Здрастуйте, шановні читачі блогу . Сьогоднішня стаття буде присвячена підготовці в програмі Фотошоп (можна і в його онлайн версії Pixlr, описаної тут) графічних файлів для їх публікації на сайті. У мене найчастіше використовуються скріни зроблені на компі або телефоні, а потім пройшли обробку (в основному в Снагите).
Ця ж публікація незвичайна тим, що основну її частину написала моя гаряче улюблена і люба дружина, яка, власне, і займається підготовкою фоток для мого і свого проекту.
Сам я в Photoshop і навіть у його спрощеної версії онлайн не сильний (задовольняюся можливостями простенького переглядача FastStone Image Viewer, про який йшлося тут і вбудованого в нього редактора), тому мені довелося звернутися до коханої дружини з проханням описати процес підготовки моїх фоток зі всіма нюансами і тонкощами.
Створення зображення для сайту в Photoshop
Взагалі, картинки для сайту грають дуже важливу роль в його популярності, і це навіть не пов’язано із залученням додаткових відвідувачів з пошуку по зображеннях від Яндекса і Google, про які я писав тут. Просто тексти, ілюстровані якісними і цікавими малюнками, будуть прочитані більше число разів, чим не ілюстровані.
Особливо в цьому плані важливою є вступна картинка статті, т. к. часто саме вона може схилити відвідувача до прочитання. В принципі, з цього приводу навіть проводилися дослідження, які показали користь від графіки, розташованої на початку тексту.
Ну і, звичайно ж, трафік з пошуку по зображеннях теж зайвим не буде. Правда для цього графічні файли, публікуються у вас, повинні задовольняти ряду вимог:
Погано оптимізовані графічні файли (мається на увазі їх велику вагу або іншими словами розмір у кілобайтах, мегабайтах і навіть гігабайтах, а не пікселях) можуть істотно уповільнити завантаження сторінок вашого сайту.
Ну, а швидкість завантаження з деяких пір теж стала не дуже значним, але фактором визначення релевантності, який може впливати на положення документа в пошуковій видачі. Отже, однією з наших першочергових завдань буде зниження ваги картинок без істотного погіршення їх якості, наприклад в описаних тут онлайн сервісах.
Для цього можна скористатися одним з наведених вище онлайн сервісів або ж зробити це в Фотошопі, зберігши його для Web, в результаті чого зображення буде максимально оптимізовано для використання на вебсайті. Але давайте вже перейдемо безпосередньо до створення графіки в Photoshop.
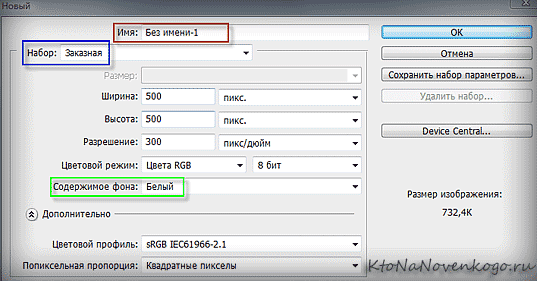
Для створення нового файлу в Photoshop заходимо в МЕНЮ і вибираємо команду СТВОРИТИ (у більш нової версії Фотошопа: МЕНЮ — НОВИЙ). У нас відкривається ось таке діалогове вікно:
В ньому ми задаємо ім’я для майбутньої картинки; вибираємо її розмір (ширину і висоту), натиснувши на вкладку НАБІР; а також задаємо одиницю виміру (пікселі, сантиметри, дюйми…).
Далі задаємо ФОН. За замовчуванням завжди буде стояти БІЛИЙ. Якщо ми виберемо ФОНОВИЙ КОЛІР, то майбутнє зображення забарвиться в той колір, який в даний момент знаходиться основним у палітрі кольорів. Вибравши ПРОЗОРИЙ фон — поле забарвиться шахівницею.
Приміром, ми вибрали прозорий фон і намалювали на ньому квіточку. При збереженні малюнка з розширенням png, у нас збережеться саме квіточка — фону видно не буде, бо цей формат підтримує прозорість.
