Здрастуйте, шановні читачі блогу . Розмова у сьогоднішній статті піде про так званих іконках Favicon.ico. Ми розберемося, що таке фавикон, чому в обов’язковому порядку його потрібно встановлювати на своєму сайті і як самому створити іконку потрібного розміру.
Трохи раніше я вже писав про те, де можна взяти іконки для сайту і згадані там сервіси (в тій статті) можна використовувати для пошуку підходящих варіантів Favicon.ico, але є й спеціальні онлайн-генератори (favicon generator), як вітчизняні, так і зарубіжні, а також спеціалізовані колекції та галереї з відповідними за розміром фавиконами. Ну, і природно ми поговоримо про те, як налаштувати і підключити їх до свого сайту.
Що таке Фавикон і навіщо він потрібен для сайту
По суті Favicon — це звичайний піктограма (зображення невеликого розміру 16 на 16 пікселів, іконка). Але для власника сайту він може дуже багато значити. Однак, про все по порядку.
Саме по собі назву «фавикон» походить від англійського словосполучення FAVorites ICON, що означає — іконка для «Вибраного» (так називаються закладки в браузері Internet Explorer). Навіщо вона потрібна? Очевидно, що так набагато простіше відшукувати поглядом потрібну вам закладку, бо легше шукати знайомий значок, ніж читати назви сайтів.
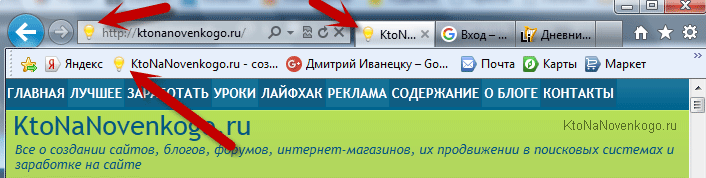
Раніше картинку Favicon ви могли бачити в адресному рядку браузера, перед URL-адресою відкритої сторінки (в моєму IE9 так досі і залишилося), але після того, як всі браузери стали підтримувати вкладки, то цей значок мігрував як раз на ці вкладки. Зате, коли їх відкрито дуже багато, саме фавиконы дозволяють зрозуміти яка вкладка якого сайту відповідає:
Само собою, що і своє початкове значення Favicon.ico не втратив, він як і раніше використовується в закладках всіх браузерів для швидкого візуального пошуку потрібного сайту серед тисяч закладок (погляньте на верхню панель вашого браузера і переконаєтеся в цьому).
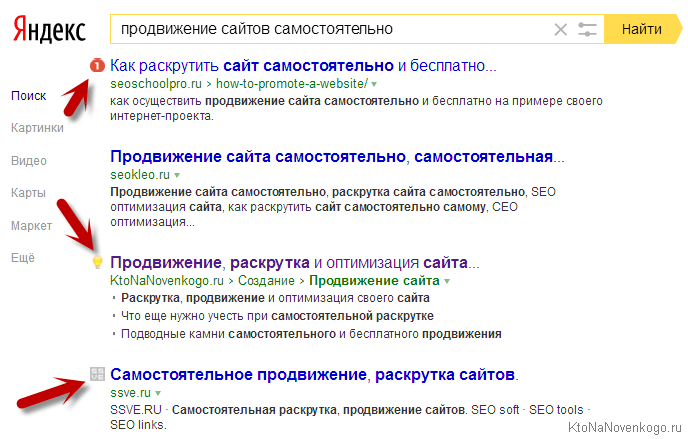
А також, що важливо, пошукова система Яндекс відображає Favicon у своїй видачі (результати пошуку) для кожного ресурсу, якщо у нього цей значок буде матися (був доданий і правильно налаштований власником сайту, а робот Яндекса вже встиг його проіндексувати).
У Яндекса є спеціальний бот для індексації фавиконов під назвою YandexFavicons (у них навіть апдейти бувають, після яких і має сенс перевіряти наявність нового і оновленого Favicon.ico поруч з вашим сайтом у видачі), в завдання якого входить збір та оновлення іконок для всіх сайтів. Робот Яндекса, що спеціалізується на їх індексації, відвідує сайти з періодичністю від декількох днів до одного місяця (апи, відповідно, дуже рідкісні виходять).
