Здрастуйте, шановні читачі блогу . Сьогодні ми продовжимо тему контенту в Joomla, яку вже раз піднімали раніше, а так само навчилися створювати розділи та категорії . Сьогодні ми спробуємо розглянути різні варіанти виведення статей на сторінки сайту з допомогою різних пунктів меню.
Для чого потрібні і як працювати з пунктами меню Joomla
Це не так просто зрозуміти, особливо тим користувачам, хто мав справу зі статичними сайтами, в яких роль меню була зведена лише до забезпечення навігації. Взагалі, питання організації контенту і способи виведення вмісту, є одним з найбільш складних для початківців джумловодов.
Спочатку дуже складно вловити всю взаємозв’язок між меню, його пунктами, вмістом вебсторінок і модулями, в яких вони виводяться. Але давайте про все по порядку. По-перше, вони, як і в будь-якому іншому веб-сайті, можуть розташовуватися як горизонтально (найчастіше у верхній частині вікна, але можливо і створення нижнього), так і вертикально (або в лівому, або в правій колонці шаблону).
Що примітно, пункт навігаційного меню в Джумла може вести як на сторінку з однією єдиною статтею, так і на блозі або на список матеріалів, що містяться в будь-якої категорії або розділі. Причому, одна і та ж публікація може бути доступна за різними посиланнями з меню.
З якоїсь засланні вона буде відкриватися одна-однісінька на вебсторінці, а за який-то буде виводитися у вигляді списку або у вигляді блогу категорії або розділу, до якого вона належить. Напевно, поки ще не зовсім зрозуміло про що йде мова, але сподіваюся, що це розуміння прийде, коли ви дочитаєте цю статтю.
Отже, все це багатство ви зможете побачити в одному місці – в менеджері меню. У нього можна буде потрапити з адмінки, вибравши з її верхнього рядка «меню» — «Меню». Для кожного з них ви зможете створити пункти, які будуть формувати вебсторінки з тим чи іншим вмістом (контентом).
Їх зовнішній вигляд задається з налаштувань цих самих пунктів меню. Це дуже важливо розуміти, бо знаючи, де шукати ті чи інші налаштування, ви значно полегшите собі задачу. Про створення нових меню Joomla читайте тут, а так само налаштування модулів для них.
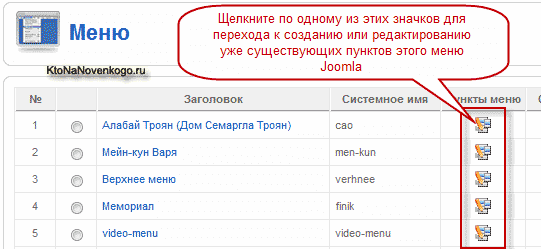
Зайшовши в менеджер меню ви можете клацнути мишею по значку в колонці напроти потрібного вам, у результаті чого відкриється список всіх пунктів, які вже в ньому є. Доступ до цієї сторінки так само можна отримати, просто вибравши в адмінці з її верхнього рядка «меню» — «Назву потрібного вам»:
В результаті відкриється вікно зі списком:
Створення пункту меню
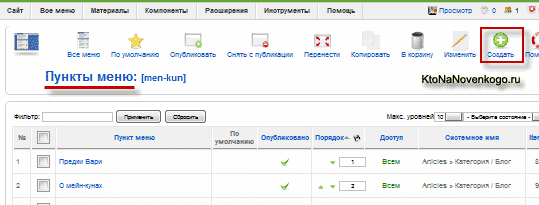
Вгорі його ви побачите кнопки, серед них буде кнопка «Створити», після натискання на яку відкриється майстер створення нового елемента навігації:
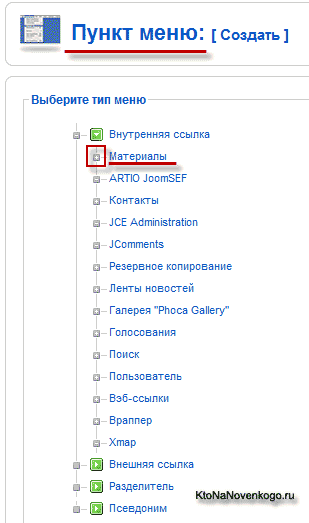
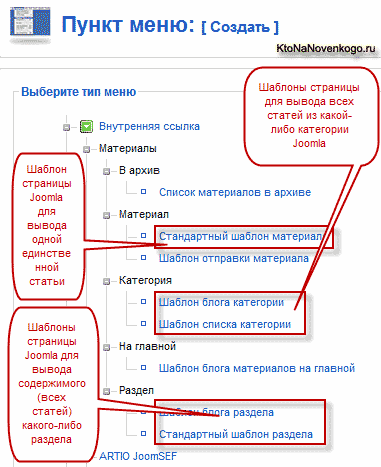
В цьому вікні побачите деревоподібну структуру типів посилань меню, які ви зможете створити в Джумла. Це Дерево містить вкладені елементи, які відкриються після клацання мишею по обраної батьківської гілки. Все досить просто і наочно.
