Здрастуйте, шановні читачі блогу . Сьогодні хочу продовжити розмову про різні варіанти створення інтернет-магазинів (в тому числі і під дропшиппинг з Китаю).
Як не дивно, я знову пропоную в якості платформи використовувати нашу улюблену Джумли (благо вона поширюється безкоштовно), але вже в якості розширення взяти не ВиртуеМарт, а схожий по функціоналу компонент інтернет-магазину JoomShopping. Він також розповсюджується безкоштовно і при цьому, порівняно з VirtueMart, є кілька більш простим в освоєнні і менш тяжким, в плані навантаження на хостинг.
Недоліком, напевно, можна буде назвати трохи більше гіршу локалізацію (не все коректно переведено на російську). Але ми спробуємо виправити це упущення. В іншому ж у цього компонента все на висоті і ми спробуємо створити на JoomShopping повноцінний інтернет-магазин з сучасним (чуйним дизайном, який буде однаково добре виглядати як на великих моніторах, так і на екранах мобільних телефонів.
Установка JoomShopping на версій Joomla 2.5. чи 3.3
Є два варіанти створення сайту та інтернет-магазину зокрема. Все це можна робити на своєму комп’ютері, попередньо встановивши програму локального сервера, або можна почати роботу безпосередньо на хостингу (віддаленому сервері). Виходячи з міркувань зручності, звичайно ж, локальний сервер краще:
З іншого боку, якщо над проектом будете працювати не один, то розміщення движка на реальному хостингу виявиться кращим. Особисто я все роблю сам, тому і віддаю перевагу чаклувати над сайтами на локальному сервері. Ще зовсім недавно я б вам однозначно рекомендував використовувати програму Денвер для підняття у себе на комп’ютері сервера Апач, але зараз популярність набирає OpenServer і, напевно, має сенс ставити саме його. У будь-якому випадку, за наведеними посиланнями ви знайдете докладний опис установки і роботи з цими програмними комплексами.
Власне, після встановлення локального сервера або покупки хостингу потрібно буде встановити вже безпосередньо движок сайту під назвою Joomla. Нещодавно я писав про встановлення Joomla 2.5 та 3.3 на Денвер (у випадку з ОпенСервер все буде практично ідентична). Про встановлення Джумлы на реальний хостинг можете почитати в наведеній статті (правда, там про версію 1.5 йдеться, але процес не дуже змінився).
JoomShopping підтримує нову версію Джумлы з номером три, на відміну від VirtueMart 2, який поки що може працювати тільки з Джумлой 2.5. Тому має сенс зайти на www.joomla.org і подивитися, що саме з цієї серії зараз вважається актуальною версією. На даний момент це Joomla! 3.3.1, але ви можете читати цю публікацію пізніше, так що дивіться самі. Потім не забудьте русифікувати вашу версію Джумлы для більшої зручності роботи з нею.
В моєму випадку (при використанні OpenServer) я створюю папку в директорії OpenServer\domains з будь-якою назвою латиницею (наприклад, назвав її joomla33shop) і розпаковую туди дистрибутив Джумлы. По закінченні перезавантажується локальний сервер (з контекстного меню його значка в треї) і клікаю в цьому ж меню з назви тільки що створеної папки.
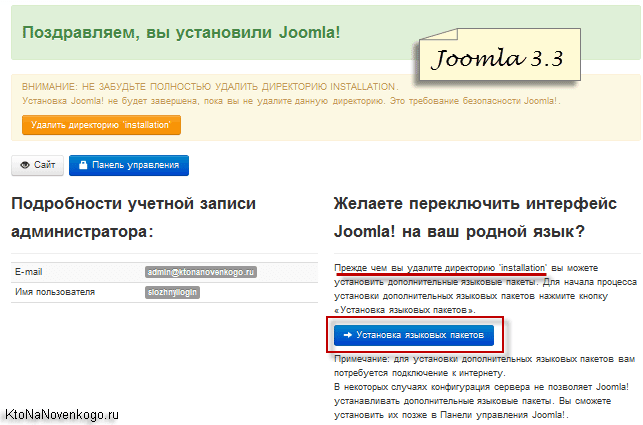
Відкриється стандартний діалог установки Joomla 3 (для Опенсервера можна в якості імені користувача бази даних написати root, пароль можна не вказувати, а назва бази задати будь-латиницею і вона буде створена автоматично), в кінці якого слід не забути встановити російська мовний пакет і вибрати його використовуваним за замовчуванням.
