Здрастуйте, шановні читачі блогу . Сьогодні хотів поговорити через Яндекс Карти та їх використання на своєму сайті. Більшості вебмайстрів достатньо тих найпростіших можливостей, які надає конструктор, наявний у них в онлайн доступі, або вони просто використовують відповідні плагіни або модулі для своєї CMS.
А ось тим, хто хотів би отримати від API Яндекс.Карт більше можливостей і функціоналу, доведеться вчити ДжаваСкрипт і розбиратися в їх документації.
На жаль, я не сильний в мовах і тому в цьому пості розповім лише про найбільш прості способи вставки Yandex Maps на свій сайт або блог, а також покажу, де шукати інформацію, якщо цього здасться мало і що можна при бажанні отримати.
Пошук за Yandex Maps, народна карта Яндекс.Довідник
Сам сервіс онлайн карт від Яндекса (читайте про те, що таке зараз Яндекс і чому він так називається) з’явився в 2004 році і з тих пір продовжує посилено розвиватися, тим більше, що у нього є дуже потужний конкурент в особі Google maps. Жителі багатьох великих міст Росії, України, Казахстану чи Білорусі користуються такими спеціальними можливостями, як Пробки або Панорами.
Останній сервіс (панорами) був запущений відносно недавно (2009 рік) і яндексмобиль (з чотирма ширококутними камерами на даху) ще не встиг об’їхати всі куточки нашої неосяжної батьківщини, але там, де вже з’явилися панорами, стало набагато простіше планувати поїздки по незнайомому маршруту.

Крім автомобіля, співробітники Яндекс Карт об’їжджають деякі ділянки на велосипедах або пішки (наприклад, у парках). Останнім часом з’явилися ще й панорами зроблені з гелікоптера, і щоб їх можна було подивитися, потрібно поставити галочку «З повітря» під відповідною кнопкою, але правда така штука доступна тільки для Пітера.
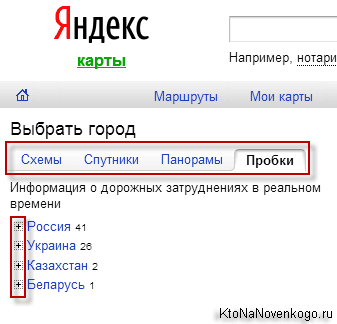
Можете ознайомитися зі списком міст, для яких існують докладні схеми, панорами, знімки з супутника або ж інформацію по пробках:
Про сервіс Пробок і говорити не варто. У Москві та інших великих містах на мобільниках у 90 водіїв встановлено додаток з Yandex Maps, хоча останнім часом воно вже не допомагає об’їхати пробки, а просто говорить про те, що стояти ще дуже довго і залишається тільки змиритися і не живити райдужних надій.
Сервіс Яндекс Карт призначений насамперед для пошуку:
У пошуковому рядку користувач вводить те, що хоче знайти, за допомогою топонімів (наприклад, Урюпинск вулиця Леніна), або з допомогою введення назви фірми, організації, пам’ятки або ще чогось, що може мати відношення до геопоиску.
У відповідь він отримує, як правило, кілька варіантів, які відображаються як в текстовому вигляді (у лівій колонці), так і у вигляді міток на карті.
Яким же чином здійснюється ранжирування в цій пошуковій видачі?
По-друге, при пошуку організацій існує таке поняття, як платне (пріоритетний) розміщення на початку списку (оплачується при додаванні або редагуванні організації в Яндекс.Довіднику, про який мова піде трохи нижче). Але в основному все ж враховується географічна близькість шуканого об’єкта від того місця, де ви знаходитесь, і тільки якщо там знайдеться фірма оплатила перше місце в списку, то вона потіснить інших.
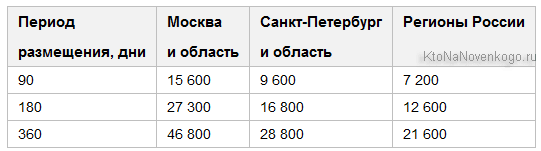
У разі, коли фірм оплатили показ в Яндекс Картах буде кілька, то вони будуть по черзі з’являтися на першому місці, щоб нікому не було образливо. Якщо комусь цікаво, то плата за перше місце в Yandex Maps стягується за такою тарифній сітці:
Якщо треба знайти інше місце чи об’єкт, то відкрийте в Yandex Maps приблизно той же район, де повинен знаходиться шуканий адресу або пам’ятка, або просто пробіжіться в лівому списку з того, що для вас зміг знайти Яндекс, на предмет пошуку відповідності.
Звідки ж бере Яндекс інформацію, за якою здійснює пошук і формує видачу? Ну, по-перше, їх власна картографічна служба, яка, до речі, відносно недавно подужала карту всього світу, що вже саме по собі є досягненням. Тепер для прокладання маршруту між Улан-Уде і Лос-Анджелесом не потрібно відкривати Google Maps.
Хоча тут я все ж поквапився, бо список міст, до яких можна прокласти маршрут в Яндекс картах, поки що обмежений Росією, Казахстаном, Білорусією і Україною. Тобто деяке відставання від аналогічного сервісу Гугла все ще має місце бути, бо поки навіть не всі назви буржуйських міст і вулиць переведені на великий і могутній. Але лиха біда початку — картографи працюють не покладаючи рук і не випускаючи з них словник.
