Здрастуйте? шановні читачі блогу . Сьогодні ми поговоримо про те, як встановити на сторінки свого блогу кнопки додати посилання на сторінку у популярні соціальні мережі і сервіси, такі як Гугл+ (тут читайте про наймолодшу соціалку від Google), Twitter, Vkontakte, Я. ру, Мій Світ, Ліру (Liveinternet), Livejournal, Blogger, Фейсбук і Friendfeed.
Природно, що ви самі зможете вибрати, що саме вам встановлювати, а я постараюся докладно розповісти, як це зробити, в деталях і картинках (ну, загалом, як завжди).
Навіщо вони потрібні і чому саме додати в соціальні мережі, які можна зустріти майже на кожному сайті?
Думаю, що це питання зайве, але все ж поясню. Тут вся справа в перспективності та віддачі, яку можна одержати від тих та інших. Так от, соцзакладки поступово зживають себе і віддача від постінга анонсів статей в соцзакладки поступово і неухильно знижується. Але вони як і раніше ефективні для прискорення індексації нових матеріалів.
Призначення соціальних кнопок і куди вставляти їх в WordPress
В той час, як соціальні мережі, навпаки, набирають обертів і анонси ваших статей з WordPress, додані читачами в них, принесуть вам як зворотне посилання, так і деяку кількість відвідувачів, які ніколи зайвими не будуть.
Ці кнопки адже потрібні не тільки вам (власнику WP блогу), але і вашим відвідувачам (читачам), т. к. дозволять їм у зручній для них формі додати посилання на потрібну статтю в той соціальний сервіс, де вони активно спілкуються. Люди схильні ділитися з іншими тим цікавим, що їм вдалося знайти на просторах інтернету.
Так давайте полегшимо нашим шановним читачам життя і створимо в зручному місці (напевно, верх або низ статті) ряд кнопочок, натиснувши на які відкриється форма додавання нового повідомлення в соціалку з уже заповненими полями.
Користувачеві тільки залишиться, при бажанні, додати який-небудь коментар або ж поміняти щось в заголовку. Загалом основну роботу по додаванню анонсу виконає скрипт, а наш відвідувач зможе при бажанні внести будь-які зміни.
Сама кнопочка буде складатися з картинки і коду (скрипта). Причому скрипт буде передавати дані про адресу статті і про її назві. Це дозволить читачеві вашого блогу не обтяжувати себе набором тексту і копіюванням Урлов.
Картинки для кнопок додати в соціальні мережі ви можете використовувати будь-які (будь-яких розмірів і форматів), головне, щоб було красиво і вписувався в дизайн вашого блогу на WordPress. Можете взяти ті зображення, які я використовую або ж намалювати в безкоштовному Фотошопі, описаному тут (найкращому з онлайн фоторедакторів), свої власні.























Далі нам потрібно буде визначитися, куди саме ви їх вставляти. Очевидно, що це має бути сторінку зі статтею, на яку, власне, читачі і будуть посилатися за допомогою цих кнопок. Можна розмістити їх зверху або знизу, а може бути навіть і там, і там. Головне зрозуміти, в який саме файл нашого блогу на WordPress потрібно буде вставляти їх код.
Тут нам може допомогти матеріал, що описує пристрій тем (шаблонів) WordPress. Отже, виходить, що в WordPress за статті відповідає SINGLE. Знайти цей файл ви зможете в папці з використовуваної вами темою по наступному шляху:
/wp-content/themes/название_темы/
Але для цього вам потрібно буде підключитися до свого блогу по протоколу FTP, наприклад, за допомогою програми FileZilla (тут про цей клієнт читайте). Відкрийте SINGLE на редагування у зручному для вас редакторі (я користуюся Notepad++).
Якщо ви хочете вставити блок з кнопками внизу статті (як у мене), то вставляти код потрібно буде після її вмісту, який видаляється з допомогою рядки:
Якщо ви хочете розмістити деякі з цих кнопочок ще і у верху статті блогу на WordPress, то код потрібно вставити перед наведеним вище ділянкою коду файлу SINGLE.
Все досить просто, залишилося тільки дізнатися, який саме код потрібно використовувати для кожної із соціальних мереж (Twitter, Vkontakte, Google Buzz, Я. ру, Мій Світ, Ліру (Liveinternet), Livejournal, Blogger, Facebook і Friendfeed).
