Здрастуйте, шановні читачі блогу . Сьогодні буде стаття по темі плагіни для WordPress. Я намагаюся в цій рубриці стосуватися тільки найбільш корисних і необхідних розширень, але бувають такі ситуації, коли можуть знадобитися можливості, що дозволяють реалізувати в цьому движку те, що в ньому вже є, але з якихось причин не працює або працює не зовсім так, як хотілося б.
От сьогодні я хочу розповісти про парочку таких плагінів. Один з них реалізує функцію відправки пошти (називається Configure SMTP), а другий дозволяє розширити можливості наявного в Вордпрес Html редактора (Post Editor Buttons), для випадку, якщо у вас з якихось причин не працює візуальний.
Проблема відправки листів з WordPress і настроювання пошти
Їх я сам використовую досить давно і нарікань щодо їх роботи у мене немає, але якщо у вас немає проблем з відправкою листів і візуальний редактор, просто залиште закладку на цю публікацію, бо при можливий переїзд на новий хостинг або після будь-яких пертурбацій на старому є ймовірність того, що вони можуть завередувати.
Ні, я ні в якому разі не бажаю вам цих проблем, але вони виникають у багатьох користувачів на абсолютно різних хостингу, а значить краще бути готовим до всіх несподіванок і вже мати готове рішення в кишені. Плагіни ці прості як в установці, так і в налаштуванні, і думаю, що труднощів з ними у вас не виникне.
Отже, давайте почнемо з розв’язання проблеми відправки пошти з WordPress, яка, наприклад, у мене виникла після переїзду на новий хостинг. До цього листа чудово вирушали за допомогою функції Php Mail, з роботою якої, на жаль, і виникли проблеми. Хоча в усьому іншому Инфобокс, на якому базується зараз заслуговує лише добрих слів.
Причому про проблеми в роботі пошти я дізнався від одного з читачів (окреме спасибі йому за це), який поскаржився, що до нього не приходять повідомлення про появу нового коментаря в темі, на яку він підписався через функціонал плагіна WP Subscribe To Comments.
Справа в тому, що він реалізує підписку на нові коментарі в WordPress і використовує для відправки листів саме вбудований в Вордпресс механізм — функцію Php Mail, що на новому хостингу мала проблеми з працездатністю.
До того часу у мене вже був досвід вирішення подібних проблем з відправкою пошти у Joomla, про яку можна прочитатьтут, і я припускав знайти подібні налаштування і в адмінці WordPress. Але, на жаль, розв’язання цієї проблеми розробниками движка було віддано на відкуп розробникам плагіна.
Таких виявилося досить багато, але спробувавши деякі з них я все ж зупинив свій вибір на Configure SMTP. Він просто підкуповує простотою установки, а якщо в якості транзитного E-mail використовувати поштову скриньку на Gmail, описаний тут, то взагалі все зводиться до того, щоб в його налаштуваннях вказати назву поштової скриньки та пароль для доступу до нього.
Але про все по порядку. Спочатку вам потрібно буде завантажити Configure SMTP, а потім встановити його за добре відпрацьованою стандартною схемою:
/wp-content/plugins
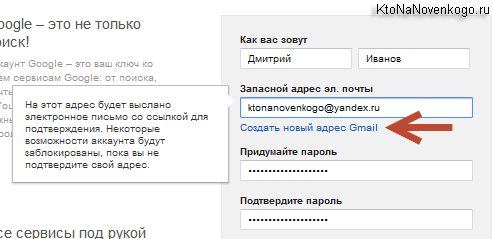
Як я говорив трохи вище, найзручніше в поєднанні з ним буде використовувати поштову скриньку на Gmail. Для цих цілей краще всього отримати новий E-mail на сервісі Google, бо вам доведеться вказати в налаштуваннях плагіна Configure SMTP пароль до цієї скриньки. Детальніше про це можна прочитати у статті про аккаунт Гугл за цією адресою.
А пам’ятаючи про безпеку вашого основного E-mail і можливі наслідки проникнення в нього, лінуватися з створенням нового скриньки не стоїть, під уникнення проблем, які виникли, наприклад, у мене після несанкціонованого доступу до моєї поштою, які я описав в цій статті, про безпеку і захист від злому WebMoney гаманців.
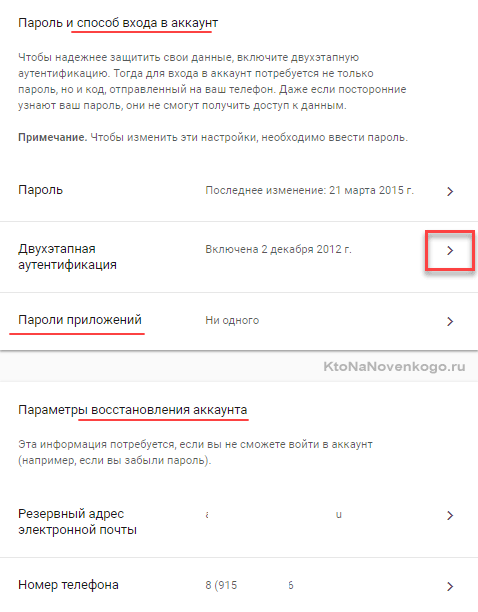
У Гмайл в цьому плані взагалі все шоколадно, бо має місце бути двоетапна верифікація (що це таке?), яка прив’язує ваш ящик номер мобільника і зловмисникам буде чого ловити.
