Здрастуйте, шановні читачі блогу . Сьогодні ми продовжимо розмову, розпочату в попередній статті, присвяченій розгляду способів встановлення лічильників відвідувань на Joomla .
Там ми у всіх подробицях розглянули вставку коду в Joomla, а тепер прийшла черга розглянути WordPress і форум SMF. Але перед цим я хотів би зупинитися на моменті, який залишився без уваги в попередніх статтях.
Як підвищити точність лічильників LI, Mail.ru і Rambler Top100
Справа в тому, що при вставці коду шаблону вашого сайту, ви насамперед керуєтеся питаннями дизайну і юзабіліті. Навряд чи ви будете вставляти лічильники рейтингу Mail.ru і LI, ХотЛОга і Рамблер Топ100 або OpenStat, в шапку, бо вони там викликають щонайменше здивування з боку відвідувачів.
Але за логікою роботи лічильників верхня частина веб-сторінки, а саме шапка, є найкращим місцем для їх розташування. У цьому випадку підрахунок відвідувачів буде найбільш повним і точним, а так само і найбільш оптимістичним (буде видавати циферки більш високі, ніж аналогічний код, розташований в підвалі (футері)).
Як зробити так, щоб інформер розташовувався в тому місці, де він буде доводитися до місця, а активний код лічильника розташовувався б у верхній частині шаблону для підвищення його точності. Що примітно, це можна реалізувати не вдаючись до якихось складним комбінаціям.
Давайте повернемося трохи назад, до того моменту, коли ви вибирали зовнішній вигляд і отримували код в LiveInternet і Mail.ru. Якщо ви ще не обрали, то вам потрібно буде просто врахувати те, що зараз буде сказано, а якщо вже отримали та встановили, то можете внести зміни і вибрати інший тип.
Отже, для того, щоб отримати код для вашого інформера LI, ви повинні зайти на сторінку статистики :
http://www.liveinternet.ru/stat//index.html
Прокрутіть її до самого низу і натисніть на посилання «html-код»:
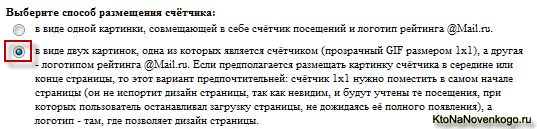
В результаті ви потрапите на сторінку вибору типу лічильника, де зможете при бажанні вибрати іншу картинку чи кольорову гаму для інформера, а так само вибрати варіант «у вигляді двох картинок», поставивши галочку у відповідному місці:
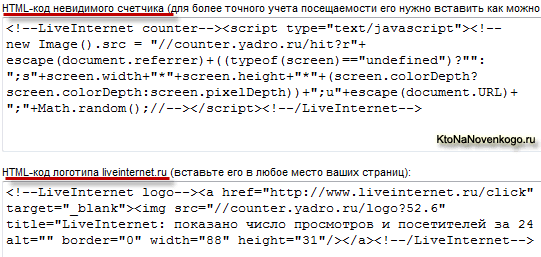
Після цього натискаєте на кнопку «отримати html-код», розташовану внизу. У підсумку потрапите у вікно, де зможете скопіювати вже не один, а два фрагмента сценарію.
Фрагмент невидимого лічильника відвідувань вам потрібно буде вставити якомога вище в шаблон вашого ресурсу, але, природно, після відкриваючого тега .
Для сайту на Joomla вам потрібно буде відкрити на редагування файл index.php з папки з використовуваним вами шаблоном — /templates/название_папки_с_шаблоном/.
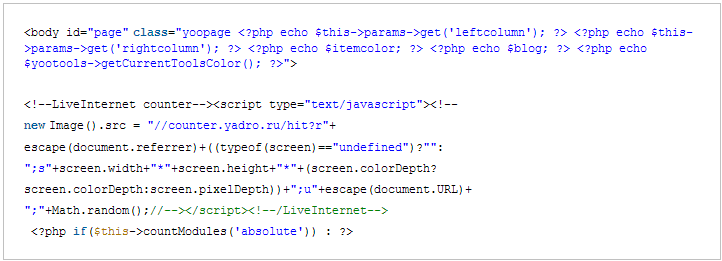
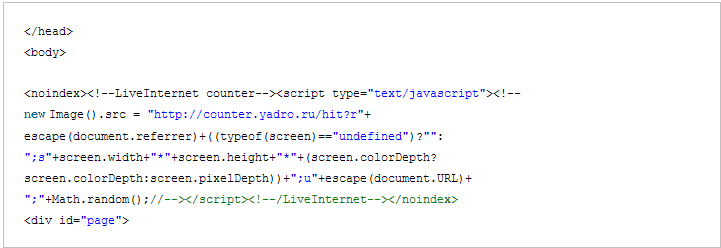
Знаходите на початку цього файлу відкриває Html тег і вставляєте відразу за ним скрипт невидимого лічильника LiveInternet. Наприклад, так:
Для блогу на WordPress вам потрібно буде відкрити на редагування файл header.php з папки з використовуваної вами в даний момент темою оформлення — /wp-content/themes/название_папки_с_используемой_темой_оформления/.