Воно служить для того, щоб ми могли вибрати варіант подання сторінки, на яку буде виконаний перехід після клацання по створюваної ссылке меню. Інакше кажучи, ви повинні будете вибрати один із шаблонів сторінки в Joomla. Різні шаблони дозволяють комбінувати одну або кілька статей на основі розділів і категорій, до яких вони належать.
Зверніть увагу, що в наведеному вище дереві варіантів досить багато і вони розбиті за типами компонентів (це найпотужніші типи розширень для Joomla, про які читайте тут), на основі яких буде здійснюватися висновок контенту на сайт. Нас в першу чергу цікавлять варіанти, які пропонують створити вбудований движок за замовчуванням компонент Content, що відповідає за роботу з матеріалами.
Але крім основного компонента для роботи зі статтями є і інші, які теж, у свою чергу, додадуть в це дерево свої варіанти, що дозволяють посилатися на веб-сторінки з контентом, який формується нашим Content.
Але ми поки що зупинимося на розгляді виводу матеріалів, а все інше буде розглянуто по мірі сил. Отже, елемент меню Joomla може посилатися на сторінки трьох основних типів: з окремо взятій статті, на цілу категорію або на розділ.
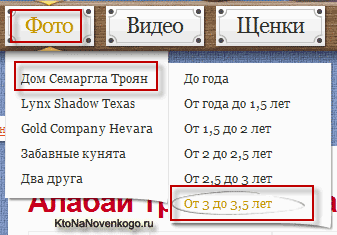
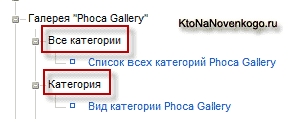
Крім цього елемента меню може вказувати як на окремий компонент, так і на категорію цього компонента. Наприклад, для фотогалереї Phoca Gallery можна буде створити посилання, що веде на сторінку зі списком усіх категорій створеної вами галереї, так і на сторінку з вмістом (фотками) однієї єдиною.
Виглядати це неподобство може так:
При цьому в дереві були обрані наступні варіанти з тих, що додалися після установки компонента Phoca Gallery:
Головне завдання при створенні сайту на Joomla — це правильно організувати інформаційне наповнення (контент, вміст). Я маю на увазі структуру розділів і категорій, як для статей, так і, наприклад, для компонента фотогалереї. Ну, а методів для виведення добре структурованого контенту передбачено достатньо багато.
Правда, найчастіше саме різноманіття способів виведення та викликає складності у початківців користувачів. Але, сподіваюся, що по закінченню читання цієї публікації у вас трохи зменшиться сумбур, внесений плутаною системою, і з’явиться ясність хоча б по деяким питанням.
Елементи меню, що дозволяють виводити статті на сайт
Для виводу на сайт контенту, що включає в себе статті, вам знадобиться додати в меню нові елементи з гілки дерева під назвою «Матеріали». Цілком логічно, я вважаю. Клацнувши по цій гілці дерева, ви побачите перелік всіх можливих варіантів, які зможете використовувати для відображення матеріалів на веб-сторінки свого сайту:
Їх не так вже й багато, але вони дозволять вам здійснити висновок статейного контенту в самому різноманітному вигляді – починаючи від окремих публікацій і закінчуючи блогом цілого розділу на одній сторінці вебсайту.