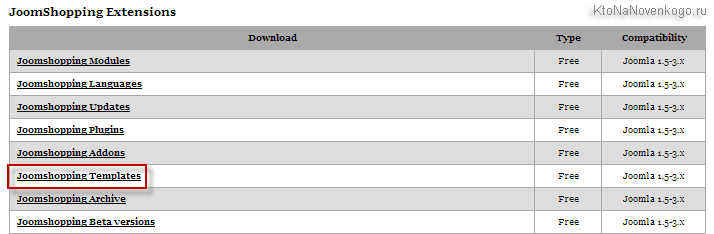
По закінченні установки Joomla заходьте в її панель управління або, іншими словами, адмінку (додайте до Урлу сайту /administrator/ — у мене вийшло http://joomla33shop/administrator/). Власне, тепер настав час встановити компонент інтернет-магазину. В нашому випадку це буде JoomShopping. Завантажити його можна з офіційної сторінки розширень Джумлы — завантажити JoomShopping.
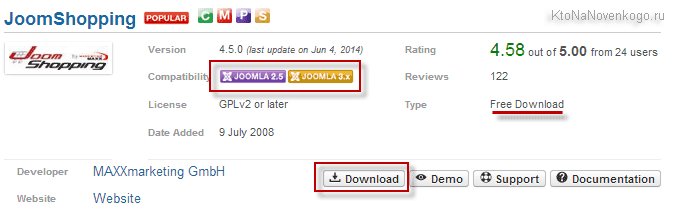
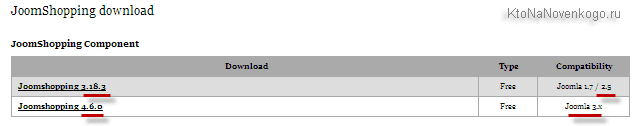
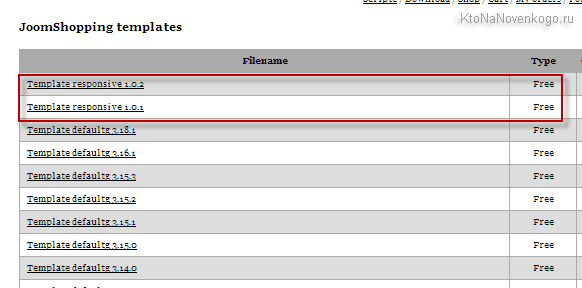
Як ви можете бачити, це розширення представлено в двох версіях — для Joomla 2.5 і 3.x. Перейшовши по кнопці «Завантажити», ви зможете вибрати одну з них (для молодших версій движка призначена версія компонента, що починається на трійку, а для старших — починається на четвірку):
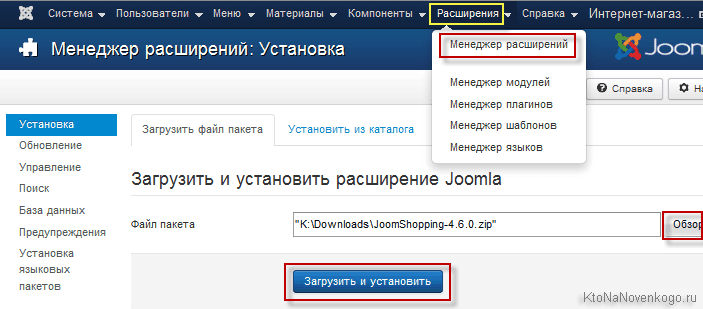
Установка компонента проходить стандартно — вибираєте з верхнього меню «Розширення» — «Менеджер розширень». З допомогою кнопки «Огляд» знаходите на своєму комп’ютері архів зі скачаним інтернет-магазином і встановлюєте його на Джумлу:
В кінці вам запропонують встановити демо-дані, які дозволять наочно побачити роботу цього компонента — будуть додані і налаштовані товари, можна буде подивитися процес оформлення покупки і т. п. Зручно, але потім все це встановлене ласкаво доведеться видаляти, що може зайняти деякий час.