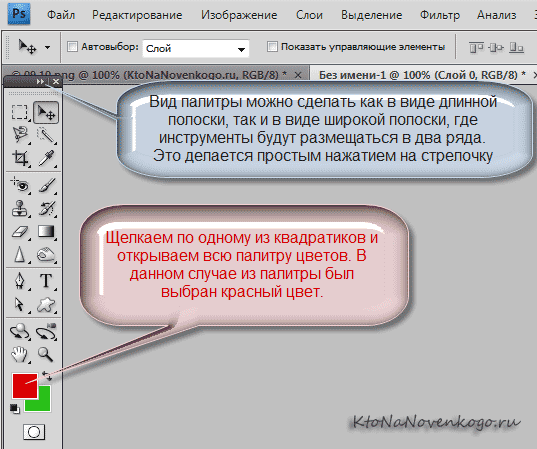
Зліва в інтерфейсі Фотошопу знаходиться смужка з інструментами, яка називається ПАНЕЛЬ ІНСТРУМЕНТІВ. Саме на ній, у самому низу, і живе описана вище ПАЛІТРА КОЛЬОРІВ.
Для того, щоб відкрити потрібну нам фото, ми заходимо в МЕНЮ і вибираємо команду ВІДКРИТИ. Далі шукаємо на своєму комп’ютері папку з потрібною фоткою і клацаємо по ній.
Тепер у нас відкрито два зображення: створене нами нове і те, що ми хочемо додати на нове.
Додаємо шари і переносимо їх на наше зображення
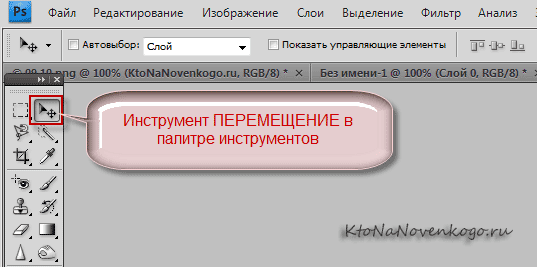
Найпростіший спосіб перенести одну картинку на іншу — це звичайне перетягування за допомогою миші. Спочатку вибираємо інструмент ПЕРЕМІЩЕННЯ, а потім хапаємо знову доданий зображення лівою кнопкою миші перетягуємо на те, що створили (порожню заготівку потрібного розміру з прозорим фоном), після чого відпускаємо.
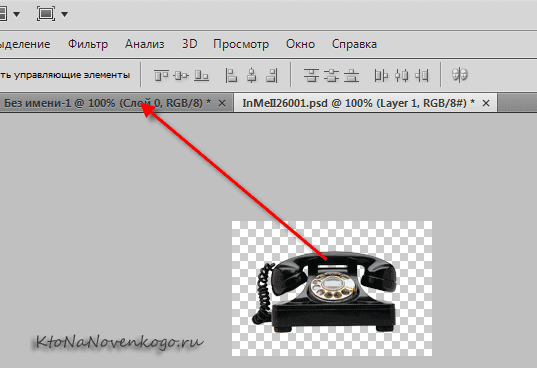
В моєму випадку видно лише нова картинка на прозорому фоні (показаний шахматкою), а створений документ (заготівля), під назвою «Без імені-1», прихований.
В такому випадку, хапаємо телефончик лівою кнопкою миші і підводимо до імені нашого документа, як показано на рисунку. Через мить у нас відкривається і ми, так само утримуючи ліву кнопку миші, тягнемо картинку на область створюваного малюнка (на білий фон), після чого відпускаємо.
Там наш телефончик можна пересувати за допомогою мишки в ту область шаблончика, яка нам потрібна. Так само можна пересувати за допомогою стрілок на клавіатурі, за умови, що на панелі інструментів обраний інструмент ПЕРЕМІЩЕННЯ.
У вікні НАВІГАТОР програми Фотошоп ми можемо переглянути нашу результуюче зображення. Рухаючи повзунок — змінити масштаб перегляду, т. о. переглянути документ як би через лупу, щоб побачити можливі недоліки. Змінити ж реально масштаб можна, зайшовши в МЕНЮ ЗОБРАЖЕННЯ — РОЗМІР.
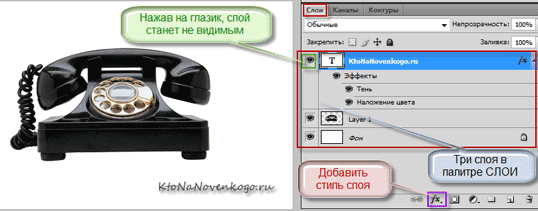
У палітрі ШАРИ відображається все, що ми перенесли на наш шар. Приміром, у моєму випадку, у палітрі ШАРИ знаходяться всього два: створений шаблон зображення для сайту на білому фоні і одна перенесена на нього картинка (телефончик).
