Доброго дня, читачі блогу . Мене звуть Микола Мацієвський, я займаюся швидкістю сайтів вже 9 років і хочу передати вам накопичений досвід і знання, щоб ви змогли зробити ваші сайти ще швидше і ще краще.
Для початку, давайте відразу визначимося з поняттями. Швидкість сайту вимірюється по-різному (має кілька показників), і це не величина каналу підключення до інтернету вашого хостингу або ваших користувачів (хоча і залежить від них). В основні показники швидкості сайту зазвичай включають час відповіді сервера, час відтворення сторінки і час повного завантаження сторінки.
Зрозуміло, що на сайті можуть бути сотні і тисячі сторінок, тому для вимірювання беруть або головну сторінку, або головну і саму характерну внутрішню (сторінку записи або картку товару), або усереднене значення для всіх сторінок (через будь-лічильник).
Безліч сервісів пропонують виміряти швидкість сайту», але по факту вони вимірюють час відповіді сервера. Дуже небагато сервіси, буквально одиниці, можуть дати реальні показники часу відтворення сторінки та часу повного завантаження (тому що для їх розрахунку потрібен реальний браузер). До таких сервісів відноситься, наприклад, Irie.рф або WebPageTest.
Але що дає швидкість сайту, чому всі навколо так носяться з цим показником сайту?
Що дає швидкість сайту
По-перше, швидкість позитивно позначається на числі успішних дій на сайті (конверсії). Є дуже багато реальних історій на тему впливу прискорення на конверсію, зокрема, Walmart (найбільший ритейлер в США) підвищив конверсію сайту лише рахунок його прискорення на 20%.
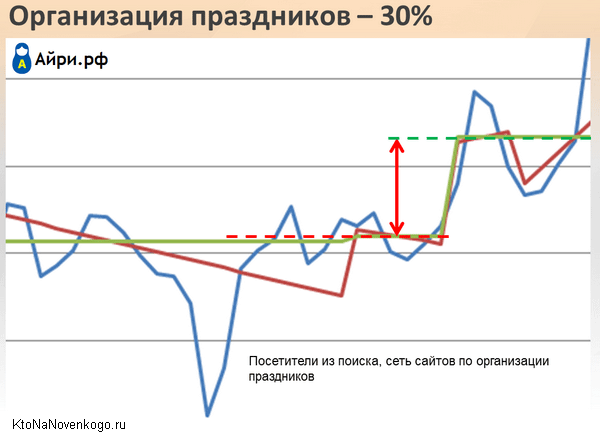
По-друге, швидкість (час відповіді сервера) позитивно позначається на динаміці індексації сайту (і кількості користувачів з пошуку). Наприклад, для сайту з організації свят тренд показує 30% збільшення числа користувачів після проведення прискорення.
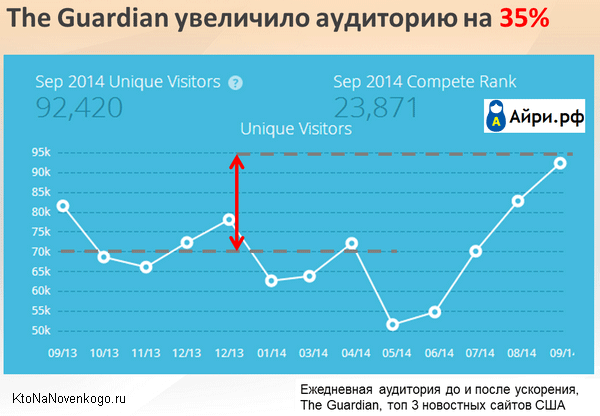
По-третє, швидкість сайту є потужним чинником підвищення довіри та лояльності відвідувачів. Зокрема, The Guardian (один з найбільших новинних сайтів) зумів збільшити щоденну відвідуваність сайту на 35%, в тому числі, за рахунок виняткової швидкості на мобільних пристроях.
Що вимірювати
Не всі вимірювання однаково хороші, і для грамотної роботи зі швидкістю сайту потрібно розуміти, в якій частині сайту у нього проблеми. Для початку, потрібно виміряти час відповіді сервера (наскільки спритно відповідає ваш хостинг). Це можна зробити за допомогою сервісів Ping Admin, Host Tracker або WEBO Pulsar. Якщо середній час відповіді по кожному сервісу більше 500 мс (0,5 секунд) потенційно можливі проблеми на стороні хостингу, і на їх вирішення потрібно виділити час.