Joomla 2.5 і шаблони на основі Bootstrap
Відповідно, якщо у вас вже є сайт на Джумла 2.5 і ви поки не плануєте оновлюватися до трійки (наприклад із-за того, що деякі використовувані вами розширення трійку ще не підтримують), то скачивайте Joomshopping 3.18.3. При цьому можуть виникнути нюанси. Це пов’язано навіть не з цим компонентом, а з шаблонами, які ви можете використовувати для свого магазину (в даному випадку маються на увазі не шаблони всього сайту, а саме шаблони для цього компонента).
Справа в тому, що одна з основних відмінностей Joomla 2.5 від трійки криється в тому, що в останній за замовчуванням підключений Bootstrap (для реалізації чуйного дизайну — читайте детальніше про це по наведеній посиланням).
Компонент JoomShopping має можливість використання своїх внутрішніх шаблонів (кошик, картки товарів тощо), так само як і розглянутий нами раніше ВиртуеМарт. Шаблони ці можна скачати все на тій же сторінці, звідки ви скачували і сам компонент — офіційні шаблони для ДжумШопинга (правда спочатку там доведеться зареєструватися):
Сучасні версії цих шаблонів можуть використовувати Bootstrap (популярний фреймворк, який дозволяє легко створювати чуйний дизайн, добре підходить для перегляду сайту на будь-яких пристроях — від мобільника до монітора).
Тому для використання в Джумла 2.5 шаблонів на Бутстрапе цей фреймворк доведеться підключити вручну або встановити відповідне розширення (наприклад, плагін JBootstrap — не забудьте активації після інсталяції), щоб не возитися з ручними настройками.
Природно, що якщо ви вирішили використовувати чуйний шаблон для ДжумШопинга, то і для самого сайту ви теж повинні використовувати шаблон чуйний. Для Джумлы 3 вони вже майже всі чуйні, а ось для 2.5. зустрічаються різні. Тому переконайтеся (оригінальний розмір вікна браузера і дивіться на поведінку шаблону — якщо він підлаштовується при зменшенні ширини вікна, то все в порядку). Відповідно, якщо будете ставити JoomShopping на третю Джумлу, то з цим перейматись вже не доведеться.
Базові налаштування JoomShopping
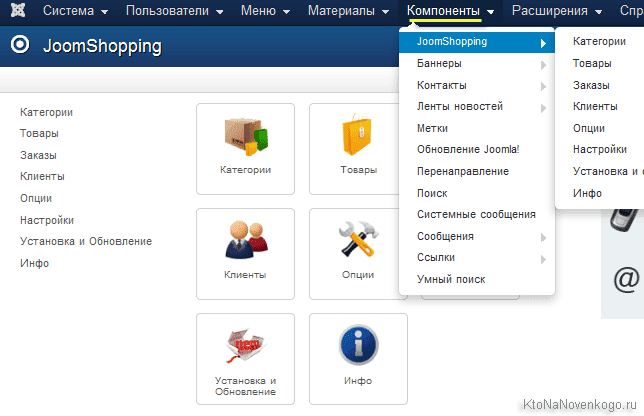
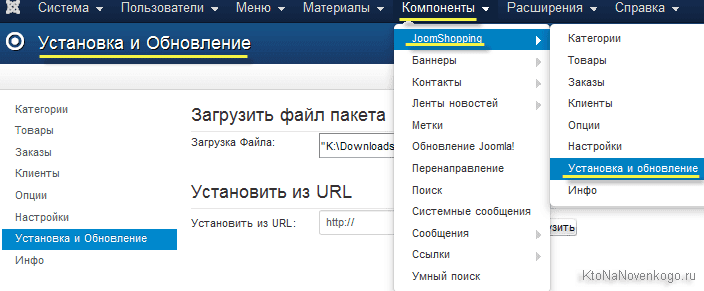
Для початку потрібно буде вибрати з верхнього меню адмінки Joomla пункти «Компоненти» — «JoomShopping»:
На сторінці, що відкрилася, натисніть на кнопку «Налаштування», а вже там перейдіть в «Основні» (інші налаштування будемо розглядати по мірі потреби).
