Здрастуйте, шановні читачі блогу . Сьогодні хочу в черговий раз зупинитися на тонкощі створення і налаштування модулів Joomla.
Ми вже побіжно торкалися того, що вони з себе представляють, у статті про розширення, з якою ви можете ознайомитися тут. Так само ми дізналися в цій статті, що в них виводять меню на сайт, і навіть випробували цей метод для головного модуля VirtueMart.
Так само питання їх використання ми торкалися при розгляді можливостей компонента JFusion, який дозволяє інтегрувати в Joomla форум SMF, а при розповіді про те, як можна вставити в Joomla сайт лічильник відвідувань, я наводив приклад використання для цього модуля довільного HTML коду. Загалом, з ними ми вже певною мірою познайомилися і, напевно, зрозуміли їх суть і призначення.
Перегляд позицій і менеджер модулів
Але, оскільки вся ця інформація вийшла розкиданої по декільком статтям досить-таки різноманітної тематики, то я вирішив написати окрему, розповідає про модулях в Джумли (про виведення їх на сайт, про позиції для них в шаблоні і про багато іншого), а так само докладно розглянути призначення тих з них, які ви зможете використовувати відразу після установки цього движка на хостинг або на Denwer, про який ми говорили тут.
Але про все по порядку. Давайте почнемо з загальних положень, розглянемо їх створення, виведення на сайт і налаштування, а вже потім розберемо стандартні модулі, що йдуть з нею в комплекті за замовчуванням і дізнаємося для чого і як їх можна використовувати.
Завдяки цьому виду розширення Joomla існує можливість розміщувати вміст по краях основної частини сторінки, в якій виводять вміст компоненти (в центральній частині сторінки сайту можуть виводитися статті за допомогою вбудованого com_content або ж, наприклад, фотогалерея, створена з допомогою компонента Phoca Gallery, описаного тут).
Вони можуть розміщуватися в будь-якому місці сторінки навколо її центральній частині, в якій зазвичай виводять свій вміст компоненти. При цьому модулі можуть не тільки виводити вміст, але і приймати дані — наприклад, реєстрація на сайті або пошук.
Де саме на сторінці сайту він буде розміщений, залежить від використовуваного вами шаблон і того, які позиції в ньому розробник передбачив. За замовчуванням в Джумла вже присутні деякі модулі, які можна назвати стандартними. Їх функціонал не надто високий, але для більшості випадків стандартні стануть прийнятним рішенням.
Насамперед слід розглянути всі місця у використовуваному вами шаблоні, у які вони можуть бути вставлені — так звані позиції (більш докладно про шаблони для Joomla читайте тут). Для цього зайдіть в адмінку і виберіть з верхнього меню «Розширення» — «Менеджер шаблонов».
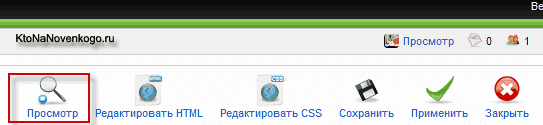
У вікні побачите список всіх шаблонів, встановлених на вашому сайті. У рядку c використовуваних вами в даний момент, в колонці «За замовчуванням», буде стояти зірочка. Клацніть по його назві і на сторінці, що відкрилася, натисніть на кнопку «Перегляд», розташовану у верхній частині вікна:
В результаті відкриється сторінка вашого сайту з позначенням місця розташування і назви всіх позицій, передбачених у ньому. Побачити всі позиції можна так само і за допомогою додавання в адресному рядку браузера до будь-якого Урлу вашого проекту символів «?tp=1», наприклад, так:
http://fdfd.ru/?tp=1
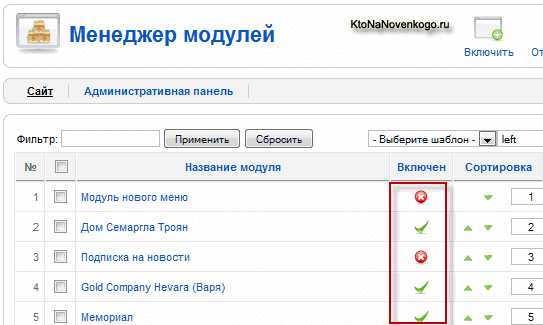
Для того, щоб створити модуль або ж змінити налаштування вже наявного, вам потрібно вибрати з верхнього меню адмінки пункти «Розширення» — «Менеджер модулів». У вікні побачите список всіх вже наявних. Деякі з них можуть бути включені і відображатися на будь-яких сторінках вашого проекту, а деякі можуть бути відключені і не відображатися:
Якщо ви пам’ятаєте, ми раніше, при розгляді меню, згадували, що цей тип розширення може створюватися автоматично, але при цьому вони не будуть включені (активовані), т. к. вам ще потрібно буде вибрати в їх налаштуваннях ту позицію в шаблоні, де вони будуть виводитися.
