Здрастуйте, шановні читачі блогу . У попередній статті ми докладно розглянули, як можна в Джумла створити нове меню і розмістити його в потрібному місці шаблону за допомогою відповідного модуля. Якщо ви хочете забігти трохи вперед, то у мене є публікація, де всі матеріали по роботі з цим движком строго структуровані і об’єднані однією ідеєю — як створити свій сайт).
Сьогодні ми продовжимо розвивати тему меню і розглянемо, які саме пункти можна в ньому створити, використовуючи адмінку Joomla, яким чином можна налаштувати вивід на сайт окремої статті або ж усіх матеріалів, що містяться в категорії або розділі, а так само розглянемо всі нюанси і настройки, які можна буде при цьому зробити.
Структура контенту в Joomla (розділи і категорії)
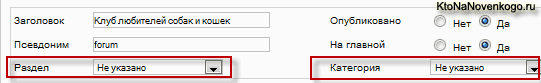
Для того, щоб розуміти, які саме пункти меню можна створити, нам потрібно буде попередньо торкнутися питання структури контенту в Джумли (матеріалів, статей). Наповнюючи проект контентом ви повинні вказати розділ та категорію, в якій буде розміщуватися даний матеріал.
Хоча у вас буде ще один варіант — вибрати з випадаючого списку поля «Розділ» пункт «Не вказано» (в полі «Категорія», в цьому випадку автоматично вибереться точно такий же варіант). В цьому випадку матеріал не буде належати ніякому розділу і категорії, що дещо обмежить можливості виведення статті на сторінки вашого сайту, але про це трохи пізніше.
Дворівнева організація контенту в Joomla потрібна для банальної речі — отримання можливості виводити всі статті за допомогою одного єдиного пункту меню. Інакше було б неможливо організувати виведення контенту у вигляді блогу або списку заголовків статтею, що містяться в тих або інших розділах або категоріях.
Звичайно ж, це можна зробити за допомогою всемогутньою головної сторінки, але найчастіше головна використовується для інших цілей, а блог потрібно створити, наприклад, повісивши його на пункт меню «Новини».
У початківців користувачів може виникнути сумбур в голові після моїх спроб на пальцях пояснити можливості даного движка з управління контентом і виведення його на сторінки проекту.
Тому приступимо до планомірного розгляду нюансів створення розділів, категорій і матеріалів, а потім плавно перейдемо до створення пунктів меню, що дозволяють виводити як окремі статті, так і всі, наприклад, з окремої категорії розділу або у вигляді блогу або ж у вигляді списку їх заголовків.
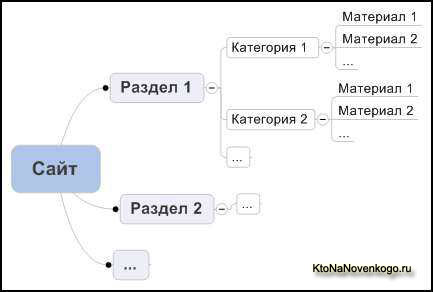
Добре було б вам заздалегідь продумати майбутню структуру вашого сайту, але якщо на це немає часу або бажання, то нічого страшного, потім все можна буде перекроїти і перебудувати без особливого збитку. Хочу запропонувати вашій увазі блок схему організації контенту в Джумла, взяту з іншого ресурсу:
На цій схемі дуже наочно показані всі можливості. Ще раз повторюся, що не всі статті в Joomla повинні лежати в своїх категоріях і розділах, деякі матеріали можуть перебувати у вільному плаванні, але їх вже не можна буде вивести, наприклад, у складі блогу, за винятком варіанту виведення їх на головній.
Створити більшу кількість рівнів вкладеності в Джумла можна тільки з допомогою додаткових розширень, що реалізують цю можливість (наприклад, компонент від відомого виробника YOOtheme під назвою ZOO). Але, як правило, наявних рівнів буде цілком достатньо для більшості постають перед користувачами завдань.
