Здрастуйте, шановні читачі блогу . Сьогодні я хочу поговорити про формати растрової графіки, які було доречно застосовувати для зображень, що виводяться на сайті, та і взагалі.
Ми розглянемо Gif, який популярний зараз саме за підтримки їм гіф анімації, Jpg, який дуже добре підходить для вставки повнокольорових фотографій і, звичайно ж, Png, який дозволяє створювати малюнки з прозорим фоном і може служити відмінною заміною згаданих раніше форматів. Так само можете почитати про наполовину графічний, а наполовину текстовий формат djvu.
Всі вони активно використовуються в сучасній верстці сайтів, але тонкість полягає в тому, щоб вибрати оптимальний формат для кожного конкретного випадку, щоб і якість зображення не постраждало, і його вага була б мінімальною. Саму графіку я раджу брати з безкоштовних сервісів на подобі IconFinder, Freepik, PSDGraphics і інших подібних, щоб потім не було б проблем з порушенням авторського права.
Растрова графіка для веба в особі Гіф, Джейпег і Пнг
Зараз дуже важко уявити веб-сайти і окремих веб-сторінок зовсім без наявності на них будь-яких фотографій, значків або картинок. До речі, першим браузером, який міг показувати графіком, став Mosaic (мозаїка), що з’явився практично одночасно з появою мови гіпертекстової розмітки Html.
Причому, як я вже згадав вище, для додавання на сайт підійдуть не всі формати зображень, а тільки певні, максимально під це заточені — Gif, Png і Jpg. В залежності від типу картинки, яку ви хочете додати веб сторінку, вам потрібно буде вибирати один із згаданих форматів, які, в свою чергу, відносяться до так званої растровій графіці.
Сама по собі вона має на увазі, що зображення на папері або моніторі буде формуватися з так званих одиничних елементів званих пікселями (точок кольорів). Всі картинки будь-якого формату, що відноситься до растровій графіці, володіють деякими властивостями.
Розмір картинки у них визначається таким поняттям, як дозвіл, що представляє із себе розмір зображення в пікселях по горизонталі і вертикалі, наприклад, 300 на 200. Іноді, правда, говорять про загальну кількість пікселей у зображенні, наприклад, виробники фотоапаратів (12 Мега пікселів тощо).
Стосовно до вебу, фізичний розмір растрової картинки може істотно залежати від величини пікселя (зерна екрана) того пристрою, на якому користувач здійснює перегляд веб сторінки. Зображення так само характеризуються таким поняттям, як кількість кольорів , що використовуються в ньому. Наприклад, для Gif використовується всього лише 256 кольорів, які задаються в одному байті інформації.
Ну, і крім цього в цих форматах можуть використовуватися різні колірні моделі, за допомогою яких формуються всі можливі відтінки. Коли ми розглядали з вами написання кодів кольорів в Html, то там досить детально розглянули принципи формування моделі RGB.
Одним з основних недоліків растрової графіки є великий розмір результуючих картинок, навіть у форматах Gif, Png і Jpg, які використовується у веб. Природно, що для зменшення результуючих зображень використовуються різні алгоритми стиснення, які працюють як з погіршенням якості (стиснення з втратами), так і без оного.
Все це дуже схоже на принципи роботи алгоритмів стиснення аудіо — MP3 стискає з втратами, причому, в першу чергу видаляються всякі переходи, які швидше за все не будуть сприйматися вухом людини. Такий аналогією у світі растрової графіки може служити формат Jpg, стиснення інформації у якому здійснюється з втратами. При цьому враховуються можливості візуального сприйняття людини і, в першу чергу, видаляються ті деталі, які будуть особливо і не помітні.
Але існують і алгоритми стиску зображень без втрат — BMP, Gif і Png. BMP найчастіше представляє з себе не стиснуте зображення, а ось Gif і Png стискаються без втрат за рахунок видалення повторюваних і надлишкової інформації (виходить щось на зразок архівування, але враховує особливості растрової графіки).
