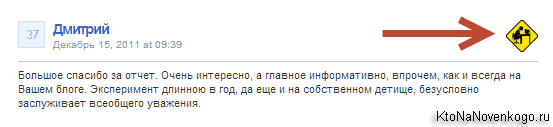
Здрастуйте, шановні читачі блогу . Напевно, ви помічали, що поруч з коментарями на блогах або з повідомленнями на форумах часто можна побачити аватар (що це таке?), який користувач встановив для себе в налаштуваннях форуму або ж вказав при коментування той Емайл адресу, який у нього був прив’язаний до граватару.
Як, ви не знаєте що таке Gravatar? Ну, це такий універсальний аватар, який ви налаштовуєте всього лише один раз на спеціальному сайті (ru.gravatar.com), а потім при коментуванні вам буде досить просто вказати той Емайл адресу, до якого ви цей самий граватар прив’язали.
У цій статті я хочу розповісти про створення і налаштування такого універсального аватара, а так само показати, як його активувати для коментарів WordPress (читайте про те, як самому створити свій блог) і додати в тему оформлення потрібний код, щоб ваш блог почав підтримувати граватары.
Як створити глобальний на аватар gravatar.com
Отже, Граватар (глобально розпізнаваний аватар) — це зображення розміром 96×96 пікселів, який прив’язується до вашого e-mail адресою (сервіс не підтримує всі сервіси безкоштовної пошти, але ящики в Джимейле і Yandex Mail їм цілком приймаються), і якщо при коментуванні на що підтримують цей сервіс ресурсах ви вкажете цей Емайл, то навпроти вашого повідомлення буде красуватися іменний Gravatar.
Краса та й годі. Як же налаштувати це пишність? Ну, по-перше, потрібно створити на їх офіційному ресурсі ru.gravatar.com обліковий запис. Мабуть Вордпресс є спонсором або партнером цього сервісу, тому кнопка sign in (зверху праворуч) приведе вас на безкоштовний блогохостинг WordPress, що може викликати невелике замішання (як, наприклад, у мене).
Нам же потрібна кнопка «Create Your Own Gravatar», розташована над відеороликом:
Як я вже згадав, схоже, що gravatar.com тепер належить WordPress.com і замість реєстрації можна буде для доступу до інструментарію створення граватара використовувати логін і пароль від свого безкоштовного блогу на сервісі Вордресса (пам’ятайте, у статті про кросспостінг я згадував цей блогохостинг, як одного з кандидатів на активне використання для просування свого сайту).
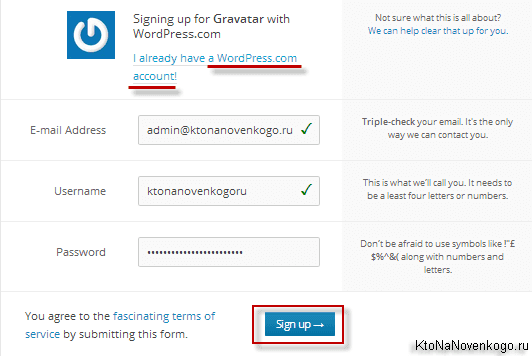
Якщо аккаунта в WordPress.com у вас немає, то для реєстрації в ru.gravatar.com досить буде вказати свій Емайл (це не обов’язково повинен бути ваш основний ящик), придумати логін і пароль.
Після натискання на «Sing Up» вам на вказану поштову скриньку лист впаде з кнопкою активації свого аккаунта в сервісі Граватар і одночасно в WordPress.com.
Ну ось, тепер можете для входу на ru.gravatar.com використовувати кнопку «Sing In» у правому верхньому куті.