Створюємо свою кнопку додавання в Twitter
Почнемо з Твіттера. Останнім часом він набирає популярності і на даний момент може бути дуже серйозним джерелом трафіку і популяризації вашого проекту. Більш докладно про роботу в Twitter написано в наведеній статті. Класичний варіант коду відправлення заголовка і адреси статті буде виглядати так:
Атрибут TARGET=»_BLANK» я вставив для того, щоб Твіттер відкривався в іншому вікні, залишаючи сторінку вашого блогу відкритою. Якщо вам це не потрібно, то просто приберіть його з коду.
Атрибут REL=»NOFOLLOW» дозволяє закрити від індексації пошуковиками зовнішнє посилання, що веде з вашого блогу, що допоможе уникнути витоку PageRank зі сторінок вашого ресурсу, а так само дозволить більше заробити на продажі посилань (наприклад, тут: ГоГетЛинкс, РотаПост, ГетГудЛинкс).
Зображення додавання в Twitter вам потрібно завантажити в папку IMAGES, яка знаходиться в директорії з використовуваної вами темою.
Але я позбавляюся від зайвого динамічного PHP коду, який можна замінити на статичні посилання, тому рядок:
src=»images/twitter1.gif»
Я заміняю на реальний шлях, де лежить потрібна картинка:
src=»images/twitter1.gif»
У моєму випадку це папка IMAGE, яка знаходиться в кореневій директорії мого блогу. Ви можете використовувати для зберігання зображень будь-яку папку, треба буде тільки прописати шлях до неї.
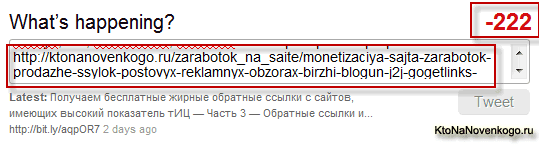
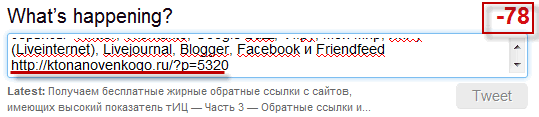
Для мене-код кнопки, наведений вище, виявився не зовсім вдалим, в силу того, що в Твіттері існує обмеження на довжину повідомлення в 140 знаків, а заголовки моїх статей в купе з дуже довгими Урлами легко перекривають цей ліміт. У результаті виходить великий перебір по кількості символів:
Спеціально скорочувати заголовки статей і довжину ЧПУ посилання (як, до речі, специ радять багато) я не має наміру.
Можна, звичайно ж, замість пермалинка, тобто URL, створеного з допомогою ЧПУ, відправляти в Твіттер оригінальний Url, який формує сам WordPress, без активації ЧПУ (тут читайте про налаштування человекопанятных Урлов детальніше). Не зовсім зрозуміло, що я хотів сказати? Спробуйте тоді почитати про це в наведеній статті.
У цьому випадку код буде виглядати так:
При додаванні статті в Twitter за допомогою такої кнопки вийде такий вигляд URL:
Як бачите, Урл став значно коротший, але заголовок статті разом з посиланням раніше перевищує ліміт в 140 символів. На жаль і ах, та й до того ж я не зовсім впевнений в тому, як поставляться пошуковики до того, що на дві однакових статті мого блогу будуть матися різні Урли.
На обличчя явне дублювання контенту, хоча, можливо, я і помиляюся, але все ж краще буде для скорочення Урлов використовувати спеціальні сервіси для цього призначені.
А замість довгого заголовка статті я вирішив, що простіше буде відправляти просто фразу, на кшталт «Рекомендую почитати». Може це і не оптимальний варіант, але у моєму випадку, мабуть, найбільш підходящий. Для того, щоб реалізувати описаний у цьому абзаці, вам потрібно буде використовувати такий код для кнопки додавання в Твіттер:
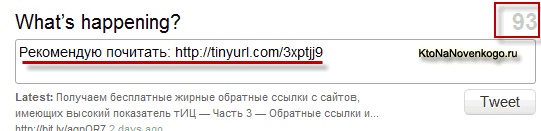
У Твіттері доданий повідомлення буде виглядати так:
Як бачите URL матеріалу мого блогу виявилася укороченою за допомогою сервісу TINYURL, а саме повідомлення вийшло дуже коротким і користувач, в разі необхідності, зможе додати ще що-небудь від себе. Загалом, вибирайте найбільш підходящий варіант, використовуйте наведені мною вище картинки або ж малюйте свої, як кажуть — вибір за вами.