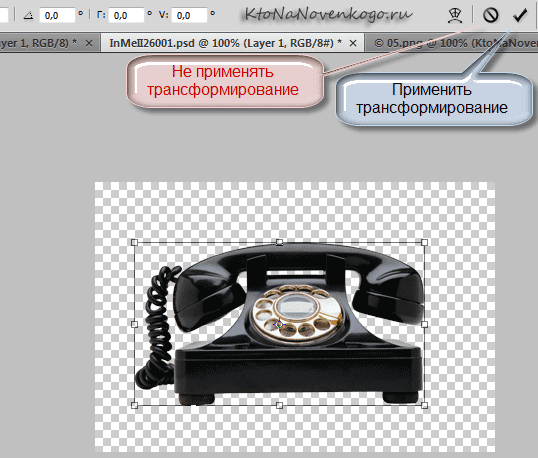
Її на нашому документі можна не тільки перенести в будь область, але і нахилити/перевернути. Для цього в МЕНЮ вибираємо РЕДАГУВАННЯ — ВІЛЬНЕ ТРАНСФОРМУВАННЯ.
Але перед цим, якщо у вас перенесено вже кілька картинок на нашу заготовку, потрібно вибрати потрібний шар у палітрі ШАРИ, і тільки потім застосовувати ВІЛЬНЕ ТРАНСФОРМУВАННЯ. В іншому випадку, трансформування застосується до шару, який буде активною в даний момент, а не до того, який вам необхідно нахилити/перевернути.
Вибравши команду ВІЛЬНЕ ТРАНСФОРМУВАННЯ, наше зображення виділиться тоненькою рамочкою.
Потягнувши мишею за краї рамочки ми зможемо деформувати зображення по вертикалі або горизонталі, а підвівши мишку до уголочку і дочекавшись дугоподібної стрілочки — нахиляти або перевертати у вікні Photoshop, не змінюючи її розмірів по горизонталі або вертикалі.
Додавання тексту або логотипу на зображення у Photoshop
Крадіжки унікальних текстів в рунеті ще ніхто не відміняв. Отже, потрібно використовувати всі можливі способи захисту контенту від копіпаста, про який я писав тут. Одним з таких способів є додавання на всі зображення сайту свого логотипу або, ще краще, написи з Урлом.
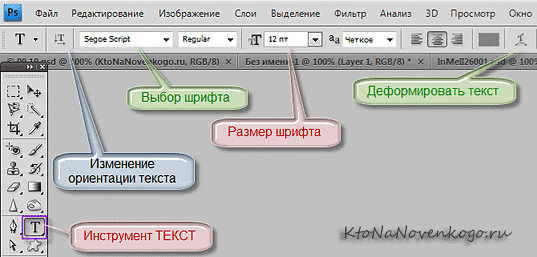
Для цього в панелі інструментів Фотошопу вибираємо ТЕКСТ. Ставимо курсор на потрібне місце у заготовці (створеному документі) і починаємо вбивати потрібний нам текст, наприклад, адресу вашого сайту.
У налаштуваннях інструмент ТЕКСТ (дивимося малюнок вище) можемо задати наступні параметри, виділивши мишкою те, що ми написали в документі:
.
Вибравши у вікні Photoshop інструмент ПЕРЕМІЩЕННЯ (про нього йшлося вище), з допомогою мишки або стрілок на клавіатурі, ми можемо перемістити в інше місце тексту логотипу на нашому шаблоні.
Рамка ОБРІЗАННЯ
Припустимо, ваше зображення виявилося більшого розміру, ніж вам потрібно (до речі, якщо фото не дуже хорошої якості, то його можна використовувати ретуш). Якщо ви будете зменшувати його за допомогою команди меню ЗОБРАЖЕННЯ — РОЗМІР, то, змінивши його по горизонталі, воно автоматично зміниться і по вертикалі, і навпаки.
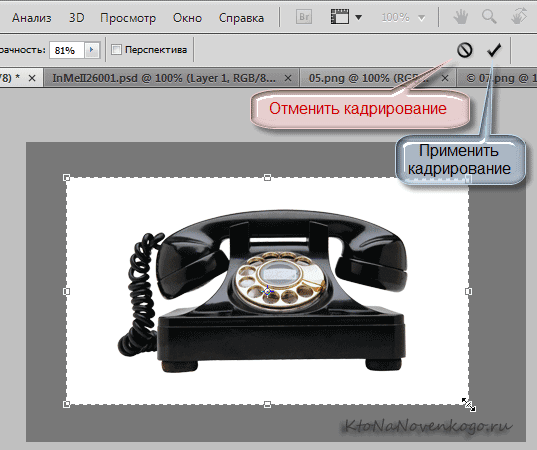
Щоб такого уникнути і існує інструмент область КАДРУВАННЯ. Вибираємо його у вікні Фотошопу, шпаринках з потрібного місця на заготівлі і, затиснувши ліву кнопку миші, розтягуємо рамочку, після чого відпускаємо ліву кнопку миші.