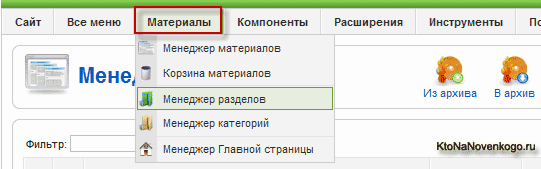
В адмінці всі майстри по роботі з контентом зосереджені в одному місці під символічною назвою «Матеріали»:
Створення розділів і категорій
Спочатку нам потрібно буде створити потрібну кількість розділів (найвищий рівень вкладеності), а потім в кожному розділі потрібно створити категорій. Для цього вам необхідно з верхнього меню адмінки вибрати «Матеріали» — «Менеджер разделов». У вікні потрібно натиснути на кнопку «Створити», розташовану у верхній частині вікна праворуч.
В результаті відкриється вікно майстра, де вам буде запропоновано заповнити деякі поля і зробити деякі налаштування для створюваного розділу. У полі «Заголовок» потрібно ввести його назву, а в графі «Псевдонім» ви можете латиницею ввести ту ж саму назву, розділяючи слова знаками тире.
Для чого потрібно заповнювати «Псевдонім»? — запитаєте ви. Потрібно це робити тільки в тому випадку, якщо ви використовуєте стандартні можливості Joomla зі створення людино-зрозумілих урлов (ЧПУ або ж, інакше кажучи, SEF оптимізованих адрес сторінок).
Якщо ви не використовуєте ЧПУ чи використовуєте для цих цілей сторонні компоненти, то заповнювати графу «Псевдонім» зовсім не обов’язково.
Взагалі, ЧПУ може бути корисно і з точки зору поліпшення пошукової оптимізації, і з точки зору зручності навігації користувачів сайту. А організовувати перетворення адрес сторінок в SEF посилання найкраще, на мою думку, з допомогою безкоштовного компонента ARTIO JoomSEF, описаного мною тут у всіх можливих подробицях (там навіть про сторінку помилки 404 і оптимальний Title йдеться.
У полі «Опубліковано» галочку потрібно буде поставити в положення «Так». У графі «Доступ» ви можете налаштувати, кому з відвідувачів вашого проекту буде доступно вміст цього розділу: або всім, або тільки зареєстрованим користувачам, або тільки адміністраторам (Спеціальний).
Не впевнений на сто відсотків, де буде відображатися картинка задана в полі «Зображення», чи то у модулі з меню, то на сторінці розділу. Швидше за все, друге, але я можу і помилятися.
Особисто я для того, щоб додати зображення на сторінку розділу або категорії, використовую полі «Опис». У ньому можна використовувати візуальний редактор і спеціальну кнопку для додавання картинок.
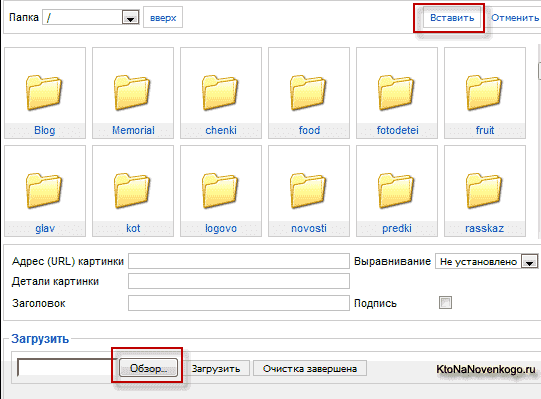
Після натискання на цю кнопку у вас відкриється вікно, у якому ви зможете, натиснувши на кнопку «Огляд», знайти потрібне фото у вас на комп’ютері і здійснити його завантаження на сервер з допомогою кнопки «Завантажити». Після чого вам залишиться знайти тільки що завантажене зображення, клацнути по ньому мишею і натиснути на кнопку «Вставити», розташовану вгорі:
Все, тепер потрібно зберегти зроблені налаштування.