Існує безліч графічних редакторів, які вміють працювати з растровою графікою (наприклад, все той же фотошоп або його онлайновий аналог Pixlr), але для підготовки графіки для інтернету слід використовувати орієнтовані саме на це редактори, бо тільки тоді ви зможете отримати максимально оптимізовані картинки, які потім не будуть створювати зайвого навантаження на сервер вашого хостингу при їх завантаженні в браузери користувачів.
Формат Gif — елементи дизайну і анімація для сайту
На даний момент практично всі браузери підтримують три основні формати растрової графіки використовуються для вебу — Gif, Png і Jpg. Історично першим з’явився Гіф і саме за допомогою нього в перших браузерах можна було додавати і відображати картинки і медійну інформацію, яка в першу чергу виражалася в так званій Гіф анімації.
Абревіатура Gif розшифровується, як Graphics Interchange Format — формат графічного обміну. Вимовляється як гіф, але розробники стандарту вважали, що правильно його називати джиф, але прижилася інша назва в російській інтерпретації.
Т. к. він був розроблений давно, а швидкість інтернету у більшості користувачів в той час була, ох який малою, то й при його створенні робили основний акцент на максимальне зменшення розміру результуючої картинки (писав про це в статті про програму для перегляду зображень від FastStone або від Гугла під назвою Picasa).
У зв’язку з цим, Gif може включати в себе палітру, що складається лише з 256 кольорів (її ще називають індексованою палітрою). Тобто зображення, перетворене в цей формат завжди буде містити не більше 256 відтінків, а всі інші кольори будуть створюватися на основі підмішування (хитрим чином підбираються сусідні пікселі з базової палітри, щоб людське око на віддалі сприймав би їх як потрібний в цьому місці колір).
Але, на жаль, на практиці, при перетворенні повнокольорових фотографій в Гіф, вилазить купа артефактів (з-за цього самого підмішування), які роблять фотографії неприйнятним для викладання у вебі. Тому для виводу на сторінки сайту повнокольорових зображень і фото він не використовується (для цього найчастіше вибирають Jpg або Png).
Gif-анімація і її використання в інтернеті
Володіючи таким істотним недоліком, Gif вже давно повинен був би канути в лету, але він, однак, як і раніше, живіший за всіх живих, і часто зображення в цьому форматі можна зустріти на сторінках сайтів.
Тут вся заковика в тому, що формат Гіф підтримує анімацію (єдиний з усіх використовуваних в інтернеті). Всякі анімовані смайлики і аватарки (в тому числі і граватары), які у великій кількості можете зустріти в інтернеті, мають розширення Гіф.
Правда, якийсь час вже розвивається альтернативний йому формат Mng, що додає можливість анімації в Png, але його розвиток та поширення йде не надто високими темпами. Тому, якщо не брати в розрахунок технологію флеш, вся анімація в інтернеті створюється на базі Gif і флеша.
Суть цієї анімації полягає в тому, що в контейнері Гіф знаходиться не одна картинка, а відразу декілька, і там же прописано час, через які ці зображення будуть змінювати один одного. При цьому можна буде зациклити анімацію, коли за останнім кадром буде знову починатися показ першого.
Є спеціалізовані редактори, в яких можна створювати Gif-анімацію. Головне створити потрібну кількість картинок певного розміру, а потім вони розміщуються на тимчасовій шкалі і задається інтервал для їх зміни.
В результаті отримує той самий ефект мультика, який ми вже звикли спостерігати на веб сторінках. Іноді навіть в очах рябить від анімованих банерів (читайте про те, як зробити банер онлайн), смайликів, аватарів. Прикладом Гіф анімації може служити гоблін зі сторінки «Про блог» мого проекту.