Народна карта
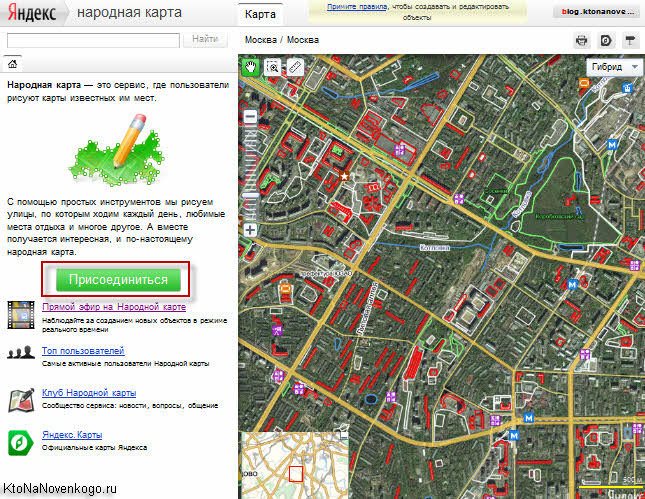
Другим важливим джерелом інформації, за допомогою якого Яндекс отримує дані про різні об’єкти та визначні пам’ятки, є так звана Народна карта. Це аналог Вікіпедії, де самі ж користувачі створюють контент, а саме вносять пояснювальні написи до об’єктів і місць, які вони добре знають і мають про це сказати.
За основу беруться знімки з супутника, поверх яких всі бажаючі можуть з допомогою простого конструктора накласти схематичне позначення будівель, вулиць, паркових алей, пам’ятників та інших удостоєних уваги місць. Трохи нижче я буду розповідати про вставку схем проїзду від Яндекса на свій сайт, і там буде можливість вибрати саме варіант вставки Народних карт, якщо ви того сильно побажаєте.
Якщо самі захочете внести свою лепту, то вивчіть спочатку прості принципи роботи з редактором Народних карт і подивіться приклад виконання найпростішої операції в ньому:

Яндекс Довідник — як додати свій сайт або фірму на мапу
По-третє, джерелом пошуку по організаціям є сервіс Яндекс.Довідник. Знали про такий? Якщо у вас є свій бізнес, то ви, напевно, вже додали свої реквізити туди (адреса, телефони, сайт тощо). Ще не додали? Ну, як же ви так помилилися?
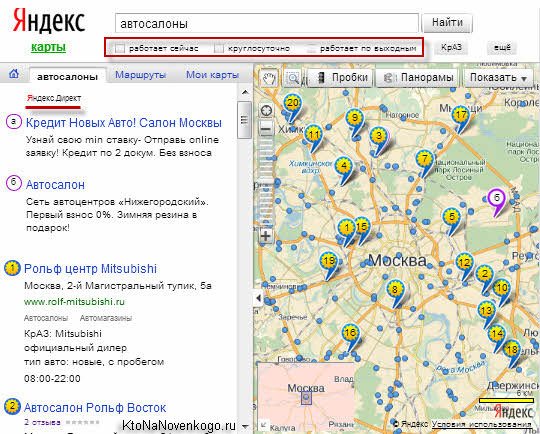
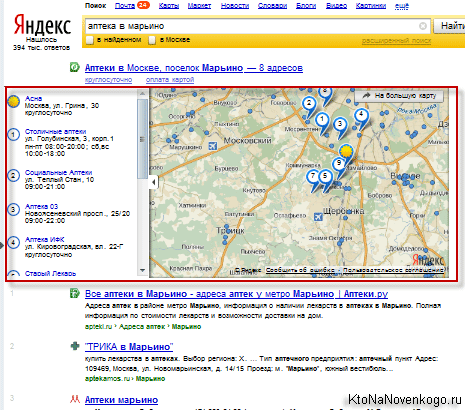
Таку ситуацію потрібно негайно виправити, бо сам довідник користувач навряд чи полізе, а от пошук на карті його запросто може зацікавити, особливо якщо ви просуваєтеся по геозависимым пошуковим запитам. Навіть у звичайній видачі при явній географічній прив’язці запиту на нульовому місці буде показана Yandex Maps з відповідями:
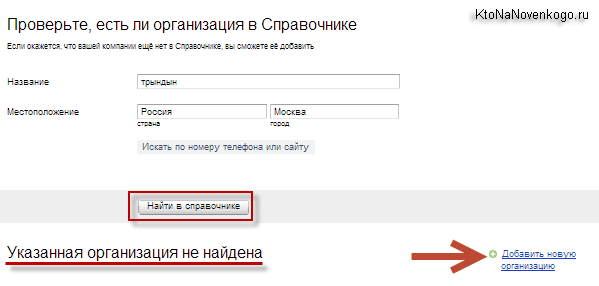
Додати свій сайт на Яндекс карти (організацію, фірму) через згаданий довідник досить просто. Якщо ви не впевнені, що не робили це раніше, то перевірте наявність або відсутність вашої організації у цьому самому довіднику.
Якщо вашої фірми там немає, то скористайтеся формою додавання нової організації в Довідник, кнопка виклику якої з’явиться з правого боку під формою перевірки:
Далі дотримуйтеся вказівок у наведеному нижче ролику (вказані дані, такі як, наприклад, телефон або адресу, потрібно підтвердити, тому вони не повинні бути фейковими, інакше додатися на карту не вийде):

При цьому потрібно бути авторизованим на Yandex і краще всього, якщо це буде не ваш особистий акаунт, бо може знадобитися відредагувати дані додані на карту (або замовити пріоритетне розміщення), а довіряти свій аккаунт співробітнику буде не завжди правильно. Щоб отримати новий Яндекс Паспорт достатньо буде дотримуватися наведених інструкцій.