Давайте розглянемо ті параметри, які потрібно зробити, щоб остаточно і безповоротно вирішити проблему з працездатністю пошти у WordPress.
Налаштування плагіна Configure SMTP
Для цього в адмінці виберіть «Параметри» — «SMTP»:
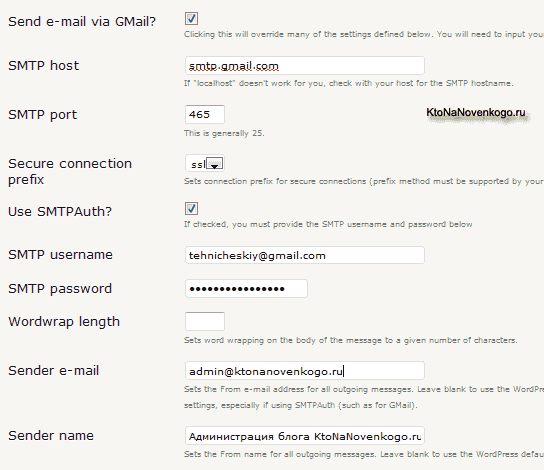
Якщо ви використовуєте Гмайл, то вам досить буде поставити галочку в полі «Send e-mail via GMail», а потім ввести назву скриньки у полі «SMTP username» і пароль до нього в полі «SMTP password». Все, збережіть налаштування і тестуйте працездатність відправки листів з Вордпресс з допомогою розташованої в самому низу кнопки «Send test e-mail».
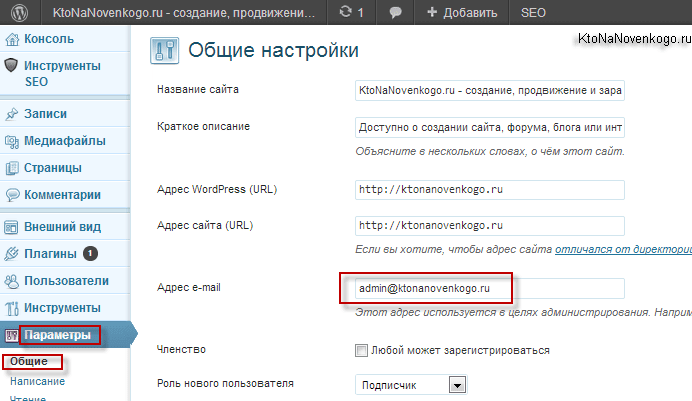
Після клацання по ній в самому верху вікна налаштування з’явиться повідомлення про те, що вам надіслано текстове повідомлення (Test e-mail sent). Далі ви повинні будете перевірити наявність тестового листа в поштовій скриньці адміністратора блогу, який був вказаний вами в загальних налаштуваннях WordPress в полі «Адреса e-mail» («Параметри» — «Загальні»).
До речі, я використовую в якості адміністраторського емайл виду admin@, який був створений не в панелі управління хостингу, а на сервісі Google Apps, як це було описано тут, і працювати з цим поштовою скринькою, містить у своїй назві доменне ім’я, я можу через інтерфейс пошти Гугла, що дуже зручно, особливо в разі зміни хостингу. До речі, в свій час я описав отримання пошти для домену в Яндексі, що теж є непоганим рішенням.
А той поштову скриньку сервісу Gmail, пароль який ви вводили в налаштуваннях плагіна, є лише транзитною ланкою, і там вашого тестового листа не буде. Він потрібен лише для реалізації відправки пошти з WordPress через SMTP, при виникненні проблем з роботою стандартного варіанту (функції Php Mail).
Давайте пробіжимося по інших налаштувань плагіна Configure SMTP, хоча вони і не особливо важливі. Якщо ви використовували для трансляції поштову скриньку відмінний від Гмэйл, то галочку в полі «Send e-mail via GMail» вам ставити не потрібно, але зате буде потрібно крім вказівки адресу знято з підписки і пароля до нього, ще вказати і інші параметри, властиві цьому поштового сервісу в полях з другого по п’яте.
Далі в полі «Wordwrap length» можете вказати кількість символів, яке потрібно буде ввести в листі до виникнення перенесення рядка, а в полях «Sender e-mail» і «Sender name» можете вказати, який Емайл буде вказано в якості зворотного в отриманому користувачем листі, а так само, що буде відображатися в полі «Від кого» в даному листі. Якщо ці поля не заповнювати, то буде взята інформація з загальних налаштувань WordPress.