Тому не варто чекати того, що нещодавно створений в online generator або зроблений самостійно фавикон відразу ж з’явиться в пошуковій видачі Яндекса поряд з описом вашого ресурсу. Має пройти якийсь час. Яндекс, після того, як знайде Favicon.ico у вас на сервері, перетворює її у формат PNG (з графічного формату ICO) і з цього моменту фавикон вашого сайту буде доступний за адресою:
http://favicon.yandex.net/favicon/
Природно, що для перевірки свого сайту вам потрібно буде в кінці наведеної посилання замість URL-адреси мого блогу написати свій.
Якщо у вашого проекту Favicon ще не налаштований, то саме час задуматися про його створення і установці, т. к. це дозволить вам залучати більшу кількість відвідувачів з сторінок Яндекса (з пошукової видачі), бо поруч з адресою вашого проекту буде красуватися ця іконка, спонукаючи користувачів вибрати вас, а не сусіда по видачі).
В принципі, Favicon.ico потрібного розміру ви можете зробити і самі, так само у вас буде можливість створити його за допомогою онлайн генераторів (з завантажених вами картинок) або ж просто скачати цілком їх online колекцію або галерею.
Важливо, щоб використовуваний вами фавикон привертав увагу, бо саме це може призвести до суттєвого збільшення кількості відвідувачів, які прийшли до вас з пошуку. Так і користувачі будуть частіше знаходити ваш сайт серед безлічі відкритих в браузері вкладок або серед сотень закладок.
Загалом, вигода створення яскравого і незабутнього значка (міні-логотипу) для свого сайту очевидна (насамперед це впізнаваність бренду і все хороше, що з цього випливає). Залишилося тільки зрозуміти, як його створити і поставити на свій сайт, а також, що з себе повинна представляти цей графічний файл? На друге питання відповісти простіше — за визначенням Favicon повинен бути збережений у форматі ICO, розміщений в корені сайту (хоча, можна і в іншому місці), а його розмір при цьому повинен становити 16 на 16 пікселів.
В принципі, щоб створити favicon, зовсім не обов’язково використовувати які-небудь спеціальні онлайн генератори, хоча це досить зручно та просто. Можна спробувати зробити його в Photoshop, але він за замовчуванням, на жаль, не вміє зберігати зображення у форматі ICO. Тому для того, щоб навчити Фотошоп працювати з ICO, потрібно буде встановити спеціальний плагін.
Але якщо з Фотошопом ви не на дружній нозі (як і з його безкоштовною онлайн версією), то вам буде набагато зручніше скористатися одним з численних онлайн-сервісів наведених нижче. При цьому в деяких з них ви зможете повністю з нуля намалювати нову іконку, а в інших зможете переробити вже наявну у вас картинку (яка вас влаштовує) у формат фавикона.
Ну, а самий простий варіант — це завантажити колекцію Favicon-ок з якою-небудь онлайн галереї або каталогу. Про те, де ними можна буде розжитися, читайте трохи нижче.
Як створити Favicon онлайн і де можна скачати їх колекцію
Давайте я спочатку наведу приклади сервісів (так званих favicon generator), де можна не маючи особливих навичок сконструлить цілком собі гідний міні-логотип для свого сайту, ну, або хоча б автоматом переробити підходящу картинку у формат, необхідний для завантаження фавикона на сайт.