Тепер нам залишилося тільки зрозуміти, для чого служить той чи інший варіант у цій гілці дерева, ну і потім розібратися з їх налаштуваннями, що дозволяють виводити в Joomla блоги або списки статей. З допомогою цих параметрів можна задати зовнішній вигляд і порядок відображення матеріалів. Але про все по порядку.
Варіант виведення одній єдиній статті ми розглянемо в кінці публікації, та й немає там нічого складного і потребує уваги. А зараз хочу детальніше зупинитися на двох основних шаблонах виведення:
Безумовно, що шаблон блогу володіє значно більшою гнучкістю, ніж стандартний, що відображає вміст сторінки в таблиці у вигляді заголовків, які є посиланнями на повні версії статей.
Формат блогу категорії розділу або дозволяє відображати не тільки заголовки статей, але і додати невеликий анонс, що дозволяє пробудити додатковий інтерес у відвідувачів цієї сторінки до продовження читання і переходу за посиланням «Детальніше».
Як створити блог на Joomla основі статей категорії
Давайте спочатку спробуємо створити елемент меню Joomla на основі шаблону блогу категорії (або розділу) і розглянемо всі параметри, які при цьому зможемо змінити. Вони для них будуть практично ідентичними. Тому розглянемо тільки варіант на основі шаблону категорії, а розібратися з розділом ви зможете самостійно за аналогією.
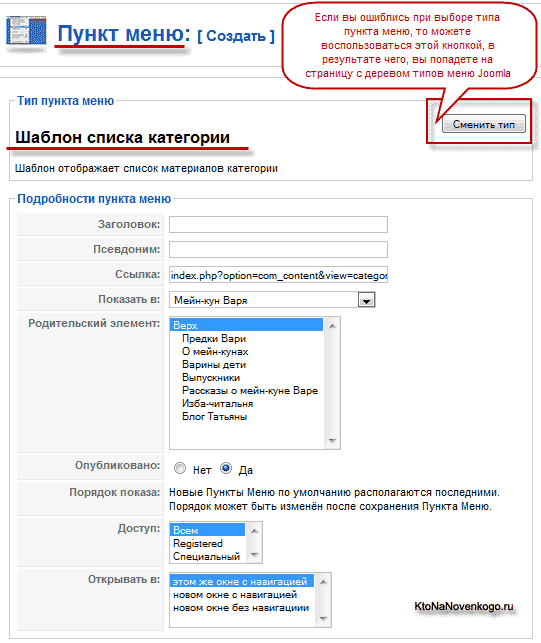
Отже, заходьте в адмінку Joomla, вибираєте їх верхньої рядки пункти «меню» — «Назву потрібного вам». На сторінці натискаєте кнопку «Створити», розташовану вгорі. У відкритому дереві клацніть по варіанту «Матеріали» — «Категорія» — «Шаблон списку». В результаті цих дій відкриється вікно з налаштуваннями пункту меню на основі вибраного вами шаблону:
У полі «Заголовок» як зазвичай вводимо назву для цього елемента меню, яке буде відображатися на сайті. Поле «Псевдонім» слід заповнювати тільки в тому випадку, якщо ви використовуєте ЧПУ (SEF) в Joomla. Тоді вам потрібно буде ввести в поле латинськими буквами без прогалин трансліт назви.
У разі використання сторонніх компонентів для організації SEF його заповнювати не потрібно. Я вже писав тут про використання ARTIO JoomSEF.
У полі «Посилання» відображається гіперпосилання на згенеровану на основі цього елемента меню сторінку. Ви можете скопіювати її і використовувати для проставлення вебссылок з тексту інших статей вашого сайту. У полі «Показати» ви повинні будете вибрати меню, в якому буде знаходитися створюваний нами пункт.