Настроювання шаблону використовується для ДжумШопинга
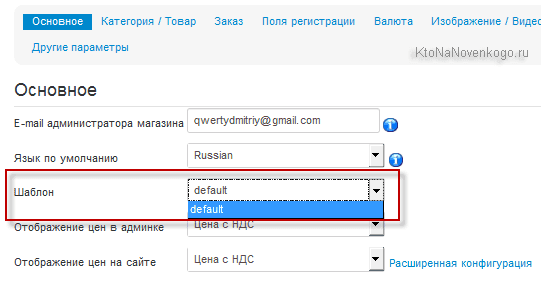
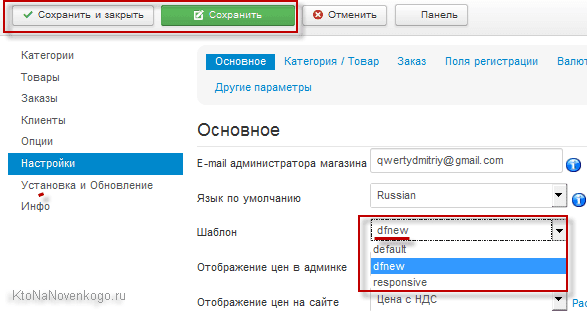
Почати варто з уже згаданих вище шаблонів, які є загальними для всього вашого сайту, а використовуються для оформлення контенту, створюваного цим компонентом інтернет-магазину (списки і картки товарів, кошик тощо). Тут ви можете вибрати шаблон для JoomShopping, який буде використовуватися:
За замовчуванням є тільки одні дефолтний варіант. Як я вже згадував трохи вище, ви можете завантажити декілька шаблонів з офіційного сайту цього компонента (для цього доведеться там зареєструватися). Встановити їх можна з адмінки ДжумШопинга (а не з адмінки Джумлы) — «Компоненти» — «JoomShopping» — «Установка і оновлення»:
Після цього в основних налаштуваннях компонента вже з’являться додаткові варіанти шаблонів, які ви зможете вибрати з випадаючого списку поля «Шаблон».
Є й інший варіант. Ви можете відредагувати наявний дефолтний шаблон JoomShopping. Робиться це шляхом доступу до файлів шаблону по ФТП і внесення в них змін. Як це зробити? Які файли шаблону за що відповідає? Що саме потрібно правити? Думаю, що кілька статей з цієї серії я як раз і присвятити відповідям на ці питання (головне не забути). Якщо зважитеся вивчати шаблони самостійно, то раджу зробити не хитру операцію, яка дозволить уберегти зроблені вами правки від стирання.
Справа в тому, що якщо ви будете вносити зміни безпосередньо в дефолтний шаблон, то є ймовірність, що при черговому оновленні компонента зроблені вами зміни будуть стерті. Як так? Ну, вирішать розробники в черговий апдейт підновити дефолтний шаблон і перезапишуть деякі його файли своїми (новими, де ваших змін немає). Щоб такої можливості не виникало навіть теоретично, зробіть наступний хід конем:
Після цього зберігаєте зміни, тепер можете зі спокійною душею працювати з файлами шаблона (з папки dfnew) і не побоюватися, що черговий апдейт компонента зведе всі ваші зусилля нанівець.
Продовжуємо налаштувати компонент
На вкладці «Основне» якихось ще особливо значущих налаштувань немає (в усякому разі на даному етапі). Хіба що з ПДВ (що це?) можна визначитися. Давайте перейдемо відразу на вкладку верхнього меню «Інформація про магазин». Тут бажано заповнити всі необхідні поля, щоб правильно формувалися рахунки для клієнтів вашого магазину.
Вказується назва магазину, так і кампанії, якої він належить. Можете вказати Url адресу магазину, а також Урл адресу картинки, яка буде служити логотипом. Необхідні, звичайно ж, адреса офісу, місто та країна, де він знаходиться. Крім цього заповнюються поля з контактною інформацією (ПІБ, телефон, Емайл) і банківськими реквізитами (назва, Бик, рахунок, одержувач). У самому низу ви знайдете посилання, яка дозволить побачити, як буде виглядати рахунок. Після цього тиснете на кнопку «Зберегти» в самому верху.
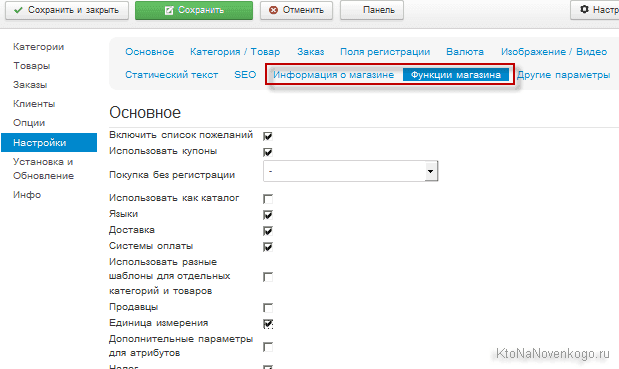
На вкладці «Функції магазину» з верхнього меню можна включити додатковий функціонал, який проявиться на опціях і налаштуваннях товару. Наприклад, якщо ви ведете облік ваги товару і вам це потрібно при розрахунку вартості доставки, то має сенс поставити галочку в полі «Одиниця виміру». Також для плідної роботи не завадить поставити галочки в полі «Додаткові поля для атрибутів», «Вільні атрибути» і «Характеристики». Не забуваємо зберегтися.