Чим ще привабливий пошук за Yandex Maps для користувачів, так це тим, що вони можуть почитати і при бажанні залишити відгук про організацію. Причому відгуки модеруються (не власниками фірми, природно, а співробітниками дзеркала рунета) і явний спам або марення відсіюється.
Клікнувши за відгуками ви потрапите в картку організації, де зможете прочитати і при бажанні залишити свій власний. Там ж може перебувати і додаткова інфа по цій фірмі.
Створення карт в Яндексі, маршрути і мобільні додатки
Це ми описали три основних джерела, звідки Яндекс черпає інформацію при пошуку за географічним об’єктам. Але є ще й четвертий. Це так звані мітки, які користувач залишає на так званих «Моїх картах», зберігаючи їх з можливістю публічного доступу до них. Розумієте про що я кажу? Якщо ні, то буквально в парі абзацах спробую вкластися з роз’ясненнями.
У лівій колонці є вкладка «Мої карти». Суть її полягає в тому, що тут ви можете зберегти всі ті мітки, виділення, прокладені маршрути та інші речі, які ви створили на Yandex Maps. Особисто я таким чином зазначав місця, куди мені вдалося доїхати на велосипеді в околицях мого місця проживання.
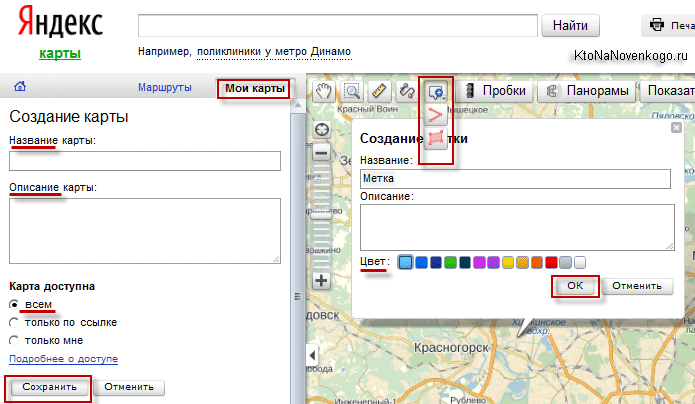
Однак, ви можете поставити мітку, виділити будь-яку будівлю (прокласти маршрут) і написати, що там знаходиться ваша фірма, додавши в опис мітки потрібні ключові слова (в цьому випадку підтверджувати інформацію буде не потрібно), бо є ймовірність врахування цієї інформації при пошуку за Yandex Maps. У такому разі карту краще буде зберігати як публічну (позначка «всім») на наведеному вище скріншоті.
Подробиці читайте в статті про отримання безкоштовного комерційного трафіка з Яндекс Карт, яку опублікував автор блогу Містерія Онлайн. Там описані деякі хитрощі, які працювали, у всякому разі, на момент написання тієї замітки.
Хоча, можливість збереження створених міток і розміток може стати в нагоді, як я згадував, просто в особистих цілях. В цьому випадку краще всього буде зберігати карти, попередньо авторизувавшись на Яндексі, щоб потім можна було їх редагувати, зберігати їх необмежену кількість штук, а так само позначати їх як особисті (тільки мені) або як вузькоспрямовані (тільки по посиланню, які ви комусь повідомте, а при перегляді списку ваших творінь іншим користувачем вона видно не буде).
Якщо захочете переслати комусь посилання з прокладеним маршрутом, то можна скористатися кнопкою, розташованої в правому верхньому куті «Посилання», де крім звичайної гіперпосилання вам ще запропонують розшарити лінк на створену вами карту в популярні соціальні мережі.
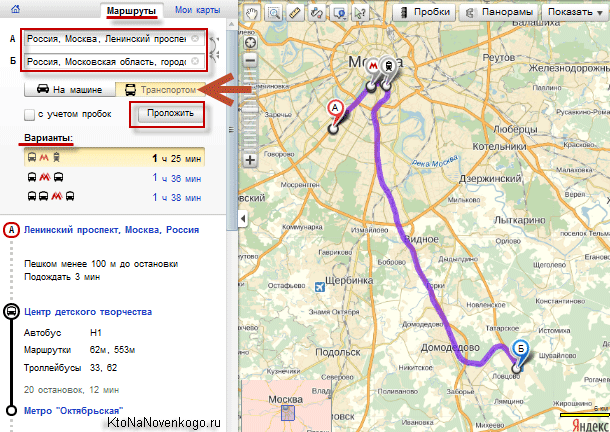
Раз вже мова зайшла про прокладанні маршруту на Yandex Maps, то і про це скажу пару слів. Зручна штука. Коли не було машини, то актуально було прокладати маршрут руху на громадському транспорті в незнайоме місце.
Яндекс говорив, на якому автобусі або тролейбусі дотелепать до найближчого метро, розповідав про пересадки при русі під землею, і потім ще віщав як дістатися до кінцевої точки аж до кількості метрів, які потрібно буде пройти пішки.
До того ж, Yandex Maps попереджає і про час, імовірно необхідне на вчинення даного паломництва і навіть альтернативні маршрути пропонує до вашого розгляду.