У графі «Батьківський елемент» можете вибрати батьків для нового елемента, при натисканні на який в меню буде відображатися наш вкладений пункт. Якщо не хочете робити його вкладеним, слід залишити стандартний варіант «Верх».
Галочка в «Опубліковано» дозволяє включити або відключити публікацію (показ на сайті) даного пункту. У графі «Порядок показу» ви можете вибрати його положення по відношенню до інших пунктів цього меню.
В області «Доступ» можете вказати, кому з відвідувачів буде видно це пункт. Або всім (використовується найчастіше), або тільки зареєстрованим, або тільки адміністраторам Joomla (варіант «Спеціальний»).
Налаштування блогу на Джумла
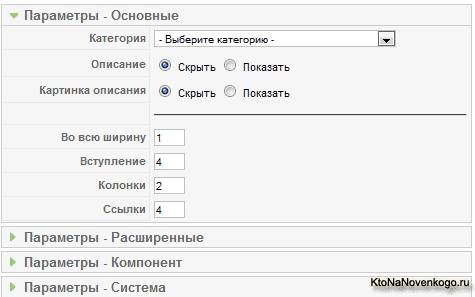
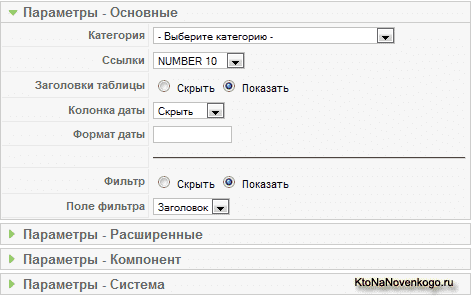
Переходимо в праву частина налаштувань, де зосереджені вкладки з параметрами, що відповідають за подання веб-сторінки, яка буде відкрита в результаті переходу за посиланням. Почнемо розгляд з основних параметрів, розташованих на однойменній вкладці:
В полі «Категорія» ви повинні вибрати ту, вміст якої буде виводитися у вигляді блогу. У графі «Опис» можете приховати або показати відображення опису для цієї категорії, яке буде виводитися вгорі сторінки з блогом. Теж саме стосується і «Картинка опису».
У полі «У всю ширину» можете задати кількість статей (найчастіше тільки їх вступних частин – анонсів), які будуть відображатися у всю ширину веб-сторінки, без розбиття на колонки. У графі «Вступ» ви задаєте кількість матеріалів, які будуть розбиті на колонки, а в полі «Колонки» — задаєте їх число. Вони будуть виводитися за тими статтями, які відображаються у всю ширину.
Ну і, нарешті, в полі «Посилання» задаєте кількість статей з цієї категорії Joomla, яке буде виводитися на сторінку вже у вигляді заголовків матеріалів з посиланням на повну версію.
Таким чином можете, наприклад, проставити в ці чотири поля цифри: 1 6 2 4, в результаті чого сформована сторінка з блогом буде виглядати наступним чином: в самому верху буде виводитися один анонс статті, за ним буде виведено в дві колонки ще шість анонсів з цієї категорії, ну, а в самому низу буде список з чотирьох посилань.
Зрозуміло? Ні? Тоді спробуйте самі поекспериментувати з цифрами в цих настройках і вам все стане ясно і зрозуміло. Реалізувати в Joomla висновок статей в блозі категорії або розділу спочатку в колонках, а потім на всю ширину сторінки — на даний момент не можливо. Тому доведеться задовольнятися тим, що є.
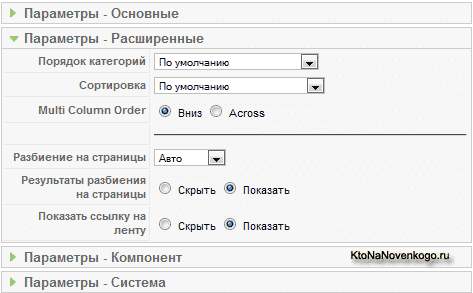
Так, до речі, цифра нуль в будь-якому з цих чотирьох полів, крім «колонки», буде означати, що жоден з матеріалів даної категорії не буде використовувати цю можливість відображення. Це ми розглянули основні параметри, які можна змінювати при створенні пункту меню в Джумла. Тепер давайте перейдемо на вкладку розширених:
Тут зосереджені налаштування, які відповідають за порядок розташування статей. Варіантів дуже багато – за датою, за алфавітом, у порядку показу, який ви задали в менеджері вмісту даної категорії).
