У цій статті я збираюся розповісти вам про чудовому WP плагіні SyntaxHighlighter Evolved, який дозволяє зручно, красиво і наглядно реалізувати вставку і підсвітку коду в текст статті, а так само ми розглянемо питання підвищення функціональності системи коментування блогу на Вордпресс, крім включення відображення граватаров коментаторів.
При цьому будуть розглянуті такі плагіни, як Comment Form Quicktags, у цій статті, а так само Comment Toolbar і Qip Smiles в наступній статті цієї серії.
Ці плагіни дозволять нам розширити стандартні можливості коментарів і додати в них наступні можливості:
Вставка коду WordPress за допомогою SyntaxHighlighter Evolved
Ви можете відвідати сайт автора даного плагіна або ж скачати його відразу на офіційному ресурсі, де все перевіряється на віруси та іншу каламутність.
Плагін встановлюється в Вордпресс стандартним способом, а саме:
Якщо при установці виникли якісь труднощі, то можете звернутися до матеріалів статті про рішення можливих проблем при установці плагінів.
Ну ось, WP плагін встановлений, тепер можна зайти в адмінку блогу і ознайомитися з його налаштуваннями. Для цього вибираємо з лівого меню «Параметри» -> «SyntaxHighlighter» (якщо не русифікували плагін) або «Підсвічування синтаксису» (якщо русифікували).
В принципі, навіть якщо нічого не змінювати в цих настройках, він чудово працює, потрібно тільки виділити фрагмент, який потрібно підсвітити в коментарях або статті Вордпресс, наприклад так:
[рһр]тут Ваш фрагмент, який потрібно підсвітити[/рһр]
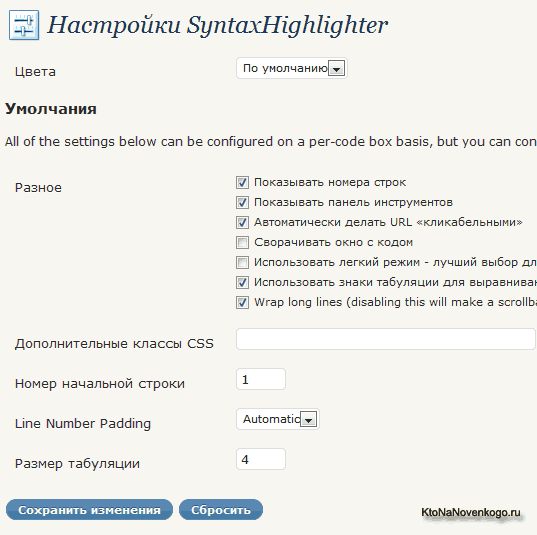
Але за допомогою цієї сторінки налаштувань можна багато чого змінити і переробити під себе. У полі «Кольору» можна вибрати одну з семи колірних палітр, яку буде в підсумку використовувати SyntaxHighlighter для підсвічування синтаксису мов програмування і розмітки.
У полі «Різне» можна налаштувати:
У поле «Номер початкового рядка» можна призначити номер першого рядка за замовчуванням, а в полі «Розмір табуляції, відповідно, розмір символу табуляції у вікні коду з підсвічуванням. Не забудьте зберегти проведені зміни налаштувань плагіна SyntaxHighlighter, натиснувши на кнопку «Зберегти зміни».
Що примітно, всі внесені зміни після натискання збереження тут же відображаються в адмінці (у вікні під назвою «попередній Перегляд»). Як ви, напевно, вже зрозуміли з наведеного вище прикладу використання даного розширення, його застосування дуже просте.
Потрібно всього лише укласти код статтю або коментарях WP у спеціальні теги з квадратними дужками:
[рһр]тут Ваш фрагмент[/рһр]
або так:
[сode lang=»js»]тут Ваш фрагмент[/сode]
Інші варіанти тегів з асортименту плагіна ви можете подивитися в самому низу сторінки налаштувань. У цих тегів можуть використовуватися спеціальні параметри, значення яких так само наведені в «Параметри».
Які саме мови підтримує плагін SyntaxHighlighter ви можете побачити на сторінці плагіна.
Comment Form Quicktags — розширення функціоналу коментарів WordPress
Даний WP плагін дозволяє додавати кнопки для оформлення тексту коментаря такі як: виділення жирним, курсивом або закреслення, додавання посилання, виділення коду, вставка цитати і т. п. Він досить легкий і простий в налаштуваннях. Скачати Comment Form Quicktags можна звідси.
Установка:
Тепер заходимо в адмінку і вибираємо з лівого меню «Параметри» -> Comment Form Quicktags. На цій сторінці ви можете налаштувати, які саме можливості форматування тексту коментарів будуть доступні відвідувачам вашого блогу.
На сторінці налаштувань наведено дуже доступне опис алгоритму роботи з майстром налаштування:
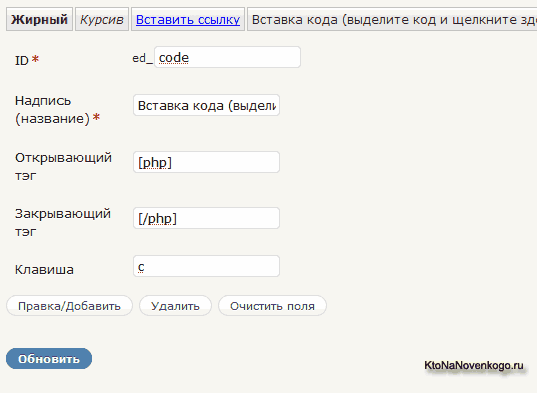
Тепер давайте налаштуємо підсвітку коду в коментарях WordPress засобами плагіна SyntaxHighlighter Evolved. Для цього потрібно буде внести зміни в настройку тега (вкладки) «Code».
Клацаєте по вкладці «Code» на сторінці налаштувань Comment Form і для початку перейменувати його назву вкладки, наприклад, в «Вставка» (у полі «Напис (назва)»).
А ось в полях «Відкриваючий тег» і «Закриваючий тег» прописуєте, наприклад, [рһр] і [/рһр]. Тепер потрібно натиснути на кнопку «Редагувати/Додати», при необхідності перетягніть вкладку мишею на інше місце у формі коментаря і не забути натиснути на кнопку «Оновити» для остаточного збереження налаштувань.
Як написано на сторінці налаштувань, дане розширення підтримує наступні теги:
На їх основі можна створювати нові вкладки над полем для введення тексту коментарів WordPress. Приклад використання цього плагіна WP ви можете побачити у мене в коментарях.
Про Comment Toolbar і Qip Smiles читайте в цій статті.
Удачі вам! До зустрічей на сторінках блогу