Здрастуйте, шановні читачі блогу . Основна проблема багатьох безкоштовних (і навіть платних) CMS полягає в тому, що у них досить високий поріг входження. Наприклад, років сім тому, коли я вперше зіткнувся з Joomla, то у мене на зміну кольору посилання в меню пішло півдня (причому це вже після вивчення курсу з цього движка). Багатьох це відлякує (хоча особисто я плентався від цих ребусів) і вони або йдуть в студію, або знаходять конструктор, де все для немовлят», але підсумковий код і швидкість роботи залишають бажати кращого.
Але ставити хрест на CMS новачкам все ж не варто, бо є дуже пристойні компромісні рішення, коли все начебто з ходу зрозуміло, і одночасно, з технічної точки зору оптимізації (швидкість, чистота коду), прискіпатися не до чого. Наприклад, Сергій Сосновський призводить скріншот (в кінці статті) з відмінною оцінкою Гуглом сайту, створеного на движку MotoCMS 3. А адже це движок з розряду Drag&Drop, коли всі елементи сайту таскаются мишею.
Власне, із статті Сергія я і дізнався, що зараз в TemplateMonster (великий, якщо не найбільший виробник профшаблонов для різних движків) йде акція саме на шаблони для MotoCMS 3 (40%, як я зрозумів, але тільки до кінця сьогоднішнього дня). До складу шаблону входить і сама CMS (це фактично надбудова над шаблоном, що дозволяє його перелопачувати під свої забаганки за допомогою мишки і розкладати контент сторінок). Ну, як тут встояти і не купити, а потім не написати під цю справу пост.
MotoCMS 3 і шаблони для неї (з нею) в TemplateMonster
ЦМСка в купе з шаблонами від Монстрів заточена суто для самостійної роботи над сайтом недосвідченого (або сильно обленившегося) юзера. Вона виявиться дуже до речі наприклад для бізнесменів-початківців, які не хочуть залежати від веб-студій вносячи правки по сайту, адже все можна робити самостійно (цуплять усе мишкою) без занурення в нетрі.
Можна з успіхом створити за відносно короткий час сайт-представництво з професійним, сучасним і адаптивним до всіх видів пристроїв перегляду дизайном (це дуже важливо для успішного просування). Якщо ви вебмайстер, то можна підкинути «розумний шаблон» своїм знайомим, які вже лисина проїли з приводу: «коли ти нам сайт зробиш». Варіантів багато, а знижка закінчується…
Сама по собі MotoCMS орієнтована в основному на створення сайтів-візиток (хоча у неї і є віджети кошики та інші можливості створення простеньких і чарівних інтернет-магазинів). На конференції TemplateMonster було гарне виступ представника MotoCMS, яке називалося «Сайти-візитки врятують світ»:

Ще раз хочу акцентувати вашу увагу на незвичність ситуації з купівлею шаблону. Напевно усі звикли, що шаблон являє собою розширення, яке встановлюється розміщений на вашому сайті движок (ЦМС).
У випадку ж з MotoCMS практично всі навпаки. Ви купуєте шаблон і разом з ним іде в комплекті панель управління сайтом (движок, тобто адмінка) і набір віджетів, наявних у даному шаблоні (схоже на пакети «швидкий старт» при купівлі платних шаблонів для Joomla).
При цьому сам движок MotoCMS можна буде безкоштовно оновлювати по мірі виходу нових версій прямо з адмінки, і там же можна буде робити бекапи сайту. Але ось на іншому сайті з іншим доменним іменем) цю ЦМС і куплений шаблон вже використовувати доведеться заново активувавши (перенесення можна робити не більше 10 разів).
Після покупки шаблону вам потрібно буде знайти відповідний за параметрами хостинг (з PHP версії 5.3 або 5.4, включеним Zend Guard Loader і з підтримкою баз даних MySQL), завантажити туди по ФТП отримані файли з ЦМС і шаблоном, після чого підключити домен до сайту шляхом прописування адрес ДНС серверів у реєстратора доменних імен.
Загалом все як завжди, а якщо остання пара пропозицій здалися вам нісенітницею, то неодмінно ознайомтеся з моєю публікацією на тему вибору хостінга, доменного імені та зв’язку ip-адреси і доменного імені за допомогою ДНС серверів (вам сподобається).
