Здрастуйте, шановні читачі блогу . Плагіни в Joomla є одним з трьох можливих видів розширень і дозволяють розширити стандартні можливості цього движка (системи управління контентом). Деякі йдуть з нею за замовчуванням, причому частина з них буде активована за замовчуванням, а деякі доведеться активувати примусово за необхідності.
Про типи розширень для Joomla я вже якось писав, і з того матеріалу ви можете почерпнути загальні відомості про плагіни. Взагалі вони істотно відрізняються від розглянутих нами раніше модулів і компонентів тим, що в використанні більш прості (у них не так багато налаштувань, як у більшості компонентів, і вони не потребують в такому частому адміністрування), але в розумінні того, як вони працюють, плагіни є, мабуть, найскладнішими розширеннями.
Плагіни в Джумла — редактори, контент і система
Справа в тому, що вони взаємодіють з Джумлой на, так би мовити, найнижчому рівні між CMS і користувачем. Плагіни, для того щоб вчасно виконати свою функцію (призначення), змушені відстежувати події на різних рівнях, наприклад, події відбуваються на сервері, у самої Joomla, користувальницькі події або відносяться до контенту.
Вже важкувато? Загалом-то це просто теорія, а на практиці ви часто і не будете помічати, як саме працює той чи інший плагін та за яким події він активується. Для вас буде головним спочатку його завантажити (якщо він не встановлений), а потім встановити, активувати і при необхідності настроїти. Але налаштувань в них, як правило, мало.
Власне кажучи, ми з вами вже стикалися з цим типом розширень, наприклад, коли я описував спосіб вставки фотогалереї у статтю з допомогою Phoca Gallery або ж зовсім недавно, коли я писав про плагін пошуку для VirtueMart.
Деякі з них призначені для того, щоб перехоплювати формуються в Джумла дані і вносити в них зміни ще до того, як ці дані будуть відправлені в браузер користувача. А деякі плагіни, навпаки, перехоплюють дані користувачів перед відправкою їх в движок.
Одним з показових прикладів їх роботи може служити реалізація візуального редактора. Тексти статей зберігаються в базі даних у вигляді Html-коду, але у візуальному редакторі цей код буде відображатися у вигляді форматованого тексту з панеллю інструментів, що допомагають працювати зі статтями.
Після закінчення редагування тексту, при натисканні на кнопку «Зберегти» плагін перехоплює дані нальоту і конвертує їх в Html код, а потім передає для зберігання в базі даних.
Для того, щоб переглянути список тих з них, які вже були у вас встановлені разом з Джумлой або ж разом з якимись сторонніми розширеннями (часто разом з деякими компонентами встановлюються і необхідні в роботі плагіни), ви можете зайти в адмінку і вибрати з верхнього меню пункти «Розширення» — «Плагіни».
Всі встановлені плагіни можна розділити на декілька груп за їх функціональним призначенням:
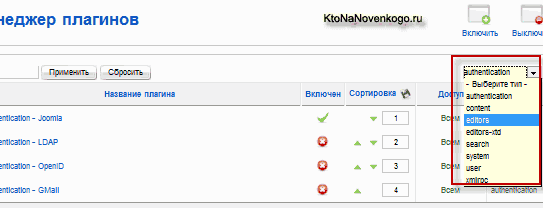
Для зручності пошуку потрібного плагіна у вікні менеджера, можна буде скористатися фільтром наведені на скріншоті:
Отже, давайте спробуємо розглянути всі наявні в Joomla! за замовчуванням розширення такого виду. Якісь з них будуть розглянуті трохи більш докладно, якісь менше, залежно від частоти їх використання при штатному адмініструванні сайту.
Авторизація в Joomla
Наявні в Joomla! за замовчуванням розширення авторизації дозволяють налаштувати входу на сайт з використанням різних засобів і сервісів:
Load Module (висновок модуля у статтях) та інші плагіни вмісту
За замовчуванням до складу плагінів, призначених для роботи з контентом, входить шість штук:
Content — Load Module (Завантаження модулів в статті) — це той самий плагін, який може рано чи пізно знадобитися будь-якого вебмайстра. Він дозволяє виводити вміст абсолютного будь-якого модуля не в спеціальній позиції для модулів, передбаченої у використовуваному вами шаблоні, а прямо в тілі статті (області для контенту). Така можливість може знадобитися, наприклад, щоб вставити матеріал модуль з кнопками соціальних мереж.
За наведеним посиланням ви знайдете зразок і принцип формування коду, який потрібно додати в статтю у тому місці, де повинна буде виводитися вміст з модуля. Причому, зверніть увагу, в налаштуваннях Load Module ви зможете задати спосіб відображення в статті — горизонтальне, вертикальне і т. п.
Плагіни візуальних редакторів встановлених в Joomla
До цього типу можна віднести як плагіни самих редакторів, так і розширення, що додають в ці редактори кнопки вставки зображення, вставки посилання «Детальніше» і «Розрив сторінки». Що стосується редакторів, то в Джумла є кілька редакторів, які ви можете використовувати.
Крім цього існує дуже якісний безкоштовний візуальний редактор JCE, про який я побіжно згадував за наведеним посиланням. Але думаю, що варто в майбутньому написати окрему статтю по роботі з цим чудовим, навіть, напевно, кращим з існуючих редакторів для Joomla.