Кадрування Рамку можна збільшити або зменшити, вхопившись за її мишкою куточки. Те, що ми хочемо відрізати на підсумковому зображенні, буде затемнене. Виділили область, яку ми хочемо залишити, і натискаємо кнопочку ЗАСТОСУВАТИ КАДРУВАННЯ (показано на малюнку вище).
Вікно ІСТОРІЯ
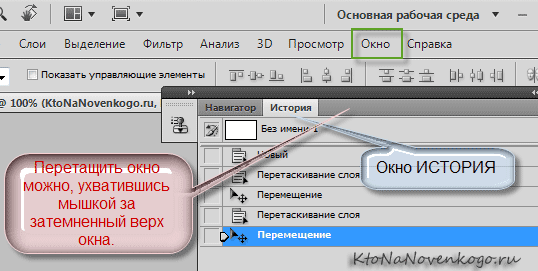
У вікні ІСТОРІЯ прописуються всі наші дії у цій чудовій програмі. В моєму випадку їх було скоєно п’ять: створення нового документа для подальшої публікації на сайті, перетягування на нього шару з картинкою, переміщення малюнка телефончика в інше місце на заготівлі, перетягування туди ж шару з логотипом (у вашому випадку — написання тексту за допомогою інструмента ТЕКСТ) і подальше його позиціонування в потрібне місце.
Щоб видалити останню дію натискаємо на попереднє, після чого остання дія забарвлюється іншим, більш світлим, кольором, тобто ми скасували його переміщення створеного тексту в інше місце на документі. Щоб повернути все на місце — клацаємо ще раз за останнім дії.
Так само крок назад в Photoshop можна зробити за допомогою: МЕНЮ — ПРАВКА — КРОК НАЗАД.
Якщо у вас не спостерігається вікна ІСТОРІЯ чи якогось іншого описаного мною вікна, то зайдіть в МЕНЮ ВІКНО і поставте галочку біля потрібного вам: історія, шари, навігатор і т. д. Вікна на робочому столі в програмі Фотошоп можна переміщати за допомогою мишки.
Як додати стиль шару в Фотошопі
Якщо ми хочемо додати стиль одному шару, то робимо його активним і натискаємо кнопочку ДОДАТИ СТИЛЬ ШАРУ, якщо всьому документу, то виділяємо всі шари з допомогою утримання клавіші Shift на клавіатурі, а потім об’єднуємо всі три шари в один, клацнувши по виділеним верствам правою кнопкою миші і вибравши команду ОБ’ЄДНАТИ ШАРИ, після чого натискаємо кнопку ДОДАТИ СТИЛЬ ШАРУ. Шайтанама.
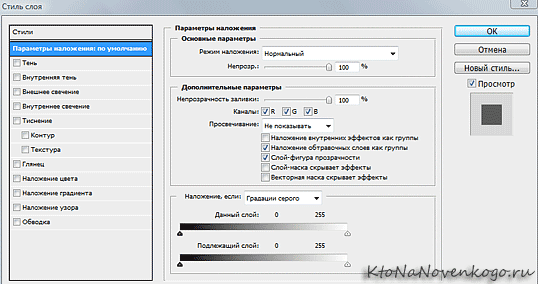
При натисканні на кнопку ОБ’ЄДНАТИ ШАРИ у нас відкриється діалогове вікно з вибором стилю. Але є і ще один спосіб відкриття цього вікна Photoshop подвійний клік мишкою по вже єдиному у нас шару в палітрі ШАРІВ. В цьому випадку у нас відкриється ось таке діалогове вікно з усіма налаштуваннями завдання стилю:
Дані налаштування додадуть вашому документу неповторний стиль. Ви можете застосувати:
Експериментуйте, і ви будете приємно здивовані як зміниться зовнішній вигляд вашого малюнка для сайту.
Збереження зображення для Web
JPG — це основний формат, в якому зберігають фотографії. GIF краще всього застосовувати для збереження растрових (що складаються з пікселів) зображень з кількістю кольором не більше 256. Цей формат відмінно підтримує анімацію, а так само часто застосовується в web-дизайні.
PNG дуже схожий з GIF, тільки на відміну від нього може відображати більшу кількість кольорів. Детальніше про формати Gif, Png, Jpg (Jpeg) растрової графіки ви зможете прочитати тут.