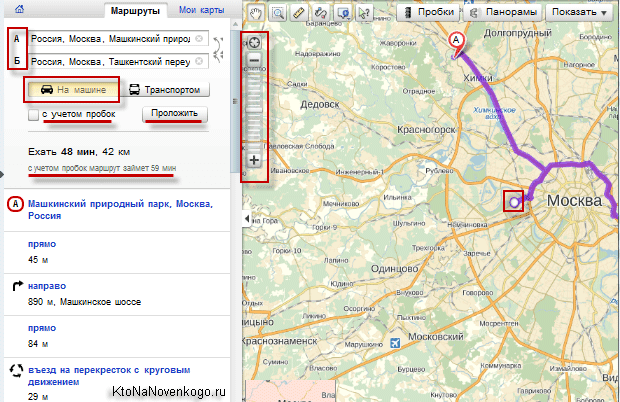
Коли з’явилася машина, то стало ще більш актуальним використовувати прокладання маршруту, бо ситуація з пробками іноді вносить серйозні корективи. Для цього достатньо просто ввести два адреси початкової і кінцевої точки) в лівій колонці або ж просто поставити ці точки на схемі мишею (перший клік — початок маршруту, другий — кінець).
Далі досить натиснути кнопку «Прокласти» і побачити результат на карті Яндекса, а в лівій колонці почитати текстовий опис здійснених поворотів та інших маневрів, якщо це необхідно.
Для урахування пробок поставте відповідну галочку, а щоб поміняти маршрут в якомусь окремому місці, досить буде клацнути в цьому місці лівою кнопкою миші і при появі білого гуртка схопити його і перетягнути на потрібну розв’язку або трасу. Правда при ручного коригування маршруту на Яндекс карті облік пробок вже працювати не буде — все віддається під вашу відповідальність.
До речі, раз мова зайшла про очевидне, то запитаю вас, а скількома способами можна змінювати масштаб зображення? Особисто я знав тільки про кнопки з плюсом і мінусом (движком і між них) у лівому верхньому куті, та про обертання колеса миші. А виявилося, що дабл-кліки правою і лівою кнопкою миші теж дозволяють гратися з деталізацією, що іноді може бути зручно.
Але маршрути і пробки прокладати будинку, звичайно ж, цікаво, однак найчастіше ми з вами користуємося саме мобільними додатками Яндекса (Карти, Навігатор або Метро). Перша програма, думаю, встановлена на 90% телефонів у великих містах Росії, де мають звичку збиратися величезні пробки. Воно й зрозуміло, бо зручно, оперативно і достовірно. Мене ця шняга поки серйозно не підводила.
Мобільні додатки можна буде абсолютно безкоштовно завантажити з офіційного сайту або ж розпізнати наведений QR-код, з посиланням на закачування файлу по мобільному телефону (на ньому у вас повинна стояти якась програма, яка допомагає розшифрувати цей QR-код):


Мобільні Яндекс.Карти мають дуже схожий функціонал з онлайн версією (пробки, прокладка маршруту, пошук), однак для поїздок по незнайомому маршрутом краще всього, звичайно ж, підійде їх Навігатор, загальний принцип роботи якого добре показаний в цьому ролику:

Хоча, особисто я Навігатор з Yandex Maps зберігаю на телефоні як резервний варіант, бо тонюсінька Гармін з обалденным екраном, голосовим управлінням і чудовими картами Росії мене повністю влаштовує, хіба що тільки пробки у нього не завжди своєчасно підвантажуються, бо для цього використовується радіоканал і коли вся Москва стоїть, то мовити доводиться багато і поки дійде черга до району, в якому ти їдеш, все може десять разів змінитися.
Api Яндекс карт і конструктор для їх створення
Ну, ось із загальними питаннями покінчили, тепер пора переходити до практики, а саме до того, як створити в конструкторі і вставити на свій сайт карту від Яндекса. Насправді це і легко, і складно водночас.
Якщо у вас сайт-візитка, блог або простенький інтернет магазин, на що має розгалуженої мережі офісів, то вам цілком вистачить базових можливостей має конструктора, а вставити код на сайт зможе навіть дилетант.
Власне, є дуже хороший ролик, який допоможе вам прийняти рішення про необхідність з усім цим заморочуватися — Як покращити сайт за допомогою API Яндекс.Карт (на прикладах):

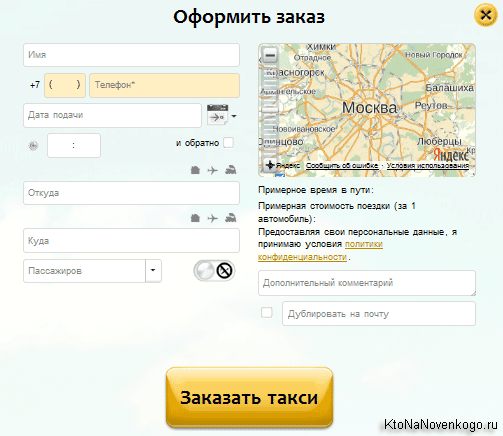
Якщо підходити до справи грунтовно, то правильно складена схема проїзду або розрахунок вартості доставки виходячи з вказаного користувачем місця, може істотно поліпшити юзабіліті і в кінцевому підсумку зробити відвідувача покупцем.