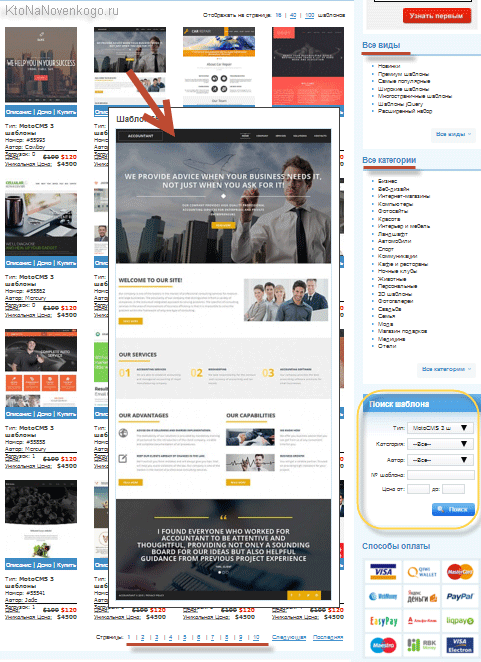
В принципі, довго і витіювато описувати можливості даної ЦМС буде зайвим, бо є можливість вам протестувати роботу з її адмінкою що називається в живу. Для цього потрібно всього лише взяти на час (покористуватися) один з пари сотень наявних на TemplateMonster шаблонів для MotoCMS 3 .
Зручно, що просто підводячи курсор миші до превьюшке шаблону на цій сторінці тут же з’являється його повноекранний макет, що дозволяє витрачати менше часу на зайві кліки при виборі «шкурки» під наш майбутній щедевральный сайтик.
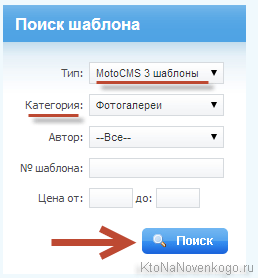
Праворуч розташовані фільтри, що дозволяють швиденько підібрати те, що найкраще може підійти під рішення наших задач. Щоб вибрати категорію і шукати лише серед шаблонів, призначених для MotoCMS 3, зручно використовувати розташований трохи нижче інструмент для фільтрації підходящих «шкурок»:
Під кожною превьюшкой шаблону є кнопочка «Демо», яка вас перекине на нову вкладку браузера, де (о диво!) ви побачите даний шаблон у дії (натягнутим на сайт). Можна буде познайомитися з його можливостями, що називається в динаміці.
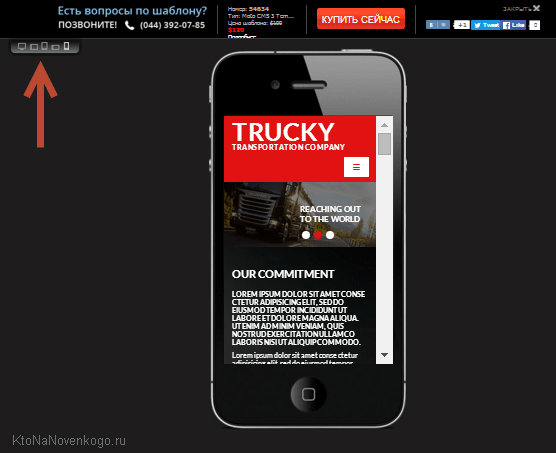
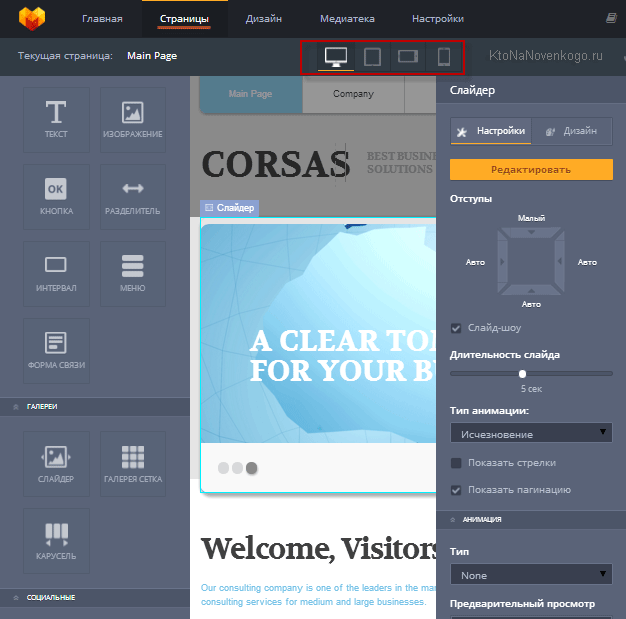
До речі, звернули увагу, що на демках у лівому верхньому куті є переключаетель, що дозволяє побачити, як буде виглядати сайт на різних мобільних пристроях з різним дозволом і різною орієнтацією екрана. Це вони хваляться адаптивністю своїх шаблонів і правильно роблять, бо частка мобільного трафіку зараз вже велика, а в подальшому буде ще набагато більше. Без адаптації сайту під гаджети зараз вже не варто і починати.