Перший розділ нами створено, тепер за аналогією потрібно створити та інші. Після цього приступаємо до створення категорій в Джумла. Для цього в адмінці вибираємо «Матеріали» — «Менеджер категорій». Для створення нової натискаємо на кнопку «Створити», розташовану у верхній частині вікна.
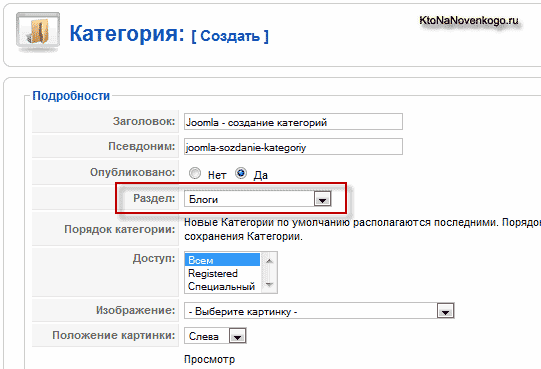
Після чого відкриється майстер, який один в один схожий на той, що ми тільки що розглянули. Відмінність буде полягати тільки в одному полі «Розділ», де ви з випадаючого списку повинні будете вибрати той розділ, в якому буде розміщуватися дана категорія:
Всі інші налаштування аналогічні тим, що ми розглядали раніше. Для остаточного створення натисніть на кнопку «Зберегти», розташовану у верхній частині вікна. Аналогічним чином потрібно створити категорії для всіх розділів вашого сайту. Після цього можна приступати до додавання контенту через адмінку Joomla.
Додавання контенту (нових матеріалів, статей) в Джумла
Для цього виберіть «Матеріали» — «Менеджер материалов». В результаті у вас відкриється вікно, що містить список всіх наявних на вашому проекті статей. Для створення нової потрібно буде натиснути на кнопку «Створити», розташовану у верхній частині вікна.
Перед вами відкриється вікно з майстром. Налаштувань в ньому дуже багато, але в більшості випадків вам підійдуть варіанти за замовчуванням, хоча, звичайно ж, знати всі можливості Джумла з управління контентом не завадить і ми обов’язково поговоримо про всіх, але вже в окремій публікації.
Зараз же я хочу зупинитися лише на тих моментах, які безпосередньо стосуються структури контенту в Joomla. У полі «Заголовок» вам потрібно вказати майбутнє назва статті, а графу «Псевдонім» слід заповнювати тільки у разі використання вами стандартного джумловского SEF перетворення адрес (ЧПУ), за аналогією з тим, як я пояснив це вище.
Сам текст статті можете вводити як за допомогою стандартного візуального редактора, вбудованого за замовчуванням, так і з допомогою більш просунутого, під назвою JCE.
Можна взагалі не використовувати візуальний редактор при написанні статей, але в цьому випадку вам доведеться вставляти HTML теги вручну. Я зазвичай набиваю статті у візуальному редакторі, але періодично заходжу в HTML перегляд для внесення деяких коректив в код.
Візуальний редактор в Джумла не завжди точно розуміє, що ви хотіли зробити, і тому для уникнення проблем і для збереження нервів при написанні статей, раджу ознайомитися хоча б з базовим курсом HTML. Бо знаючи його, всі виниклі проблеми з легкість можна вирішити перейшовши до перегляду HTML коду написаної вами статті.
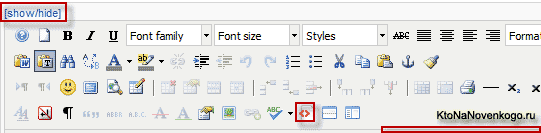
При використанні JCE переглянути HTML-код можна двома способами. По-перше, ви можете натиснути на напис [show/hide]»», розташовану прямо над панеллю інструментів. Але в цьому випадку ви побачите просто код без підсвічування і можливості скасувати зроблені зміни.