Подробиці дивіться у ролику, де розповідається як поліпшити інтернет-магазин за допомогою карт:

Інша справа, якщо вам потрібно вийти за базові рамки конструктора Yandex Maps і створити щось порівнянне по грандіозності зі схемами покриття провідних стільникових операторів, списком всіх банкоматів мережі Ківі, ситуацією з пробками у вашому районі і т. п. речей. Тут вам знадобиться програміст володіє ДжаваСкриптом.
API Яндекс.Карт, наприклад, дозволяє накладати шар з пробками на своєму сайті, але для цього можливостей вбудованого конструктора, на жаль, не вистачить і доведеться користуватися послугами фахівця, що володіє JavaScript, якому треба буде всього лише ознайомитися з документацією по API.
Так, сам термін API (application programming interface) означає отримання можливості використовувати якесь програмне забезпечення, не знаючи взагалі як воно працює, але маючи опис тих інструментів (ручок), які необхідні для його підключення і реалізації тих чи інших можливостей. Штука ця поширена і досить часто використовується.
Апі Yandex Maps описано за наведеною трохи вище посиланням, але також є і простий конструктор, який вам дозволить оперативно створити карту потрібного вам району, поставити на ній необхідні мітки з описами, виділити потрібні об’єкти і показати шлях, по якому до них найпростіше дістатися, наприклад, від найближчої станції метро.
Конструктор карт в Яндексі
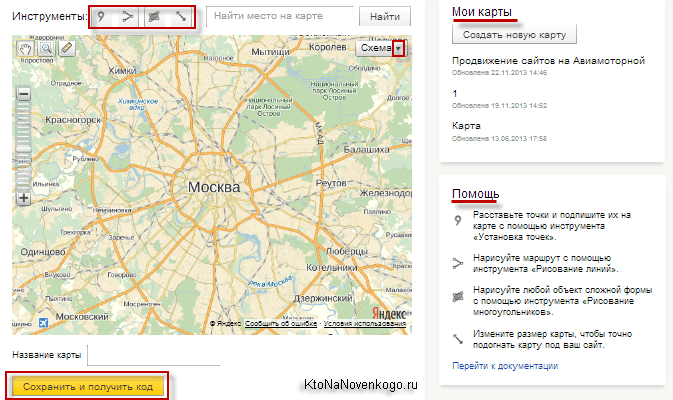
Живе API конструктор Яндекс карт за наведеним адресою і представляє із себе досить-таки приглядную картину:
Так само як і при додаванні організації в довідник Яндекса, при роботі з цим конструктором найкраще буде завести окремий акаунт у дзеркалі рунета (корпоративний, наприклад), бо створені в ньому карти можна буде потім редагувати (не змінюючи код, який ви вставили на свій сайт), але ось перенести їх на інший рахунок не вийде.
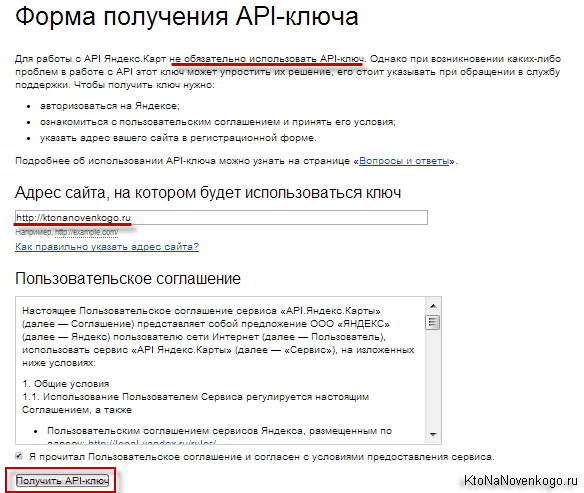
Крім збереження створених карт, в новому API конструкторі тепер не потрібно отримувати ключ API для свого сайту, хоча деякі розширення використовуваних вами CMS (движків сайтів) можуть цей ключі попросити. На всяк випадок нагадую, що отримати API ключ можна на сторінці за наведеним посиланням, просто ввівши адресу свого ресурсу:
Але повернемося до нашого конструктору. Що він нам пропонує? Ну, власне, нічого особливого, але і одночасно все потрібне там є. Інструменти нанесення міток на карту розташовані у верхній панелі і складаються з чотирьох кнопок.
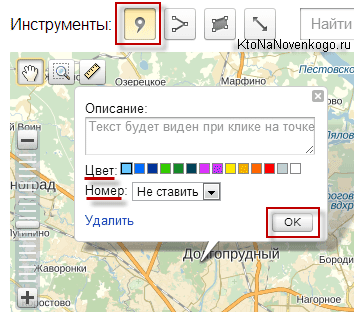
Перша дозволяє поставити звичайну мітку у вигляді великої коми, яку можна розфарбувати в різні кольори, дати опис і навіть привласнити номер.
Ставиться мітка шляхом активації даної кнопки і натиснути потрібного місця на схемі. Якщо промазали або передумали, то її потім завжди можна посунути, утримуючи ліву кнопку миші, або видалити.
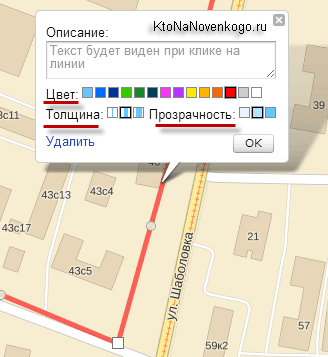
Другий інструмент API-конструкторі Яндекс карт називається «Малювання ліній» і може стати в нагоді при показі шляху руху до вашого офісу, наприклад, від найближчої станції метро або зупинки громадського транспорту. Малюється вона так. Клікаєте в місці початку маршруту, потім клікаєте на місці першого повороту і так далі аж до кінцевої точки.