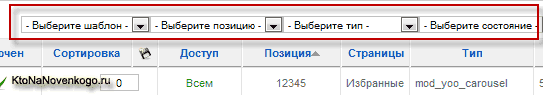
Так само зверніть увагу, що в їх менеджері ви можете застосувати систему фільтрів, що дозволяє відображати, наприклад, лише розташовані в певній позиції шаблону, або показати тільки модулі певного типу, а так же відображати тільки активні або тільки не активні:
Ці фільтри дуже зручно використовувати при великій кількості розширень такого типу, а так само у разі, коли ви, наприклад, хочете задати порядок їх відображення в певній позиції шаблону.
Створення та налаштування нового модуля в Joomla
Для створення нового модуля в Joomla, вам потрібно на сторінці менеджера натиснути на кнопку «Створити», розташовану у верхній частині вікна. В результаті відкриється сторінка з переліком всіх можливих типів, які ви можете створити. Тут будуть присутні всі стандартні, а так само всі ті, що були встановлені вами додатково.
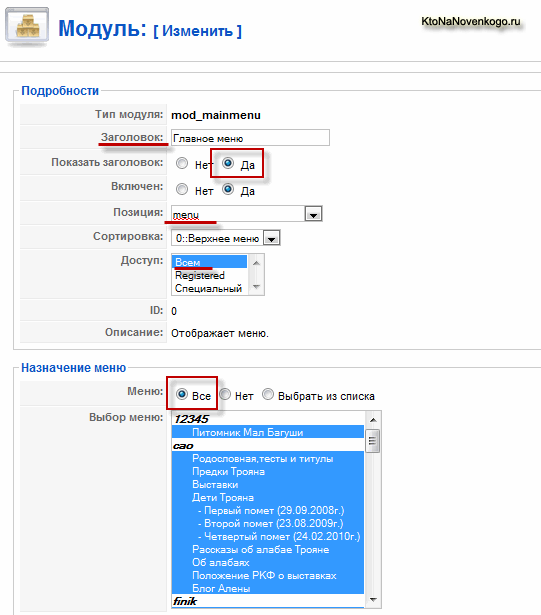
Клацнути по потрібному типу модуля ви потрапите на сторінку налаштувань. Ліва частина цієї сторінки буде однакова для всіх типів:
Тут ви зможете задати назву, налаштувати відображення цієї назви на сайті, включити або ж, навпаки, відключити відображення модуля, вибрати для нього позицію у використовуваному вами шаблоні, задати сортування для нього в даній позиції (у разі, якщо їх у ній виявиться більше одного), вказати кому з відвідувачів вашого ресурсу буде видно, а так само вибрати ті сторінки, на яких він буде відображатися.
Поле «Заголовок» заповнювати обов’язково, але показувати заголовок модуля на сайті не обов’язково. У полі «Доступ» ви можете залишити значення за замовчуванням і тоді він буде видно всім відвідувачам вашого сайту. При виборі варіанту «Registered» він буде доступний тільки зареєстрованим користувачам, а при виборі варіанту «Спеціальний» — тільки адміністраторам проекту (таким чином можна приховати, наприклад, пункти меню для доступу в адмінку).
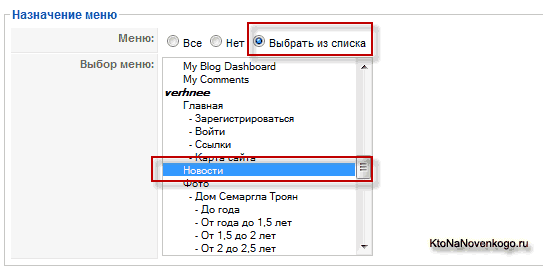
В області «Призначення меню» ви можете поставити, на яких сторінках вашого сайту буде відображатися даний модуль. За промовчанням вибрано варіант «Все» — він буде відображатися на всіх сторінках. Але ви можете, наприклад, переставити галочку в позицію «Вибрати зі списку» і, утримуючи клавішу Ctrl на клавіатурі, вибрати ті сторінки, на яких він повинен відображатися.