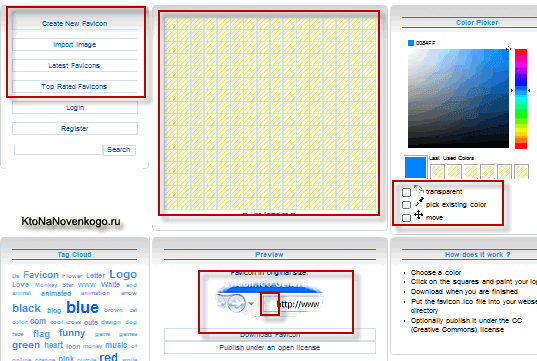
У центрі сторінки генератора розташована область, де кожен квадратик є пікселем вашої майбутньої фавіконки. Ваше завдання полягає в зафарбовуванні різними кольорами цих квадратиків. Для зафарбовування одного квадратика кольором потрібно поставити галочку в правій частині вікна сервісу в полі «Color Picker», вибрати на розташованій там же палітрі потрібний колір і клацнути по потрібному квадратика. Для видалення неправильної зафарбування поставте галочку в полі «transparent» і клацніть по квадратика, в результаті чого він стане безбарвним (прозорим).
Для переміщення пікселя по полотну генератора вам потрібно буде поставити галочку в полі «move». Результат своїх праць в реальному масштабі ви зможете спостерігати в області «Preview» під полотном. Якщо створений вами Фавикон вам підходить, то натисніть на кнопку «Download» для його збереження до себе на комп’ютер. В результаті ви отримаєте графічний файл, який зможете потім завантажити і завантажити на сервер хостингу.
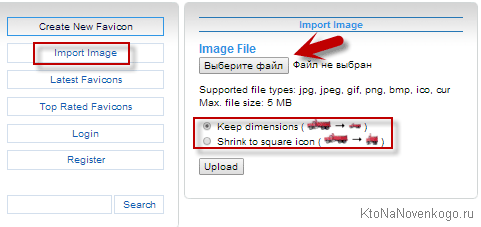
Тепер ви знаєте, як зробити міні-логотип для свого сайту з нуля. Але якщо ви графічними талантами не володієте, то можете на сервіс онлайн генератора завантажити будь-яку картинку для майбутнього фавикона, яка буде служити болванкой. Картинка може бути абсолютно будь-якого розміру і формату. Для завантаження файлу значка на онлайн сервіс вам потрібно буде натиснути в лівій частині вікна сервісу на кнопку «Image Import».
У вікні, натиснувши на кнопку «Огляд», виберіть на своєму комп’ютері відповідне зображення. Потім виберіть, що робити з співвідношенням сторін вашої картинки при перетворенні його у формат 16 на 16 (квадрат). Це актуально, якщо набраної вами зображення не квадратне. У цьому випадку можливі два варіанти: залишити співвідношення сторін незмінним (Keep dimensions), або перетворити картинку до квадратного вигляду (Shrink to square icon). У другому випадку зображення майбутньої фавіконки буде спотворено по одній з осей.
Для завантаження в online generator і перетворення вашої картинки потрібно буде натиснути на кнопку «Upload». Створена з нього Favicon.ico буде доступна до редагування точно так само, як і намальована вами. Коли закінчите чаклувати над шедевром, то натисніть на кнопку «Download» для того, щоб завантажити їх собі на комп’ютер.
На цьому онлайн сервісі також є можливість використовувати колекції фавиконов, створені іншими користувачами і викладені в загальний доступ. Для того, щоб переглянути наявні в галереї експонати, вам потрібно буде натиснути в лівій частині вікна або на кнопку «Latest Favicons» для перегляду колекцій відсортовані за датою створення, або на кнопку «Top Rated Favicons» для перегляду галерей відсортованих за рейтингом.