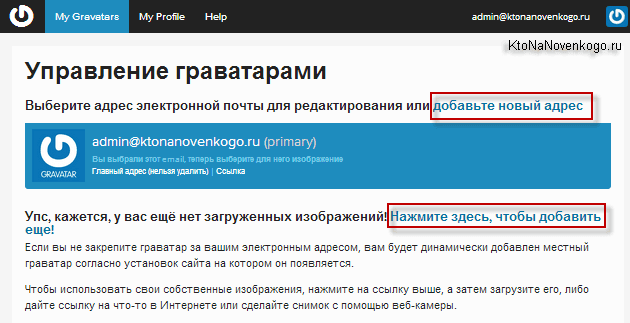
Крім основного ви можете додати ще кілька Емайл адрес, щоб до кожного з них прив’язати свій граватар. Для цього достатньо буде натиснути на посилання «Додати нову адресу»:
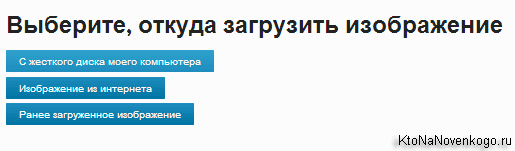
Ну і, природно, вам потрібно буде завантажити одним з трьох можливих способів картинку, яка згодом перетвориться в gravatar:
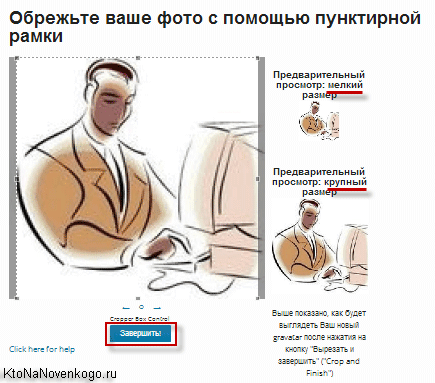
Для свого облікового запису, ви можете налаштувати одразу кілька адрес, завантажити потрібну кількість аватарів і потім легко змінювати їх між собою, якщо буде потрібно. Аватарки можна завантажувати з диска або ж вказувати URL. Після додавання ви можете розтягнути або обрізати малюнок за вашим бажанням.
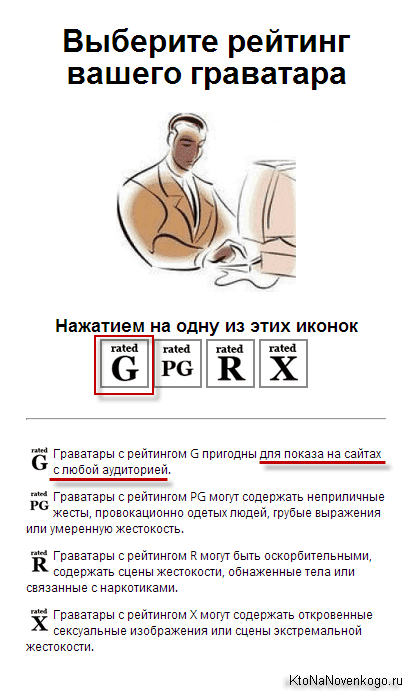
Так само ви повинні будете присвоїти рейтинг вашому граватару в залежності від того, що на ньому зображено і на яких сайтах його допустимо буде відображати. Кращим варіантом буде G, щоб ваша аватарка відображалася скрізь, але лукавити, думаю, не варто.
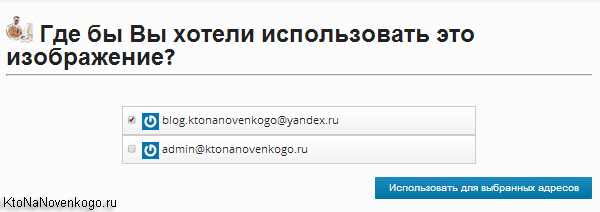
Потім вам запропонують прив’язати створений gravatar до одного з доданих в акаунт Емайл адрес (можна і для декількох майлов встановити одну іконку, просто поставивши галочку навпроти них).