Поле «Порядок» знадобиться вам, якщо створюєте елемент меню для розділу, що містить більше однієї категорії. У цьому випадку можете вибрати потрібний вам спосіб сортування категорій в розділі, згідно з яким буде виводитися їх список на сторінці, сформований на базі шаблону блогу розділу.
Поле «Сортування» визначає спосіб прямування самих статей при їх виведення. До речі, при створенні елемента меню під кодовою назвою «Шаблон блогу розділу», можна відсортувати всі статті без врахування їх приналежності до тієї чи іншої категорії, але для цього потрібно в попередньому полі «Порядок» вибрати варіант «За замовчуванням».
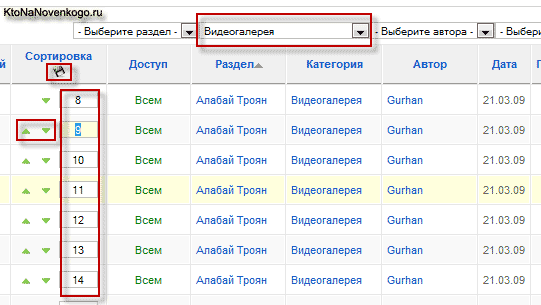
Якщо виберете варіант «Порядок показу», то статті з обраної вами категорії Joomla будуть відображати на сторінці в тому порядку, який ви поставите в менеджері матеріалів, поставивши фільтр тільки по ній.
Відсортувати статті в менеджері матеріалів, що відносяться до потрібної нам категорії, можна двома способами. Можна розставити потрібні номери у стовпці «Сортування» і натиснути на дискетки, розташовану поруч з назвою цього стовпця. А так само можна скористатися зеленими стрілочками в цьому ж стовпці, але при великій кількості статей це буде, мабуть, незручно.
У графі «Розбиття на сторінки» і наступних декількох графах розширених параметрів пункту меню на основі шаблону блогу категорії або розділу, ви можете приховати і показати розбиття на сторінки. Припустимо, якщо матеріалів у виведеної категорії буде більше, ніж ви задали в описаних вище налаштуваннях, то Joomla додасть внизу формованої вебсторінки з блогом нумерацію (пагінацію), якщо ви не забороните цього в полі «Розбиття на сторінки.
Погляньте на головну сторінку мого блогу і ви побачите там пагінацію, т. к. матеріалів у мене більше, ніж поміщається на одній веб. В полі «Показувати посилання на стрічку» можете налаштувати показ посилання на RSS-стрічку для вашого блогу на основі Джумлы.
Значок підписки на RSS-стрічку буде видно в адресному рядку браузера. Я вже досить докладно писав про налаштування RSS Joomla, тому повторюватися, думаю, не має сенсу.
Вкладка «Параметри компонента» фактично дублює аналогічні налаштування менеджера матеріалів, які ми вже докладно розглянули у попередній статті, посилання на яку я приводив в самому початку.
Переходимо на останню вкладку Параметри системи. На ній розташовано поле «Заголовок сторінки», що дозволяє задати потрібне вам вміст для такого важливого мета-тега, як TITLE (заголовок веб-сторінки). Якщо це поле залишити порожнім, то в якості Тайтла буде використовуватися назва даного пункту меню.
Мета тег TITLE, описаний тут, має дуже велике значення для внутрішньої пошукової оптимізації сайту. Я вже не раз писав про важливість правильного налаштування формування мета-тега TITLE в Joomla цієї публікації, і про те, що потрібно обов’язково звертати особливу увагу на поля, що впливають на вміст мета-тегу, як при написанні статті, так і при створенні пунктів меню.