Знаходите в його початку відкриваючий тег і вставляєте відразу за ним фрагмент невидимого лічильника LI. Наприклад, так:
Для форуму SMF вам потрібно буде відкрити на редагування index.template.php з папки з використовуваної вами в даний момент темою оформлення — Themes/default/.
У разі, якщо ви використовуєте на своєму форумі тему, відмінну від дефолтної, замість папки default, вам потрібно буде зайти в папку з назвою вашої теми. Знаходите на початку цього файлу відкриваючий тег і вставляєте відразу за ним потрібний фрагмент. Наприклад, так:
А інформер (другий фрагмент) ви вже вставляєте в будь-яке місце шаблону, де хочете відображати іконку LiveInternet. Все, тепер підрахунок відвідувань вашого проекту буде вестися максимально ефективно і правильно.
Теж саме можна зробити і на сервісі Mail.ru (тут читайте про пошук цієї системи, а тут про пошту Майл.ру). Якщо цей лічильник у вас вже встановлений, але ви хочете отримувати з нього максимально правдиву статистику, то вам потрібно буде клацнути по його інформеру, а на сторінці знайти рядок зі своїм сайтом і клацнути по іконці перед його назвою:
Статистики відвідуваності Mail.ru потрібно буде натиснути на посилання «Код» у правому верхньому кутку:
І вибрати тип і спосіб його розміщення, поставивши галочку у полі «у вигляді двох картинок»:
Після того, як ви натиснете на кнопку «Отримати код», потрапите на сторінку, де зможете скопіювати як скрипт невидимого лічильника, так і скрипт інформера. Всі подальші дії по їх вставки будуть аналогічні описаному вище для LiveInternet.
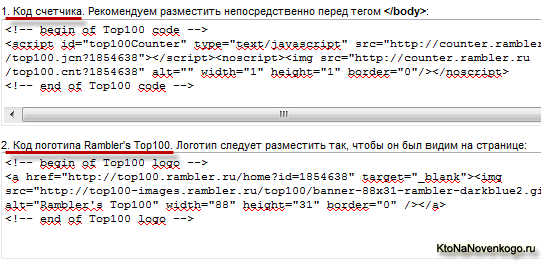
Ну, а Rambler Top100 взагалі за замовчуванням пропонується саме в такому подвійному варіанті коду:
Можете вставити два шматка як в одному місці шаблону, так і в різних. Краще скористатися другим варіантом.
Вставка коду лічильників відвідуваності у WordPress
Тепер давайте розглянемо можливі варіанти вставки коду LiveInternet, Mail.ru, HotLog, SpyLog або Rambler Top100 на блозі під управлінням WordPress. Ми вже розглянули трохи вище, як можна вставити в блог фрагмент невидимого лічильника (відразу після відкриваючого тега ). Тепер давайте розглянемо, як можна вставити в Вордпресс інформер (другу видиму частину).
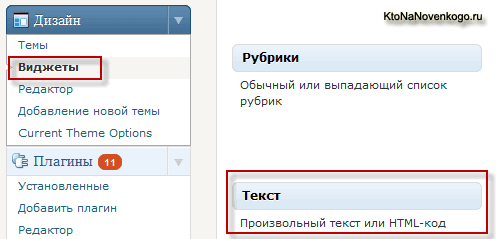
Перший спосіб буде простіше для не дуже досвідчених блогерів. Отже, для початку потрібно буде зайти в адмінку (для мого блогу це https:///wp-admin/) і вибрати з лівого меню пункт «Віджети», розташовані в галузі «Дизайн». На сторінці, що відкрилася в області під назвою «Доступні віджети» потрібно буде знайти один з них з назвою «Текст»:
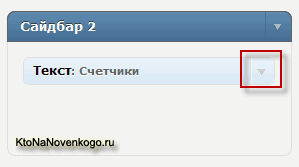
Вам потрібно перетягнути цей віджет мишею на одне з полів сайдбаров, розташованих праворуч. Після цього натисніть на стрілочку віджета розташовану праворуч і вставити у вікно скрипт вашого лічильника (або декілька скриптів). Ви так само можете ввести заголовок для цього віджета. По закінченні натисніть на кнопку «Зберегти» і «Закрити», розташовані внизу.