Активація показу граватаров у WordPress
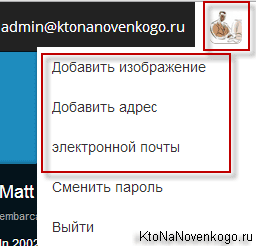
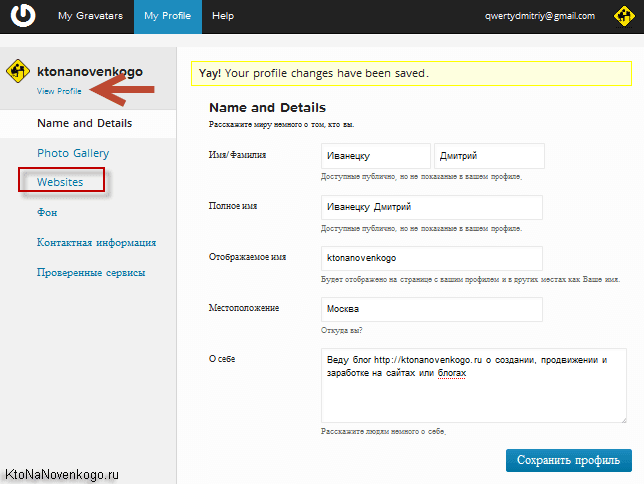
Якщо заплуталися в навігації, то клікніть мишею за вашим логіном в правому верхньому кутку і виберіть потрібну дію:
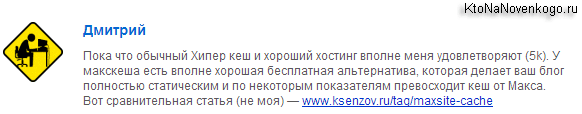
Так, у верхньому меню ви могли помітити вкладку «My profile». Здебільшого вона потрібна тим, у кого не автономний блог на безкоштовному движку Вордпресс, а щоденник на безкоштовному блогохостинге WordPress.com.
У них деяка інформація з профілю на ru.gravatar.com може виводитися при підведенні курсору миші до іконки граватара в коментарі. З’явиться вміст поля опису і пропозицію перейти до перегляду профілю.
Хоча ніхто не заважає вам заповнити наявні поля, особливо там, де пропонується ввести Урл сайту. Посилання з цього профілю буде закрита nofollow, але вона може в якійсь мірі бути врахована пошуковими системами інтернету.
У підсумку ваші коментарі будуть вигідно виділятися з сірої юрби — давно доведено, що текст з картинкою краще сприймається (ну це, правда, і від самого аватара буде залежати).
Щоб підключити відображення іконок граватара поруч з ім’ям коментатора вашого Вордпресс блогу, особливо складно нічого робити не треба, але це буде справедливо тільки в тому випадку, якщо використовувана вами тема оформлення підтримує цю опцію. У будь-якому випадку почати потрібно з активації цієї можливості в налаштуваннях блогу.
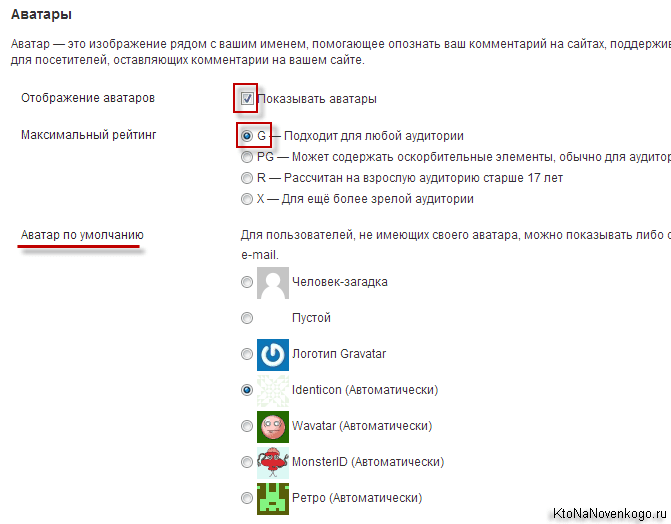
Для цього заходите в адмінку Вордпресс і переходите з лівого меню вкладку «Параметри» — «Обговорення». У самому низу вам потрібно буде поставити галочку в полі «Аватари» і вибрати максимальний рейтинг граватаров, які ви готові довантажувати на сторінках свого блогу.
