Здрастуйте, шановні читачі блогу . C Наслідками Вас святами!
Хочу поділитися з вами невеликим нюансом з життя цього блогу. Розповім передісторію. Починаючи з весни 2015 року у мене на порядку денному стоїть одна і та ж технічна проблема — періодично (кілька разів на день) на сервері (що це таке?), де розташований блозі (і ще один сайт, який теж працює на WordPress), навантаження на пам’ять і процесор досягає 100%.
У цей проміжок часу (десь близько півгодини) адмінка видає 502 помилку, а для відвідувачів сайт хоч і доступний, але сторінки відкриваються досить повільно (від 5 до 15 секунд). Якби кешування на блозі не використовувалося, то і вони б видавали 502 помилку. Допомагає тільки або дворазова перезавантаження сервера, або тупе чекання поки все само собою розсмокчеться.
Крім цього, в моменти високого навантаження не працює пошук по сайту не надсилаються коментарі, але це дрібниці. В цілому ситуація, як ви розумієте, неприємна, хоча і не сказати щоб критична. Начебто і терпимо, а дратує — жах.
Загалом, підтримку Инфобокса я замучив за ці місяці грунтовно (можна невелику брошуру з листуванням видавати). Нижче наведу ті варіанти виходу з цієї неприємної ситуації, які були випробувані, ну і опишу той безглуздий випадок, що допоміг від цієї пакостной ситуації ніби як позбутися (у всякому разі, останні три дні її не спостерігаю, але якщо все ж таки вилізе, то відпишу потім про крах надій).
Епізодично надмірне навантаження WordPress на сервер
З чого все почалося вже точно не пам’ятаю. Пам’ятаю тільки, що якісь прив’язок або логічних висновків тоді зробити не вдалося. Загалом, почалося все раптово і причини виявити не вдалося. Так як не за довго до цього я боровся з вірусами на ряді своїх сайтів, то в перший час після виникнення проблеми грішив саме на злом (або не до кінця вичищені шели та іншу гидоту). Тому з цього віртуального виділеного сервера були перенесені всі сайти крім двох, але ситуація не змінилася.
Видимої причини не було, тому вирішив, що, можливо, ддосит хто-небудь. Сам адміністрування серверів я ні бум-бум (боюся цієї справи навіть), тому попросив технічну підтримку Инфобокса на цю тему мені що-небудь відповісти, хоча вони не зобов’язані це робити, бо у мене не звичайний віртуальний хостинг, а віртуальний виділений сервер, де я вже сам господар-пан, а техпідтримка хіба що тільки за хост-машину відповідає, де цей сервер фізично розташовується.
Однак, після традиційного «ми це робити не повинні, але все ж зробимо» хлопці з техпідтримки сказали, що судячи з усього Ддоса немає (хоча якусь фільтрування агресивних IP вони все ж налаштували на всякий пожежний). Навантаження ж, на їхню думку, генерує сам сайт. Правда, через кілька років мене все ж по-справжньому атакували і захиститися допоміг лише CloudFlare (спасибі йому за це).
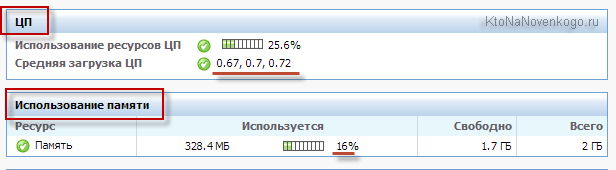
Я їм відповідав, що в звичайному режимі навантаження вкрай низька, бо на обох WordPress блогах встановлений плагін Hyper Cache з 10-денним періодом оновлення закешированных сторінок. Власне, в Parallels, який використовується в Инфобоксе, є панелька, де навантаження на сервер по процесору і пам’яті можна відслідковувати в реальному часі. Зазвичай там досить ідеалістична картинка відображається:
Але кілька разів за добу ці значення зростають до 100% (самий затики починається, коли пам’ять забивається на всі 100) і сайт навіть з боку відвідувачів ледве починає крутитися. Техпідтримка протягом усього періоду моїх звернень до них щось намагалася запропонувати, моніторили сервер протягом декількох діб і нічого особливо не помічали такого, на що можна було б вплинути і «зробити всім нам добре».
З того, що запам’яталося перерахую:
Я вже сам своїм куцим умишком став думати, що може служити причиною цієї неприємності. Пробував гратися з налаштувань Хипер Кеша — відключав кешування на льоту, ще з якимись незрозумілими мені галочками експерименти проводив. До речі, по ходу справи зробив чуйний дизайн для блогу і зумів таки добити техпідтримку Инфобокса, щоб вони мені в nginx кешування статичних елементів в браузерах користувачів налаштували. Але все це очікувано не принесло рівним рахунком ніяких зрушень у вирішенні проблеми з епізодично високим навантаженням на сервер.