Тепер, перейшовши на свій блог, в області сайдбара ви побачите вставлений інформер. Для того, щоб їх потім можна було б позиціонувати в поле віджета, можете укласти їх попередньо в контейнер DIV з визначеним класом CLASS. Наприклад:
скрипти
а у файлі CSS вашої теми оформлення WordPress /wp-content/themes/название_папки_с_используемой_темой_оформления/style.css) потрібно буде прописати для цього класу (у нашому прикладі — poziciy) відповідні СЅЅ властивості, за допомогою яких ви зможете, наприклад, задати відступ блоку інформерів від кордонів віджета і т. п.
Але можна обійтися і без віджетів. Правда, для цього вам доведеться відкрити на редагування один з файлів використовуваної вами теми оформлення WordPress (тут описано пристрій і призначення всіх шаблонів). Який саме файл потрібно буде редагувати, залежить від тієї позиції, яку ви хочете вставити інформери.
Можна вставити в той же самий сайдбар, але вже без використання віджетів. А також код лічильників відвідувань можна розмістити в хедері (шапці) або футері (підвалі) вашого блогу. Як вам більше подобається — при цьому способі немає ніяких особливих обмежень, крім вашої фантазії.
Для того, щоб дізнатися, які файли вашої теми оформлення відповідають за формування тієї чи іншої частини шаблону вашого блогу на WordPress, ви можете скористатися цієї статті, посилання на яку наведено на один абзац вище.
Отже, вам потрібно підключитися до вашого блогу по FTP і відкрити на редагування потрібний файл з папки з темою оформлення (/wp-content/themes/назва_папки_з__темою_оформлення/):
Всі ці шаблони є наскрізними, а значить лічильники в них вставлені будуть відображатися на всіх сторінках блогу. У разі використання двухчастевой схеми, можна інформер вставляти і не наскрізні шаблони, бо він вже за підрахунок відвідувачів відповідальності нести не буде.
Я на своєму блозі використовую footer.php при цьому LiveInternet у мене складається з двох частин — інформер в footer.php як і решта, а невидимий вставлений в index.php відразу після відкриваючого тега . Після того, як я його розділив показання зросли небагато.
Установка лічильників відвідувань на форум SMF
Давайте ще розглянемо, які файли SMF можна буде вставити скрипт. Для початку вам потрібно буде отримати доступ до свого форуму по FTP, а потім відкрити на редагування Index.template.php з папки з використовуваної вами в даний момент темою оформлення — Themes/default/.
Даний форум побудований на базі табличної верстки, тому для вставки будь-якого елемента в шаблон зазвичай буває достатньо додати нову комірку в таблиці. Якщо ви не знайомі з принципами формування таблиць в HTML — тут все докладно описано.
Головне — це знайти потрібне місце і розібратися, куди саме потрібно додати нову комірку. Плюс вам, можливо, доведеться прописати в створюваній клітинці ще і CSS клас, який використовується для інших аналогічних осередків цієї таблиці в верстці SMF.
Для того, щоб побачити структуру таблиці, в яку ви хочете додати нову комірку, можете тимчасово додати у її відкриваючий тег TABLE атрибут BORDER=1. В результаті вона і її комірки будуть обведені рамкою і ви зможете зорієнтуватися, куди саме вам потрібно буде вставити клітинку ( тег TD) або рядок (тег TR). Загалом, раджу експериментувати — обов’язково щось та вийде.