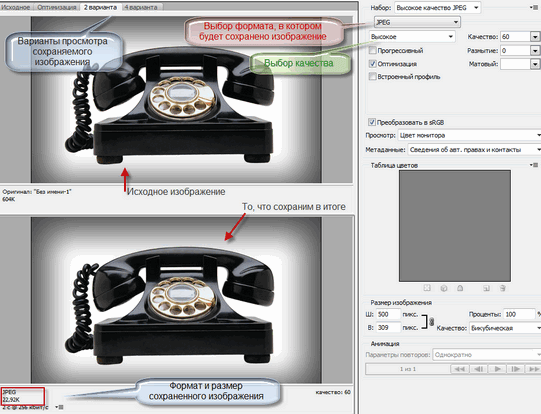
Щоб зберегти зображення у Фотошопі, заходимо в меню і вибираємо ФАЙЛ — ЗБЕРЕГТИ ЯК, але для інтернету найкраще зберегти іншим способом: заходимо в меню і вибираємо ФАЙЛ — ЗБЕРЕГТИ для Web і пристроїв.
У вікні, що з’явилося, ліворуч, будуть відображені два варіанти нашого створеного малюнка: вгорі вихідний варіант, а під ним те, що вийде в нас у результаті при оптимізації для Web. Змінюючи налаштування збереження, по нижньому варіанту ми зможемо домогтися погіршення якості результуючої картинки.
Тут ви можете експериментувати з форматами, в якому буде зберігатися графіка для сайту (статтю про них див. вище), якість або кількість використовуваних у підсумковому зображенні квітів. Наше завдання полягає в тому, щоб добитися мінімального ваги при мінімальному погіршення якості картинки. Загалом, знайти золоту середину.
Як вставити створену картинку на сайт
Ну, ось зображення, оптимізоване для Web, ми створили за допомогою редактора Фотошоп або його безкоштовного онлайн аналога Pixlr. Тепер цю картинку потрібно якимось чином вставити на сайт. Зазвичай для цих цілей використовують візуальні редактори того рушія, з яким ви працюєте.
У цьому випадку графічний файл завантажується на сайт за допомогою інструментів візуального редактора. Досить зручно і просто. Але ось я, чомусь, завжди вважав за краще інший спосіб вставки. Спочатку підключаюся до сайту по FTP c допомогою мого улюбленого FileZilla FTP клієнта, детально описаного тут.
Завантажую графічний файл на сайт у відведену для цього папку, а потім вставляю в текст статті вже заготовлений штамп з тегом Img і вже прописаними заготовками для атрибутів, а так само CSS класом для його подальшого позиціонування або ж будь-якого іншого оформлення.
Для класу img_center1 в моєму стильовий файл (з папки з поточною темою оформлення Вордпресс) прописано наступне правило:
.img_center1{display:block;background:#e0e0e0;padding:5px;margin:10px auto !important;}
CSS властивість display робить картинку блоковим елементом. Ну, а потім за допомогою margin:10px auto ми вирівнюємо її по середині (по горизонталі). Про CSS властивості margin і padding читайте тут. Ну, а background, якому присвячена ця публікація, задає сіренький фон, який злегка проглядає по краях, створюючи ефект рамки.
При вставці графіки на сайт мені залишиться тільки поміняти назву графічного файлу і прописати ключові слова в атрибути Alt тега зображення Img, про який детальніше читайте тут. Досить просто, але, правда, весь час доведеться тримати під рукою зразок штампа, або вішати його на гарячу кнопку, наприклад, в Пунто Свитчере, про який ми говорили тут.
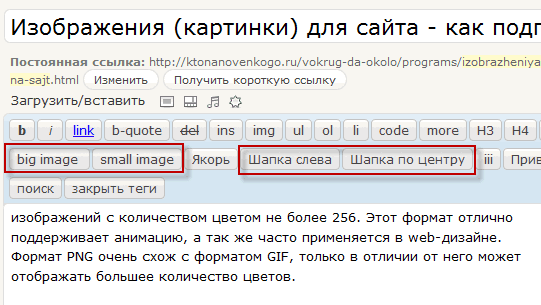
Особисто я пишу статті в WordPress, використовуючи тільки HTML-редактор, в якому для зручності додав кнопки, які дозволяють швидко вставляти в текст штампи:
Таким чином можна дуже швидко вставити фото на блозі. Додаткові кнопки в Html редактор можна додати за допомогою плагіна Post Editor Buttons. Колись опишу докладно роботу з ним, а поки ви можете самі спробувати розібратися, тим більше, що там нічого складного немає.
Удачі вам! До зустрічей на сторінках блогу