Отже, у розділі редакторів у вас буде три плагіна, які йдуть в комплекті з движком:
Також в Joomla! за замовчуванням присутні плагіни додаткових кнопок для редакторів:
TinyMCE — найбільш часто використовуваних візуальний редактор
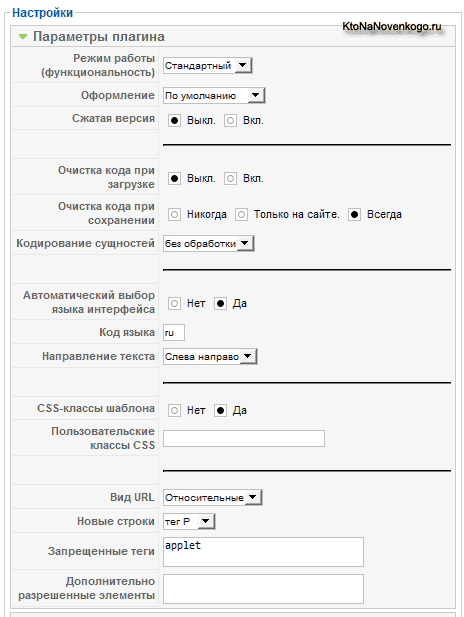
Трохи хочу зупинитися на налаштуваннях інструменту, який використовується в цьому движку за замовчуванням (TinyMCE). Справа в тому, що багато початківці вебмастера (та і я сам на початково етапі теж) не здогадуються, що він є плагіном і його налаштування потрібно шукати у відповідному менеджері. А налаштування у TinyMCE можуть, тим не менш, трохи полегшити вашу роботу при роботі з цим візуальним редактором.
По-перше, якщо ви хочете по-справжньому відчути всю його потужність і функціональність, то виберіть з випадаючого списку в полі «Режим роботи» варіант «Розширений». На панелі інструментів вікна редагування з’являться нові кнопки. В наступному полі ви зможете вибрати варіант графічного оформлення TinyMCE, а в полі «Очищення коду при збереженні» — переставити галочку в положення «Ніколи».
Це може знадобитися для того, щоб візуальний редактор не різав і не правив ваш Html-код перед збереженням його в базу даних, намагаючись зробити код валідним (відповідного основним вимогам стандарту мови гіпертекстової розмітки, про який читайте тут).
Візуальний редактор намагатиметься закрити всі незакриті парні Html теги, прибере, на його погляд, зайві і виправить помилки. Але, на жаль, TinyMCE очищає код не завжди коректно, а оскільки за замовчуванням очищення в ньому включена, то це може призводити до того, що ви будете сильно злитися на тупий редактор, який ріже не те, що потрібно.
Та й, наприклад, для того, щоб вставити в модуль Joomla код лічильника відвідувань, вам довелося б відключати TinyMCE, але після того як ви відключите в його налаштуваннях очищення коду перед його збереженням в базу даних, він перестане пустувати і вирізати з коду лічильників відвідувань все, що не має відношення до валидному Html.
У полі «Вид URL» ви можете вказати, які саме Урли буде використовувати TinyMCE при вставці посилань — відносні або абсолютні посилання. Краще, напевно, перший варіант, оскільки в цьому випадку можна буде без зайвих проблем, наприклад, перенести сайт з тестового домену в основний.
В області налаштувань «Нові рядки» слід використовувати варіант «тег P», т. к. це буде краще для пошукової оптимізації тексту на думку багатьох SEO експертів. Ну і в полі «Заборонені теги можете додати теги, які будуть автоматично видалятися з коду.
Системні плагіни — Legacy (сумісність) та інші
System-Legacy — цей плагін можна вважати найважливішим з системних, бо без нього неможливо буде реалізувати сумісність старих розширень, написаних під старі версії движка з сучасної Joomla. Останнім часом більшість розширень, старих версій були переписані авторами (в цьому випадку таке розширення отримує статус Native).
Але все ж, частину потрібних і корисних розширень під застарілу Джумли (компонентів, модулів, плагінів, а також і шаблонів від старої версії) так і залишилися не переписаними, і для їх використання, вам доведеться активувати System-Legacy (режим сумісності), клацнувши по червоному хресту навпроти його назви.
Плагіни пошуку, користувачів і Xmlrpc в Joomla
Питання, пов’язаного з плагінами пошуку, ми вже торкалися побіжно, тому повторювати, напевно, не варто. У загальних словах, вони дозволяють користувачам вашого сайту шукати потрібну їм інформацію в різних областях контенту Joomla.
Деякі сторонні компоненти (наприклад, VirtueMart) мають свої плагіни для пошуку, встановивши і активувавши які ви зможете розширити стандартні можливості движка на область контенту, створюваного цим компонентом.
Плагін користувачів User дозволяє їм реєструватися на сайті. Якщо його вимкнути, то реєстрація стане неможливою.
Так, в Joomla є ще пара плагінів, що йдуть з нею за замовчуванням, які відносяться до групи Xmlrpc (XML-RPC — Blogger API і XML-RPC) і за замовчуванням. Вони призначені для створення віддаленого доступу, наприклад, за допомогою XML-RPC — Blogger API можна буде писати статті з будь-якого зручного вам пристрої і публікувати їх не заходячи в адмінку.
Плагіни від сторонніх розробників ви зможете знайти тут.
Удачі вам! До зустрічей на сторінках блогу