Зверніть особливу увагу, що якщо ви заробляєте на рекламі Гугл Адсенс, то не пропускайте фривольні аватарки (краще обмежитися рейтингом G), бо за це можна потрапити в бан.
Власне, це небезпечно ще й тим, що пошукова система Яндекс може віднести ваш блог до категорії «тільки для дорослих» і ви втратите позиції і відвідуваність. Бувають навіть такі казуси, що дзеркало рунета заганяє під фільтр за рекламні оголошення, які крутяться в блоках РМЯ (їх же власної рекламної мережі), встановлених на сайті.
Ну і крім цього вам пропонується вибрати варіант картинки, яка буде відображатися в тому випадку, якщо коментатор ще не спромігся обзавестися граватором. Мені особисто сподобався варіант показаний на скріншоті, але на смак і колір…
Всі. Після того, як ви збережете вироблені в адмінці свого Вордпресс блогу налаштування, залишиться тільки відкрити якусь статтю і переконатися, що поруч з ім’ям коментатора красується його Gravatar. Переконалися? Красується? Якщо так, то все чудово, а ось є немає або ж є проблеми з його розташуванням або розміром, то читаємо цю публікацію до кінця.
Додаємо Gravatar в тему оформлення WordPress
Що таке іконки Gravatar і як його завести, ви дізналися тільки що. Якщо у вашої теми оформлення для Вордпресс відображення цих іконок вже передбачено, то читати далі вам не обов’язково, хоча, можливо, ви захочете змінити розташування Граватаров.
Отже, для початку знадобиться відкрити на редагування файл з вашої теми оформлення wp-content/themes/название_вашей_темы_оформления/comments.php. Настійно рекомендую підключатися до блогу по ФТП і редагувати файли теми у чомусь подібному Нотепаду++, бо редагування в адмінці Вордпресс не дозволить вам зробити крок назад при невдалому експерименті з кодом.
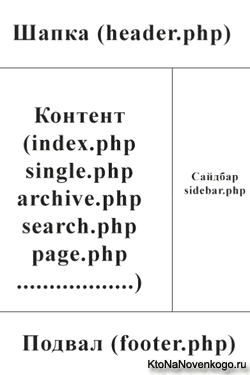
Вордпресс чудовий тим, що принципи його роботи не міняються роками і в основі оформлення сторінок і раніше лежать теми, які в свою чергу складаються з шаблонів і які схематично можна представити так:
Детальніше про все це господарстві читайте в статті про шаблони Вордпресс і ту логіку, яка використовується при їх підвантаження.
Нас же цікавить в даний момент шаблон під назвою comments.php. Код для вставки граватара в нього виглядає так:
Цифра 32 в даному коді означає розмір виведеного аватара в 32 на 32 пікселя. Розмір Граватара, природно, можна змінювати в залежності від ваших уподобань.
Якщо з якихось причин цей код у вас не заробив чи викликав помилку, то спробуйте цей варіант:
Далі трохи складніше, оскільки вам потрібно буде визначити місце в шаблоні, куди він буде вставлятися.
Особисто я просто вставляв код для відображення Gravatar в різні місця, і в результаті експериментів зупинився на варіанті установки поряд з іменем користувача, яке може задаватися за допомогою:
або
У другому випадку буде відображатися посилання на сайт коментатора, а в першому (його я і використовую) — тільки його ім’я. Власне, у мене це справа зараз виглядає так:





























От і все. Зовсім не складно. Я використовував атрибут style для завдання властивостей CSS, але краще все це виносити в окремий стильовий файл вашої теми. Про всі нюанси настройки відображення різних елементів на вашому сайті або блозі, читайте в довіднику по CSS коду.
Удачі вам! До зустрічей на сторінках блогу
СТАТТІ ПО ТЕМІБІЛЬШЕ ВІД АВТОРА
Як розкрутити сайт самому
Способи заробітку в мережі
Як розкрутити сайт самому