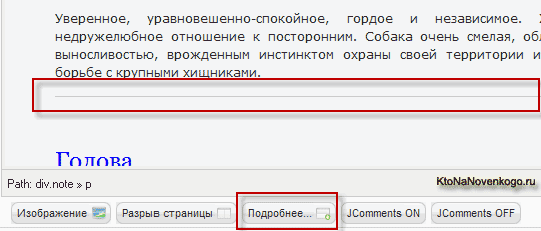
Другий спосіб набагато зручніше і краще буде використовувати саме його. В цьому випадку для перегляду коду вам потрібно натиснути на кнопку «Edit Code», що представляє із себе листок паперу з двома червоними дужками тегів:
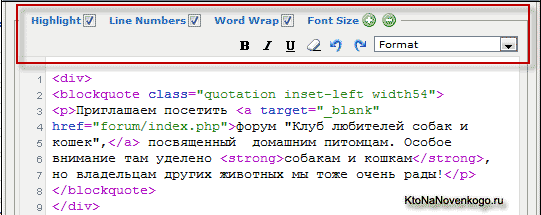
В результаті відкриється окреме вікно з повноцінним HTML редактором, в якому будуть пронумеровані рядка коду, теги і їх атрибути будуть виділені іншим кольором, ніж текст, що істотно підвищить наочність. До того ж у цьому редакторі JCE є інструменти для форматування тексту.
Досить лише виділити потрібну ділянку і натиснути на кнопку форматування, у результаті чого текст буде поміщений у потрібні вам теги. Точно так само можна створювати заголовки різних рівнів, цитати та інші речі, вибираючи їх зі списку. Крім цього можна буде зробити крок назад або вперед, що сильно полегшує процес відновлення невдалих дій:
Після написання статті, перед тим як її зберегти, ви повинні будете вибрати, в якому розділі і якої категорії цього розділу буде знаходитися ваш новий матеріал. Для цього призначені випадаючі списки полів «Розділ» і «Категорія». Якщо ви нічого не виділіть, то ваша стаття буде знаходитися сама по собі:
Для того, щоб вивести нову статтю на сайт, потрібно поставити галочку в полі «Опублікувати» в позицію «Так». Якщо вам потрібно вивести її на головну (про менеджер головною у нас буде окрема розмова), то поставте галочку навпроти «Так» у поле «На головній».
Пошукова оптимізація посилання (кнопки) «Детальніше»
Так, якщо плануєте надалі виводити статті у вигляді блогу (для цього потрібно створити пункти меню «Шаблон блогу категорії» або «Шаблон блогу розділу»), то вам при їх підготовці потрібно буде після перших кількох абзаців, які стануть дебютом, поставити курсор миші і натиснути на кнопку «Детальніше».
В результаті в тексті статті з’явиться розділяє горизонтальна лінія, а при виведенні її у вигляді блогу категорії або розділу, буде відображати тільки анонс (та частина, яка знаходиться вище розділової лінії).
Читач блогу, створеного таким способом, після тексту анонсу побачить кнопку (посилання) «Детальніше», перейшовши по якій зможе продовжити читання вже на сторінці з повною версією. Причому буде відкрито ту ділянку тексту, який слід відразу за текстом анонсу, щоб користувачеві вашого Джумли-блогу не довелося прокручувати анонс, який він вже прочитав.
Якщо текст напису на кнопці «Детальніше» вам не подобається, то можете задати інший текст цим посиланням (інший анкор посилання — тут описано їх значення для просування).
Так от, якщо текст посилання «докладно» для всіх статей вашого блогу на Joomla буде унікальним і містить ключові слова, що відносяться до цієї статті, то це може певною мірою вплинути на її становище в пошуковій видачі (до Топу наблизиться) і, отже, трохи збільшиться відвідуваність. Нехтувати цим не варто, бо розкрутка проекту складається з таких ось, на перший погляд, дрібниць.
Для зміни тексту «Детальніше» вам потрібно при створенні або редагуванні статті відкрити у правій колонці налаштувань область «Параметри — Розширені», в самому низу якої ви побачите пункт «Альтернативний текст Детальніше…». Введіть сюди свій унікальний анкор з потрібними ключовими словами.