Перегляд демо шаблону просто-таки обов’язковий для повноцінного занурення, але ще краще, звичайно ж, було б приміряти «шкірку» саме на тому сайті, який ви плануєте зробити. Власне, для цього і призначений безкоштовний двотижневий тест.
Як безкоштовно взяти шаблон(и) «на покористуватися»?
На безкоштовний тест кожного з них дається два тижні . За цей час можна вже буквально створити повністю весь сайт, і якщо результат вас вразить, то й не гріх буде активувати купивши ліцензію (все створене непосильною працею, звісно, збережеться в цілості й схоронності). Однак нагадаю, що до кінця 14 грудня діє 40% знижка на всі ці пару сотень шаблонів. Якщо встигнете собі щось підібрати, то зможете істотно заощадити (мало не в половину ціни знижені).
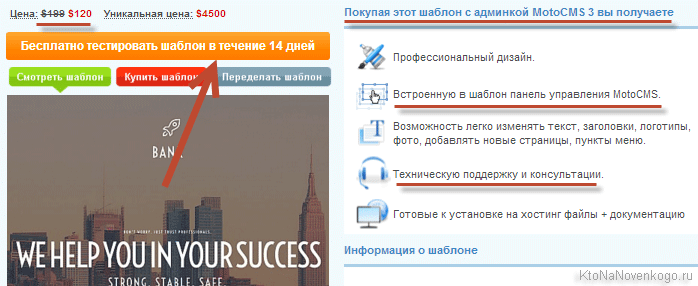
Взяти шаблон на безкоштовний тест можна, клікнувши по його картинці (превьюшке, розташованої на сторінці перегляду шаблонів для MotoCMS 3). Відкриється «картка товару», де нарівні з кнопкою «Купити» ви зможете спостерігати і кнопку «Безкоштовно тестувати шаблон протягом 14 днів»:
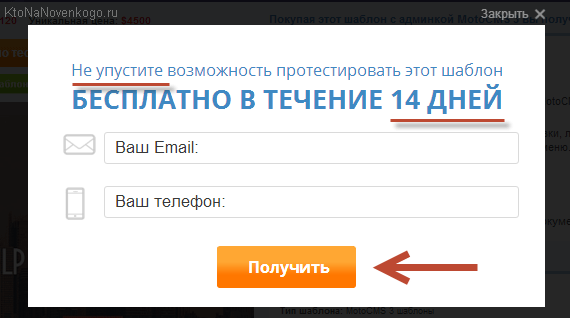
Зверніть увагу на знижку (я звернув настільки, що купив). Але ми про тестовому доступі говорили. Якщо перебуваючи в шоці від побаченого (сподіваюся, в хорошому сенсі цього слова) ви трохи помедлите, то взяти шаблон на безкоштовний тест вам запропонують трохи не силою (з’явиться спливаюче вікно, яке також з’явилося б, натисни ви помаранчеву кнопку погоджуючись на безкоштовне тестування):
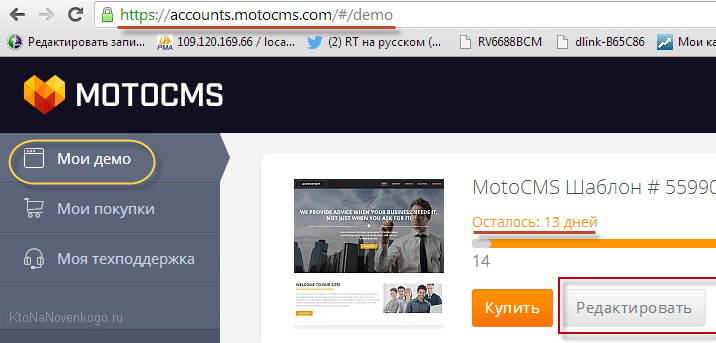
Вам доведеться підтвердити свій номер телефону (з кодом СМСки) і зазначений e-mail, після чого на нього (на Емайл) вам прийде лист з логіном та паролем для доступу в ваш особистий кабінет, де вже буде лежати обраний вами для тестового доступу шаблон із зазначенням залишився безкоштовного періоду (у всіх інших шаблонів MotoCMS 3, узятих вами на TemplateMonster для тестування, будуть у цій же адмінці вказані свої терміни, що досить зручно):
Шаблон автоматом ставиться на хостинг МотоЦМС, де його можна почати редагувати і створювати по суті, на ньому сайт (створювати структуру, наповнювати контентом, тестувати і т. п.). Якщо разом все влаштує, то після покупки (є відповідна кнопочка на наведеному вище скріншоті) всі внесені вами зміни та настройки перекочують у файли шаблону (і движка), які ви отримаєте в особисте користування (для установки на хостинг). Така ось чудова політика максимальної лояльності до клієнта. Похвально…