Прийшло в голову, що на ці періоди мій блог міг піддаватися брутфорсу (автоматичного перебору паролів для доступу в адмінку). Щоб не возитися в htaccess і вручну не ховати файл авторизації, вирішив поставити плагін, який перешкоджає брутфорсу — Login LockDown. Начебто він зараз бачить кілька спроб в годину підбору пароля і припиняє їх, але на «зависоны» це знову ж таки ніяк не вплинуло.
Блін, поки писав попередній абзац згадав, що в цю сторону я вже думав — Як захистити адмінку свого сайту від злому? і тоді це теж очікуваного результату не принесло. Виходить, що я вже по другому колу пішов. До речі, наймати спеца я чомусь боюся, бо доведеться надавати йому доступ до сайту, а це стрьомно. Хлопці з хостингу кажуть, що їм ніколи, навіть якщо я їм оплачу витрачений час і сили.
Власне, в силу того, що перепробовано було вже все, що тільки могло прийти в голову мені або тим, хто писав на цю тему в інтернеті (в міру моїх скромних розумових здібностей, звичайно ж), вірити в «чудо» я вже перестав і воно, як водиться, прийшло зовсім неочікуваним.
Як вдалося вирішити проблему (сподіваюся, що остаточно)
Все почалося з того, що кілька днів тому щось змусило мене подивитися на вихідний код одній зі сторінок свого блогу. Справа це дуже корисне, бо в шапці (між тегами Head) WordPress має погану звичку пхати абсолютно зайві метатеги і службові гіперпосилання link, які можуть погіршувати відношення пошукових систем до сайту.
За прикладами довго ходити не треба — зовсім недавно виявив там таку гидоту, що волосся стало дибки. Про її виявлення і видалення навіть окремий пост написав (хоча тема вже спливала досить давно, але я її не сприйняв тоді серйозно) — Проблема з All in One SEO Pack і її рішення.
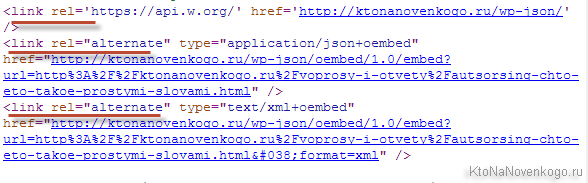
Загалом, за WordPress потрібне око та око. Так, движок безкоштовний, при цьому професійний і просто чумовой, але надмірності всякі нехороші ні-ні та й проскакують. Ось. Цього разу погляд теж зачепився за «щось новеньке». Це були три рядки коду (а точніше три службових гіперпосилання) знову ж таки в шапці сторінки формованої WordPress:

Трохи погуглити я зрозумів, що «це» з’явилося в WordPress 4.4 і потрібно для чогось (поки смутно уявляю для чого — якщо в курсі, то поясніть). Т. к. «це» з’явилося недавно, то особливо багато рецептів видалення нагуглити не вдалося, а те, що знайшлося, працювало як-то кривенько (перша посилання віддалялася, а дві інші-ні, і вести вони стали на ту ж сторінку, код якої був відкритий).
Загалом, це поки що вирішив відкласти до прояснення ситуації та появи рецептів «купірування непотрібних відростків». Так, знову ж таки, якщо в темі, то розкажіть, бо сильно ці посилання мене дратують. Хоча б для чого вони потрібні і не несуть будь диструктива у просування блогу. Але тут я поки відступив.
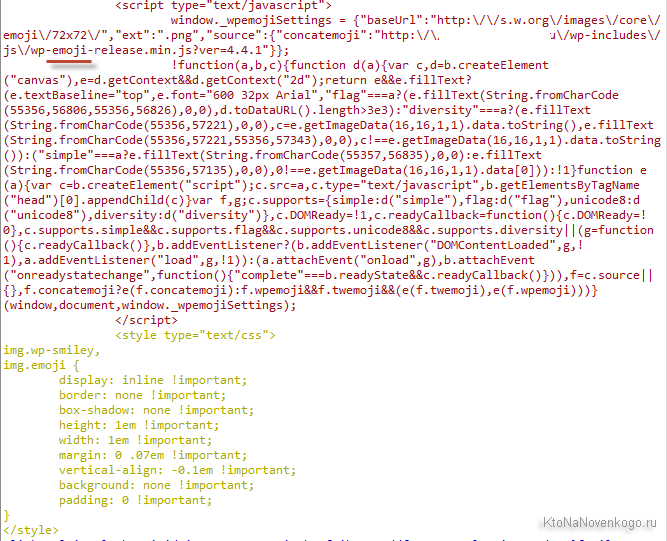
Крім цього у вихідному коді був ще й сильно кидається в очі блок:

Пам’ятаю, що він був і раніше. Пам’ятаю, що я нібито знав раніше, звідки він взявся, але зараз скільки не намагався, ніяк не міг пригадати або навіть зачепитися за те, звідки це «краса» з’явилася в шапці блогу (на інших блогах він теж був присутній). Трохи подумки побуксовал я вперся поглядом в слово emoji в коді. Нещодавно писав про коди смайликів емодзі, які можна використовувати для їх вставки. Трохи погуглив і переконався, що таки так — цей код допомагає відображати на сторінках WordPress ці самі смайликів емодзі.