Якщо якась точка виявилася зайвою або встала не туди, то її можна видалити, клацнувши по ній лівою кнопкою миші і вибравши відповідний пункт. Коли маршрут буде завершений, то клацнувши по будь-якій його вузловій точці можна буде вибрати варіант «Завершити».
В цьому випадку вам буде запропоновано ввести опис цього маршруту і вибрати не тільки колір лінії, але і її товщину, а так само прозорість, що може суттєво підвищити наочність і зменшити аляпистость схеми проходу або проїзду до вашої фірми.
Ну, і останній з корисних інструментів конструктора Yandex Maps називається «Малювання багатокутника». Потрібен для того, щоб підсвітити фонової заливкою ті будівлі чи об’єкти, які ви хочете позначити на вашій схемі проїзду (проходу) і до яких будуть вести описані вище маршрути.
Ваше завдання полягає в тому, щоб активувавши цей інструмент API конструкторі, планомірно обкликать всю будівлю по кутах, після чого клікнути по будь-вузловий точці і вибрати «Завершити».
У результаті з’явиться форма, в яку так само, як і у випадку з маршрутом, можна буде ввести опис, вибрати колір і прозорість заливки, а також товщину лінії обведення.
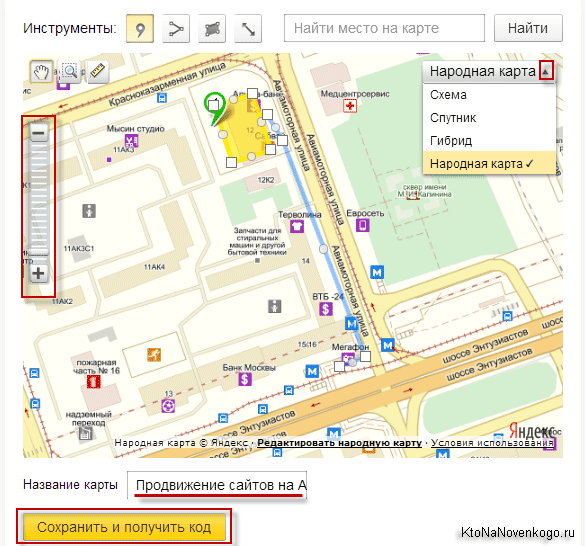
Остання кнопка на панелі інструментів конструктора дозволяє активувати маркери в правому нижньому куті схеми, щоб можна було змінювати її розміри. За великим рахунком вона не потрібна, бо простіше буде поміняти ширину і висоту вставляється на сайт карти Яндекса безпосередньо в отриманому коді.
Так, ще у вас буде інструмент зміни масштабу (у верхньому лівому кутку), форма для введення конкретного місця, для якого потрібно створити схему, а також можливість вибрати спосіб відображення з чотирьох варіантів: схема, гібрид, супутник і народна. Про Народній карті і її створення я говорив трохи вище, а ось так може виглядати ваша схема при її виборі (кілька аляписто, на мій погляд):
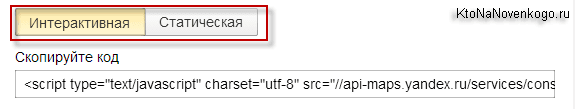
Після всіх цих непосильних праць вам тільки залишиться дати схемою назву і натиснути кнопку «Зберегти і отримати код». Однак, вам на вибір буде запропоновано два варіанти коду для вставки карти на свій сайт:
Інтерактивна — її код API доведеться вставляти у вигляді виклику скрипта, що може викликати невеликі труднощі у початківців, але зате відвідувачі сайту зможуть змінювати її масштаб, переміщатися по ній і вибирати варіанти відображення (супутник, схема тощо).
Отриманий код інтерактивної карти Яндекса можна буде підігнати за розміром під ширину вашої сторінки, просто помінявши цифирьки в його кінці (715 пікселів, в моєму випадку):


Як вставити Яндекс карту на сайт
У Вордпрес вставити код інтерактивної карти на сайт можна буде безпосередньо (у тексті статті), якщо ви використовуєте Html редактор при написанні і редагуванні публікацій (у мене, наприклад, візуальний взагалі не працює).
Правда, якщо ви перемкнетеся в візуальний, то він цей самий код зі скриптом може потерти, тому будьте обережніше, або використовуйте для вставки карт від Яндекса короткі коди (або довільні поля), як — опишу трохи нижче.