Гіф підтримує прозорий фон (майже)
Але анімація — це не єдина фішка цього формату. Він може так само підтримувати примітивний спосіб формування прозорості для створюваних зображень. Один з 256 можливих кольорів в Gif задається як прозорий і через нього буде просвічувати фон веб-сторінки, на якій буде розташована ця картинка.
Але проблема полягає в тому, що для будь-якого піксела зображення цього формату можливе лише два значення — прозорий або непрозорий (два крайніх стану без можливості проміжних варіантів типу напівпрозорий, на чверть прозорий тощо). Тобто про таке поняття, як альфа-канал (використовується в Png), в прозорому Gif мови не йде. Через це виникають складності з відображенням плавно змінює рівня прозорості.
Але все одно прозорий Гіф знаходить застосування в вебі. Наприклад, у такому форматі дуже часто зберігають різні маркери, які використовуються на веб сторінках. Фон навколо маркера робиться прозорим і крізь нього буде просвічувати фон веб-сторінки. Наприклад, ось так би виглядав маркер з сірим фоном:
А так цей же маркер буде виглядати при заміні сірого фону на прозорий колір при збереженні в Діф:
Для того, щоб сформувати плавні краю з падінням прозорості в картинках Gif, йдуть на одну хитрість. У будь-якому графічному редакторі при створенні зображення в цьому форматі, у вас буде можливість вказати так званий колір MATE (інакше буде в якості нього використовуватися колір за умовчанням, зазвичай білий).
Колір MATE підмішується в ті області Гіфа, де вам потрібно створити плавні краю з падінням прозорості, але все це буде добре виглядати тільки для того фону веб-сторінки, який співпадає з вказаним вами MATE. А ось поверх іншого відтінку ця картинка буде виглядати не дуже здорово.
Для веб-графіки має сенс використовувати формат Gif?
Як я вже згадував трохи вище, в цьому форматі малюнки стискаються (перетворюються) без втрат, але тільки в тому випадку, якщо вихідна картинка була 8-ми бітної (для кодування кольору відводилося всього лише один байт), тобто містило 256 кольорів. Якщо ж джерело було повнокольоровим, то буде погіршення якості при збереженні або перетворення на Gif, саме в силу втрати частини відтінків.
Алгоритм стиснення (перетворення) в Гифе працює таким чином, що краще за все він буде оптимізувати розмір фото при вертикальному зміні кольору (градієнті). Тобто має сенс використовувати його для стиснення зображень, колір в рядках яких сильно не змінюється.
А ось при перетворенні в Gif фото з горизонтальним або похилим градієнтом, підсумкова картинка може бути дуже великого розміру, наприклад, у порівнянні з тим же Png. Ну, а крім цього можливо вылезание неприємних артефактів.
Крім цього, даний алгоритм стиснення був у свій час запатентовано, і саме тому почалася посилена робота над альтернативним Png 8, але на даний момент терміни патентів Gif вже минули. ПНГ вийшов у підсумку на голову краще Гіфа і продовжує набирати популярність серед вебмайстрів.
Jpg (JPEG) — повнокольорові зображення з малою вагою
Jpg був розроблений для стискання та зберігання повнокольорових фотографій. Він є власністю асоціації американських фотографів, про що, власне, і говорить абревіатура Jpeg — Joint Photographic Experts Group. Хоча сама ж ця асоціація каже, що це відкритий формат.
Як я вже згадував трохи вище, він стискає зображення з втратою якості. Вся картинка ділиться на квадрати розміром 8 на 8 пікселів і потім починає працювати алгоритм стиснення, який групує з цих найпростіших квадратиків різні прості фігури. Всі ті відмінності в кольорах, які людське око помітити не в змозі, з зображення в Jpg видаляються.
Плюси і мінуси Джейпег
Завдяки видалення частини інформації, яка все одно не буде помітна неозброєним поглядом, Jpeg дозволяє іноді стиснути повнокольорові зображення в десятки разів навіть без видимої втрати якості.
