоті в пікселях:
Потім необхідно вибрати пункт «Icons». Для того, щоб здійснити завантаження картинки зі свого комп’ютера, вам потрібно буде натиснути на кнопку «Виберіть файл» і знайти потрібні малюнки.
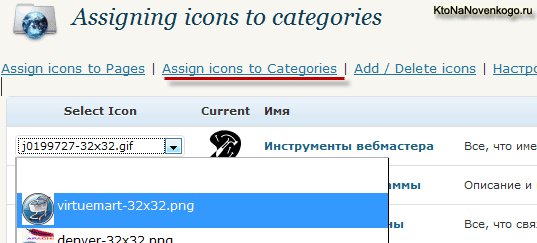
Після закінчення деякого часу, необхідного для перетворення ваших графічних файлів в потрібний розмір, ви побачите зображення отриманих іконок для категорій WordPress. Тепер можете перейти на сторінку налаштувань іконок — клацніть по посиланню «Assign icons to Pages», або за посиланням «Assign icons to Categories».
У вікні вибираєте з випадаючого списку для кожного статичної сторінки або категорії свою піктограму з тих, які ви отримали раніше з картинок зі свого комп’ютера.
Не забудьте натиснути кнопку «Зберегти зміни» внизу вікна. Відразу після цього вибрані іконки з’являться в навігації вашого блогу.
Удачі вам! До зустрічей на сторінках блогу