Post Editor Buttons — додати кнопки в редактор Вордпресс
Друга проблема в WordPress, яка в мене виникла, — це непрацездатність візуального редактора. Свого часу пробував різними хитрими способами все-таки оживити його, але, на жаль, безуспішно. Я намагався ставити альтернативні редактори у вигляді плагінів, але проблема як була, так і залишилася не вирішеною досі.
Але крім візуального редактора в адмінці є і звичайний Html редактор, що володіє мінімальним функціоналом, але цілком працездатний. Ну, а після того, як я дізнався про існування і встановив на свій блог плагін Post Editor Buttons, розширює його можливості, то потреба у пошуку рішення проблеми з візуальним редактором зникла зовсім.
В одній з публікацій по роботі з WordPress я вже згадував, що використовую для написання статей тільки простий редактор, але розширений можливостями плагіна Post Editor Buttons.
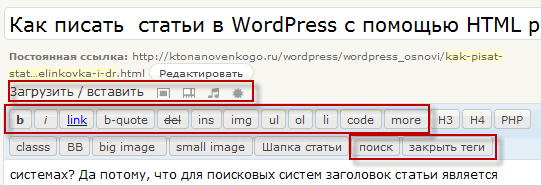
Спочатку цей базовий інструмент має досить мало кнопок і, отже, деякі операції робити саме в ньому не зовсім зручно. На наведеному нижче скріншоті обведені кнопки Html редактора, які присутні в ньому за умовчанням:
Але встановивши згаданий плагін, можна буде додати скільки завгодно нових кнопок, виконують потрібні вам дії, що дозволить зробити процес написання статей приємним і необтяжливим.
Отже, для початку потрібно скачати Post Editor Buttons і встановити його точно таким же способом, як це було описано трохи вище (способи установки плагінів на блог під управлінням WordPress докладно описано тут).
Тепер можна переходити до його настроювання («Параметри» — «Post Editor Buttons»), а точніше до додавання нових кнопок в базовий редактор Вордпресс.
Робиться це дуже просто. Спочатку вам потрібно клацнути по посиланню «New», розташованої в самому низу вікна (чомусь вона зроблена не дуже помітною).
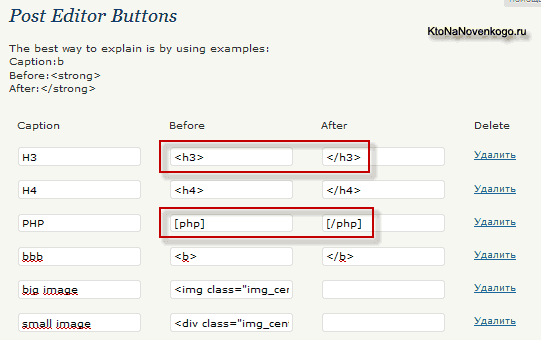
Після цього вам представиться можливість заповнити три поля в стовпцях «Caption», «Before» та «After». В перше потрібно буде вписати назву нової кнопки, а в «Before» та «After» потрібно буде додати відкриваючий і закриваючий теги, які буде укладено виділений вами в редакторі текст, після того, як клацніть по новоствореної кнопочці.
На наведеному трохи вище скріншоті у першій рядку прописано створення кнопки під назвою «H3», що дозволяє укладати потрібний текст в відкриваючий і закриваючий теги заголовка рівня H3. Дуже зручно. Виділив потрібний текст, клацнув по «H3» в панелі редактора і оформляється потрібний заголовок.
Зовсім не обов’язково використовувати для створення нової кнопки саме Html теги. У третьому рядку, на наведеному вище скріншоті, ви можете побачити рядок створення кнопки «PHP», як відкриваючих і закриваючих тегів якої використовується спеціальний оператор плагіна SyntaxHighlighter, що дозволяє виділяти і підсвічувати код в тексті посту.
Можна взагалі не використовувати тег при створенні кнопочки. Такий приклад ви можете бачити у двох нижніх рядках все того ж скріншота. З допомогою цих двох кнопок у редакторі я вставляю у тексти статей зображення.
Перша служить для вставки зображень розміром в повну ширину сторінки (заздалегідь підганяю картинки під цей розмір) і після натискання на неї, в то місце де був розташований курсор миші, буде вставлений Html тег картинки наступного виду:
Мені залишиться тільки завантажити з FTP потрібне зображення в папку «image», прописати назву графічного файлу в цьому коді (замість 25.10.png), ну і виправити вміст атрибути alt і title» на те, що підходить виводиться зображення за змістом. Наприклад, все той же горезвісний скріншот, розташований вище, виводиться за наступним кодом:
Друга кнопка панелі мого редактора дозволяє швидко вставляти в текст статей невеликі картинки, які завдяки прописаному в CSS класу будуть вирівняні по центру сторінки, що мені здається більш органічним, ніж використовуване за замовчуванням вирівнювання по лівій стороні.
Удачі вам! До зустрічей на сторінках блогу