Установка MotoCMS з шаблоном від TemplateMonster
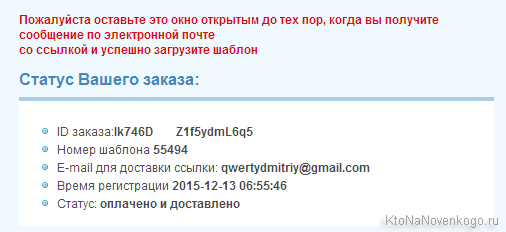
«Моя» зважилася на покупку, процес якої протікав досить-таки просто. Потрібно лише заповнити формуляр та провести оплату через ПейПал, Вебмані, Скрілл або через обмін в Робокассе (мені крім основної знижки ще і промо-код вийшло використовувати). Після оплати мені повідомили номер замовлення і порадили пошукати у своїй поштовій скриньці листа від TemplateMonster з посиланням на сторінку, де можна буде скачати куплений шаблон:
Правда у мене цей лист в спамм впало, так що якщо вам лист від Монстрів довго приходити не буде, то шукайте саме там. Шаблон без проблем скачати і распаковался.
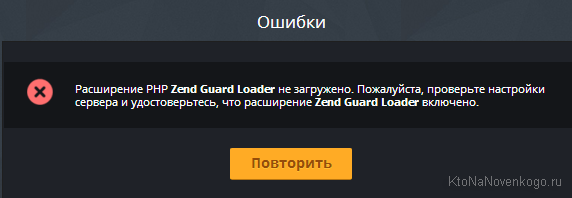
Як правило, я працюю над новими сайтами або над внесенням змін у вже існуючі (включаючи цей блог) не на реальному хостингу, а не його заміннику, що працює прямо у мене на комп’ютері. Раніше мені в цьому допомагав Денвер, але останнім часом я перейшов на ОпенСервер. На жаль, MotoCMS 3 потрібне розширення Zend Guard Loader, якого в ОпенСервере немає.
Тому довелося змінити принципам і почати роботу над сайтом на реальному хостингу, благо, що є можливість додати новий сайт на вже наявні мультитарифы. Але не суть… Процес установки шаблону від TemplateMonster (а точніше ЦМСки MotoCMS 3, в якій вже буде зашитий куплений шаблон, бо так буде правильніше) проходить досить традиційно.
Як зазвичай, потрібно заздалегідь подбати про створення на хостингу нової бази даних MySQL, наприклад, за допомогою PhpMyAdmin, т. к. Мото 3 працює з базами. Коли з цим упораєтеся, заливаєте в корінь сайту по ФТП файли отримані від Монстрів і відкриваєте сайт в браузері (ввівши його тимчасове або остаточне доменне ім’я — я поки обійшовся створенням тестового піддомену).
Майстер установки MotoCMS 3 пропонує обрати мову інтерфейсу, після чого йде перевірка вимоги до сервера, яку ОпенСервер не пройшов. Звичайний хостинг з цим впорався:
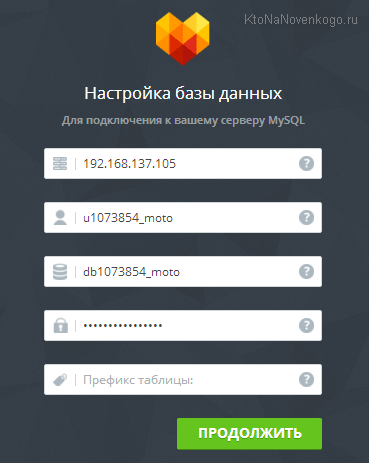
Далі вас попросять ввести дані тієї самої бази MySQL, яку ми трішки вище по тексту створили. У полі хост зазвичай пишуть localhost, але у мого хостера є специфіка. В іншому все традиційно (префікс бази можна не вказувати — він вводиться зазвичай для підвищення безпеки).