P.s. Є ще один цікавий спосіб. Подивіться на цей перероблений код стандартної кнопки, яку можна отримати в самому Твіттері:
Ключовою є конструкція:
Вона задає обмеження для тайтла, який формується з заголовка статті 110 символів (цю цифру ви вільні міняти), а потім буде стояти три крапки. Чудова штука, але щоб вона запрацювала, додайте в свій файл functions.php наступну функцію:
function trim_title_chars($count, $after) {
$title = get_the_title();
if (mb_strlen($title) > $count) $title = mb_substr($title,0,$count);
else $after = «;
echo $title . $after;
}
Якщо хочете задати обмеження не в символах, а в словах, то в functions.php прийде додати ще одну функцію:
function trim_title_words($count, $after) {
$title = get_the_title();
$words = split(‘ ‘, $title);
if (count($words) > $count) {
array_splice($words, $count);
$title = implode(‘ ‘, $words);
}
else $after = «;
echo $title . $after;
}
Тоді код кнопочки розшарювання в Твітер прийме вигляд:
Де:
Залишить тільки перші 7 слів від вашого заголовка тайтл. Чудова штука і стати в нагоді може скрізь.
Коди кнопок інших соціальних мереж та інші скрипти
З сервісом Friendfeed таких проблем не виникло, бо такого жорсткого обмеження на кількість символів у повідомленні немає. І мої занадто довгі заголовки і адреси (URL) статей чудово поміщаються. Детальніше про Friendfeed читайте тут.
Ще раз повторюся, що для того, щоб нічого не змінювати в цьому коді (крім назви файлу зображення), вам потрібно буде завантажити зображення кнопки в папку:
/wp-content/themes/название_темы/images/
Якщо ж ви будете використовувати іншу папку для зберігання картинки, то пропишіть шлях до неї в тегу IMG, як я робив це вище. Код буде виглядати так:
Не буду довго говорити про кожного з цих сервісів, а просто наведу код, який потрібно вставити у WordPress для анонсування під всі ці соціальні мережі:







Так, незважаючи на те, що останнім часом Яндекс теж перестав враховувати посилання з атрибутом REL=»NOFOLLOW» (так само, як і всі інші пошукові системи), на всяк випадок можна укласти код кнопок таким чином. Тобто, наприклад, для однієї з кнопок WordPress це буде виглядати так:
Так само буде не погано, якщо ви для всіх кнопок в тегу IMG (тут про нього читайте докладніше) пропишіть розміри картинки. Це можна зробити за допомогою атрибутів тега IMG HEIGHT і WIDTH (тут).
Він тоді буде виглядати, наприклад, так:
Код всіх тих кнопок, що ви будете додавати в файл SINGLE/wp-content/themes/название_темы/), можете укласти в контейнер відкриває і закриває тега DIV, прописавши для цього контейнера клас.
Потім, можна у файлі каскадних таблиць стилів STYLE.CSS вашого блогу (який лежить там же, де і файл SINGLE) прописати для цього класу ряд властивостей, які, наприклад, допоможуть вирівняти блок з кнопками додати в соціальні сервіси (мережі) щодо інших елементів дизайну WordPress блогу. Детальніше про CSS тут дивіться — там саме уроки для початківців і вони вам допоможуть.
Для додавання деяких з розглянутих вище кнопок соціальних мереж, можна використовувати спеціально призначені для цього плагіни WordPress або ж вставляти скрипт вже готових блоків з розширеним функціоналом. Можете почитати про вставку кнопок від соціалок Пинтерест і Пинми на свій блог за допомогою плагінів і вручну.
Правда WP плагіни і скрипти будуть створювати додаткове навантаження на сервер, тому розглянутий вище спосіб створення є оптимальним. Є правда один скрипт, який мені подобається — блок «Поділитися» від Яндекса (тут читайте мій огляд про те, як побачити статистику цього блоку в Метриці).
Ах, я ж ще про плаваючу панель з кнопками соціальних мереж Share42 забув згадати. Теж дуже простий конструктор і чудовий дизайн хотілося б підкреслити. Ну ще б, адже сам Димокс її розробив.
Удачі вам! До зустрічей на сторінках блогу