Здрастуйте, шановні читачі блогу . Іноді мені зустрічаються питання про те, що таке MAILTO. Люди намагаються перекладати цей термін з англійської (наприклад, з допомогою гуглівського або яндексовского перекладача), але транслейтеры це слово не розуміють. Більше толку буде, якщо ви запитаєте у них так: «mail to».
Перекладач ругнется, що це мовляв «пошта», але розуміти це слід як «написати кому-то» або «відправити поштове повідомлення для кого-то». І саме цій меті служить Html тег MAILTO (точніше не тег, а атрибут, але це не суть важливо).
Він дозволяє створювати посилання (читайте що таке), при переході за яким буде відкриватися поштовий клієнт, виділений у вашій операційній системі прийнятим за замовчуванням (точніше сторінка створення нового листа). Там вже можуть бути заповнені мало не всі поля (адреса, тема, введений текст повідомлення) і користувачеві залишиться тільки натиснути на кнопку «відправити».
Дуже зручно буває використовувати таку мульку, але ось принципи створення правильного тега MAILTO не очевидні. Тому я і вирішив написати цей невеликий пост, щоб ви в подальшому могли використовувати його в якості мануала при необхідності створити посилання для напівавтоматичного відправки повідомлення на потрібний вам e-mail адресу. Боляче не буде, хіба що трохи лоскотно.
MAILTO в Html — що і як можна реалізувати
Отже, краса MAILTO в тому, що це мулька дозволяє користувачеві (наприклад, відвідувачеві вашого сайту) швидко відправити повідомлення (лист — читайте що таке електронна пошта). При цьому йому не потрібно ні поштовий клієнт відкривати, ні Емайл адресу з сайту копіювати — при кліку по такому посиланню все відбудеться на автоматі. Спробуйте самі клікнути по цій тестовій ссылке: Відправити листа адміну
Можна буде і тему повідомлення в цю посилання зашити, і навіть його зміст (текст). Останнє може бути зручно, наприклад, при відправці повідомлень про виявлення якоїсь певної помилки на сайті або при замовленні якогось безкоштовного курсу, де текст може бути стандартним, а користувачеві тільки по кнопці «Відправити» залишиться жмакнуть для надсилання повідомлення.
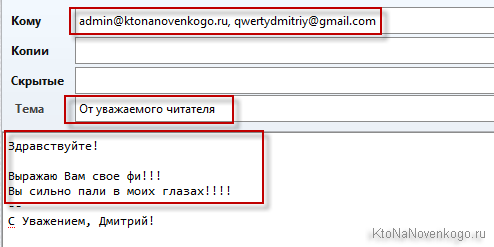
Наприклад, при кліці по наведеній трохи вище посиланням ваш поштовий клієнт сам заповнить аж цілих три поля:
Код такої посилання MAILTO, правда, буде виглядати дещо монстроподібно, але по-перше, користувач все одно не побачить, а по-друге, трохи нижче я на пальцях покажу наскільки тут все просто влаштовано (правда, правда):
Звичайно ж, на сайті для цієї ж мети може бути доречно встановити форму зворотного зв’язку, але і MAILTO має право на життя, а по частині автоматичної підстановки тексту цей варіант може дати фору багатьом формам. До того ж, таке посилання можна буде відправити в Html листі, або розмістити на форумі, де це дозволяється. Загалом, штука корисна і може стати в нагоді. Хоча б будете знати де шукати, якщо додасте цей пост в закладки.
Синтаксис посилань з MAILTO для відправки повідомлень Емайл
Синтаксис до неподобства простий, хоча підсумкова конструкція і може здатися занадто перевантаженою. Знаєте який буде найпростіший вид посилання використовує MAILTO? Швидше за все здогадалися — це коли у відкритому поштовому клієнті введеться лише Емайл-адресу того, кому цей лист буде відправлено, а всі інші поля тему і текст повідомлення) користувач повинен буде заповнювати самостійно. Виглядати це буде приблизно так: Відправити листа адміну
Тобто всього лише замінюєте в тезі посилання А (вона ж і гіперпосилання А) атрибут HREF на MAILTO, а відразу після нього без пробілу, але через двокрапку пишіть той Емайл адресу, який вставится в полі «Кому» при створенні нового повідомлення у відкритому поштовому клієнті на комп’ютері користувача.
Простіше нікуди. Але ось повна запис MAILTO може виглядати набагато складніше, і схематично її можна представити так (квадратні дужки писати не потрібно — вони наведені тільки для візуального відділення окремих частин запису один від одного, щоб вам було простіше розкласти в мозку по поличках:
mailto:[Email][?[subject=Тема]&[body=Зміст]&[cc=Email]&[bcc=Email]
Тобто в попередньому (простому) прикладі ми використовували тільки:
mailto:[Email]
Але, як бачите, можна після цього справи поставити знак питання (?) і дописати багато чого цікавого, а саме ось такі параметри:

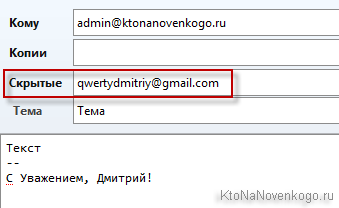
Останні два параметри не факт, що ви будете використовувати, тим більше, що якщо потрібно відправити лист на кілька адрес, то простіше їх буде перерахувати через кому прямо безпосередньо після MAILTO: Відправити листа адміну
Нічого незвичайного в запису не помітили? Я ж сказав через кому, а сам якусь лабуду з набору символів використовував. Що це? А це спецсимволи, які краще використовувати замість ком, а також прогалин, амперсандів та інших специфічних знаків. Так воно надійніше буде, бо не всі поштові програми їх правильно сприймуть.
Давайте я просто наведу тут набір спецсимволов (взятих з юнікоду), щоб вам було зрозуміліше:
Думаю, що після цього вам стає зрозуміліше той код посилання, що я навів на самому початку цього поста.
Уважність вам в допомогу…
Отже, підсумуємо. Після Html атрибута MAILTO через двокрапку вказується e-mail, на який повинно бути надіслано повідомлення. Далі при необхідності ставиться знак питання (без пробілів) і вказуються якісь з додаткових параметрів (subject, body, cc, bcc). Вони знову вводяться у рядок без пробілів, а їх значення вказуються після знака одно. Параметри один від одного відокремлюються амперсандами & (знову ж без пробілів). От і все. Бачите, як просто.
Головне не забути закрити лапки після вводу значення останнього параметра, та й взагалі бути уважніше. Давайте для прикладу введемо щось просте, не вимагає використання спецсимволов (хіба що тільки & замість & все ж доведеться використовувати), які сильно знижують візуалізацію синтаксису запису MAILTO: Текст Емайл-посилання
Так, хлопців, якщо у адресі вашого Емайл теж присутні якісь хитромудрі символи, то їх краще замінити на спеціальні символи юнікоду. Наприклад, знак питання в адресу знято з підписки краще буде замінити на %3F (взяти код можна з цієї таблиці — просто знайдіть знак, клікніть по ньому та скопіюйте код, додавши в запису MAILTO перед кодом знак відсотків).
Удачі вам! До зустрічей на сторінках блогу