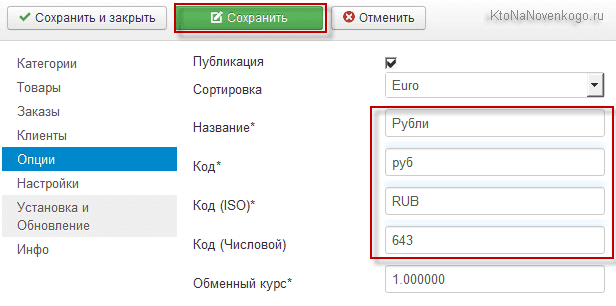
Поскакали далі (галопом по європам). Переходимо на вкладку «Параметри» з лівого меню. Тут є цікавий пункт під назвою «Валюта». За замовчуванням там буде присутній тільки Євро, бо розробники живуть у Німеччині. Нам потрібно буде клацнути по назві Євро, на сторінці швиденько все це переробити на рублі:
В кінці не забудьте натиснути на кнопку «Зберегти». На сусідній вкладці «Податки» (із верхнього синього меню) можна вказати різні податки, якщо вам потрібно розраховувати їх безпосередньо в інтернет-магазині. Там можна вказати податки для різних країн та іншу єресь, яку я навіть не розумію. На вкладці «Одиниці виміру» можна ці самі позначення перевести на російську мову (кг замість kg). Те ж саме (перевести назви) можна і на вкладці «Групи користувачів».
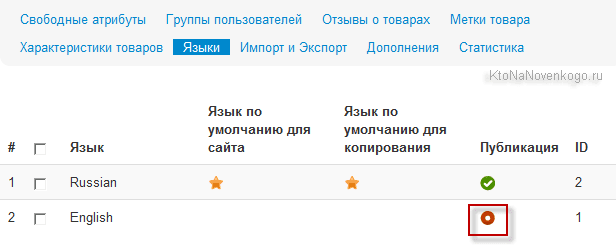
Якщо ви не будете використовувати багатомовний сайт, то на вкладці «Мови» має сенс зняти галочку в рядку з англійською мовою, щоб JoomShopping не пропонував заповнювати зайві поля у налаштуваннях товарів ще й англійською.
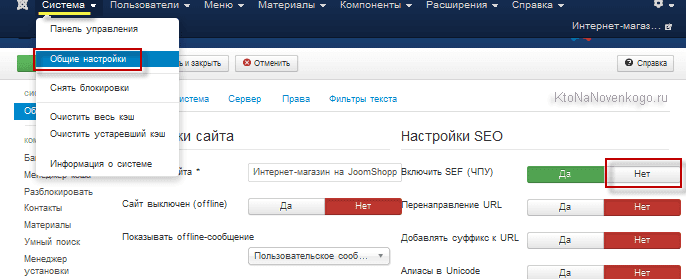
Так, ще одна важлива налаштування вже з самої Джумлы. Пам’ятаєте, я писав про так звані SEF посилання, коли замість всяких незрозумілих символів в Урлах сторінок прописано їх назву і чітко видно структуру сайту, завдяки згадці категорій. Річ корисна, але на етапі розробки сайту на локальному сервері вона не потрібна. Тому SEF ми відключимо, а включимо вже після перенесення остаточно створеного і налаштованого інтернет-магазину на реальний хостинг.
Зробити це можна в загальних налаштуваннях Joomla: «Система» — «Загальні налаштування» — перемикач «Включити SEF (ЧПУ)» в положення «Ні».
Зберігаємо зміни. У наступній статті ми розглянемо вже наповнення нашого інтернет-магазину на JoomShopping товарами.
Продовження >>> (Ви можете підписатися на розсилку, щоб нічого не пропустити)
Удачі вам! До зустрічей на сторінках блогу