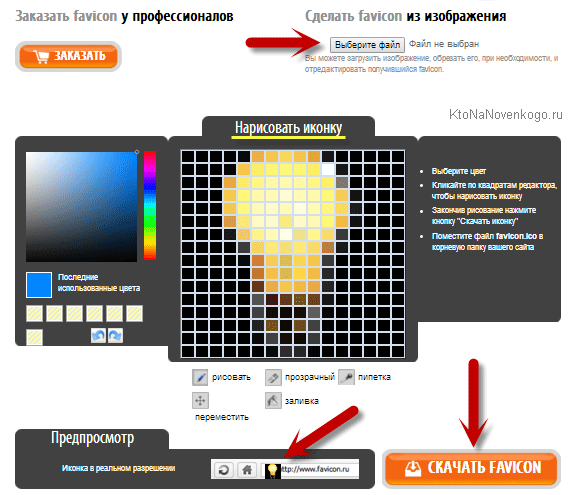
Цей варіант online favicon generator примітний, мабуть, тільки тим, що він вітчизняний. Тому він і потрапив в цю статтю. Отже, для роботи з ним вам потрібно на головній сторінці вгорі натиснути на кнопку «Виберіть файл» вказати шлях до потрібного зображення на вашому комп’ютері. Завантажене і перетворене в формат Favicon.ico зображення можна буде підкоригувати, а потім зберегти собі на комп’ютер. Все просто і зручно.
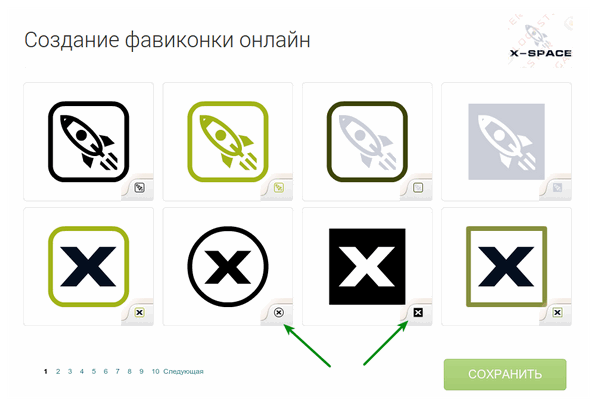
Для того, щоб створити фавикон, спочатку необхідно ввести назву сайту або компанії і вибрати вид діяльності. Сервіс запропонує готові до використання кілька десятків шаблонів фавикона. Більш детально, як створити фавикон, можна прочитати тут. Після створення Favicon.ico, ви можете завантажити файл собі на комп’ютер у форматі ICO або PNG.
Після цього вам залишається тільки натиснути на кнопку «Створити». На сторінці, що відкриється, ви побачите посилання для скачування отриманого фавикона.
Підбірка онлайн генераторів, колекції галереї фавиконов
Якщо вам з якихось причин не сподобалися описані вище favicon generator, то можу запропонувати спробувати щастя на одному з безкоштовних онлайн-сервісів:
Якщо вам наплювати на ексклюзивність вашого міні-логотипу для сайту, а возитися з редакторами і генераторами влом, то можна буде підібрати собі відповідну іконку на сайтах, де їх хоч греблю гати. Адже нам, по суті, підійде абсолютно будь-яка іконка розміром 16 на 16 пікселів, яку ви можете завантажити з мережі або знайти в надрах свого комп’ютера.
Але потрібно пам’ятати, що фавикон насамперед повинен привертати увагу користувачів. У ідеалі користувач повинен буде дізнаватися про ваш сайт з одного лише погляду на Favicon, тому краще, якщо він буде унікальний, але можна буде пошукати що-небудь не заїжджене в засіках інтернету.
Якщо у вас немає бажання або можливості ви не художник і ні коли їм не були), то простіше всього буде спробувати пошукати в галереях з колекціями безкоштовних фавиконов:
Якщо ви знаєте ще якісь подібні ресурси, то я додам ваші посилання в цей список.
Як встановити Іконки на сайт і прописати шлях до нього
Ваш браузер і пошуковий робот Яндекса будуть шукати фавикон насамперед в кореневій папці вашого сайту. Тому можна просто підключитися до сайту по FTP і завантажити його кореневу директорію (зазвичай це папка public_htm або htdocs) ваш файлик Favicon.ico (краще його назва писати з маленької літери). Відкрийте тепер ваш ресурс в якому-небудь браузері і подивіться, чи не змінилася чи піктограма на вкладці. Змінилася? Ні? Ну, нічого страшного.