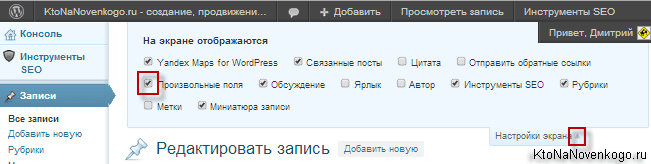
Отже, для початку на сторінці написання або редагування статті в Вордпрес натисніть на розташовану в правому верхньому куті кнопку «Налаштування екрану» і поставте галочку напроти пункту «Довільні поля»:
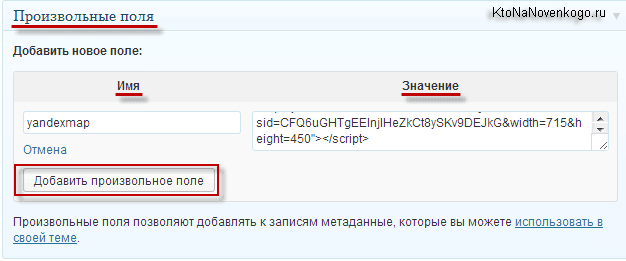
Під статтею з’явиться область з однойменною назвою, де вам потрібно буде натиснути на «Введіть нове», після чого вказати в лівій формі ідентифікатор короткого коду (латиницею і без пробілів), у праву вставити код отриманий в конструкторі Yandex Maps:
Тепер відкриваєте ваш функціональний файл functions.php (живе він в папці з вашою темою оформлення, а детальніше про його можливості читайте за наведеною посиланням).
Додайте в нього трохи нижче наведений код (але з розумом і попередньо зробіть бекап, а цю роботу проводите не з адмінки Вордпресс, а підключившись до сайту по ФТП і відкривши цей файлик в Нотепаде з плюсами):
function customscript_shortcode($atts, $text) {
global $post;
return get_post_meta($post->ID, $text, true);
}
@add_shortcode(‘customscript’,’customscript_shortcode’);
Після цього в статтю або статичну сторінку можна буде вставляти код, отриманий в конструкторі Яндекс карт, за допомогою такої конструкції, де замість «yandexmap» вставити використовуваний вами ідентифікатор:
Тепер вам не страшний візуальний редактор, який готовий порізати все, що відрізняється від Html коду. Ура. Якщо потрібно вставити схему проїзду в каркас блогу (хедер, сайдбар або футер), то скрипт туди можна вставляти безпосередньо, але потрібно буде вибрати потрібний шаблон теми Вордпресс, щоб карта виводилася там, де ви хочете. Про призначення шаблонів читайте за наведеним посиланням.
Для вставки API карти з Яндекса на сайт під управління Joomla можна буде використовувати все той же модуль довільного Html коду, але попередньо відключити візуальний редактор, щоб код знову ж таки не порізався їм. Після вставки редактор можна включити назад.
Якщо потрібно додати код схеми проїзду в статтю на Joomla, то можна просто вставити його з відключеним візуальним редактором або ж вставити вміст модуля довільного коду з допомогою можливостей плагіна Load Module.
У цьому випадку модуль з кодом карти Яндекса потрібно розташувати в неіснуючу позицію шаблону (банально набрати в полі вибору позиції у налаштуваннях модуля довільного Html коду що-небудь типу: yandex-karta). А потім, вже під час написання або редагування статей, ви зможете вставити в потрібному місці конструкцію:
{loadposition yandex-karta}
До речі, якщо раптом цей спосіб у вас не працює, то зайдіть в менеджер плагінів (з адмінки Joomla, виберіть пункти меню «Розширення» — «Менеджер плагінів) і знайдіть, а потім активуйте «Content — Load Module». Він входить в стандартний комплект постачання Joomla, тому він у вас має бути в обов’язковому порядку.
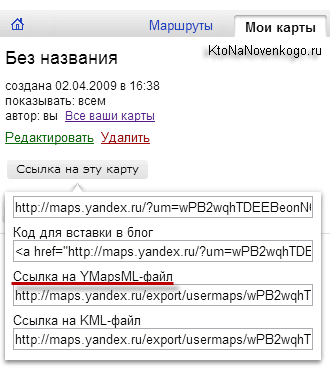
Ось, ще варто сказати, що висмикнути схему і вставити її на свій сайт можна і зі згаданих трохи вище «Моїх карт». Пам’ятаєте, я там казав, що можна отримати посилання на збережену схему, крім цього можна було отримати ще й YMapsML-файл, який запросто можна прикрутити до сайту, попередньо підключивши до нього API.
Для підключення Апі Яндекса достатньо буде вставити між тегами head (знайти їх у разі Joomla або Вордпресс можна так само, як це було описано у статті про додавання фавикона на сайт) наступний виклик скрипта:
Ну, а в потрібному місці (де повинна вставлятися і виводитися схема проїзду) достатньо буде вставити:
?
ymaps.ready(function () {?
var map = new ymaps.Map(‘YMapsID’, {?
center: [55.7, 37.5],?
zoom: 9,?
behaviors: [‘scrollZoom’, ‘drag’]?
});??
//Необхідно підставити свій URL.?
ymaps.geoXml.load(«скопійована посилання на YMapsML-файл»)?
.then(function (res) {?
// Додавання завантажених з YMapsML-файлу об’єктів на карту.?
map.geoObjects.add(res.geoObjects);?
});?
});?
Будемо вважати, що з створенням найпростішої схеми проїзду і вставкою її на свій сайт, ми якось розібралися. Що ж далі? Напевно, варто сказати пару слів про більш складних варіантах API Яндекс Карт, які вже не підвладні згаданого конструктора, але зате цілком під силу людині, знайомому з мовою ДжаваСкрипт.
У цьому випадку перед вами відкриваються всі можливості API Yandex Maps, які описані за наведеним посиланням. Там є вся необхідна документація, а дівчина з цього ролика введе вас в курс справи:

Відмінно, передайте ці матеріали вашому програмісту і він вам сварганит що-небудь схоже на це (якщо в цьому є необхідність):
Як вставити Yandex Maps в Вордпресс і за допомогою розширень Joomla
В принципі, описаних трохи вище можливостей конструктора повинно вистачити в більшості випадків. Однак, існують деякі розширення для популярних платних і безкоштовних движків сайтів, які дозволяють вставити карту від Яндекса на свій сайт і додати до неї необхідні пояснювальні написи.