Це дуже важливий і зручний інструмент, з допомогою якого можна дуже тонко налаштовувати відображення модулів на тих чи інших сторінках. Наприклад, якщо ви інтегрували форум SMF в Joomla, як це було описано тут і налаштували відображення форуму в дизайні (шаблону) сайту, то на сторінках, де буде виводитися форум, можна буде взагалі відключити відображення бічних меню для того, щоб форум міг би розтягнутися на всю ширину макета.
Для цього в налаштуваннях модулів, що виводять бічні меню, потрібно буде поставити галочку в позицію «Вибрати зі списку» і виділити всі пункти меню, крім того, який відповідає за висновок форуму всередині (у врапере) дизайну. Зверніть увагу, що в списку «вибрати меню» ви обираєте саме пункти меню, а не сторінки.
Чому зроблено саме так? Адже це трохи заплутує і по початку здається не зрозумілим. Але ми ж з вами знаємо, що в Джумла сторінка не може існувати поки для неї не буде створений який-небудь пункт меню (Як формуються сторінки сайту під управлінням Joomla описано тут).
Ось саме тому ви і вибираєте зі списку саме пункти меню, які фактично і є посиланнями на сторінки вашого проекту.
Причому є така тонкість, що якщо вибраний пункт меню буде, наприклад, відкривати не окрему статтю, а цілу категорію або розділ (наприклад, читайте про Блог на Джумла), то модуль буде відображатися як при перегляді сторінки зі списком всіх статей даної категорії або розділу, так і на сторінках перегляду окремих статей.
Наприклад, якщо я створю який-небудь модуль і розміщу його в якій-небудь позиції шаблону, вибравши зі списку «Вибір меню» при цьому єдиний пункт меню «Новини» (створений на основі шаблону списку категорії):
то він буде видний не тільки при переході по посиланню Новини, але і при перегляді повних версій статей з тієї категорії, список яких виводить пункт меню «Новини». Знаю, що звучить це трохи заплутано, але тут потрібно все спробувати на конкретному прикладі і тоді все стане ясно і зрозуміло.
Ще раз нагадаю, що вибираючи в полі «Позиція» варіант з випадаючого списку, потрібно попередньо подивитися, де саме в шаблоні сайту вона розташована. Цілком припустимо випадок, що під назвою «left» може ховатися позиція в правій частині шаблону. На все воля розробника.
Налаштування зовнішнього вигляду — суфікс класу модуля
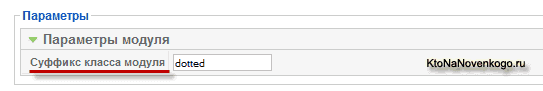
Давайте тепер перейдемо до правій області вікна налаштувань. Як ви можете переконатися, налаштування в ній є індивідуальним для кожного типу модуля, але, правда, є одне поле, яке буде присутнім в будь-якому випадку — це полі «Суфікс класу»:
Якщо розробник вашого шаблону передбачив можливість зміни зовнішнього вигляду за допомогою суфікса класу, то у вас з’явиться можливість спробувати цю можливість на практиці. Випадаючого списку суфіксів ви не побачите, а отже вам доведеться дізнаватися їх на сайті розробника вашого шаблону.
По своїй суті вони просто дозволяють застосувати до модулів інші правила та властивості CSS (таблиці каскадних стилів). Ці правила прописані у файлі CSS шаблону, але вони не виконуються, тому що ви не вказали конкретний суфікс. За замовчуванням використовується дефолтний оформлення.
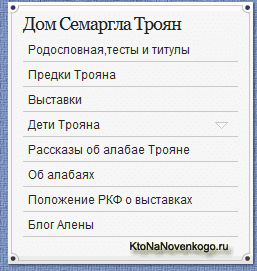
Завдяки використанню суфіксів можна дуже швидко і просто змінювати зовнішній вигляд сайту. Наприклад, за замовчуванням модулі на сайті можуть виглядати так:
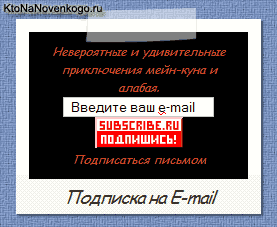
а після прописування у налаштуваннях іншого суфікса класу модуля — так:
Це мулька дозволяє в зручній для користувача формі кардинально змінювати зовнішній вигляд модулів. Маючи хороші пізнання в CSS ви самі зможете створити додаткові класи, але все ж буде, мабуть, краще скористатися напрацюваннями професіоналів. Адже тут ще треба мати талант дизайнера для того, щоб нове рішення зовнішнього виду радувало око.
Удачі вам! До зустрічей на сторінках блогу