Якщо поставити фавикон таким чином у вас не вийшло, то, можливо, вам доведеться очистити кеш вашого браузера, т. к. часто буває, що з кешу завантажується стара версія. Можете спробувати відкрити ваш сайт в FireFox, у мене він краще реагує на зміни, що проводяться без очищення кешу. Якщо справа не в кеші браузера, то це означає, що для вашого сайту вказали інше місце для favicon, відмінне від кореневої папки. Як це перевірити?
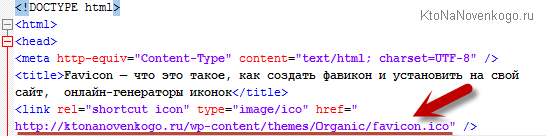
Відкрийте вихідний код будь-якої сторінки вашого сайту. Щоб переглянути вихідний код, досить буде клацнути по сторінці правою кнопкою миші і вибрати відповідний пункт контекстного меню (наприклад, «Вихідний код» у старій Opera, або «Вихідний код сторінки» Мазило Фаєрфокс, або «Перегляд коду сторінки» Google Chrome, або «Перегляд HTML-коду» в IE) або натиснути комбінацію клавіш Ctrl+U. Тепер пошукайте у верхній частині коду сторінки рядок, що задає шлях до favicon.ico.
Вона може виглядати приблизно так:
Також можливий і такий варіант завдання службової гіперпосилання link:
Тепер, знаючи цей шлях, ви можете знову підключитися по протоколу FTP і завантаження за вказаною шляху свою фавиконку, замінивши нею вже наявну на сайті. Якщо ніяких змін в адресному рядку браузера знову не відбулося, то спробуйте в черговий раз очистити кеш браузера.
В Joomla Favicon зазвичай живе в папці з використовуваним вами шаблоном (шлях до неї в Joomla 1.5 прописувався в файлі index.php з каталогу цього ж шаблону,а ось в Joomla 3 все стало дещо складніше). Тобто для зміни фавикона в Джумла достатньо буде пройти цим шляхом і залити туди свій файлик favicon.ico, а на питання про заміну відповісти ствердно:
/templates/папка_с_используемым_шаблоном_оформления/favicon.ico
Файлик favicon в WordPress за замовчуванням теж може лежати в папці з використовуваної вами темою (там же і задається шлях до нього):
/wp-content/themes/Папка_с_используемой_вами_темой_оформления/favicon.ico
Загалом, якщо хочете задати або змінити шлях до вашого фавикона, який би зрозуміли і браузери, і пошуковий робот Яндекса, то вам потрібно буде прописати у відповідному файлі шаблону Joomla, WordPress або будь-якого іншого движка, між відкриваючим і закриваючим тегами HEAD, наступні рядки коду:
В якому саме файлі шаблону потрібно прописати ці рядки, залежить від движка вашого сайту. Наприклад, у WordPress вам потрібно відкрити на редагування файл header.php з папки з використовуваної вами темою оформлення: wp-content/themes/Папка_с_вашей_темой_оформления. Відкриваєте header.php в редакторі і в самому його початку знаходите відкриває Html тег HEAD. В будь-якому місці за ним, але до закриваючого HEAD прописуєте одну з наведених вище рядків коду з зазначенням шляху до вашого графічного файлу міні-логотипу.
Як встановити анімований фавикон? В принципі, точно так само, як і звичайний. Буде відрізнятися тільки код, що вставляється в шаблон вашого сайту, за допомогою якого ви вказуєте браузерам і пошуковому роботу Яндекса шлях до потрібного графічного файлу. Справа в тому, що анімований Favicon буде мати розширення GIF, і, отже, у рядках коду потрібно буде прописати приблизно так:
Ось і вся різниця між анімованими favicon і звичайними. Але слід врахувати, що буде працювати анімована іконка тільки в FireFox, в інших браузерах вона буде статичною. Яндекс ж, при завантаженні вашого анімованого фавикона, перетворює його в статичний формат PNG. Але, по-моєму, шкурка вичинки не варта — встановлювати замість звичайного міні-логотипу для сайту анімований не має особливого сенсу. Але це лише моє ІМХО.
Удачі вам! До зустрічей на сторінках блогу