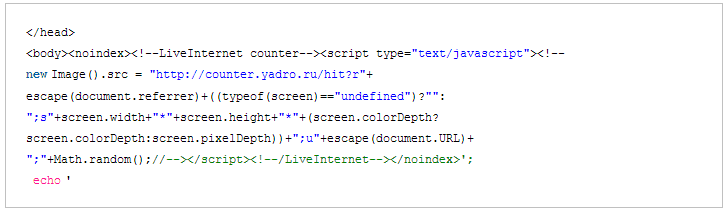
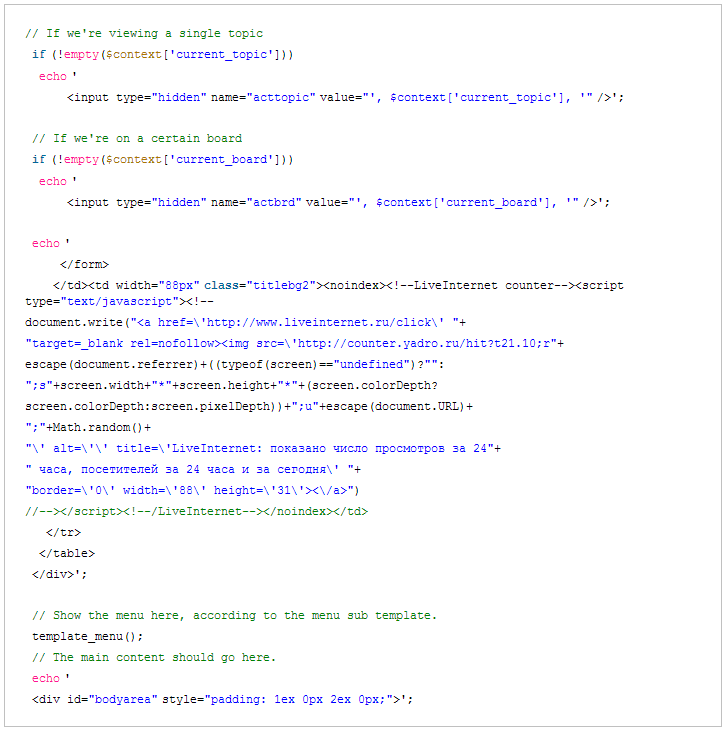
Але так само не варто забувати, що це PHP і в ньому треба шукати місця з операторами ECHO, які виводять код HTML. Спочатку це трохи відлякує і спантеличує, але придивившись ви зрозумієте, що нічого складного тут немає. Наприклад, верхній лічильник LiveInternet міг би бути вставлений в index.template.php наступним чином:
Я спеціально взяв шматок побільше, щоб можна було зорієнтуватися, в яке саме місце була додана клітинка таблиці (відкриваючий і закриваючий теги TD) зі скриптом лічильника відвідуваності LI.
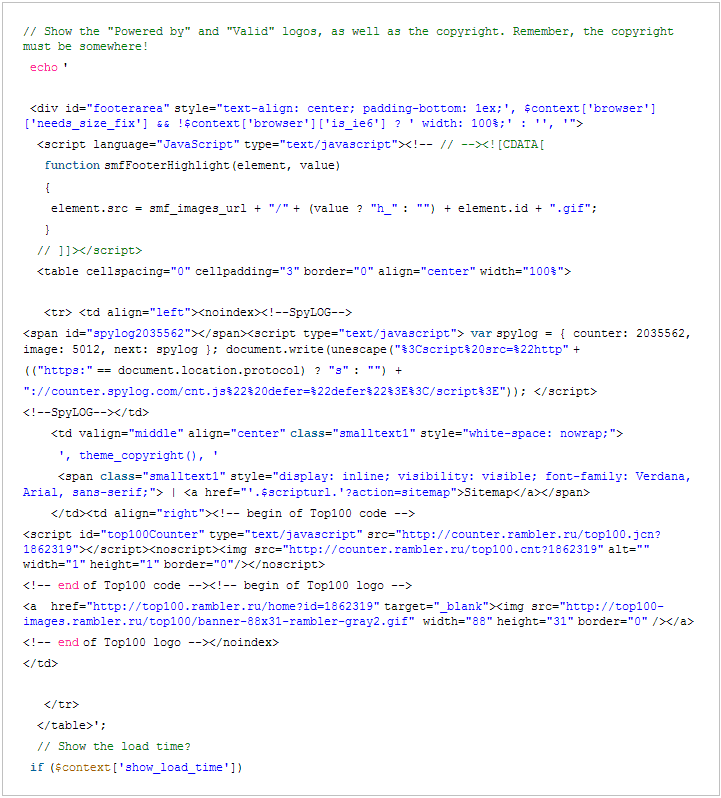
Скрипти SpyLog і Rambler Top100 були вставлені мною в нижню частину шаблону форуму SMF знову ж таки з допомогою файлу index.template.php:
На перший погляд все здається просто, але трохи поекспериментувавши у вас все вийде.
Удачі вам! До зустрічей на сторінках блогу