Так як emoji смайли у мене виводяться від сили в двох-трьох статтях, то вирішив це неподобство прибрати, для чого і був проведений пошук рецепту в мережі. Рішення, як завжди в таких випадках, полягало в додаванні фільтрів в файлик функшион.пхп з папки з використовуваної вами темою оформлення WordPress. Загалом, знаходимо в ній місце закінчення якої-небудь функції (крапку з комою) і туди додаємо кілька рядків незрозумілого (мені), але цілком собі працюючого коду:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
remove_filter( ‘the_content_feed’, ‘wp_staticize_emoji’ );
remove_filter( ‘comment_text_rss’, ‘wp_staticize_emoji’ );
remove_filter( ‘wp_mail’, ‘wp_staticize_emoji_for_email’ );
Це варіант самого повного відключення підтримки emoji в WordPress. Хочете в адмінці залиште. Все, після цього настало приємне відчуття чистоти коду від всяко різного.
На тих сторінках, де я емодзі все ж використав, довелося трохи підправити текст. Я просто відкрив ці статті на редагування в адмінці і прямо в самому початку (у Html редакторі, а не в візуальному) додав цей самий код, який вилучив з шапки всіх сторінок:
window._wpemojiSettings = {«baseUrl»:»http:\/\/s.w.org\/images\/core\/emoji\/72×72\/»,»ext»:».png»,»source»:{«concatemoji»:»http:\/\/\/wp-includes\/js\/wp-emoji-release.min.js?ver=4.4″}};
!function(a,b,c){function d(a){var c=b.createElement(«canvas»),d=c.getContext&&c.getContext(«2d»);return d&&d.fillText?(d.textBaseline=»top»,d.font=»600 32px Arial»,»flag»===a?(d.fillText(String.fromCharCode(55356,56806,55356,56826),0,0),c.toDataURL().length>3e3):(«simple»===a?d.fillText(String.fromCharCode(55357,56835),0,0):d.fillText(String.fromCharCode(55356,57135),0,0),0!==d.getImageData(16,16,1,1).data[0])):!1}function e(a){var c=b.createElement(«script»);c.src=a,c.type=»text/javascript»,b.getElementsByTagName(«head»)[0].appendChild(c)}var f,g;c.supports={simple:d(«simple»),flag:d(«flag»),unicode8:d(«unicode8»)},c.DOMReady=!1,c.readyCallback=function(){c.DOMReady=!0},c.supports.simple&&c.supports.flag&&c.supports.unicode8||(g=function(){c.readyCallback()},b.addEventListener?(b.addEventListener(«DOMContentLoaded»,g,!1),a.addEventListener(«load»,g,!1)):(a.attachEvent(«onload»,g),b.attachEvent(«onreadystatechange»,function(){«complete»===b.readyState&&c.readyCallback()})),f=c.source||{},f.concatemoji?e(f.concatemoji):f.wpemoji&&f.twemoji&&(e(f.twemoji),e(f.wpemoji)))}(window,document,window._wpemojiSettings);
img.wp-smiley,
img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 .07em !important;
vertical-align: -0.1 em !important;
background: none !important;
padding: 0 !important;
}
Все, отримав задоволення хоча б часткового вирішення проблеми з чистотою вихідного коду і продовжив займатися рутиною (написанням статей і іншою нісенітницею).
Як прийшло усвідомлення
Однак, на наступний день закрався сумнів — що-то давно багів не було. Начебто вже довго з сайтом працюю, а 502 в адмінці не виникає. Вірити в диво було не з руки, бо вже раз десять починав святкувати перемогу, а черговий зависон повертав мене на землю.
Однак, почекавши ще трохи по ходу згадав, що при пошуку рішення з видалення підтримки емодзі запам’яталося, що цей код з’явився в WordPress починаючи з версії 4.2, адже вона вийшла якраз навесні, коли у мене почалися трабли. Цілком ймовірно, що саме це оновлення WordPress до чергової версії і стало причиною появи бага епізодично з високим навантаженням.
У всякому разі по термінах і по тому, що проблема не проявляється після видалення коду підтримки emoji, можна було зробити певні висновки. Я їх зробив і написав цей пост. Якщо проблема вилізе знову, то трохи нижче з’явиться P. S. з жалем з приводу даремно витраченого часу (вами на читання, а мною на написання).
Рішення вийшло дійсно безглуздим, принаймні дивлячись з моєї, вкрай невисокою в розумовому плані, дзвіниці. Де логіка? Не знаю, але все одно приємно, що нехай і випадково, але мучило мене досить довго технічний казус більш-менш вдало розв’язався. За сим дозвольте відкланятися. Спасибі за увагу і ще раз зі святами.
Удачі вам! До зустрічей на сторінках блогу