Якщо з хостингом все ок, то рухаємося далі — до часу відтворення (DOMReady). Потрібно зрозуміти, чи є потенційні проблеми з відображенням сайту на екрані браузера, є додаткові затримки на стадії «білого екрану». Для цього скористаємося сервісами Irie.рф або WebPageTest.
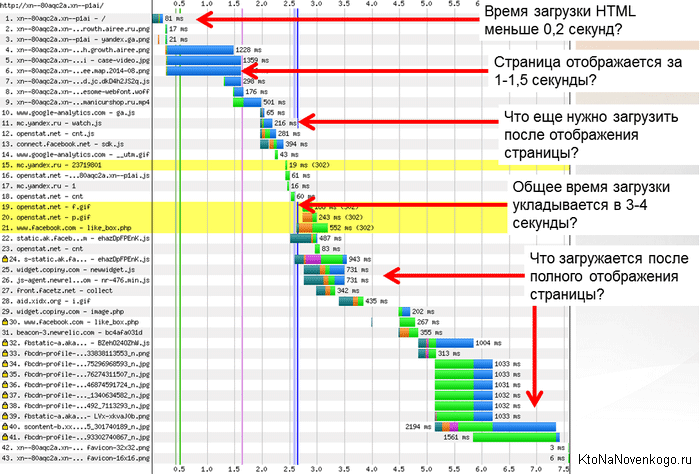
Кожен з них видасть діаграму завантаження сайту в браузері, на ній шукаємо фіолетову вертикальну лінію — це буде час закінчення відтворення сайту. Друга вертикальна лінія (синя) буде означати час повного завантаження. Добре, якщо перша лінія знаходиться на 1-1,5 секундах завантаження сайту, а друга — раніше 4 секунд. Тоді наступні абзаци можна прочитати «для довідки». Якщо сайт завантажується довше 4 секунд — тоді дивимося нижче, як це виправляти.
У результаті перевірки ми отримаємо приблизно таку картинку, з якої стає зрозуміло, де основні проблеми у швидкості сайту.
Гарною підмогою в знаходженні і вирішенні проблем буде сервіс Google PageSpeed Insights, який видасть готові рекомендації до застосування (головне, не захоплюватися далі оцінки 90, інакше толку буде нуль, а часу витрачено — сила-силенна).
Як виправляти проблеми
Тепер в залежності від того, де ви виявили проблеми в швидкості сайту, ваші дії будуть наступними:
Додатково потрібно перевірити, оптимізовані чи шрифти на сайті. Якщо ні, то потрібно виключити з них непотрібні символи (гліфи).
І нарешті, дізнатися, які коди (віджети) використовуються на сайті. Часто недоступність сторонніх сервісів кодів призводить до суттєвого уповільнення завантаження сайту.
Ще однією, не менш поширеною причиною «гальм» і «тяжіння», може бути велика кількість (або неоптимізованих) зображення. Перевірте, що на хостинг ви залили оптимізовані версії файлів (в цьому допоможе Image Catalyst). Якщо на сторінці 100 і більше картинок, то краще буде встановити плагін LazyLoad — щоб зображення завантажувалися в «лінивому» режимі. Також варто перевірити, що реальні розміри зображень збігаються з використовуваними на сайті (іноді буває, що дуже велике зображення вставляють в маленькому масштабі: це «забиває» завантаження сайту невживаним графіком).
Є відмінний сервіс OptiPic, який дозволяє автоматично оптимізувати всі зображення використовуються на сайті. Реалізується це шляхом підключення спеціального модуля, який знайде всі зображення на сайті і стисне їх.
Якщо з зображеннями все ок, то перевірте, чи підключено на сторінці відео. Найбільш оптимальним варіантом буде завантаження відео після завантаження сторінки (за події onload), інакше додаткові запити суттєво сповільнять сайт.
Після виявлення всіх проблем швидкості сайту фронт робіт може бути значним. Можна зробити його самостійно, а можна скористатися одним з тарифів Айрі для вебмайстрів і застосувати оптимізацію швидкості сайту за 25 рублів/день.
Удачі вам! До зустрічей на сторінках блогу