Таким чином пошукові системи врахують цю посилання з ключевиками, що може призвести до зростання відвідуваності цієї сторінки за рахунок переходів з видачі Яндекса і Гугла (це грубе пояснення, якщо хочете детальніше, то пробіжіться по статті про More WordPress).
По завершенню роботи над статтею натисніть на кнопку «Зберегти», розташовану у верхній частині вікна. Ще раз нагадаю, що інші настройки, які можна зробити, ми детально розглянемо в одній з наступних статей. Аналогічним чином ви наповнюєте ваш сайт контентом, розміщуючи його за категоріями різних розділів Джумли.
Створення пунктів меню в Джумла для виведення статей
Тепер давайте перейдемо до питання виведення контенту на сайт. Як я вже неодноразово згадував, сторінка в Joomla жорстко пов’язана з пунктом меню, натискання на який вона буде створена (Принципи роботи CMS).
Завдяки такій гнучкості даного движка в питанні виведення контенту, ми можемо одну і ту ж статтю виводити на сайт кількома способами. Перший спосіб — це, звичайно ж, створення простого пункту меню (Стандартний шаблон матеріалу), після натискання на який відкриється сторінка, що містить лише одну цю статтю.
Другий спосіб — дозволить той самий матеріал вивести за допомогою іншого пункту меню так, що в результаті відкриється сторінка, що містить всі матеріали якої-небудь категорії, де перебуває і наш герой.
Причому, можна буде налаштувати спосіб відображення всіх матеріалів категорії на сторінці — або це буде перелік їх анонсів (блог), або це буде список одних лише їх заголовки (список). Як саме буде здійснено висновок, залежить від того, який пункт меню в Джумла ви створите.
Ну і, нарешті, можна вивести матеріал у складі всіх статей розділу, у який він входить. Для цього в Joomla є спеціальний тип пункту меню. Ах так, трохи не забув, цей же матеріал може бути виведений ще й на головну, простою установкою галочки «На головній» в його налаштуваннях. Такі ось багаті можливості по виведенню контенту.
Без використання рівнів вкладеності можна було б тільки виводити одну статтю або на окремій сторінці, або на головній разом з іншими такими ж. Але тепер розглянемо все це детальніше.
Для створення нового пункту в Джумла потрібно зайти в меню, де ми будемо його створювати. Про створення нового меню і вставте його в модуль, для відображення в потрібному місці шаблону сайту, ви можете почитати в публікації, посилання на яку я приводив у першому абзаці. Отже, в адмінці вибираємо «Меню» — «Назва нового».
В результаті ви побачите вікно під назвою «Пункти меню», де буде наведено список вже наявних. Для створення нового потрібно буде натиснути на кнопку «Створити» вгорі праворуч. Відкриється вікно, в якому буде наведено деревовидний список всіх можливих варіацій, які ви зможете реалізувати.
Крім передбачених за замовчуванням там будуть ще пункти меню, які додалися після установки різних розширень, про які ми говорили тут. Зазвичай компоненти мають властивість додавати свої пункти в цей список, для того, щоб можна було потрапити на їх сторінки, наповнені їх контентом (наприклад, компоненти фотогалерей, форумів, інтернет-магазинів тощо).
Але нас зараз цікавлять ті пункти, які дозволяють виводити статті в тому чи іншому вигляді. Ці пункти меню ховаються за пунктом «Матеріали»:
Давайте тепер коротко розглянемо найбільш використовувані варіанти, а вже докладніше про це поговоримо в наступній статті:
Шаблон блогу категорії — його слід вибирати, якщо ви захочете створити блог на Joomla не на головній (для створення блогу на головній порядок дій буде дещо інший). За цим пунктом буде відкриватися перелік усіх статей з якої-небудь категорії. Текст матеріалів потрібно буде розбивати на анонси та все інше за допомогою посилання «Докладніше».
В результаті буде йти перерахування анонсів статей, наявних у даної категорії, в порядку старіння (нові відображаються вище старих). Все дуже просто.
.
Удачі вам! До зустрічей на сторінках блогу