Далі створюємо користувача з правами адміністратора (просто від балди придумуємо ім’я і пароль, але бажано складніше задавати пароль і зберігати його надійніше) для доступу до адмінки сайту. Все, після цього почнеться безпосередньо установка MotoCMS 3 на наш хостинг. Почекаємо (внизу відображається індикатор процесу).
Можливості MotoCMS 3
Власне, найважче позаду. Порівняно з попередніми версіями MotoCMS 3 зробив ще крок вперед. Відмінною рисою є те, що адмінка по суті є надбудовою над шаблоном і її пункти розташовані навколо нього. Можна прямо на шаблоні вибирати місця, які потрібно редагувати, видалити, замінити, додати і т. п. (той самий визивиг — коли вміст відображається в процесі редагування).
На сайті TemplateMonster є досить докладний хелп по роботі з адмінкою МотоЦМС з безліччю скріншотів, де ви можете ознайомитися з азами конструления (в даній статті неможливо все це охопити, тому просто отделаюсь ссылочками на ці матеріали). На даний момент там висвітлені такі базові питання:
Крім звичайного редактора сайту є можливість перейти до редагування мобільної версії сайту за допомогою відповідних кнопок на верхній панелі інструментів адмінки. За замовчуванням, вміст шаблону просто переформатується під меншу ширину екрану (адаптивний дизайн), але ви вільні вносити потрібні зміни.
Доречно ще раз згадати принцип Drag&Drop (потяг, затиснувши ліву кнопку миші, щось і відпустив у потрібному місці), бо саме це є основною фішкою адмінки даного движка. Переміщати блоки на веб мишею при її створенні — це найприродніший спосіб для будь-якої людини, а для не підготовленого, так взагалі єдино можливий. Перетягніть об’єкти, міняйте їх розташування, редагуйте, видаляйте прямо на живу…
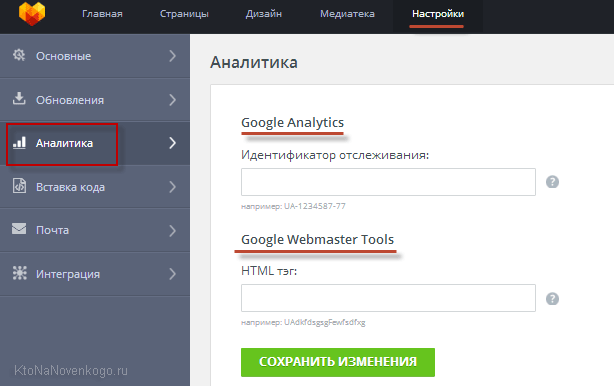
Звичайно ж, багато чого залишилося за кадром цього хелп. Наприклад, на свій сайт можна з легкістю встановити лічильник Гугл Аналитикса або ж підтвердити права в Гугл Вебмастере на управління даним сайтом.
Також прямо з адмінки можна буде вставити та будь-який довільний код у футер або хедер всіх сторінок сайту (наприклад, якщо ви захочете підключити Метрику або будь-який інший лічильник). Робиться це на вкладці «Вставка коду» в налаштуваннях, показаних на попередньому скріншоті. Знову ж таки, не треба буде копирсатися в коді, щоб шукати файли формують шапку і підвал вашого сайтику. Так, ще можна коментарі від Disqus підключити на самій нижній вкладці налаштувань.
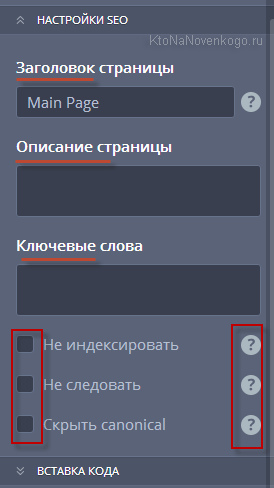
Для кожної сторінки сайту можна задати СЕО налаштування, тобто прописати тайтл, дескрипш і кейвордс (останнє не обов’язково), а також можна додати до її заголовок мета-тег robots зі значеннями ноиндекс або нофолоу, якщо побажаєте. Якщо потрібно заборонити формування метатега canonical, то і це можливо зробити прямо у вікні редагування сторінки (в правому меню область «Налаштування SEO»):
В основних налаштуваннях ви ще можете додати картинку фавіконки, яку хочете використовувати для індивідуалізації та впізнаваності вашого ресурсу в закладках (і вкладках) бруазеров користувачів, а також і у видачі Яндекса. Там же можна буде змусити движок сайту додавати в кінці Url-адрес сторінок суфікс .html (як це робиться, наприклад, на цьому блозі).