У графі «Показати заголовок сторінки» можете дозволити виводити вміст заголовка на блозі. У полі «Суфікс класу сторінки» можете застосувати для блогу особливе стильове оформлення, якщо воно було передбачено у використовуваному вами шаблоні Джумлы.
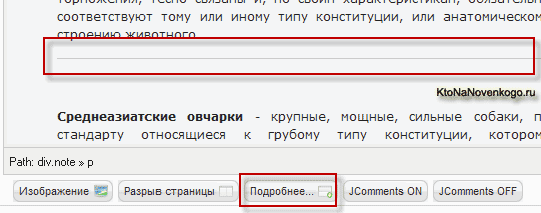
Не забувайте, що статті, призначені для виведення у складі блогу в Joomla, повинні бути відповідно підготовлені, а саме, вам потрібно буде відкрити її у візуальному редакторі на редагування, поставити після кількох абзаців тексту курсор миші і натиснути на кнопку «Детальніше», розташовану внизу вікна редактора.
У підсумку, в місці розташування курсору, з’явиться риса відокремлює текст анонсу. Тільки анонс розташований вище цієї межі буде відображатися на блозі.
Висновок окремого матеріалу, списку категорій або статей
Давайте тепер пробіжимося по налаштувань, які ви можете задати при створенні або редагуванні пункту меню на основі стандартного шаблону розділу. Для початку заходьте в адмінку, вибираєте з верхнього рядка «меню» — «Назву потрібного вам». У вікні, натисніть кнопку «Створити», розташовану вгорі.
У відкритому дереві пунктів, які ви зможете створити, клацніть по варіанту «Матеріали» — «Категорія» — «Стандартний шаблон розділу». В результаті цих дій відкриється вікно з настройками.
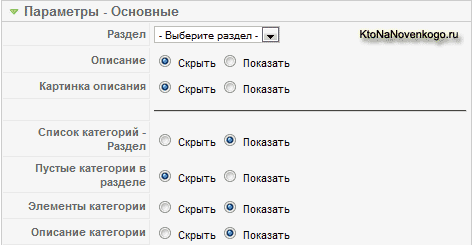
Що примітно, його ліва частина буде виглядати точно так само, як і в розглянутому нами раніше. Основна ж відмінність полягає в пунктах основних параметрів:
У полі «Розділ» ви повинні будете вибрати розділ, список категорій якого буде відображатися при переході за посиланням у меню. До речі, відвідувач, при перегляді списку категорій, зможе переглянути список матеріалів в кожній з них, просто клацнувши по її назві мишею. Призначення полів «Опис» і «Картинка» аналогічно розглянутому вище.
Призначення решти полів вам буде простіше подивитися в дії, ніж читати про це. Всі інші налаштування нічим не відрізняються від розглянутих вище.
Давайте спробуємо створити пункт меню Joomla на основі шаблону списку категорії і подивимося, чим будуть відрізнятися налаштування:
В полі «Категорія» вибираєте потрібну, список матеріалів якій буде відображатися при переході по посиланню цього пункту меню.
У наведених далі налаштуваннях зможете задати кількість відображуваних у списку статей, а так само дозволити або заборонити показ заголовків стовпців списку, дати створення (можна задати свій формат для неї) і фільтра, який дозволить відсортувати матеріали по заголовкам, авторам або ж по хітам (кількістю переглядів матеріалу відвідувачами).
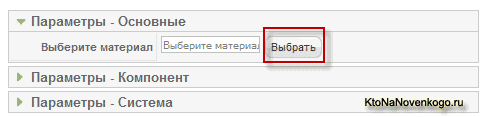
Ну, і наостанок скажу пару слів про створення пункту меню в Джумла на основі стандартного шаблону матеріалу. Тут все зовсім просто, в основних параметрах є тільки можливість вибрати з менеджера матеріалів потрібну вам статтю, яка буде відкриватися при переході по посиланню пункту меню.
Можливо, що це буржуйське бачення успішної розкрутки блогу вам знадобиться (виступає автор популярного блогу за тематикою SEO в буржунете):

Удачі вам! До зустрічей на сторінках блогу