Список таких розширень можна знайти на офіційному сайті. Якщо розглядати Вордпресс, то для нього існує, по-моєму, тільки один плагін під назвою Yandex Maps for WordPress, який можна буде безкоштовно скачати по вказаному посиланню. Встановлюється і активується він стандартним чином.
Єдине, що схоже він трохи застарів і раніше для своєї роботи вимагає введення API ключа, про спосіб отримання якого я писав трохи вище. Вводити цей ключ потрібно буде на сторінці «Плагіни» — «Yandex Maps». Після цього на сторінках створення або редагування статей ви зможете знайти внизу форму введення даних для отримання коду Яндекс Карти.
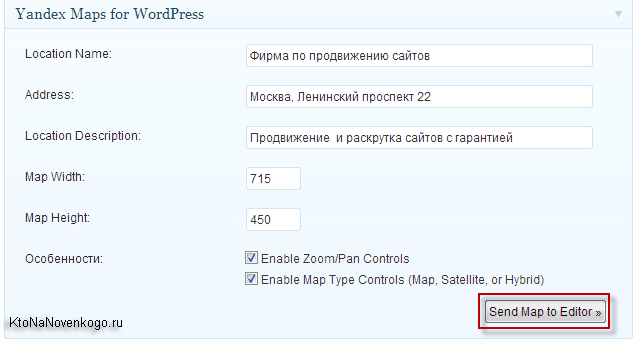
У верхньому полі введіть заголовок виноски, яка буде вказувати на потрібне місце на схемі. Далі вводите адресу того місця, куди буде дивитися стрілка покажчика. Потім заповнюєте поле з описом, задаєте розміри вставляється карти по горизонталі і вертикалі, а так само ставите галочки, щоб переглядати шкала зміни масштабу і вибору типу (схема, супутник тощо).
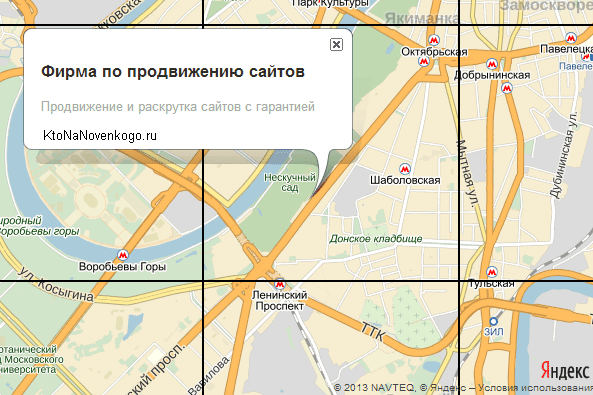
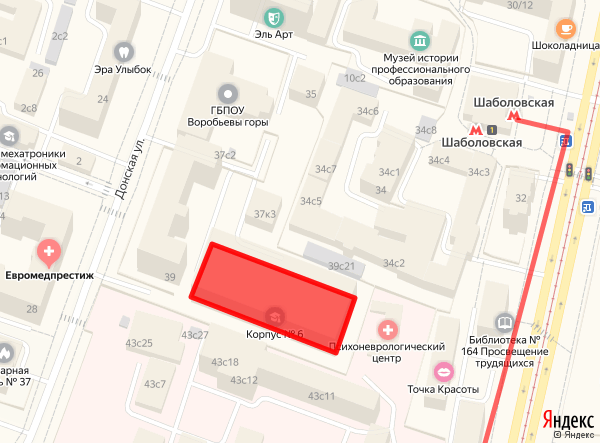
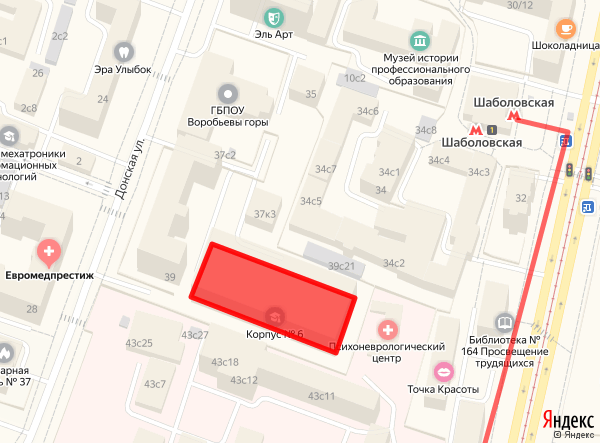
Потім перемістіть курсор (клацає мишею) в те місце статті, де ви хочете вставити Яндекс карту і жмакаете по кнопці «Send Map To Editor». В результаті отримаємо щось схоже на це:
Правда панелей з зумом і вибором типу карти немає, але в іншому все правильно. У мене показаний скріншот з іншого мого блогу, бо в цьому виник невеликий конфлікт з стилями CSS (з моєї вини), який мені не захотілося зараз виправляти.
Для Joomla існує кілька розширень подібного типу жодне з яких мені не довелося спробувати. Тому я просто перерахую і дам посилання на статті, де докладно описані їх можливості і способи вставки за допомогою них карти на свій сайт.
Удачі вам! До зустрічей на сторінках блогу