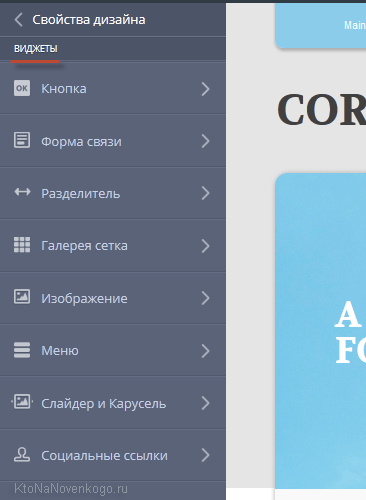
Багато необхідні на сайті речі (галереї, слайдери, карти, відео, кнопки, форми зворотного зв’язку тощо) в MotoCMS 3 додаються за допомогою віджетів, які знайти і налаштувати під свої потреби ви зможете в розділі «Дизайн» верхнього меню:
Медіафайли (фото і графіка) живуть у медіатеці (про неї є окремий урок на сайті TemplateMonster — див. вище) , де є свій редактор зображень (можна змінити яскравість, контраст, повернути, трансформувати або накласти ефект). Також є і менеджер шрифтів, що дуже незвично для ЦМСок.
У сухому залишку по зв’язці MotoCMS 3 і TemplateMonster
Шаблони від Монстов, як водиться, на висоті. Звичайно ж, у них є конкуренти, і не сказати, що Монстри їх на голову вище, але все ж багато хто віддає перевагу саме цю контору (напевно, в тому числі і з-за того, чо TemplateMonster готові в повному обсязі відповідати за свій продукт у вигляді довічної тех. підтримки нонстоп — 24/7). Ну, і самі по собі «шабы крутецкие»…
Скрінів конкретно для MotoCMS 3 на їх сайті є реально велика кількість. Загальне враження від дизайну в каталозі досить на рівні — головне, що подобається особисто мені: не перевантажене (не втрачається нитка) і одночасно функціонально (перегляд шабов в повний зріст доступно простим підсумовуванням курсору до превьюшке).
Якщо говорити по движку MotoCMS 3, то він навіть у порівнянні з відносно простим в освоєнні WordPress саме простотою і блищить. Установка не складніше Вордпресс, але зате знань Html і CSS не потрібно зовсім для створення повного проекту (все вирішується за допомогою різних віджетів і налаштувань адмінки, складні моменти в якій забезпечені поясненнями, захованими під знаками питання). Людині, не обізнаній в вебстеринге саме з таким движком буде працювати простіше, ніж зі стали класикою жанру Джумлой і WP.
Завдяки тому, що ви платите фактично тільки за професійно отрисованный і напханий під зав’язку функціоналом шаблон, сам движок виходить ніби як безкоштовним, бо ціна скрінів для MotoCMS 3 сопостовима зі скрінами для безкоштовних движків від тих же Монстрів.
На мій погляд, MotoCMS зараз вдало закриває досить-таки затребувану нішу, в якій перебувають ті користувачі, хто хоче створити невеликий сайт вигляд «на всі сто». Причому, цей самий користувач не хоче платити за це творіння великі гроші веб-студії або фрілансеру, і водночас не хоче занурюватися в нетрі мов розмітки, програмування і принципів побудови дизайну і юзабіліті.
Це, наприклад, буде дуже вдалим придбанням для бізнесменів-початківців, які не хочуть залежати від веб-студій вносячи правки по сайту, адже все можна робити самостійно не стрибнувши вище голови. Дана ЦМСка дозволяє отримати професійно зверстаний сайт з чумовым шаблоном. Наповнювати його новими матеріалами або видозмінювати зможе будь-яка людина знайомий з навичками роботи на комп’ютері. Не треба буде знову звертатися потім в студію або до приватного вебмастеру, щоб додати ще одну сторінку, редагувати текст або вставити зображення в слайд-шоу. ІМХО.
P. S. Так вже вийшло, що про велику знижку на шаблони я дізнався досить пізно, і поки писав статтю, час відведений для покупки майже минув. Але «майже» не означає зовсім (ще до вечора є час). Після того, як зайдете на сторінку зі скрінами для MotoCMS 3, зверніть увагу на банер, появляющися в самому верху сторінки — там буде показано, скільки часу ще залишилося:
Удачі вам! До зустрічей на сторінках блогу