Але, з іншого боку, навіть при виборі максимальної якості у вас не вийде зберегти фотографію у форматі з абсолютно тим же якістю, що мав оригінал. Втрати будуть обов’язково, але не завжди помітні оком без збільшення.
Ви можете перевірити це самі, взявши якусь дуже якісну фотографія і зберігши її в Джейпег з максимальною якістю кілька десятків разів поспіль. Тому краще не зберігати повторно Jpg исходники такого ж формату — будуть серйозні втрати як з-за накопичення і накладання артефактів. Тому не варто зберігати незакінчена зображення в JPEG, а потім продовжувати його редагування — істотно втратите в якості.
Ось приклад такого знущання (всього кілька повторних збережень у форматі Джепег і на картинку без сліз не поглянеш):
Але незважаючи на вказані недоліки Jpeg став дуже популярним особливо після появи цифрової фотографії. Основні його переваги — це можливість швидкого, нересурсозатратного і дуже сильного стиснення повнокольорових зображень. Правда, цей формат растрової графіки назвати повнокольоровим важко, оскільки він не зовсім охоплює всю палітру RGB, але це можна віднести до несуттєвих недоліків.
Які зображення краще зберігати у форматі Jpg?
Jpg краще всього підходить для збереження зображень з плавними переходами яскравості і контрасту, а от для збереження чогось на зразок креслень, текстів і інших фотографій з різкими контрастними переходами він підходить дуже погано, і в цьому випадку найкращим варіантом буде використання стиснення без втрат в Png.
Дивіться, як виглядає непривабливо скріншот тексту у форматі JPEG (хоча при такому ж і навіть меншій вазі у форматі PNG зображення взагалі не було б відрізнити від оригіналу):
У Jpg (JPEG), як я вже згадував, є можливість задати якість одержуваного зображення, регулюючи ступінь його стиснення. При збереженні фото, на яких, наприклад, багато неба, слід ставити якість (ступінь стиснення) Jpeg близьке до максимального (мінімальне стиск) під уникнення помітних артефактів на цьому самому небі.
А при збереженні фотографій з безліччю деталей різних кольорів якість можна зменшити (збільшити ступінь стиснення), не боячись появи помітних артефактів.
Я згадував, що при збереженні в Jpg (JPEG) відбувається розбиття зображення на квадратики зі стороною у вісім пікселів. Так ось, якщо у вас буде можливість вибирати розмір результуючого фото, то краще його брати кратним восьми, оскільки в цьому випадку ви отримаєте трохи менше артефактів, що буде особливо помітно на картинках з тонкими лініями і т. п.
Png — заміна Gif і Jpeg, а так само прозорий фон в Png32
Спочатку Png розроблявся як альтернатива пропрієтарного в той час Gif (до його розробки не підпускали нікого з боку). Розшифровується абревіатура як «portable network graphics», спочатку він був заточений саме для застосування у вебі. Цей формат растрової графіки повністю відкритий і його опис є на сайті консорціуму W3C.
Нагадаю, що він є форматом стиснення без втрат, а значить можна спокійно зберігати незакінчена зображення Png, а потім продовжувати його редагування не боячись отримати додаткові артефакти, як це було у випадку Jpg.
Png8 і Png24 — повноцінна заміна Gif і Jpeg
Існує три варіації формату Пнг, кожна з яких покликана виконувати свої завдання. Перші дві спочатку створювалися як альтернатива вже існуючих форматів Гіф і Джейпег, а третій привніс у веб-графіком то, чого в ній до тих пір взагалі не було. Але про все по порядку.
Png 8 — вісімка позначає бітність кольору і говорить про те, що при збереженні фотографії в Пнг 8 буде використовуватися тільки 256 кольорів по аналогії з вже описаних трохи вище Gif.
Тобто він розроблявся як повноцінна заміна Гіфа і результати стиснення зображень у цих двох форматах растрової графіки будуть практично ідентичними. Так само як і в Gif — тут підтримується прозорість, але вже з альфа-каналом.
Png 24 — цифра 24 означає, що на кожен піксель фото в цьому форматі виділяється три колірних каналу по 8 біт кожен (по 1 байту), тим самим реалізується повнокольорове формування зображення. Т. о. з допомогою Пнг 24 ви зможете передавати кольори без спотворень. Навіть Jpg цього зробити не може на всі сто відсотків.
Зберігаючи вихідну картинку в Png 24 ви отримуєте абсолютно точно таке ж фото, але зате його розмір буде все-таки більше, ніж при використанні Jpeg. Але це, правда, не завжди так. При великих картинках, що мають різкі переходи, цей формат може показати навіть кращий результат, ніж Джипег прийнятної якості.
Тобто як я вже згадував трохи вище, для звичайних фоток найкраще підійде Jpeg, а ось для зображень з текстом або там, де ні в якому разі не можна буде погіршувати якість, Png 24 буде незамінний. Для збереження скріншотів, які я використовую у статтях Птг 8 або 24 мені здаються оптимальним рішенням.
Наприклад, той же самий скріншот з текстом, який трохи вище ви могли бачити збережені в Jpeg (правда з низькою якістю, щоб підкреслити можливі артефакти) в Png буде виглядати так:
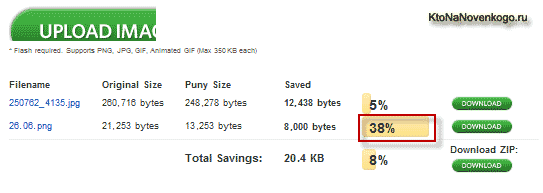
А ось повнокольоровий картинку спочатку кожній статті я зазвичай зберігаю в Джипеге, т. к. співвідношення якість/розмір говорять на користь саме такого варіанта. Відразу скажу, що існують різні способи стиснення зображень у формат Png, і один з найкращих алгоритмів використовується, на мій погляд, в онлайн сервісі Puny Png.
Я прогнав через нього всі наявні на блозі зображення і регулярно проганяю все нові картинки у форматі Png, використовувані для нових статей. Про те, як стиснути в ньому всі свої Png картинки, ви можете прочитати тут — сервіс для стиснення фото.
Png 32 — повноцінна прозорість з альфа каналом
Мабуть, ви зрозуміли за аналогією, що в цьому форматі растрової графіки для одного пікселя можливо використовувати аж чотири байти інформації.
Три відповідають за формування повнокольорового зображення за аналогією з Пнг 24, а от четвертий байт виділяється окремо для формування альфа-каналу, що дозволяє використовувати Пнг 32 для отримання зображення з прозорим фоном.
У ньому ви зможете вказувати зміна ступеня прозорості без всяких MATE квітів, а значить такі картинки будуть однаково добре виглядати на абсолютно будь-яких веб сторінках з будь-яким фоном. Прикладом такого зображення може слугувати логотип з шапки мого блогу:
або іконка RSS стрічки:
Напевно, зрозуміло, що Png 32 просто незамінний і не має аналогів по наданих можливостей. До речі кажучи, альфа-канал можна використовувати так само і в Пнг 8, але, на жаль, не всі редактори растрової графіки дозволять вам це зробити. Фотошоп, наприклад, цього робити не вміє, але зате Fireworks або Gimp вміють.
Крім цього, у Пнг 32 і 8 з альфа-каналом є така проблема, що він в браузері IE, починаючи з версії 6 і нижче, не підтримується повноцінно, і замість прозорого фону буде підмішувати сірий колір, а Png 8 з альфа-каналом там взагалі показуватися не буде. Правда, таких архаїчних браузерів у користувачів вже практично не залишилося, але все ж.
Удачі вам! До зустрічей на сторінках блогу